合并具有文本框的Word文档:VBA代码批量操作
本文介绍基于
VBA
语言,对大量含有图片、文本框与表格的
Word
文档加以批量自动合并,并在每一次合并时
添加分页符
的方法。
在我们之前的文章中,介绍过基于
Python
语言的
python-docx
(
docx
)模块与
docxcompose
模块,对大量
Word
文档加以合并的方法;但是,基于这种方法,我们无法对
具有非明确大小的文本框
的
Word
加以合并,因为
python-docx
无法处理含有这种元素的
Word
文件。最近,一位老哥提出了合并
含有文本框
的
Word
的需求,所以就尝试用
VBA
来实现这一操作,这里就介绍一下具体的方法。
其中,
VBA
是Visual Basic for Applications的缩写,其是基于
Visual Basic
语言的一种扩展,主要应用于微软
Office
套件中各种应用程序,例如
Word
、
Excel
与
PowerPoint
等;其允许用户创建自定义的宏和应用程序来自动执行各种任务,从而提高工作效率。目前,
VBA
主要就是应用于需要批量操作
Office
文件的各类场景中。
本文的需求如下。现在有一个文件夹,其中包含大量文档文件,如下图所示;其中,每一个文档中,都包含图片、表格、文本框等
较为复杂的元素
。

我们现在希望,可以批量将文件夹中大量文档文件加以合并;并且在合并时,每次都需要在新的
1
页中合并下一个文件(也就是,不同文件的内容不要出现在
1
页中)。
明确了需求,即可开始代码撰写。本文所需代码如下。
Sub merge_word()
Dim time_start As Single: time_start = Timer
Dim word_result As Document
Dim word_temp As Document
Dim file_dialog As FileDialog
Dim str As String
Dim file
Dim num As Long
Set word_result = ActiveDocument
Set file_dialog = Application.FileDialog(msoFileDialogFilePicker)
With file_dialog
.AllowMultiSelect = True
.Title = "请选择【一个或多个】需要与当前文档合并的文件"
With .Filters
.Clear
.Add "Word文件", "*.doc*;*.dot*;*.wps"
.Add "所有文件", "*.*"
End With
If .Show Then
Application.ScreenUpdating = False
num = .SelectedItems.count
For Each file In .SelectedItems
Set word_temp = Documents.Open(file)
word_temp.Range.Copy
word_result.Range(word_result.Range.End - 1, word_result.Range.End).Select
DoEvents
Selection.Paste
Selection.InsertBreak
word_temp.Close wdDoNotSaveChanges
Next
Application.ScreenUpdating = True
End If
End With
Set word_result = Nothing
Set word_temp = Nothing
Set file_dialog = Nothing
str = Format(Timer - time_start, "均已成功合并;共用时0秒!")
str = Format(num, "您选择合并0个文件,") & str
MsgBox str, vbInformation, "文件合并结果"
End Sub
上述代码中,我们首先进行
变量声明
。
time_start
是一个
Single
类型的变量,用以记录代码开始执行的时间;
Timer
函数返回一个单精度浮点数,表示从计算机启动到现在经过的秒数。
word_result
是一个
Document
类型的变量,用以存储当前打开的
Word
文档。
word_temp
是另一个
Document
类型的变量,用以临时存储要合并的其他
Word
文档。
file_dialog
是一个
FileDialog
类型的变量,用以存储文件选择对话框对象。
str
是一个字符串类型的变量,用以存储最终要显示在消息框中的合并结果信息。
file
用以在循环中存储用户选择的每个文件路径。
num
是一个长整型变量,用以存储用户选择的文件数量。
随后,我们
获取当前文档
。将当前正在编辑的
Word
文档赋值给
word_result
变量,这个文档就是要合并其他文档内容的结果文档。
接下来,我们
打开文件选择对话框
。创建一个文件选择对话框对象,并逐一设置对话框的属性;其中,允许用户选择多个文件,自定义对话框标题,并设置文件类型过滤器,其中第一个表示只显示
Word
文档文件,第二个则表示显示所有类型的文件。
紧接着,通过
If .Show Then
语句,判断用户在对话框中是否选择了文件。如果是的话,执行合并操作。其中,首先获取用户选择的文件数量;随后,循环遍历每个选择的文件——打开每个选择的文件作为
临时文档
,将
临时文档
的全部内容复制到剪贴板;将光标定位到
目标文档
(也就是结果文件)的最后一个字符处,并将剪贴板中的内容粘贴到
目标文档
的末尾,同时在粘贴的内容后插入一个分页符;最后,关闭
临时文档
而不保存更改。接下来,进行下一次遍历。其中需要注意,这里如果我们不添加
DoEvents
这句代码,会导致其下方的
Selection.Paste
这句代码报错(虽然会报错,但其实选择调试后继续按下
F5
,程序也还是可以运行)。
最后,即可清理变量引用,并计算合并操作的耗时,将结果信息显示在消息框中。
代码的执行方法如下。首先,在任意路径创建一个空白的
Word
文档,作为我们的结果文件。随后,在这个文档中,同时按下
Alt
键与
F11
键,进入
VBA
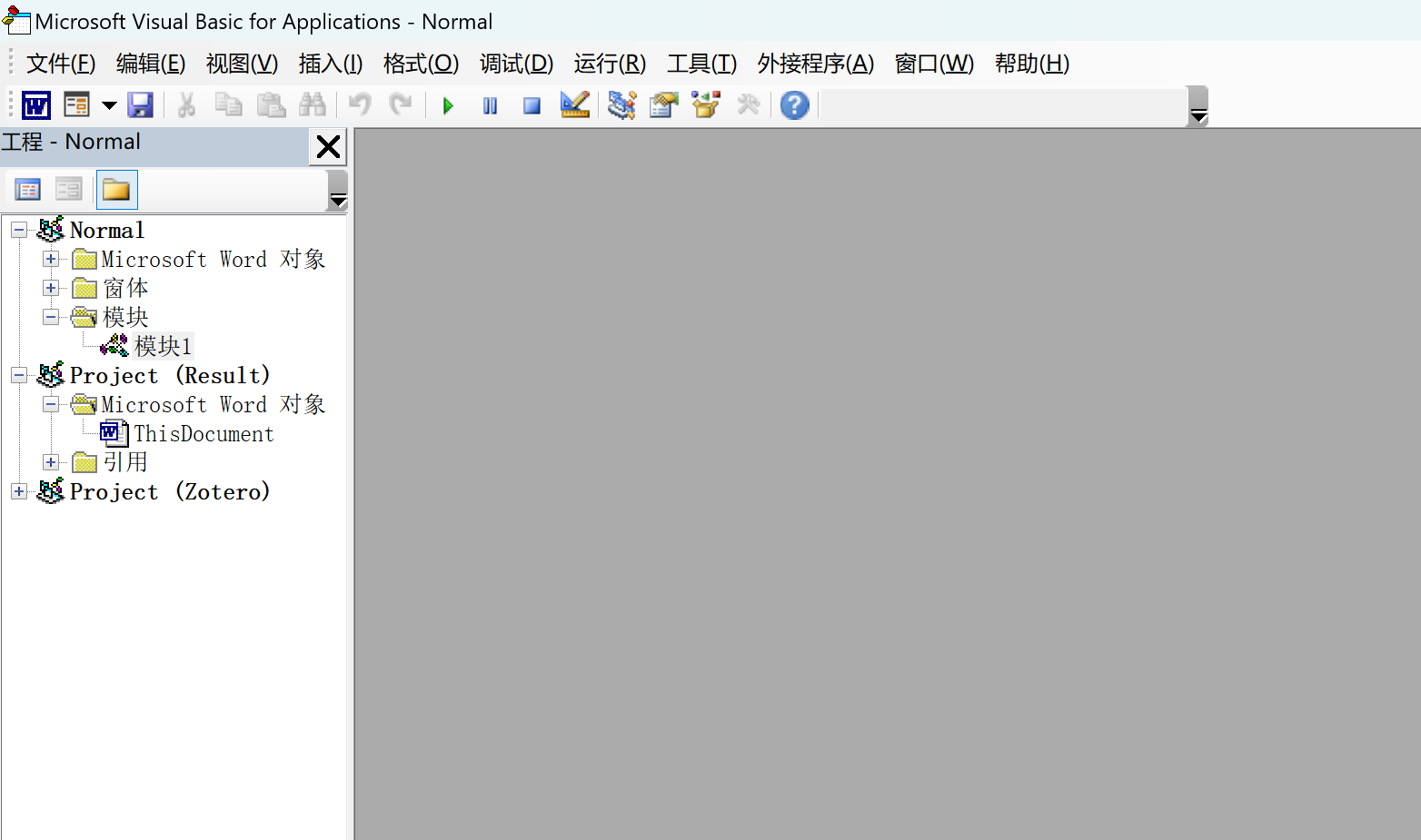
宏界面,如下图所示。

随后,在左上角的
Normal
处右键,选择“
插入
”→“
模块
”,如下图所示。

随后,在弹出的窗口中,复制前述代码,如下图所示。

接下来,按下
F5
键,即可开始运行代码。其中,首先弹出一个选择文件的窗口,我们选择待合并的文件即可;如下图所示。

随后,点击“
确定
”,即可开始合并文件。稍等片刻,合并完成,并将弹出如下所示界面。

此时,回到我们打开的
Word
文件中,即可看到文件已经被合并在内了。

其中,上图中紫色框所示区域,就是我这里待合并文件的开头部分(紫色框内红色的两段线仅仅是为了遮挡文件中的部分信息,没有别的含义,大家理解即可)——可以看到,每一次新的文件合并时,都是在新的一页操作的,符合我们的需求。
至此,大功告成。