在程序中,分页总是永远的话题,因为数据总是很多很多,分页展示在程序性能和数据查看感官方面得到很好的平衡,是一种良好的编程习惯和UI设计。
Winform中的分页控件可能没有Asp.net世界中的分页控件那么丰富多彩,不过也有不少的分页控件可以采用,各个人的可能都有一些不同的东西,一些好的东西。就我而言,我希望控件能够尽可能的多一些功能,耦合性低一些,例如我不想是基于存储过程的,因为我很多程序需要使用Access作为数据库,一般来说,我还希望有导出Excel数据的功能,还有打印预览功能,由于我的数据源表头,如实体类集合、表格内容绑定的时候,表头是英文的,我需要变为中文的,其他的功能有则更好。本篇介绍我在我的共享软件中大量使用的分页控件,如送水管理系统软件、病人资料管理软件等等,希望大家有兴趣的话,可以一起讨论使用该分页控件。以便整理吸收更多好的特性,共同学习。
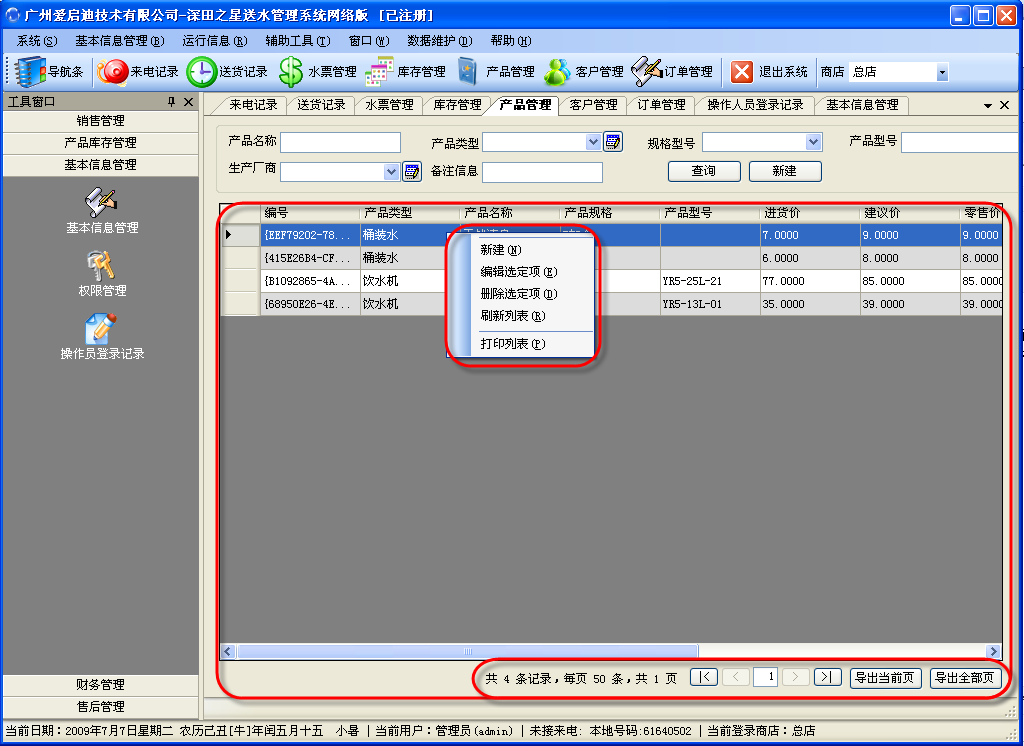
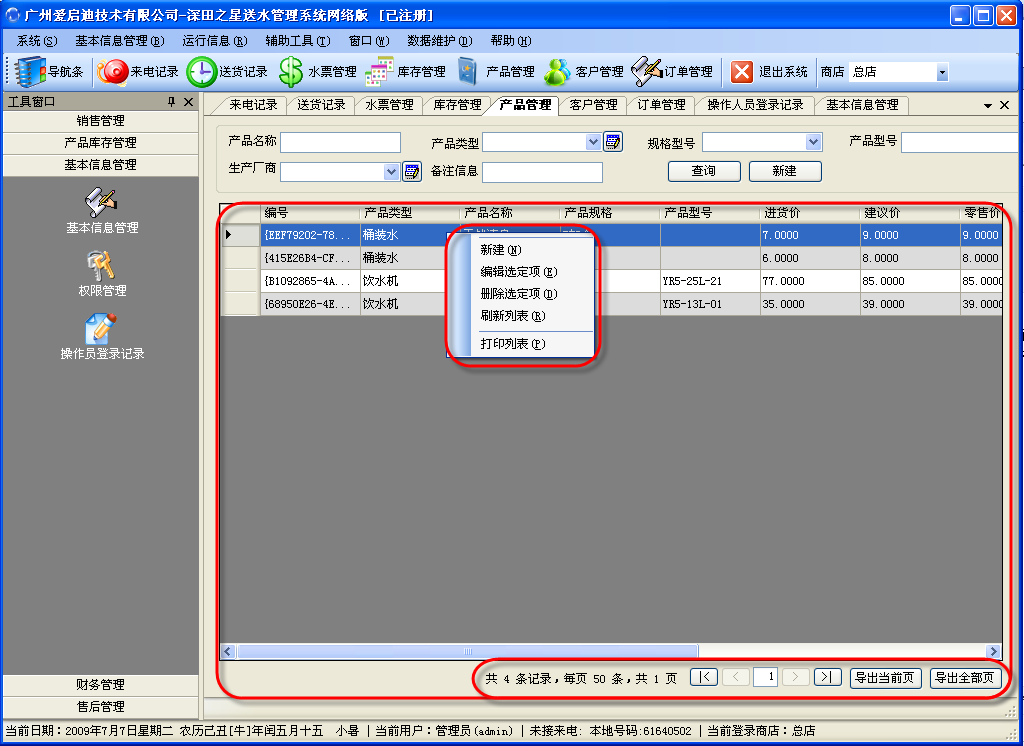
先给大家一个总体感觉,这是我在送水软件中的界面展示,红色圈圈部分是分页控件的展示界面。

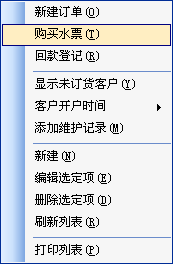
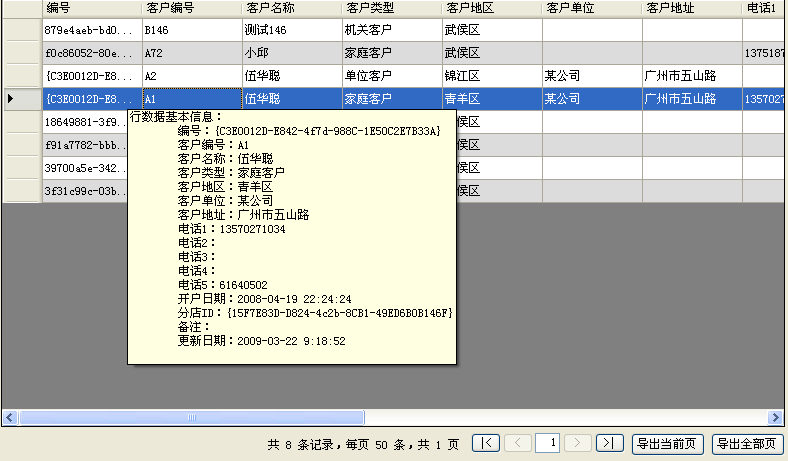
大家可以看到,除了基本的分页外,还有其他功能,如导出当前页、导出全部页、打印列表、以及相关功能操作的菜单(只要实现了相关的接口,则呈现相同的菜单,另外还有一些小地方,也是很常用关键的地方,就是间隔行的颜色变化,表头的中文化,行提示内容等等,我认为这些分页控件应该做的,特别是表头中文化部分很重要,因为这个分页控件的数据源是基于一般的对象集合(如List<EntityInfo>())或者DataTable的,因此数据源的表头可能是英文的(一般都是^_^)。
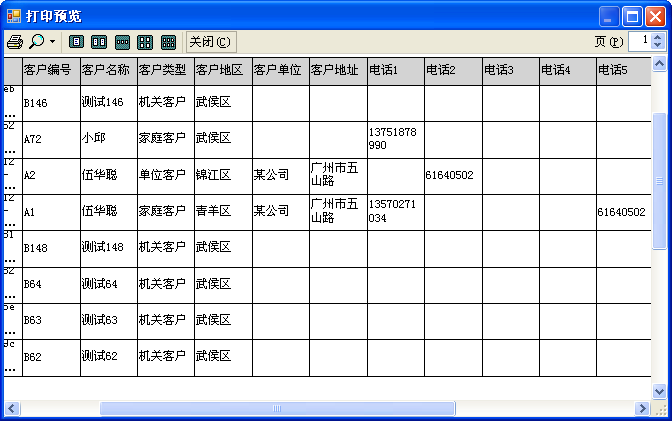
导出Excel是基本的功能,本控件支持当前页导出,全部页导出两种模式,导出的Excel数据也还是比较好看的,不是一般的格式哦。

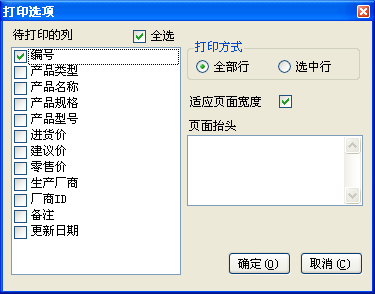
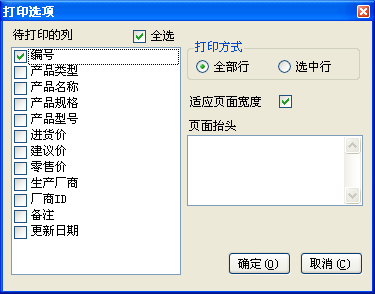
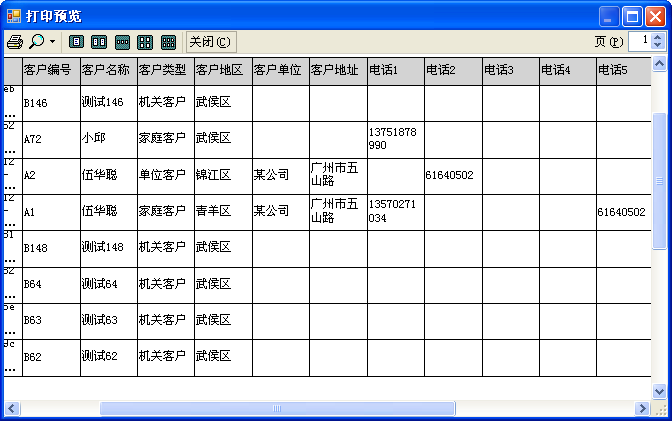
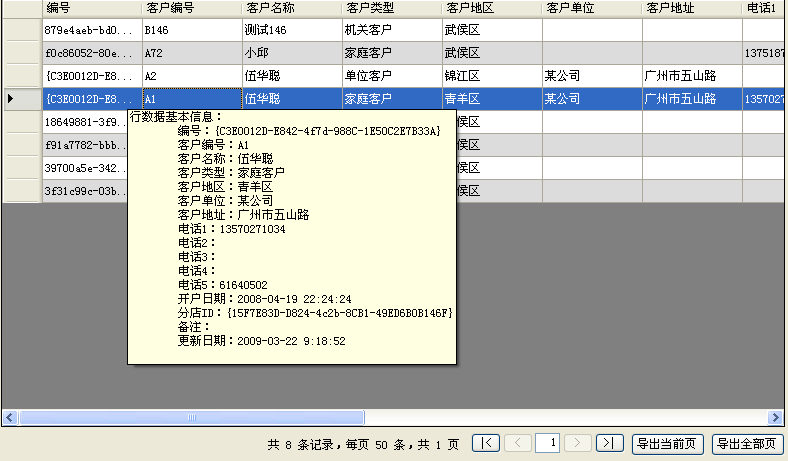
控件另外一项功能,也是集实用功能之所成,打印当前列表内容,如下图所示,该内容会保存用户在每个列表数据中的信息,打印不同的表头内容,如下图所示。


那么控件应该如何使用呢,下面介绍一下使用的相关代码。
1、首先在Form_Load事件中绑定相关的委托处理事件,默认有“新建”、编辑选定项、删除、刷新、打印几个按钮,您可以在此基础上增加更多的菜单。
private
void
FrmProduct_Load(
object
sender, EventArgs e)
{
BindData();
this
.winGridViewPager1.ProgressBar
=
this
.toolStripProgressBar1.ProgressBar;
this
.winGridViewPager1.OnPageChanged
+=
new
EventHandler(winGridViewPager1_OnPageChanged);
this
.winGridViewPager1.OnStartExport
+=
new
EventHandler(winGridViewPager1_OnStartExport);
this
.winGridViewPager1.OnEditSelected
+=
new
EventHandler(winGridViewPager1_OnEditSelected);
this
.winGridViewPager1.OnAddNew
+=
new
EventHandler(winGridViewPager1_OnAddNew);
this
.winGridViewPager1.OnDeleteSelected
+=
new
EventHandler(winGridViewPager1_OnDeleteSelected);
this
.winGridViewPager1.OnRefresh
+=
new
EventHandler(winGridViewPager1_OnRefresh);
this
.winGridViewPager1.AppendedMenu
=
this
.contextMenuStrip1;
}
2。实现表头解析和上面的委托时间的例子代码如下.
private
void
winGridViewPager1_OnRefresh(
object
sender, EventArgs e)
{
BindData();
}
private
void
winGridViewPager1_OnDeleteSelected(
object
sender, EventArgs e)
{
if
(MessageUtil.ShowYesNoAndTips(
"
您确定删除选定的记录么?
"
)
==
DialogResult.No)
{
return
;
}
DataGridView grid
=
sender
as
DataGridView;
if
(grid
!=
null
)
{
foreach
(DataGridViewRow row
in
grid.SelectedRows)
{
BLLFactory
<
Product
>
.Instance.Delete(row.Cells[
"
ID
"
].Value.ToString());
}
BindData();
}
}
private
void
winGridViewPager1_OnEditSelected(
object
sender, EventArgs e)
{
DataGridView grid
=
sender
as
DataGridView;
if
(grid
!=
null
)
{
foreach
(DataGridViewRow row
in
grid.SelectedRows)
{
FrmEditProduct dlg
=
new
FrmEditProduct();
dlg.ID
=
row.Cells[
"
ID
"
].Value.ToString();
if
(DialogResult.OK
==
dlg.ShowDialog())
{
BindData();
}
break
;
}
}
}
private
void
winGridViewPager1_OnAddNew(
object
sender, EventArgs e)
{
btnAddNew_Click(
null
,
null
);
}
private
void
winGridViewPager1_OnStartExport(
object
sender, EventArgs e)
{
PagerInfo pagerInfo
=
new
PagerInfo();
pagerInfo.CurrenetPageIndex
=
1
;
pagerInfo.PageSize
=
int
.MaxValue;
this
.winGridViewPager1.AllToExport
=
BLLFactory
<
Product
>
.Instance.GetAllToDataSet(pagerInfo).Tables[
0
];
//
product.GetAllToDataSet(pagerInfo).Tables[0];
}
private
void
winGridViewPager1_OnPageChanged(
object
sender, EventArgs e)
{
BindData();
}
private
void
BindData()
{
#region
添加别名解析
this
.winGridViewPager1.AddColumnAlias(
"
ID
"
,
"
编号
"
);
this
.winGridViewPager1.AddColumnAlias(
"
ProductType
"
,
"
产品类型
"
);
this
.winGridViewPager1.AddColumnAlias(
"
ProductName
"
,
"
产品名称
"
);
this
.winGridViewPager1.AddColumnAlias(
"
Specification
"
,
"
产品规格
"
);
this
.winGridViewPager1.AddColumnAlias(
"
Model
"
,
"
产品型号
"
);
this
.winGridViewPager1.AddColumnAlias(
"
OfferPrice
"
,
"
进货价
"
);
this
.winGridViewPager1.AddColumnAlias(
"
AdvisePrive
"
,
"
建议价
"
);
this
.winGridViewPager1.AddColumnAlias(
"
SalePrice
"
,
"
零售价
"
);
this
.winGridViewPager1.AddColumnAlias(
"
Manufacture
"
,
"
生产厂商
"
);
this
.winGridViewPager1.AddColumnAlias(
"
Manufacture_ID
"
,
"
厂商ID
"
);
this
.winGridViewPager1.AddColumnAlias(
"
Note
"
,
"
备注
"
);
this
.winGridViewPager1.AddColumnAlias(
"
LastUpdated
"
,
"
更新日期
"
);
#endregion
SearchCondition condition
=
new
SearchCondition();
condition.AddCondition(
"
ProductName
"
,
this
.txtName.Text, SqlOperator.Like)
.AddCondition(
"
ProductType
"
,
this
.cmbProductType.Text, SqlOperator.Like)
.AddCondition(
"
Specification
"
,
this
.cmbSpecNumber.Text, SqlOperator.Like)
.AddCondition(
"
Note
"
,
this
.txtNote.Text, SqlOperator.Like)
.AddCondition(
"
Manufacture
"
,
this
.cmbManufacture.Text, SqlOperator.Like);
string
where
=
condition.BuildConditionSql().Replace(
"
Where
"
,
""
);
List
<
ProductInfo
>
list
=
BLLFactory
<
Product
>
.Instance.Find(
where
,
this
.winGridViewPager1.PagerInfo);
this
.winGridViewPager1.DataSource
=
new
WHC.Pager.WinControl.SortableBindingList
<
ProductInfo
>
(list);
}
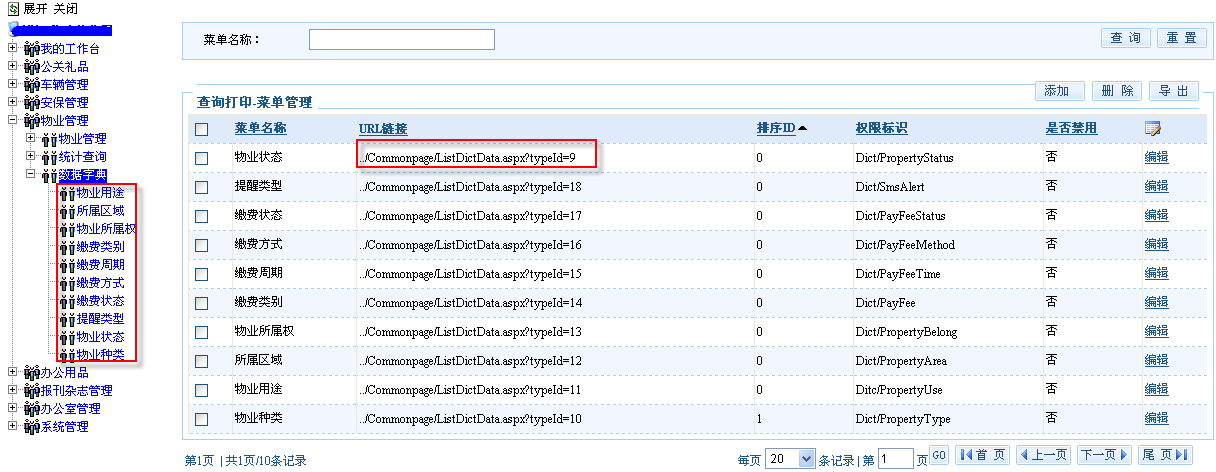
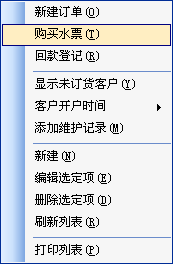
这样就实现了分页控件的内容展示以及相关功能的菜单挂接,实现后的菜单展示可能是这样子的,如下图所示,是否还可以呢,呵呵.


最后呈上控件文件一个, 大家有兴趣可以下载下载玩玩,使用有问题请在此留言.
https://files.cnblogs.com/wuhuacong/PagerWinControl.rar