json数据交互
springmvc 的json数据交互 - 哎幽的成长 - CSDN博客--和老师讲课相同
http://blog.csdn.net/u012373815/article/details/47208187
-----------------
1
json
数据交互
为什么要进行
json
数据交互
json
数据格式在接口调用中、
html
页面中较常用,
json
格式比较简单,解析还比较方便。
比如:
webservice
接口,传输
json
数据
.
springmvc
进行
json
交互

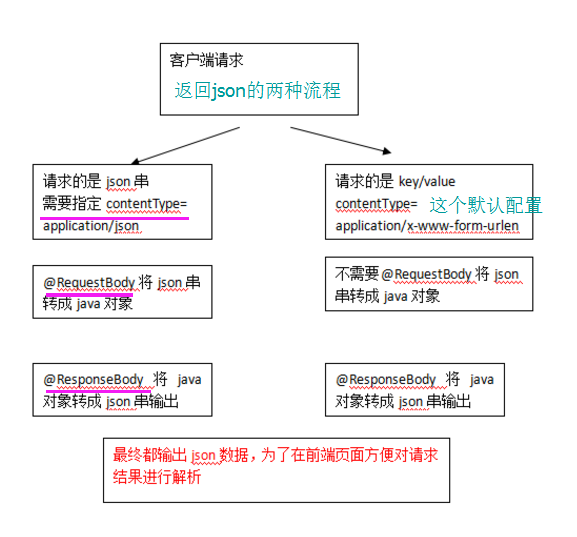
1
、请求的是
json
、输出
json
,要求请求的是
json
串,所以在前端页面中需要将请求的内容转成
json
,
不太方便
。
2
、请求的是
key/value
、输出
json
。此方法比较常用。
1.1.1
@RequestBody
作用:
@RequestBody
注解用于读取
http
请求的内容
(
字符串
)
,通过
springmvc
提供的
HttpMessageConverter
接口将读到的内容转换为
json
、
xml
等格式的数据并绑定到
controller
方法的参数上。
本例子应用:
@RequestBody
注解实现接收
http
请求的
json
数据,将
json
数据转换为
java
对象
1.1.2
@ResponseBody
作用:
该注解用于将
Controller
的方法返回的对象,通过
HttpMessageConverter
接口转换为指定格式的数据如:
json,xml
等,通过
Response
响应给客户端
本例子应用:
@ResponseBody
注解实现将
controller
方法返回对象转换为
json
响应给客户端
1.1.3
请求
json
,响应
json
实现:
1.1.3.1
环境准备
1.1.1
加载
json
转的
jar
包
Springmvc
默认用
MappingJacksonHttpMessageConverter
对
json
数据进行转换,
需要加入
jackson
的包
,如下:
springmvc
中使用
jackson
的包进行
json
转换(
@requestBody
和
@responseBody
使用下边的包进行
json
转),如下:

1.1.2
配置
json
转换器
在注解适配器中加入
messageConverters
<!--注解适配器--> <beanclass="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <propertyname="messageConverters"> <list> <beanclass="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用
<mvc:annotation-driven />
则不用定义上边的内容。
1.4 json交互测试
1.4.1
输入json串,输出是json串
1.4.1.1 jsp页面
<scripttype="text/
JavaScript
"
src="${pageContext.request.contextPath}/js/
jquery
-1.4.4.min.js"></script>
要记得引用js
使用jquery的ajax提交json串,对输出的json结果进行解析。 Ajax 关键词 type 提交方法类型 ,url ,datatype 预期服务器返回的数据类型,
contentType 发送的数据的类型 , success 成功返回,
function
requestJson() {
//请求JSON输出json
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/requestJson.action',
contentType:'application/json;charset=utf-8',
data:'{"name":"手机","price":"999"}', //controller 的java代码中被转换为itemsCustom对象
success:
function
(data){
alert(data);
}
});
}
1.4.1.2 controller
@Controller
public class
JsonTest {
//请求
json
(商品信息)输出
json
(商品信息)
//@RequestBody 将请求的商品信息的
json
串转成ItemsCustom对象
//@ResponseBody 将ItemsCustom转换成
json
输出
@RequestMapping("/requestJson")
public
@ResponseBody ItemsCustomrequestJson(@RequestBodyItemsCustom itemsCustom){
//@ResponseBody 将ItemsCustom转换成
json
输出
return
itemsCustom;
}
}
1.4.1.3 测试结果
1.4.2
输入key/value,输出是json串
1.4.2.1 jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。
function
responseJson() {
//请求key/value输出json
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/responseJson.action',
//contentType:'application/json;charset=utf-8', 请求key/value默认是key/value 所以不用指定
data:'name=手机&price=999',
success :
function
(data){
alert(data);
}
});
}
1.4.2.2 controller
//请求key/value(商品信息)输出
json
(商品信息)
@RequestMapping("/responseJson")
public
@ResponseBody ItemsCustomresponseJson( ItemsCustom
itemsCustom
){ //这里就可以自动转换成itemsCustom 对象
了吗?
//@ResponseBody 将ItemsCustom转换成
json
输出
return
itemsCustom;
}
1.4.2.3 测试
1.2.3 小结
实际开发中常用第二种方法,请求key/value数据,响应json结果,方便客户端对结果进行解析。
摘自传智播客视频