定时控制接口
8253/8254定时器
由数字电路中的计数电路构成用于记录输入脉冲的个数,常用于定时中断、定时检测
定时器的应用
并行接口
并行接口电路8255
内部引脚

- 8225具有24条可编程输入输出引脚,分成3个端口:
A
、
B
、
C
端口每个端口都是8位
- A、B、C、3个端口分成两组进行控制,
A组
控制端口A和端口C的高部(PC7
PC4),`B组`控制B端口和C端口的低半部(PC3
PC0)
- 端口A和端口B作为输入和输出的数据端口,端口C作为控制或状态端口
工作方式
工作方式0:基本输入输出方式
工作方式0是一种基本的输入输出方式,不需要应答式的联络信号
D0~D7
:8255与处理器间的数据引脚
端口
:是指8255与外设间的数据引脚
PA0~PA7
、
PB0~PB7
、和
PC0~PC7
当处理器执行IN指令时,产生读信号
~RD
,控制8255从端口读取外设的输入数据,然后从
D0~D7
输入处理器
当处理器执行输出OUT指令时,产生写信号
~WR
,将处理器的数据从
D0~D7
提供给8255,然后控制8255将该数据从端口提供给外设
8255的三个端口都可以工作在基本输入输出方式,
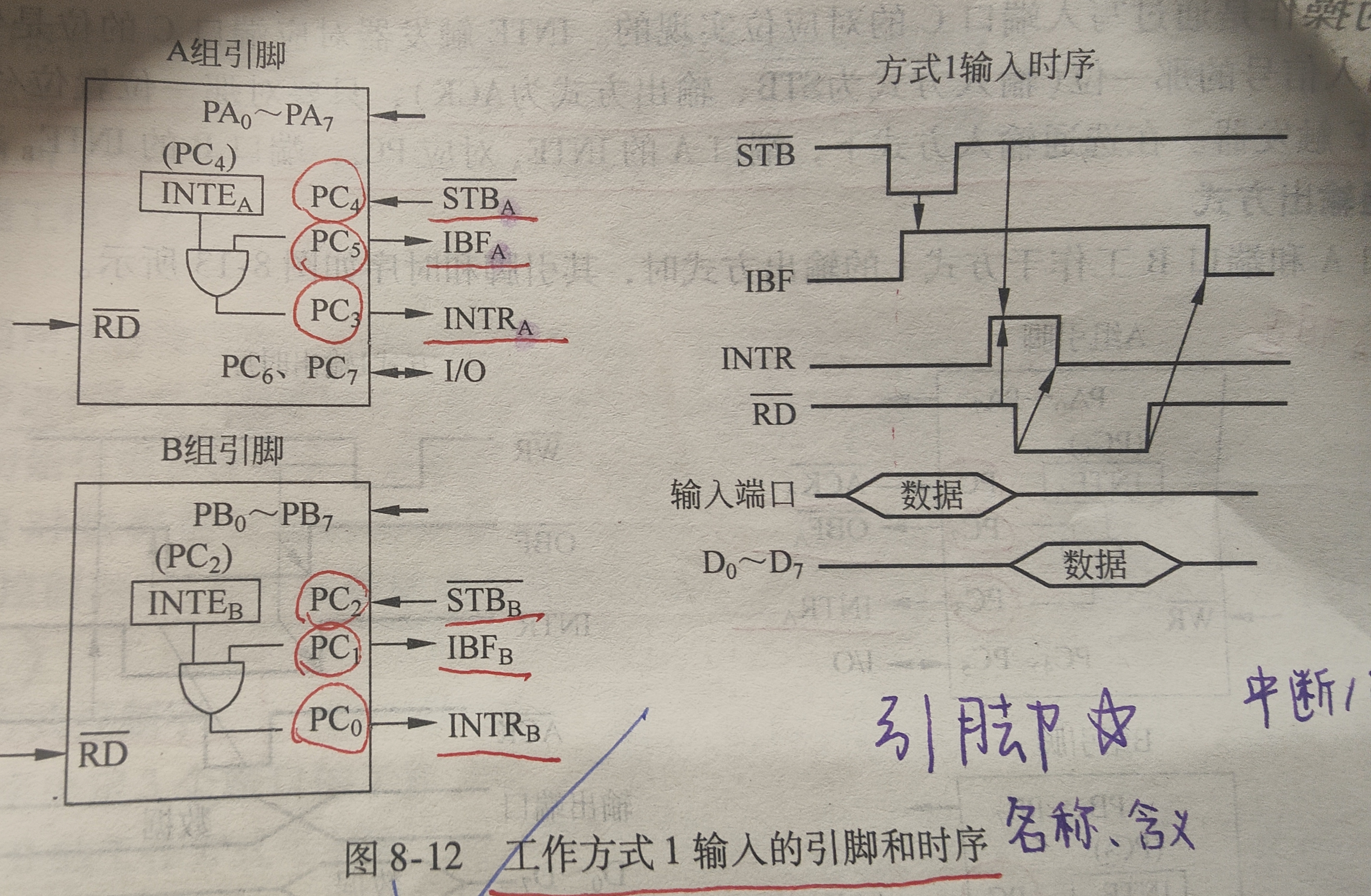
工作方式1:选通输入输出方式
借助于选通(应答)联络信号进行输入或输出的工作方式。8225只有
端口A和端口B
可以采用方式1,但是每个数据端口要利用端口C的3个数据引脚作为应答联络信号。
当8225的
端口A
和
端口B
都工作于方式1,此时端口C剩下的两个引脚还可作为基本输入输出引脚

(~STB)选通信号
:这是由外设提供的输入信号,有效时,将输入设备送来的数据锁存至8255的输入锁存器
IBF
:输入缓冲满信号,8255的联络信号,当此信号有效时,表示数据已锁存至输出锁存器
INTR
:中断请求信号,用于向处理器发出中断请求,要求处理器读取外设数据

选通输出方式

编程
8225是通用并行接口,在具体应用时,要根据实际情况选择工作方式,也就是需要进行输出设置。
8255的初始化编程只需要一个方式控制字就可以把三个端口设置完成
- 写入方式控制字

例如我们要把A端口指定为方式1输出,C端口上半部分指定为输出,B端口指定为方式0输出,C端口下半部分指定为输入,方式控制字:0B1H,或10110001B
mov dx, 0fffeh ;假设控制端口的地址为FFFEH
mov ak,0b1h ;方式控制字
out ax,al ;送到控制端口
- 读写数据端口
经过了步骤1对读写方式的初始化之后,处理器执行IN指令、OUT指令,对3个数据端口进行读写就可以实现处理器与外设之间的数据交换
如何实现对数据端口的置位:
mov dx,0fffah ;B端口地址假设位FFFAH
in al,dx ;读出B端口原输出内容
or al, 80h ;使D7=PB7=1
out dx,al ;输出新的内容
- 读写端口C
- C端口主要被分为两个4位端口,两个端口只能以0方式工作,但可分别选择输入和输出(但情况必须合法比如用火选择PC0为输入、PC1为输出将无法办到,因为他们两个都是属于C端口的下半部分的只能同输入输出)
- 当端口A和B工作在方式1下,C端口的部分引脚将被征用,其余引脚可设定工作在方式0
- 对端口C的数据输出有两种办法
- 通过端口C的I/O地址,向C端口直接写入字节数据。
- 通过控制端口,向C端口写入位控制字,使C端口的某个引脚输出0或1,或置位、复位内部的中断允许触发器

- 读取的C端口数据有两种情况
- 对未被A端口和B端口征用的引脚,将从定义为输入的端口读到引脚输入信息,将从定义为输出的端口读到输出锁存器的信息。
- 对被A、B端口征用作为联络线的引脚,将读到反映8255状态的状态字

并行接口的应用
例子:

mov al,10011001b ;8255的方式控制字我9H
out 63h,al ;设置端口A和端口C为方式0输入,端口B为方式0输出
用8255方式0与打印机接口

采用端口C的PC7引脚产生负脉冲选通信号,PC2引脚连接打印机的忙信号查询其状态,处理器利用擦查询方式输出数据。
;初始化程序段
mov dx,0fffeh ;控制端口地址为FFFEH
mov al,10000001B ;方式控制字
out dx,al ;A端口方式0输出C端口上半部分输出、下半部分输入(端口B任意)
mov al,00006666661B ;端口C的复位/置位控制字
out dx,al ;使PC7=1,即置~STORBE=1
;输出打印数据子程序,入口参数AH=打印数据
printc prc
push ax
push dx
prn: mov dx,0fffch ;读取端口C
in al,dx ;查询打印机的状态
and al,04h ;打印机忙否
jnz prn ;PC2=1打印机忙,则循环等待
mov dx,0fff8h ;PC2=0打印机不忙,则输出数据
mov al,ah
out dx,al ;将打印数据从端口A输出
mov dx, 0fffeh ;从端口C的PC7送出控制低脉冲
mov al,00006666660B;使PC7=0,即置~STORBE=0
out dx,al
nop ;适当延时,产生一定宽度的低电平
nop
mov al,00006666661B;使PC7=1,置~STROBE=1
out dx,al
pop dx
pop ax
ret
printc endp
数码管及其接口
数码管的工作原理
LED数码管的主要部分是7段发光管,这七段发光管顺时针分别被称为a、b、c、d、e、f、g,有的还有一个小数点h。通过7个发光段的不同组合,数码管可以显示0
9和A
F共16个字母数字,从而实现十六进制数的显示。

LED数码管有共阳极和共阴极两种结构。如果共阳极结构。
共阳极的话就是低电平有效
共阴极的话就是高电平有效
单个数码管的显示
为了将一位十六进制数在一个LED数码管上显示出来,就需要将一位十六进制数译为LED的7位显示代码,一种方法是硬件方法,另一种方法是软件方法,软件方法就是将0~F这16个数字对应的显示代码组成一个表,通过查表进行译码
ledtb byte 3f,06h,5bh,...,显示数码表
mov bx,1 ;要显示的数字
mov al,ledtb[bx];
mov dx,port ;假设port表似乎与数码管相接的端口地址
out dx,al ;输出显示
多个数码管的显示
多个数码管进行显示的话我们需要考虑两个问题,就是选中那个数码管,然后让这个数码管显示什么数字,首先我们已经把第二个问题(显示什么数字)解决了(单个数码管的显示),然后选中那个数码管可以用一个位控制端口
位控制端口
:控制哪个数码管显示
段控制端口
:决定具体显示什么数码

;数据段
ledt byte 8 dup(0)
;主程序
mov si,offset ledt ;指向数码缓冲区
call displed
;子程序:显示一次数码缓冲区的8个数码,入口参数:DS:SI=缓冲区首地址
displed proc
push ax
push bx
push dx
xor bx,bx
mov ah,0feh ;指向最左边的数码管
led1:
mov bl,[si] ;取出要显示的数字
inc si
mov al,ledtb[bx] ;得到显示代码:AL<-LEDTB[BX]
mov dx,segport ;segport位段控制端口
out dx,al ;送出段码
mov al,ah; 取出位码
mov dx,bitport ;bitport为位控制端口
out dx,al ;送出位码
call delay ;实现数码管的延时显示
rol ah,1 ;指向下一个数码管
cmp ah,0feh ;是否指向最右边的数码管
jnz led1 ;没有显示下一个数字
pop dx
pop bx
pop ax
ret ;8位数码管都显示一遍,返回
ledtb byte 0c0h,0f9h,0a4h,0b0h,99h,92h,82h,0f8h
byte 80h,90h,88h,83h,0c6h,0c1h,86h,8eh
displed endp
timer =10 ;延时常量(需要根据实际情况确定具体数值)
delay pro
...
delay endp
异步串行通讯接口
模拟接口
在现实中许多信号并不是数字信号,而是计算机无法处理的模拟信号,模拟接口就是为了处理这类信号。
模拟输入输出系统

传感器
:将各种现场的物理量测量出来并转换成电信号
放大器
: 把传感器输出的信号放大到ADC所需的量程范围
低通滤波器
:降低噪声、滤去高频干扰
多路开关
:把多个现场信号分时地接通到A/D转换器上转换
采样保持器
:对高速变化的信号进行A/D转换时,为了保持转换精度,需要使用采样保持器,周期性采样连续信号,并在A/D转换期间保持不变
D/A转换器
D/A转换器(DAC)将微机处理后的数字量转换为模拟量
D/A转换原理
将数字量转换为模拟量,先把每一位代码按其权值的大小转换成相应的模拟分量,然后将各模拟分量相加,总和就是与数字量相应的模拟量。例如1101B=13
Vref:基准电压,提供给转换电路的稳定的电压源,也称参考电压Vref
DAC0832的数字接口

DAC0832内部具有输入寄存器和DAC寄存器两级数字量缓冲寄存器
DI0~DI7
是8为数字量输入引脚
ILE
、
~CS
、
~WR1
控制输入寄存器锁存信号
LE1
~XFER
、
WR2
:控制DAC寄存器的锁存信号
LE2
三种工作方式
直通方式
:LE1和LE2一直为高,数据可以直接进入D/A转换器
单缓冲方式
:LE1或LE2一直为高,只控制一级缓冲
双缓冲方式
:不让LE1和LE2一直为高,控制两级寄存器
模拟输出
DAC0832的模拟输出有
Iout1
、
Iout2
、
Rfb
Iout1
:模拟输出电流1,是逻辑电平为1的各位输出电流之和,输出全为1的时候值最大,输出全为0的时候值最小
Iout2
:模拟输出电流2,是逻辑电平为0的各位输出电流之和,Iout1 + Iout2 = 常量
Rfb
:反馈电阻引出端,用作外接运算放大器的反馈电阻
VREF
:参考电压输出端
Vcc
:电源电压
AGND
:模拟地
DGND
:数字地

DAC芯片与主机的连接
DAC芯片作为一个输出设备接口电路,与主机相连时中间需要有锁存器
mov al,buf ;取数字量
mov dx,portd ;PORTD为DAC端口地址
out dx,al ;输出,进行D/A转换
A/D转换器
A/D转换器将模拟量转换为数字两输入微机处理
A/D转换原理简介
ADC主要有两种实现技术,一种是计数器式,一种是逐次逼近式。
计数式的原理:就是从0开始加,产生数字量,然后用D/A转换器,将数字量转换成模拟量,和输入进来的模拟量进行比较,看是否相同,不相同的话继续累加,遇到相同的则说明此时寄存器里面存储的就是该模拟信号要转换的数字量
逐次逼近式:是从最大的数开始减,类似计数式
ADC0809的模拟输入

ADC8089提供8通道的多路开关和寻址逻辑
IN0~IN7
:8个模拟电压输入端
ADDA、ADDB、ADDC
:3个地址输入线,经过译码器后选择一个模拟输入端进行A/D转换
ADC0809的数字输出
ADC0809内部对转换后的数字量具有锁存能力,数字量输出端D0
D7具有三态功能,只有在OE为高电平有效时,才将三态锁存器的梭子两从D0
D7输出
8为A/D转换器,从输入模拟量Vin转换为数字模拟量N的公式:

ADC芯片和主机连接
ADC芯片是一个向主机输出的设备。
ADC开始转换时需要一个启动信号。
ADC转换结束时,ADC输出一个转换结束信号,通知主机读取结果,主机检查判断A/D转换结束的方式主要有两种一种是查询方式、一种是中断方式
查询方式
:ADC开始转换后,主机不断查询数据总线上的某一位(这一位是ADC在转换结束后发送到数据总线上的),发现结束信号有效时,才读取数据
中断方式
:把结束信号作为中断请求信号接到主机的中断请求线上。ADC转换结束后,主动向处理器申请中断。处理器响应中断后,在中断服务程序中读取数据。
ADC芯片的应用:中断方式

;.data设置缓冲区
adtemp byte 0
;.code
... ;设置中断向量表等工作
sti ;开中断
mov dx,220h
out ad,al ;启动A/D转换
... ;其他工作
中断服务程序
:
adint proc ;中断服务程序
sti ;开中断
push ax ;保护寄存器
push dx
push ds
mov ax,@data 设置数据段DS的段地址
mov ds,ax
mov dx,220h
in al,dx ;读取A/D转换后的数字量
mov adtemp,al ;送入缓冲区
mov al, 20h ;给中断控制器发送EOI命令
out 20h,al
pop ds
pop dx
pop ax
iret ;中断返回
adint endp
ADC芯片的应用:查询方式

;.data
counter equ 8
buf byte counter dup(0)
;.code
mov bx, offset buf;数据缓冲区偏移地址
mov cx, counter;检测的数据个数
mov dx,220h ;从IN0开始转换
start1:
out dx,al ;启动A/D转换
push dx
mov dx, 238h ;循环查询是否转换结束
start2:
in al, dx ;读入状态信息
test al, 80h ;D7=1转换结束
jz start2 ;没有结束继续查询
pop dx ;转换结束
in al,dx ;读取数据
mov [bx],al ;存入缓存区
inc cx
inc dx ;转向下一个模拟通道进行检测
loop start1
... 数据处理