C#页面设计概述之主题概述
一、主题是什么?
---主题是定义页面外观的文件集合。它可以包含CSS、皮肤和图像。主题不是替代CSS, 而是对CSS的统一管理和封装,在VS中使用更高效。
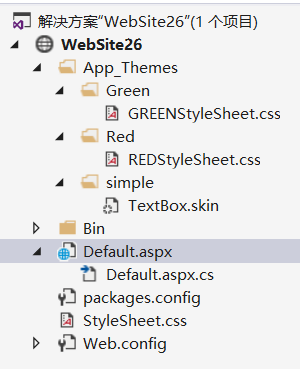
---主题是在Web站点的根文件夹中的特殊App_Themes文件夹中定义。在这个文件夹中需要创建定义实际主题的一个或多个文件夹。在普通页面中或内容页中设置。母版不能设置主题。

现在对上图进行说明:我们一般新建一个App_Themes文件夹,用来存储皮肤文件和主题文件。其中后缀为.css的为样式文件,后缀为.skin为皮肤文件。
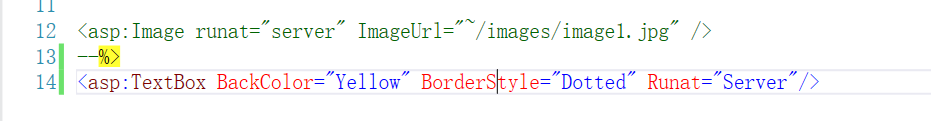
TextBox.skin里面的文件代码为:

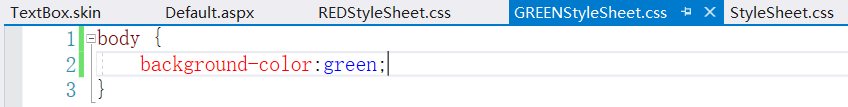
下面是一个样式文件的代码:

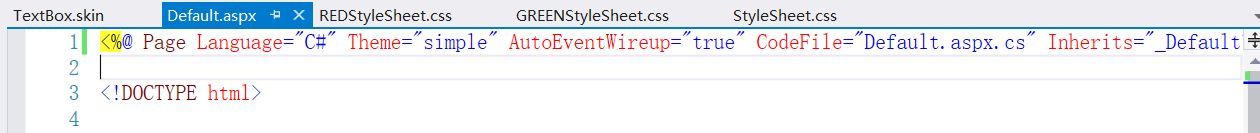
我们在Default.aspx文件中对这些样式进行引用:必须得加上Theme="simple",这里的simple是指的样式文件或者皮肤文件名。

从输出的结果我们可以看出:它只是对TextBox这个控件起作用。因为Simple.skin里面仅有TextBox的样式代码。

想到这里的时候,我们肯定会想到:我一个网站中肯定不止一个TextBox样式,如何使得不同的TextBox显示出不同的样式。那么,我们可以通过修改控件的ID来做到。
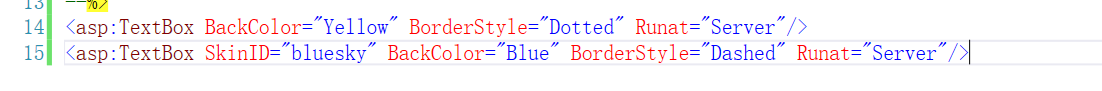
---TextBox.skin中

---浏览器中:

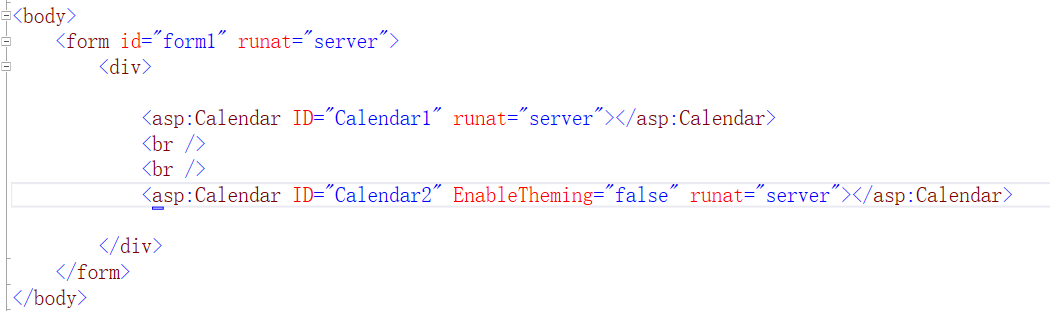
除了上面的那种方式,我们还可以设置控件的EnableTheming属性为false来达到目的。
两个Calendar控件,第二个控件中添加了一行EnableTheming="false"代码,使得第二个控件不执行Calendar控件执行的代码。
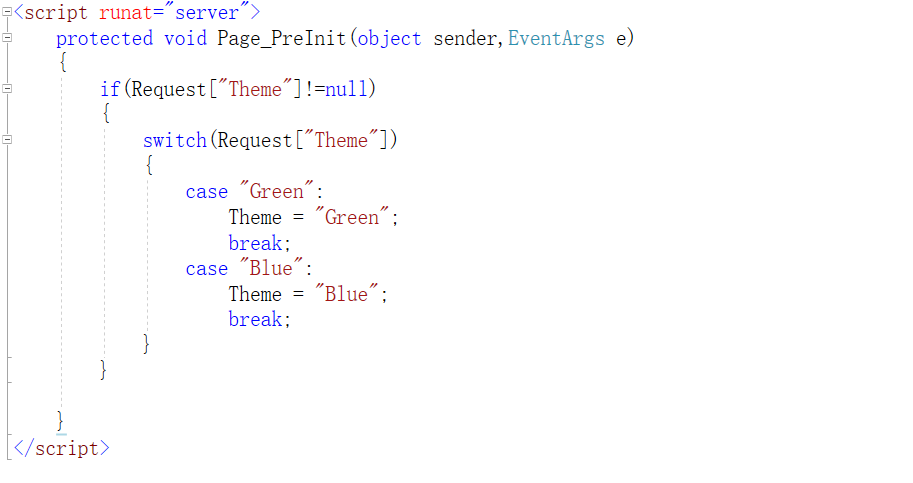
案例
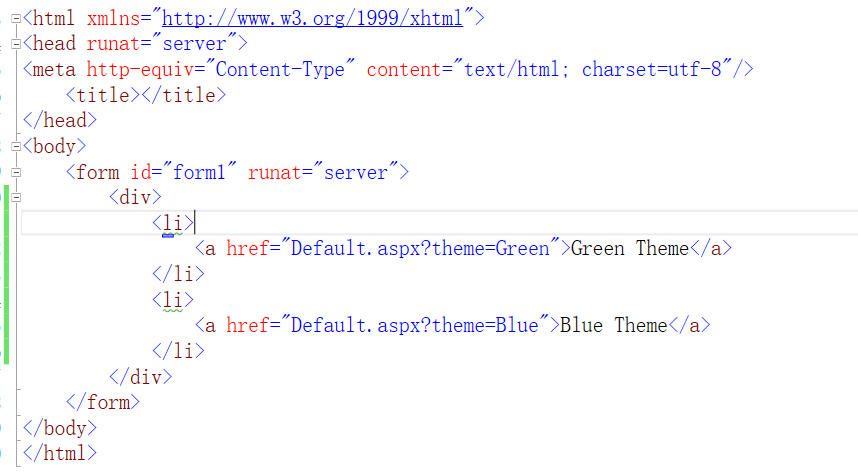
:我们现在介绍一个切换背景图片的页面操作。


这里,我们会出现Green、Blue两个选择选项,然后我们直接选择就会得到想要的结果。