2、jQuery的基本概念-必看-版本-入口函数- jq对象和dom对象区别
1.4. jQuery的版本
官网下载地址:
http://jquery.com/download/
jQuery版本有很多,分为1.x 2.x 3.x
大版本分类:
1.x版本:能够兼容IE678浏览器
2.x版本:不兼容IE678浏览器
1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678)
关于压缩版和未压缩版
jquery-1.12.4.min.js:压缩版本,适用于生产环境,因为文件比较小,去除了注释、换行、空格等东西,但是基本没有颗阅读性。
jquery-1.12.4.js:未压缩版本,适用于学习与开发环境,源码清晰,易阅读。
1.5. jQuery的入口函数
使用jQuery的三个步骤:
1. 引入jQuery文件
2. 入口函数
3. 功能实现
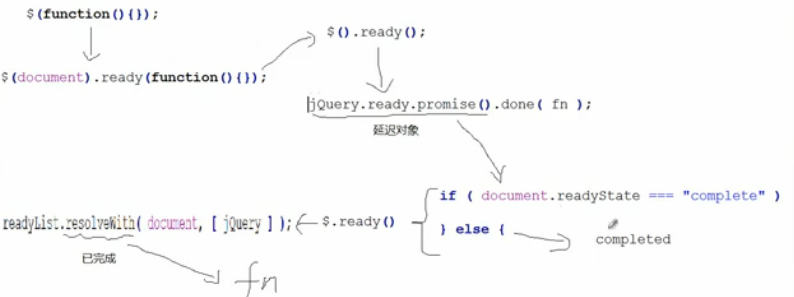
关于jQuery的入口函数:
//第一种写法
$(document).ready(function() {
});
//第二种写法
$(function() {
});
jQuery入口函数与js入口函数的对比
1. JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
2. jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
1.6. jQuery对象与DOM对象的区别(重点)
1. DOM对象:使用JavaScript中的方法获取页面中的元素返回的对象就是dom对象。
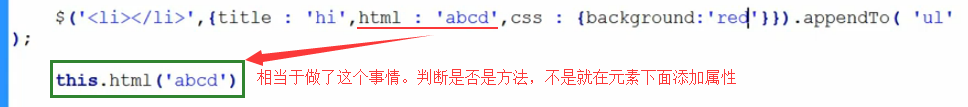
2. jQuery对象:jquery对象就是使用jquery的方法获取页面中的元素返回的对象就是jQuery对象。
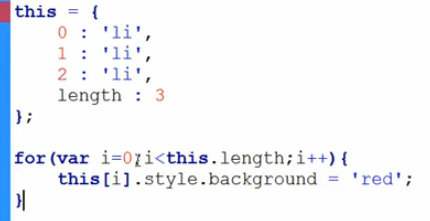
3. jQuery对象其实就是DOM对象的包装集(包装了DOM对象的集合(伪数组))
4. DOM对象与jQuery对象的方法不能混用。
DOM对象转换成jQuery对象:【联想记忆:
花钱
】
var $obj = $(domObj);
// $(document).ready(function(){});就是典型的DOM对象转jQuery对象
jQuery对象转换成DOM对象:
var $li = $(“li”);
//第一种方法(推荐使用) 下标
$li[0]
//第二种方法 get方法
$li.get(0)
【练习:隔行变色案例.html】
《jQuery精品教程视频\jQuery精品教程资料\19-jQuery第一天\04-代码\05-DOM对象(js对象)与jq对象.html》
<script>$(function() {//1. 什么是DOM对象(js对象):使用js的方式获取到的元素就是js对象(DOM对象) //var cloth = document.getElementById("cloth"); //cloth.style.backgroundColor = "pink"; //2. 什么是jq对象:使用jq的方式获取到的元素就是jq对象 //var $li = $("li"); //console.log($li); //$li.text("我改了内容");
//3. jq对象与js对象的区别 //js对象对象不能调用jq对象的方法 //var cloth = document.getElementById("cloth"); //cloth.text("呵呵"); //4. jq对象与js对象的联系(jq对象其实就是js对象的一个集合,伪数组,里面存放了一大堆的js对象)(宏观上) //jquery对象能不能调用DOM对象的方法 //var $li = $("li"); //$li[0].setAttribute("name","hehe"); //DOM无法调用jQuery对象的方法:为什么:因为是两个不同对象 //DOM对象调用jQuery对象的方法。需要把DOM对象转换成jQuery对象。 var cloth = document.getElementById("cloth");//DOM对象就变成jQuery对象 //$(cloth).text("呵呵"); //jQuery对象怎么转换成DOM对象(取出来) var $li = $("li");
$li[1].style.backgroundColor = "red";
$li.get(2).style.backgroundColor = "yellow";//1. 什么是DOM对象:用js的方式获取到的对象时DOM对象 //2. jQuery对象:用jq的方式获取到的对象时jq对象 //3. 区别与联系 //4. 区别:js对象与jq对象的方法不能混着用 //5. 联系: //DOM--> jQuery $() //jQuery--》 DOM $li[0] $li.get(0) });