基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍
工作流是集成系统的模块应用,使用权限管理系统的身份认证登录后即可使用。本篇随笔介绍工作流模块的界面功能效果。
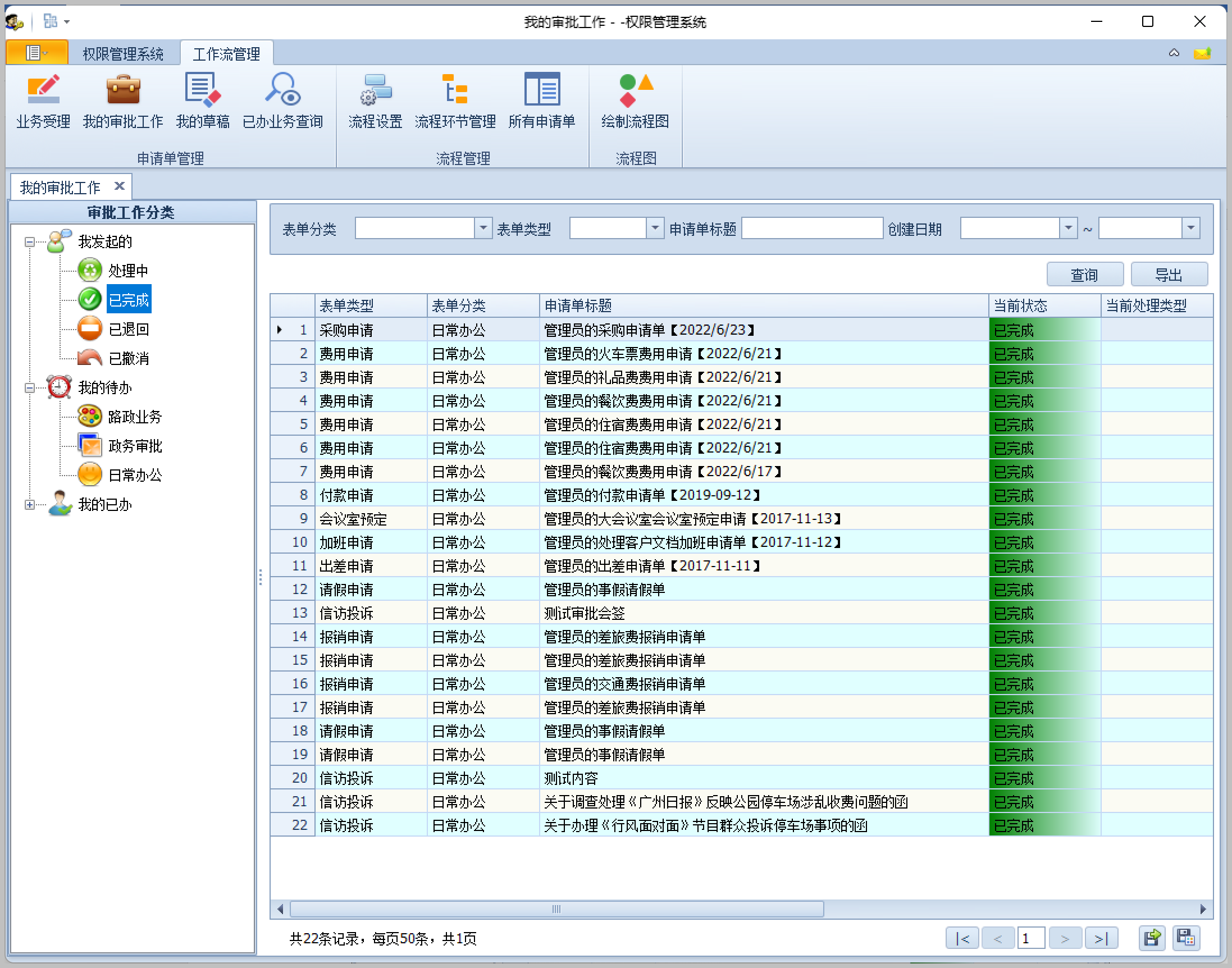
1、我的审批工作
我的审批工作,包括【我发起的】、【我的待办】、【我的已办】几类大项,并可以根据查询条件进行过滤列表,界面如下所示:

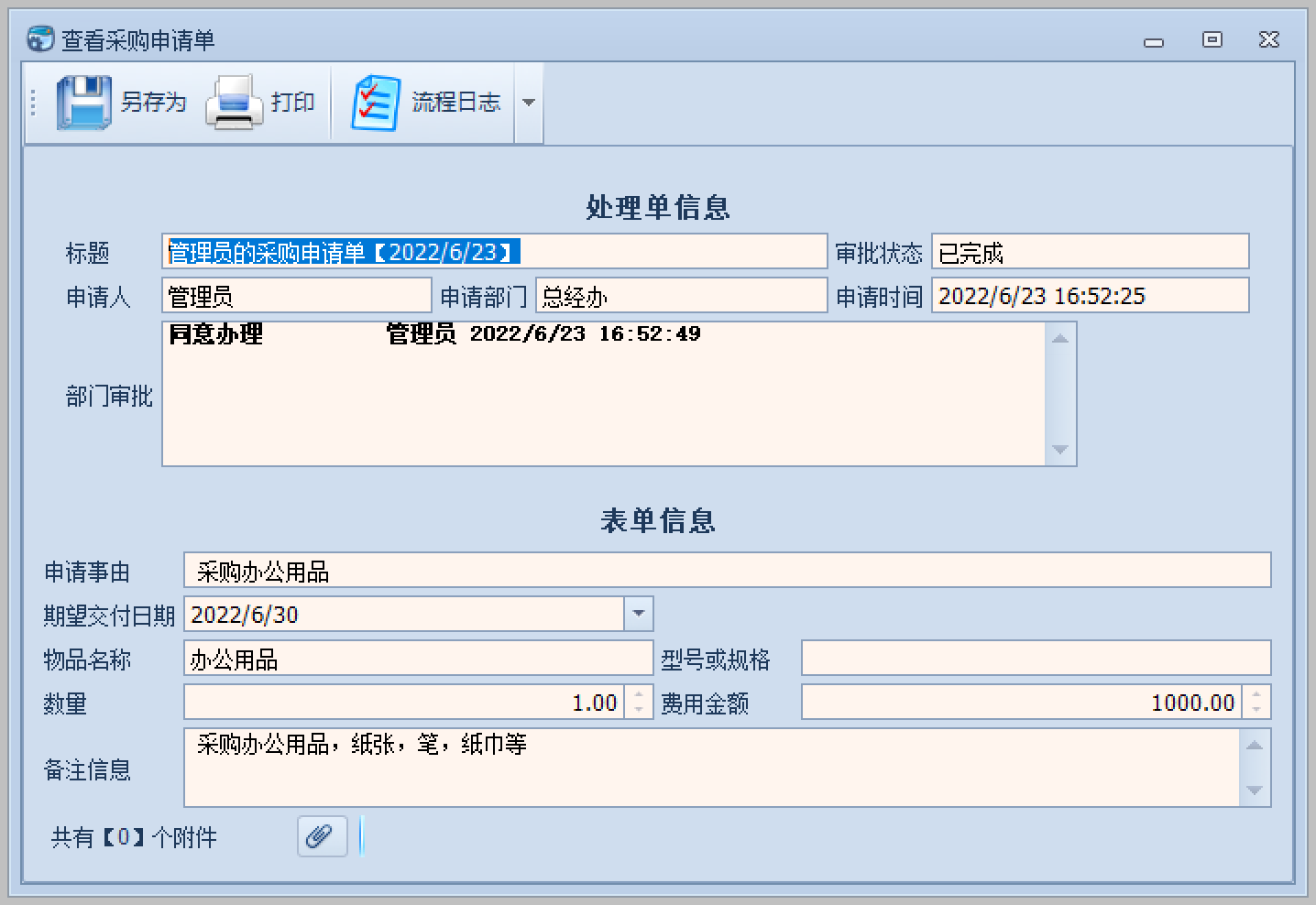
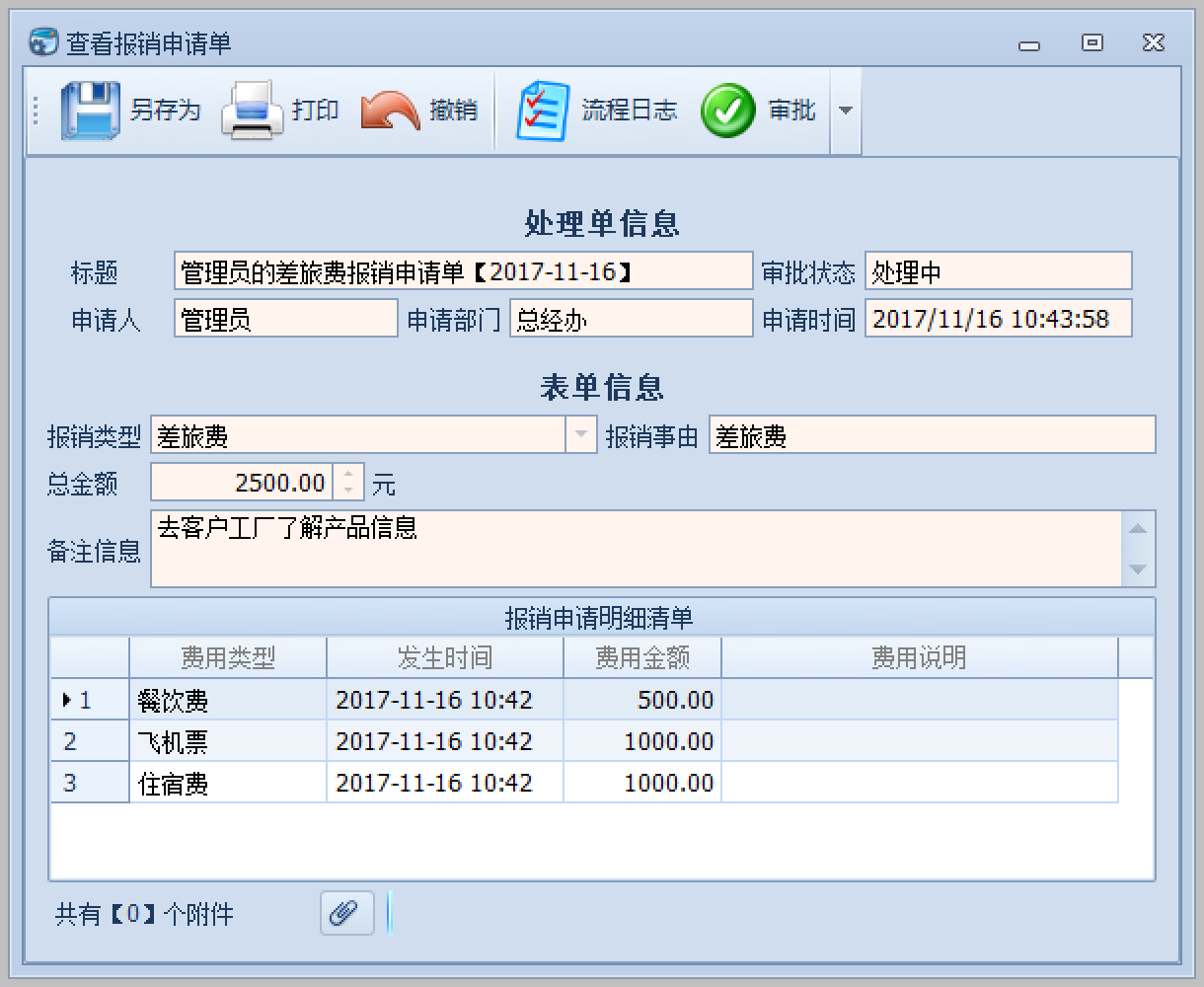
双击申请单,可以打开查看详细的申请单信息,如下界面所示。

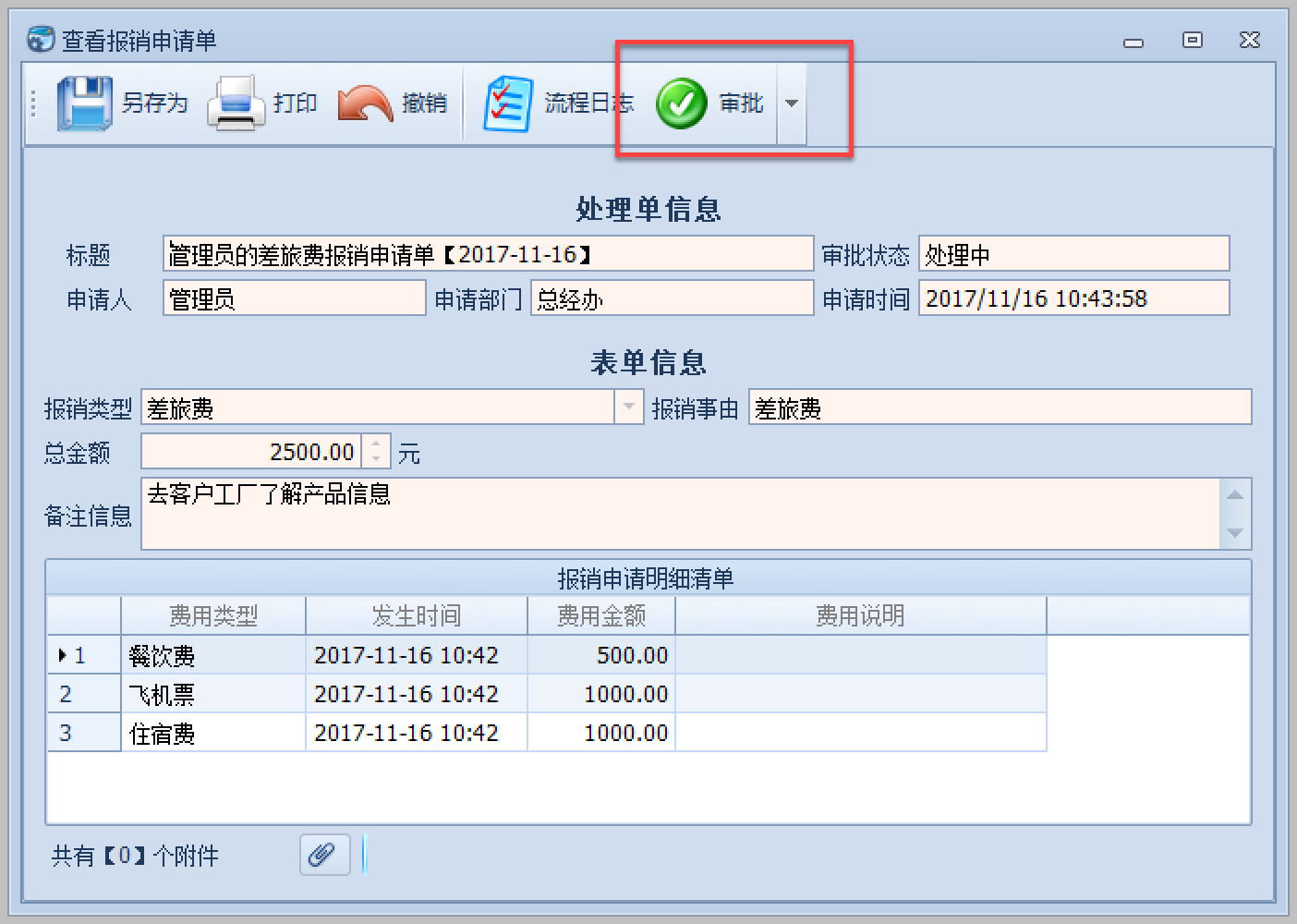
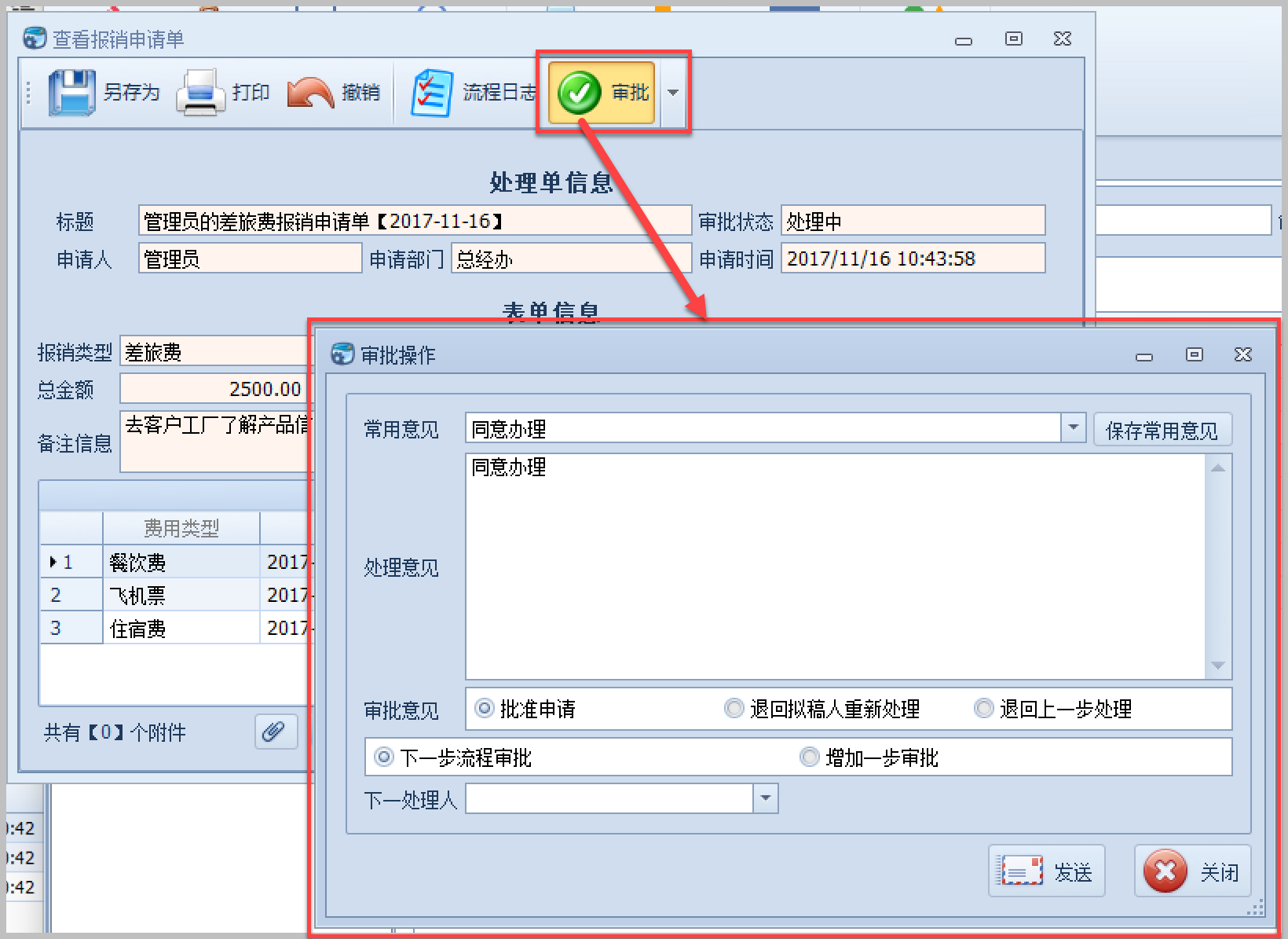
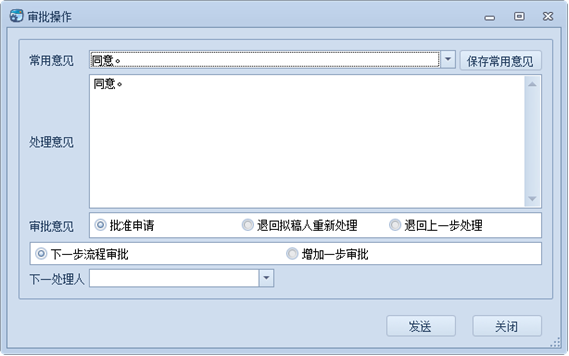
如果审批单可以进行审批处理,则会出现相关的审批按钮,单击【审批】按钮,弹出审批对话框,可以录入相关的审批意见,如下界面所示。


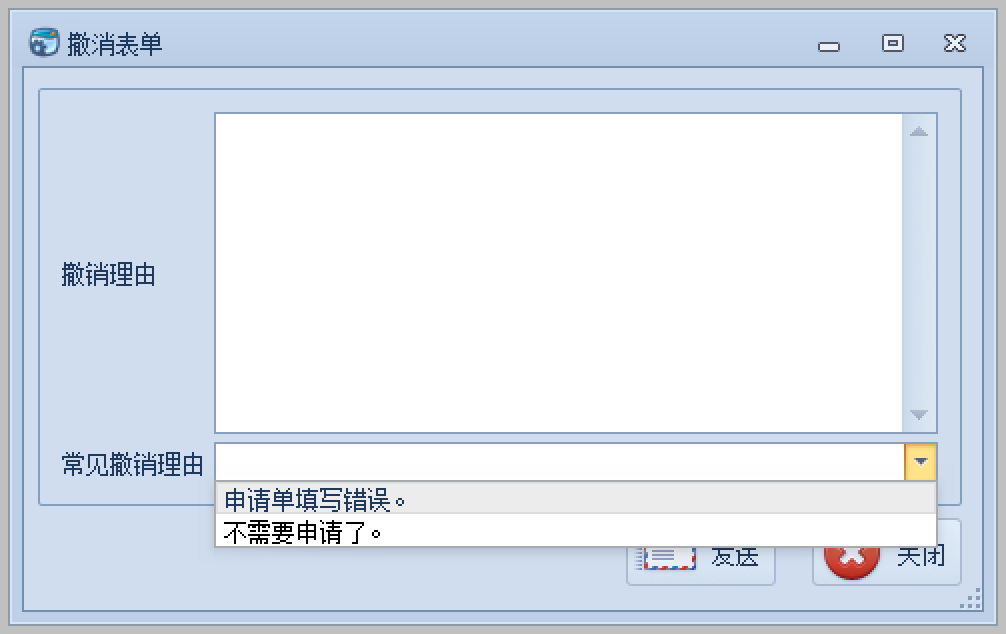
如果表单需要撤销,单击【撤销】按钮,会弹出申请单撤销的确认界面,在其中录入撤销意见确认即可。

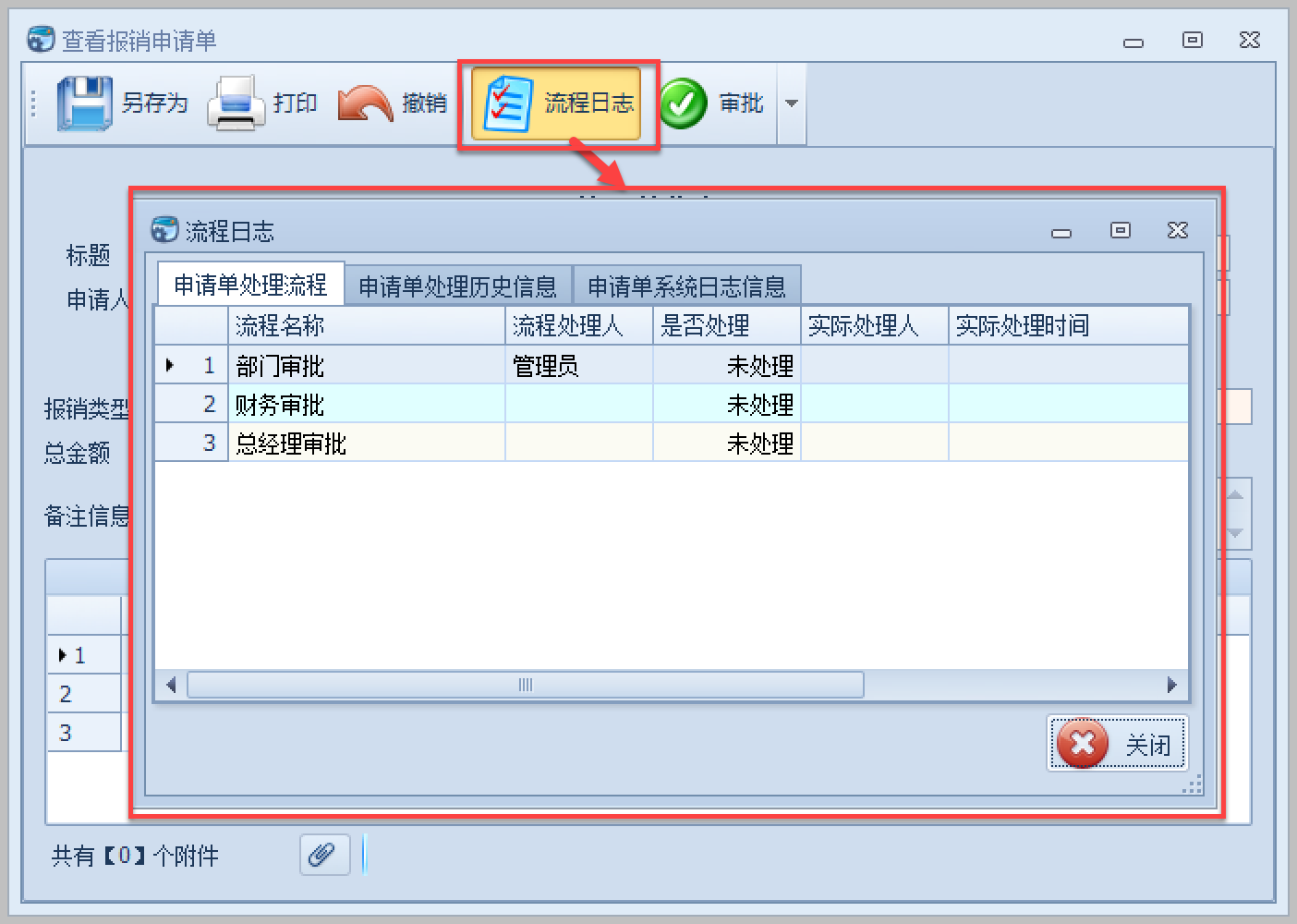
如果需了解申请单的流程日志信息,单击【流程日志】按钮,弹出申请单的相关日志信息,如下界面所示。

2、业务受理列表
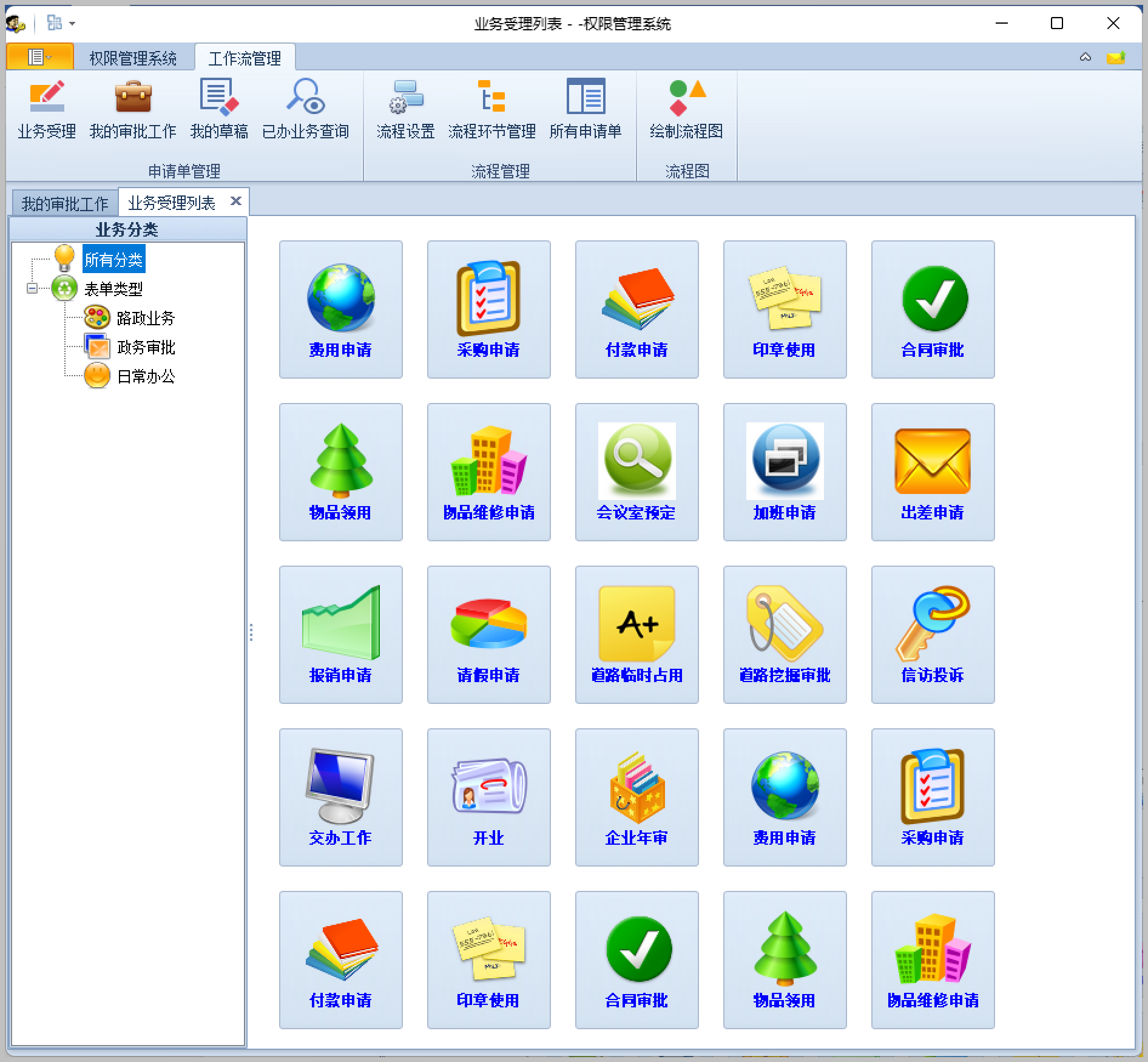
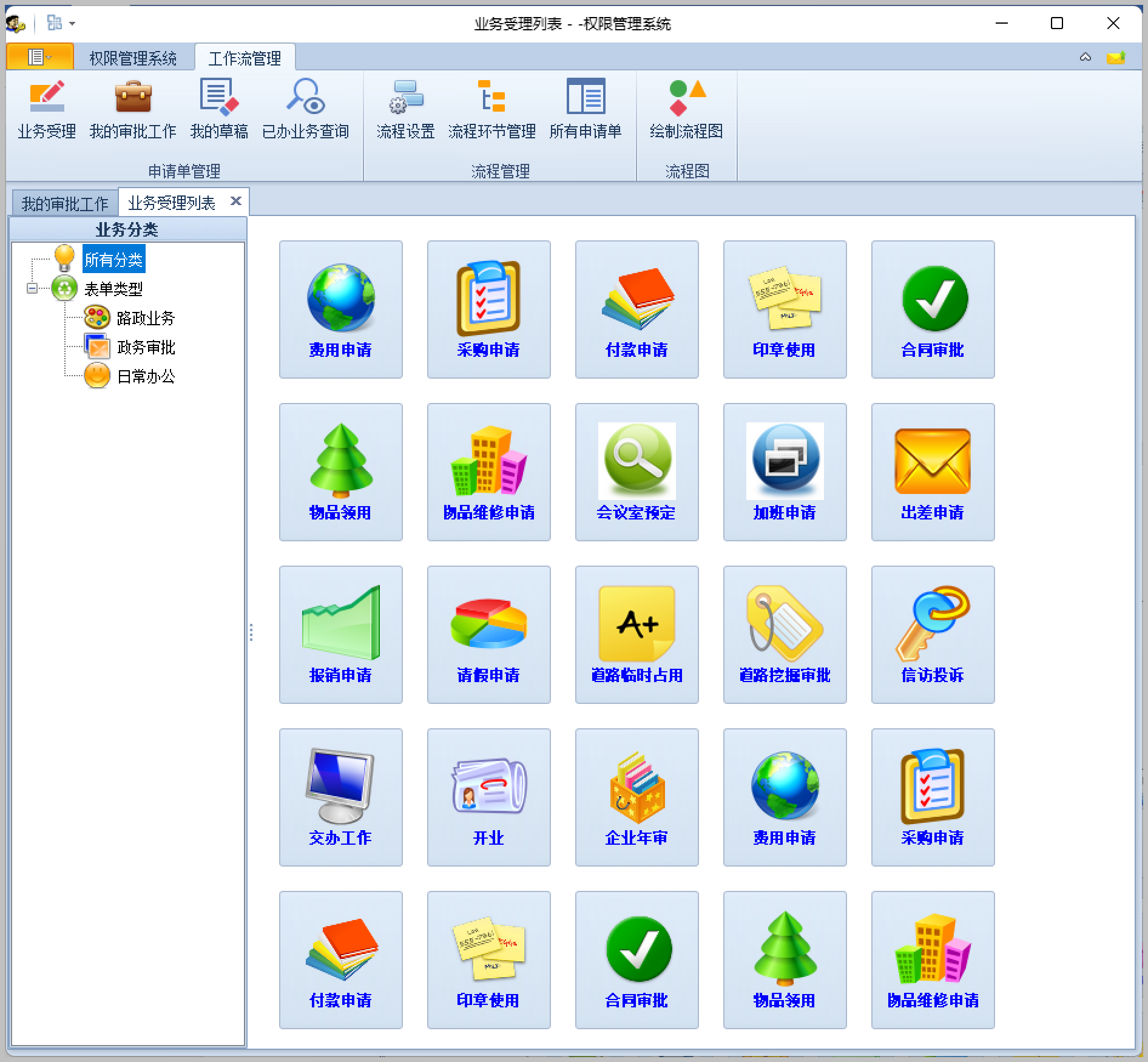
业务受理列表展示当前工作流模块中可以创建的申请表单入口,如下界面所示。

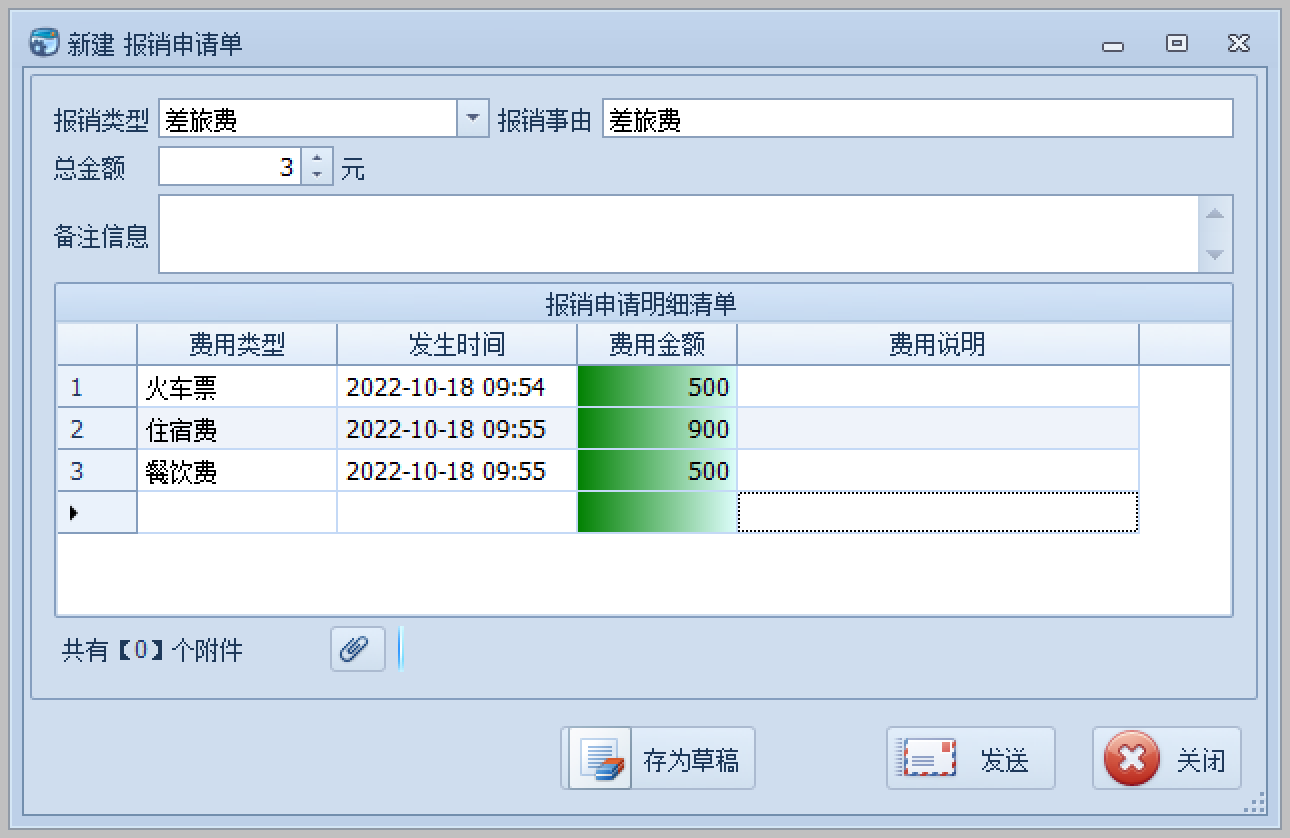
我们可以根据左侧树列表的业务分类进行过滤,展示不同分类的申请单。单击其中图形按钮,可以创建一个新的申请单,申请单界面如下所示。

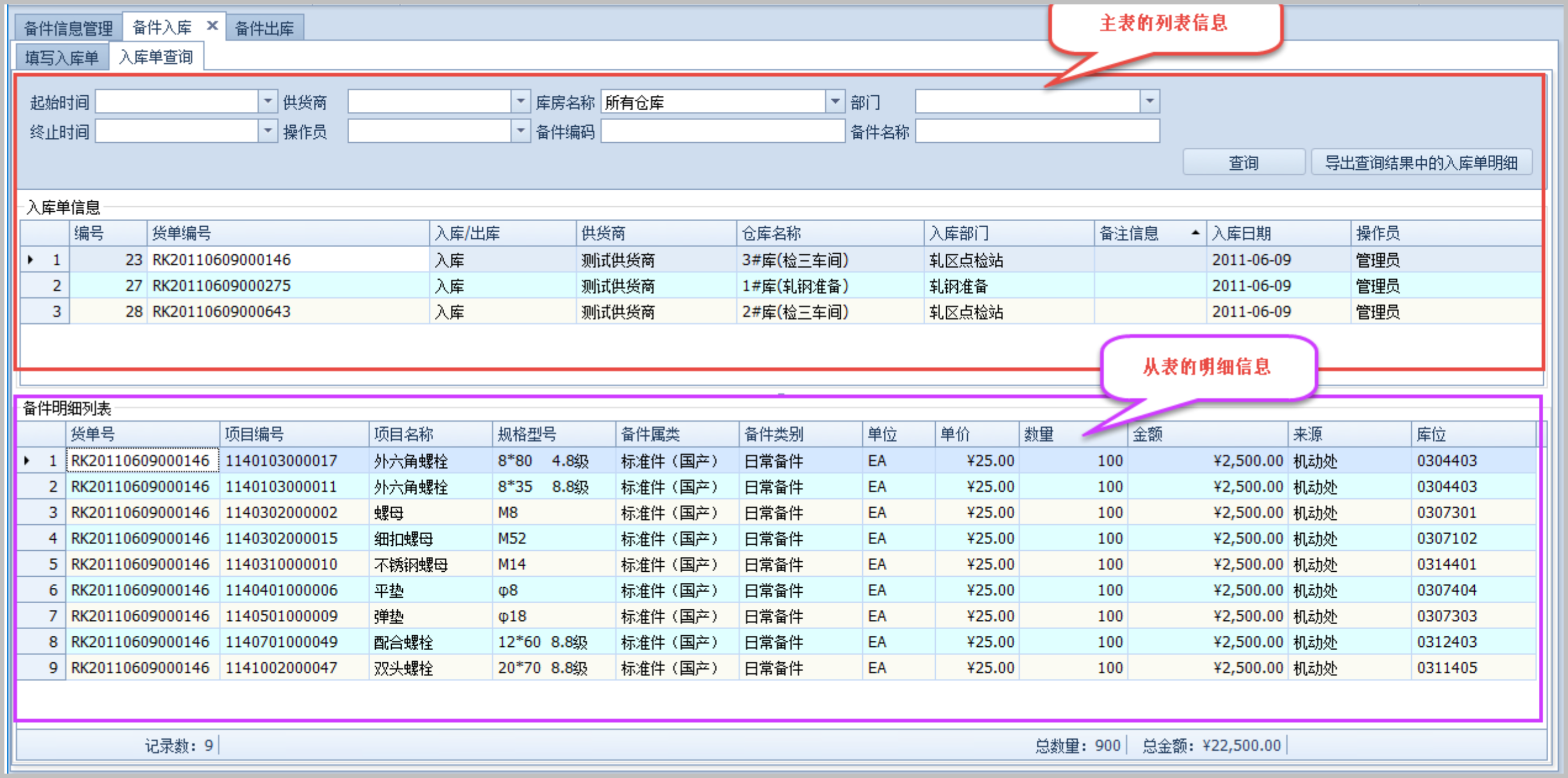
有些是简单的单表信息,有些则是主从表的明细表单,不同的表单界面,需要在开发模式进行开发处理。
3、我的草稿
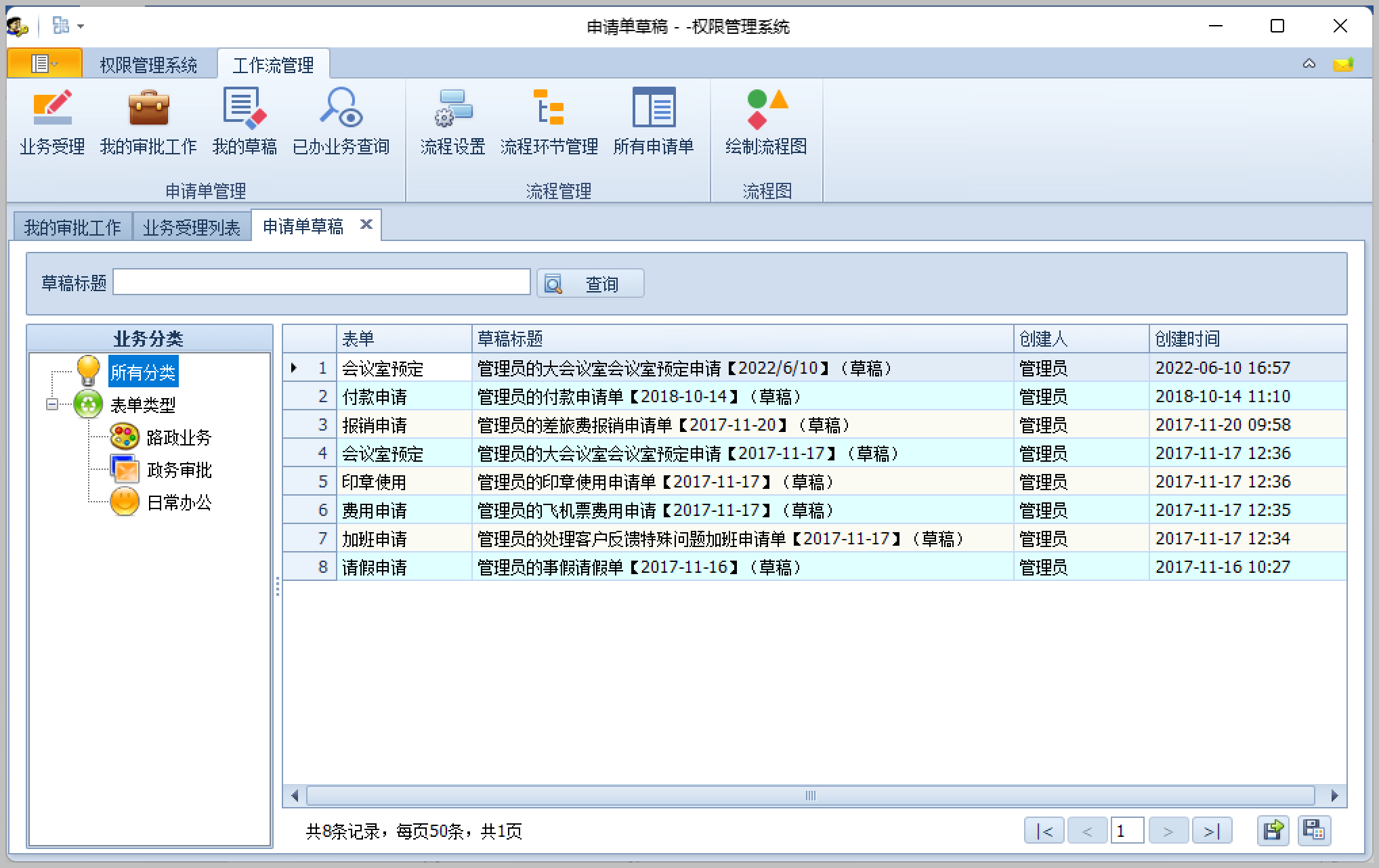
我的草稿是保存用户尚未完成的申请单,在用户编辑申请单的时候,可以暂存在草稿里面,方便下次继续完成填写工作。我的草稿列表界面如下所示。

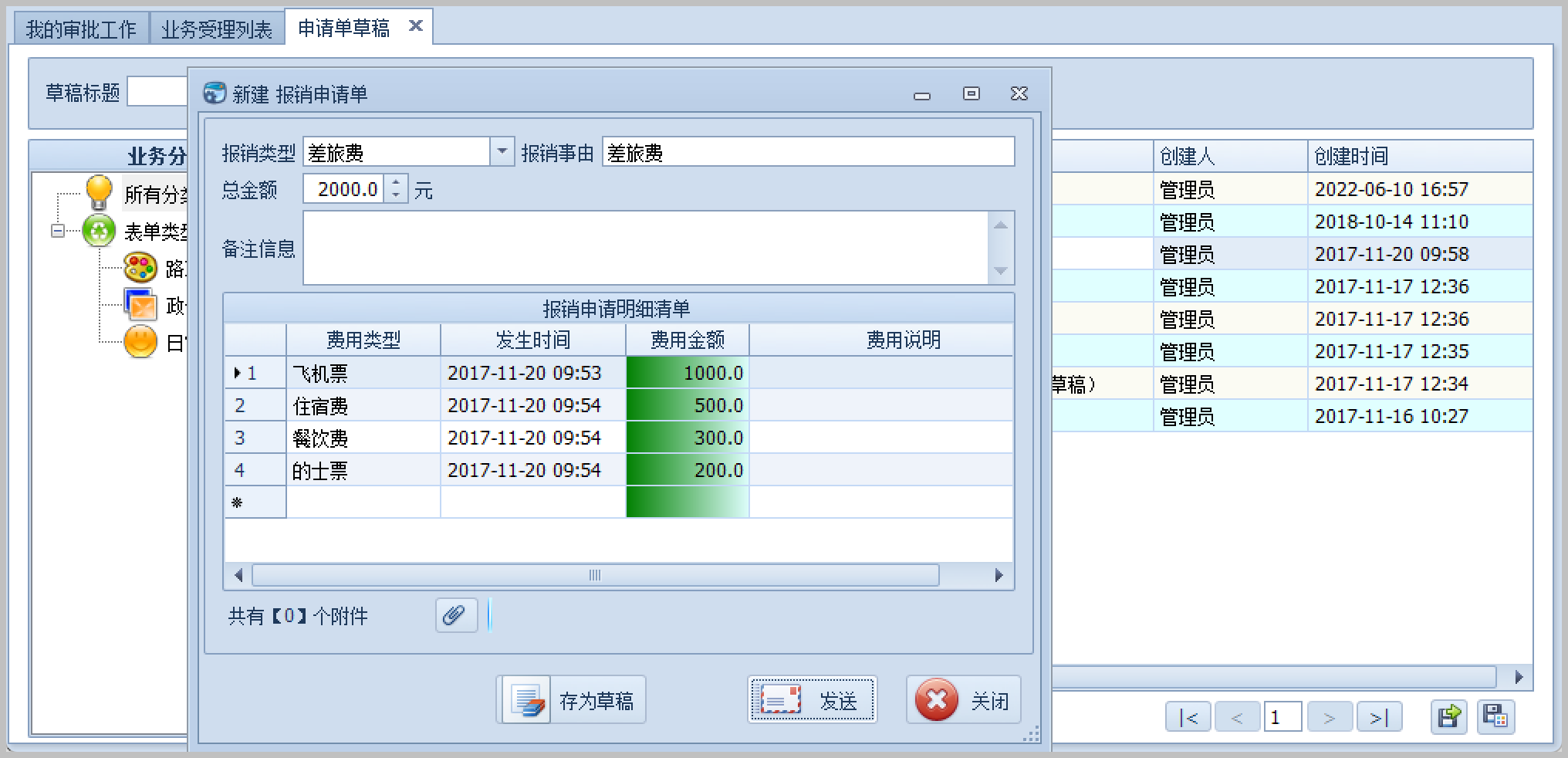
双击草稿列表的申请单,可以打开申请单的填写界面,如下所示。

4、已办业务查询
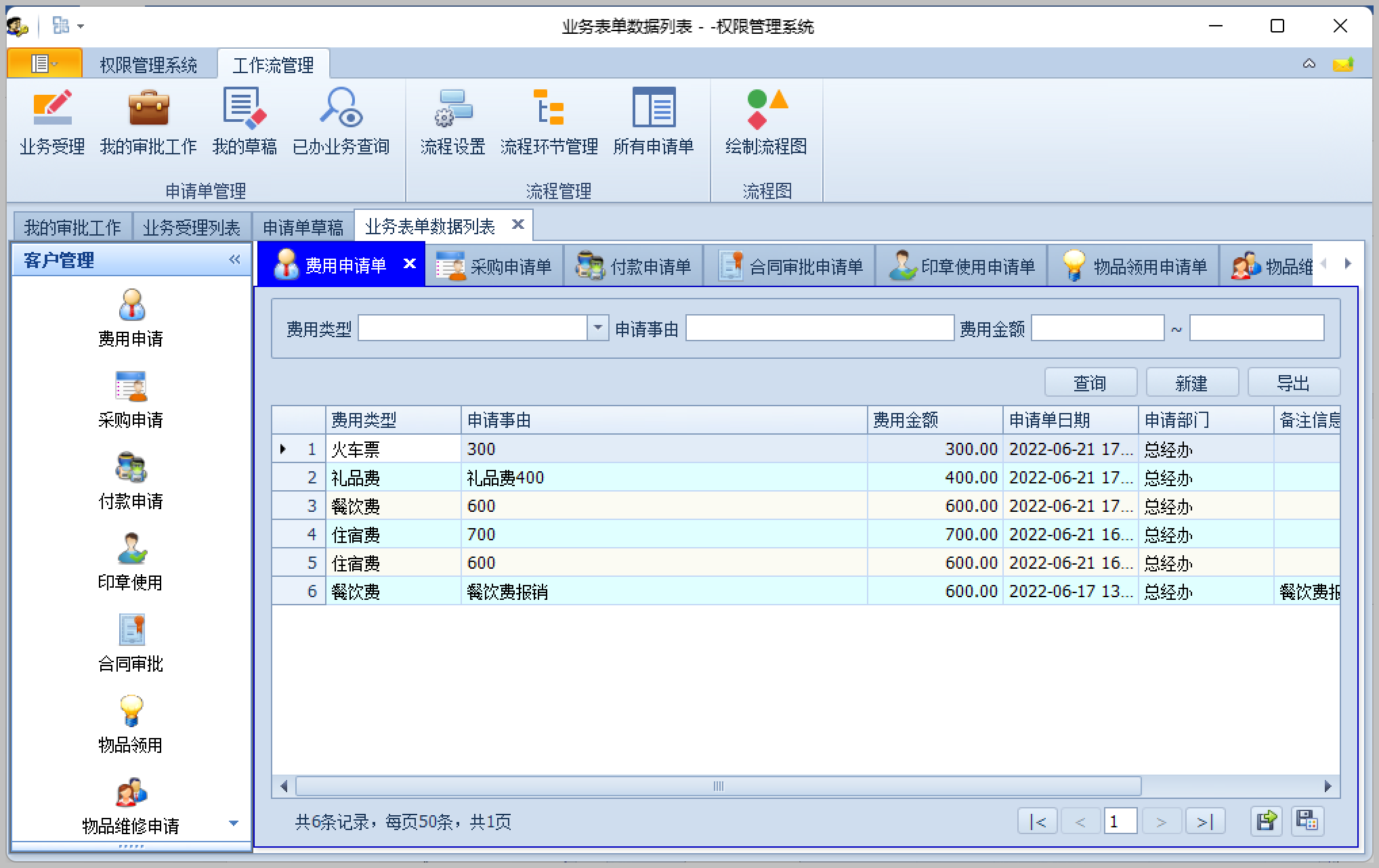
已办业务查询,按照不同的业务分类,展示相关申请单的列表,列表界面如下所示。

双击列表记录,可以查看具体的申请单详细信息。
5、流程模板
前面介绍过的工作流的业务受理列表,展示的是可以创建申请单的图形按钮列表,如下界面所示的效果列表。

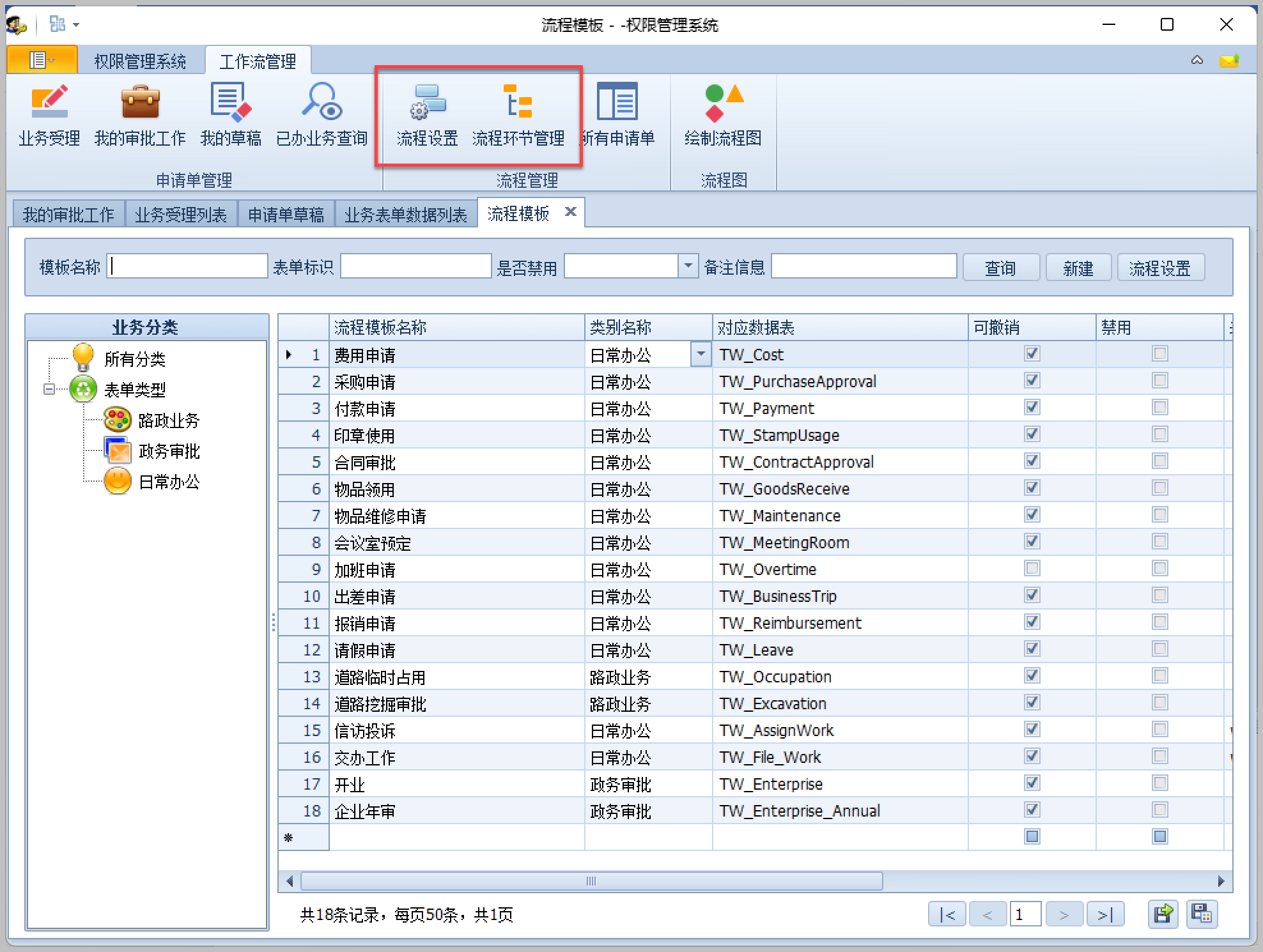
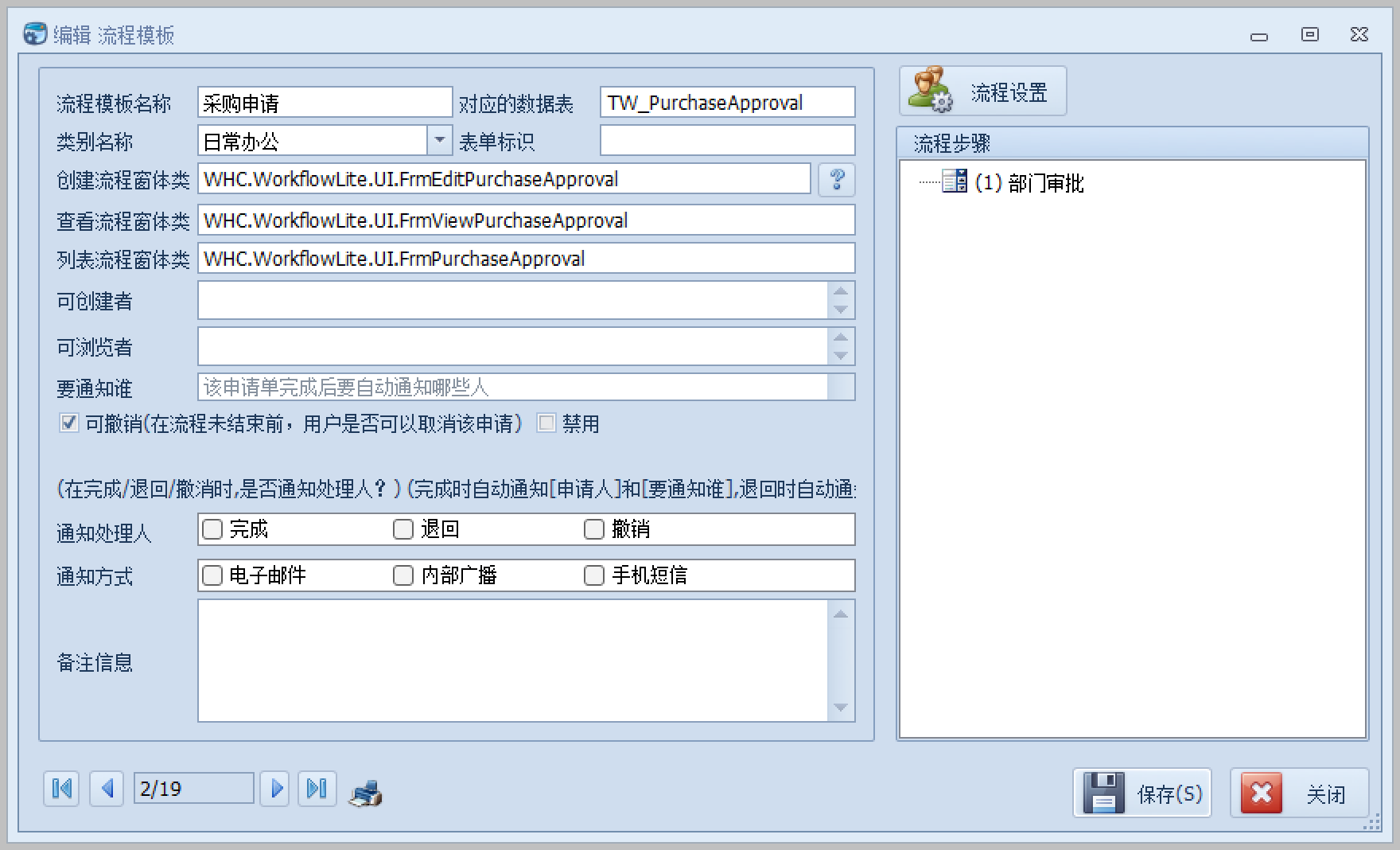
其中的数据就是在这个流程模板中配置管理的,流程模板中管理工作流业务中可以使用的申请单配置信息,流程模板界面如下所示。

其中详细的配置窗体界面如下所示,这里配置框架处理中所需的相关参数数据,以及配置的流程节点。

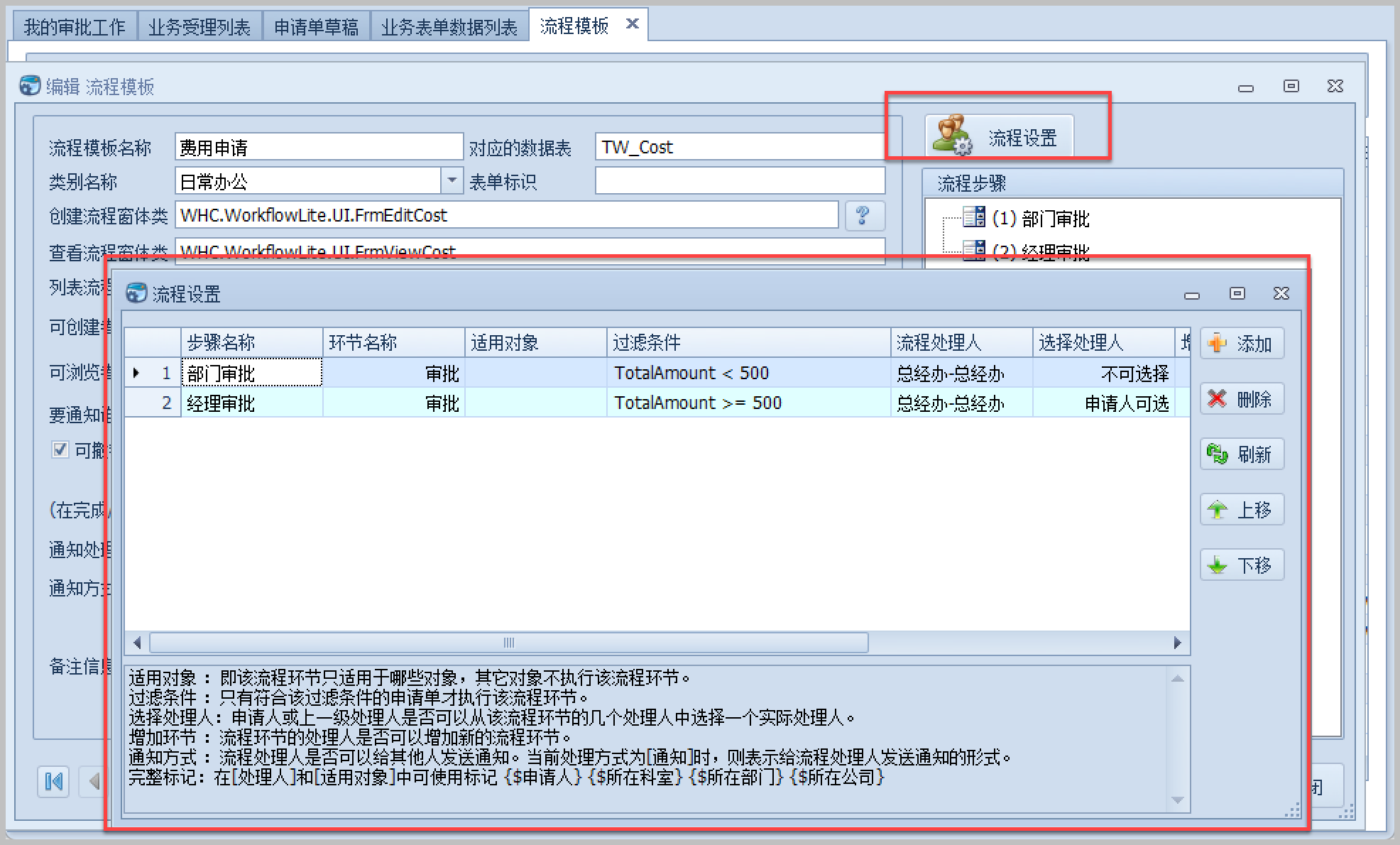
单击【流程设置】,可以设置该申请单模板的流程步骤,如下界面所示。

6、流程环节管理
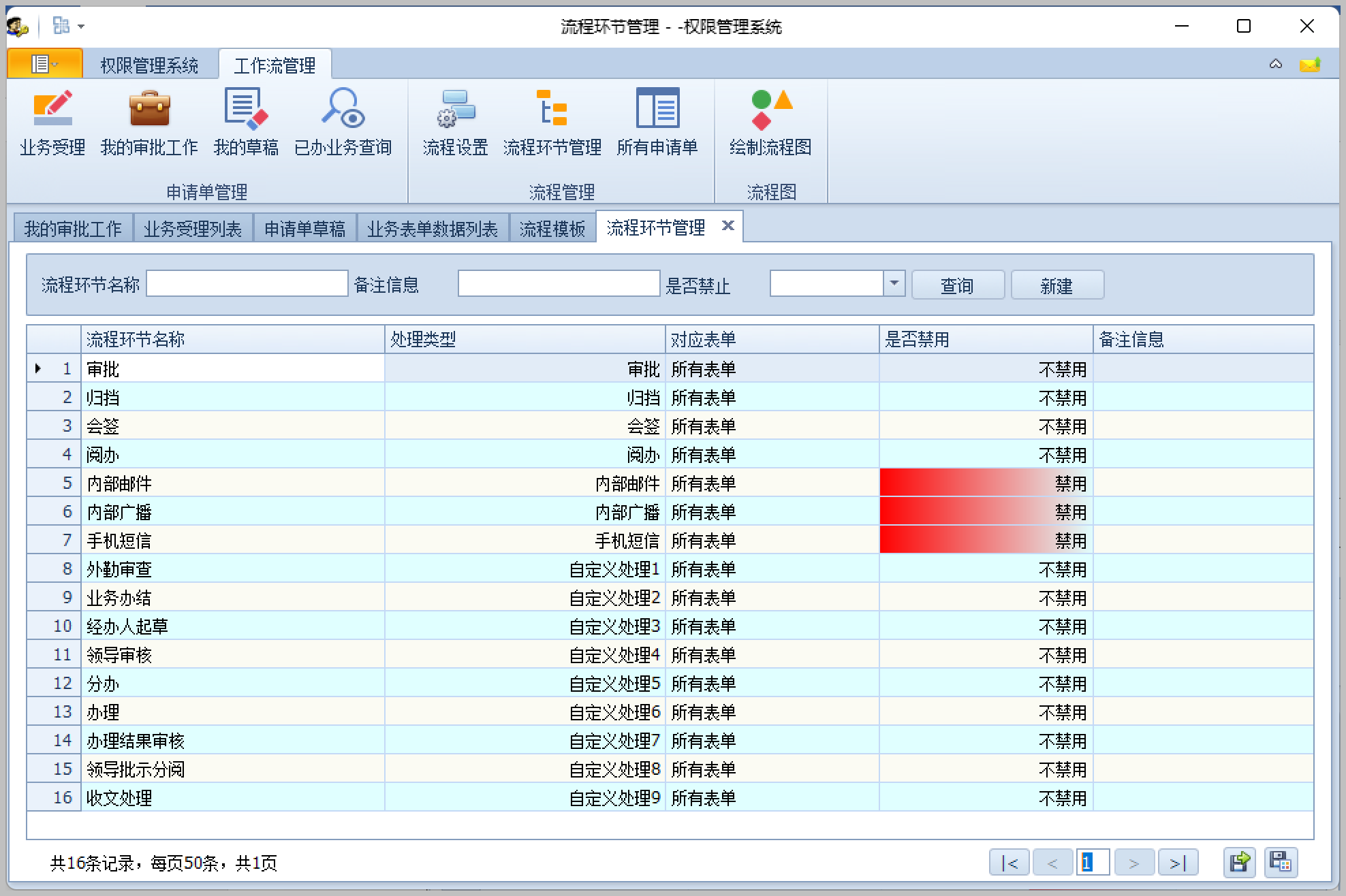
流程环节管理,是定义系统工作流中用到的流程环节类型(处理类型)信息,如下界面所示。

其中有常规的审批、归档、会签、阅办等操作,工作流需要根据这些流程类型来显示不同的处理界面。双击记录,可以进行编辑修改处理。
7、所有申请单
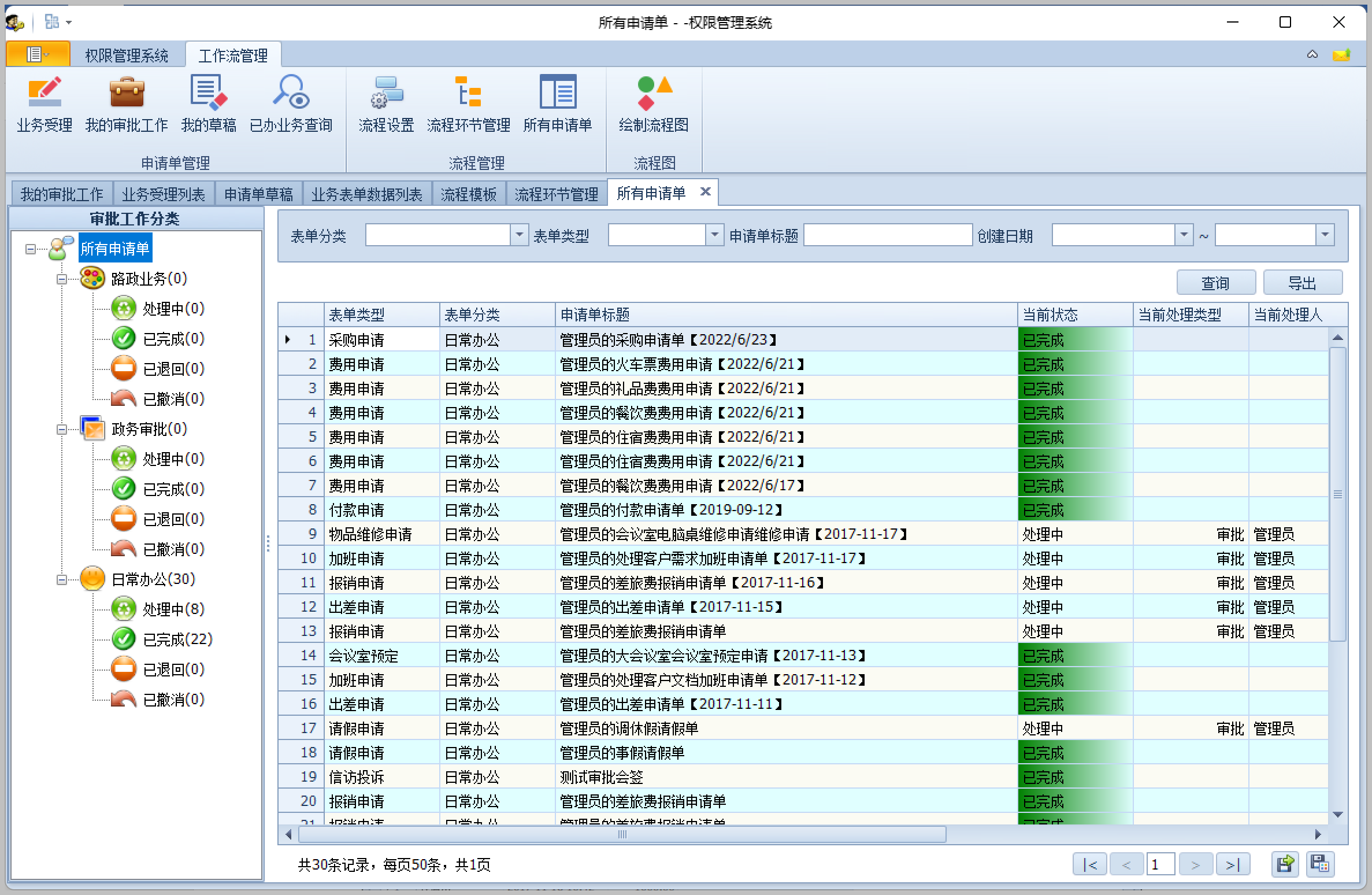
所有申请单列出工作流系统中的所有流程表单的信息,便于管理员针对性的查找申请单信息进行调整处理。

双击申请单列表,可以打开具体的申请单进行查看详细信息,如下所示。

8、流程审批操作
对于一个流程处理操作,我们知道一般有审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,当然如果还有一些具体的业务,可能还会有一些流程的处理才操作,不过基本上也可以归结为上面几种,只是他们每步处理的数据内容不同而已。因此审批的操作步骤分类如下所示。

这些操作我们都可以通过一些界面操作的封装实现,因为他们基本上都是通用的,我们传入一些流程
ID等相关标识后,就能交给这些标准的操作界面完成了。
如审批界面如下所示,里面包含了通过、拒绝,跳回到某步骤,增加步骤等。

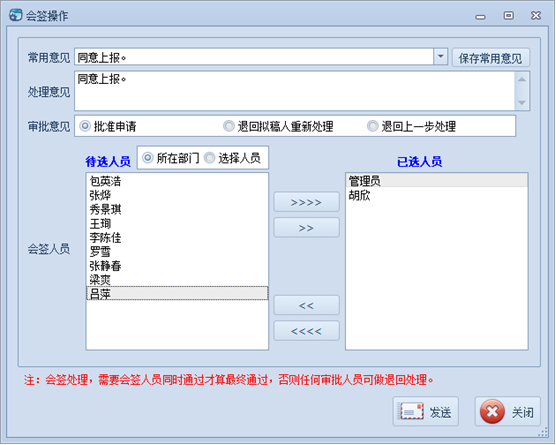
上面的界面是审批过程中,对于某一个流程处理人员实现的操作,而有时候,我们可能需要针对多个人进行某个步骤的处理,如会签处理,会签处理处理界面效果如下所示。


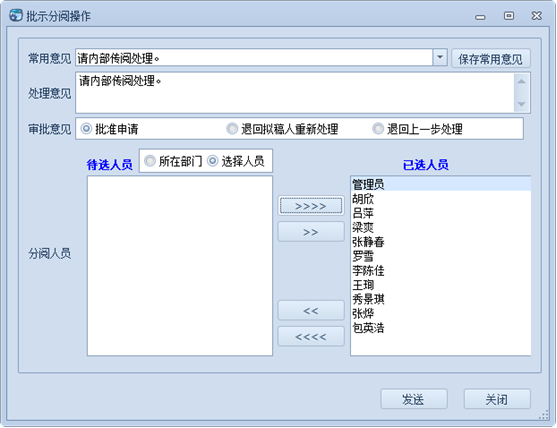
以及传递给内部人员进行分阅操作,那么就应该选定多个人员进行处理,大概的处理界面效果如下所示。


当然,若申请人的申请单填写错误,需要撤销的话,那么也应该有这个操作,撤销表单后,就可以重新填写表单,然后再次提交进行流程。

9、流程会签处理
会签是指创建一个或多个子流程供相关人员进行审批,等待全部人员完成处理后再次回到主流程上,然后决定是否继续流转到下一个流程步骤上去,一般的申请单的主流程如下所示。

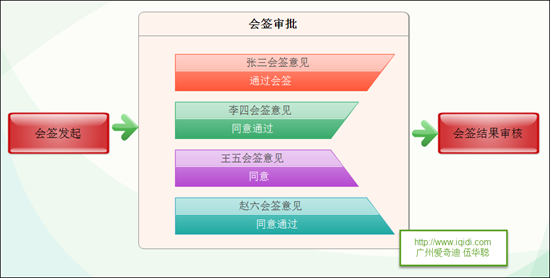
这里设置的会签处理就是其中一个步骤,一旦会签处理步骤发起会签,就会构建多个可供审批的子流程了,如下所示。

在会签发起的步骤,指定参与具体流程会签审批的人员,然后流程则会流转到不同人员进行相关的处理【待办事项】。
我在工作流中定义会签完成后,由会签发起人审核(会签结果审核),决定是否进入下一步流程,在审核过程中决定如何处理这个申请单。
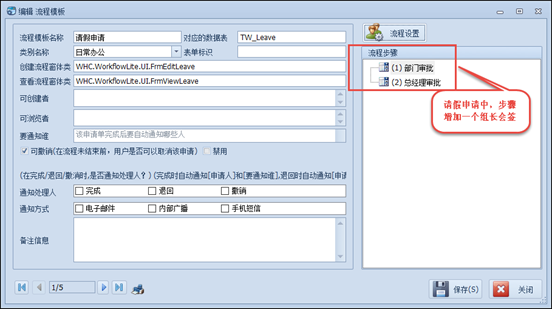
在流程定义里面,我们创建一个会签的流程步骤,我们以请假单为例,加入我们要求请假需要由各组长会签通过,然后在继续下面的部门审批、总经理审批步骤,如下所示。

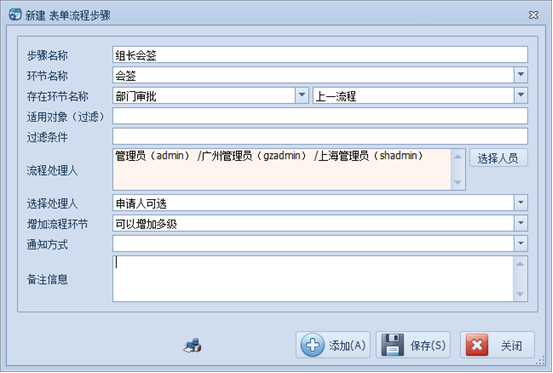
增加会签后的流程步骤如下所示。

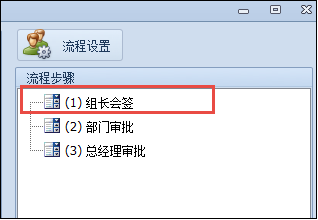
完成后可以在流程步骤列表中看到会签的步骤了,如下所示。

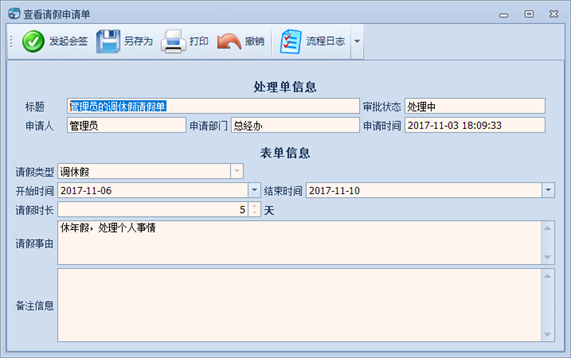
我们创建一个请假申请单,用来发起会签处理,介绍会签的步骤说明。

完成请假单后提交给相关处理人,处理人员在待办事项中查看申请单,如下界面所示。

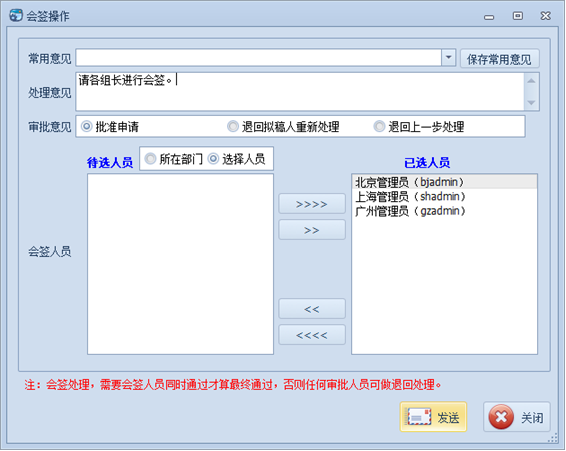
那么他会发起【发起会签】的处理操作,把相关的投票权发送给各个组长进行会签处理。

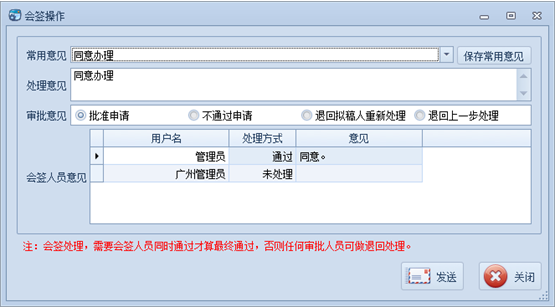
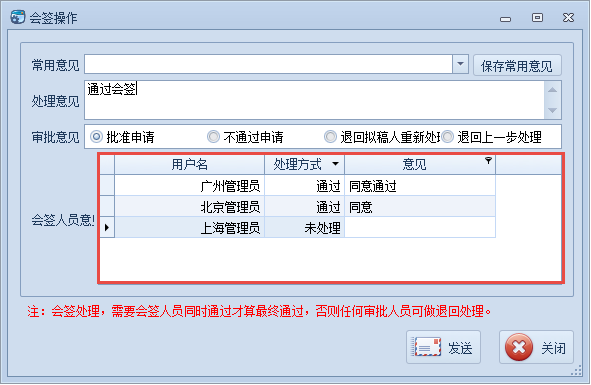
会签发起后,各个参与会签的人员在【待办事项】里面处理会签意见,如下所示。

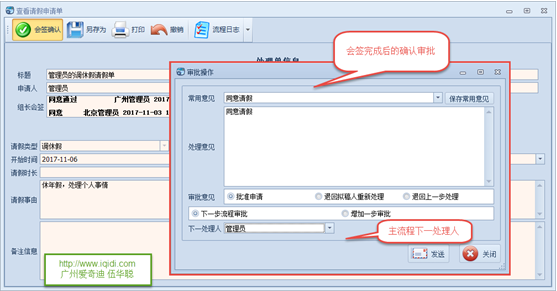
各个待审批的人员进行处理后,最后返回给会签发起人决定是否进入下一步流程,如下所示。

系列文章:
《
基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用
》
《
基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理
》
《
基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发
》
《
基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理
》
《
基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转
》
《
基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口
》
《
基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传
》
《
基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录
》
《
基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制
》
《
基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理
》
《
基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结
》
《
基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理
》
《
基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用
》
《
基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用
》
《
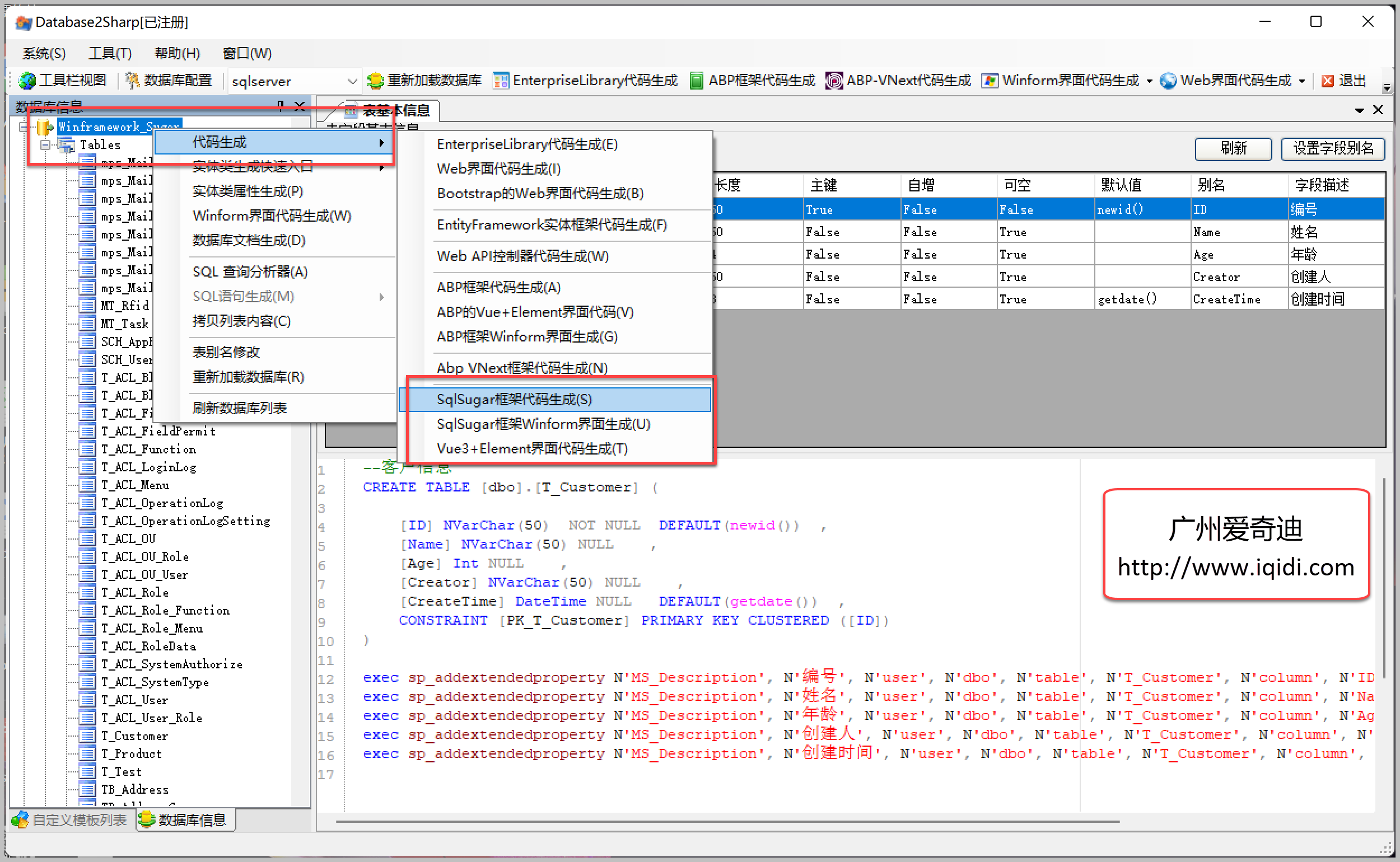
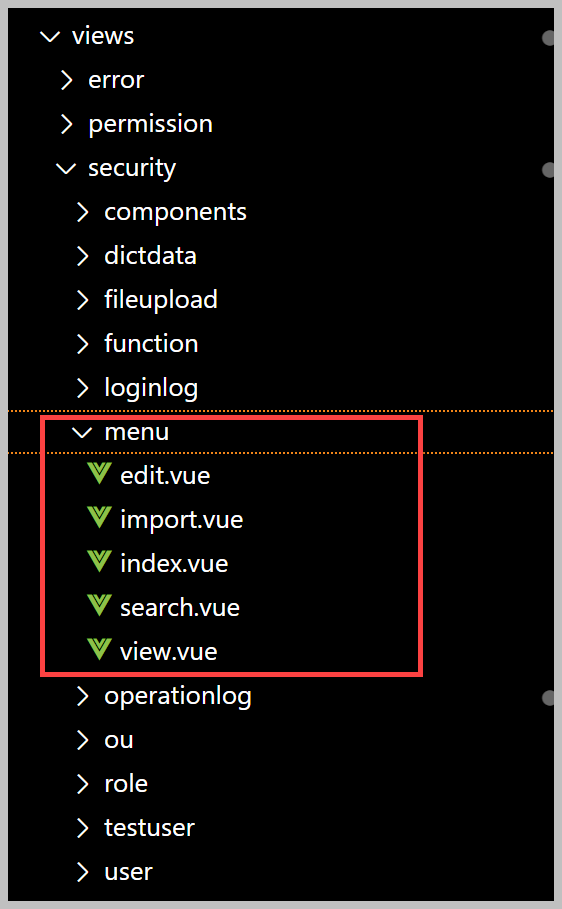
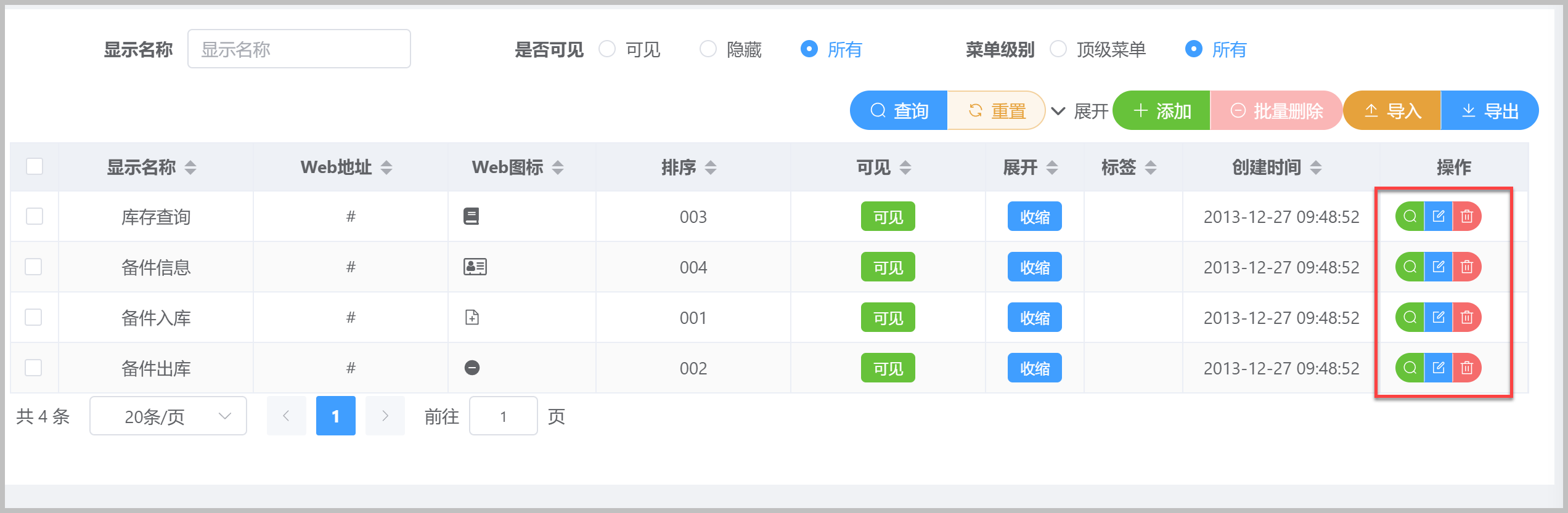
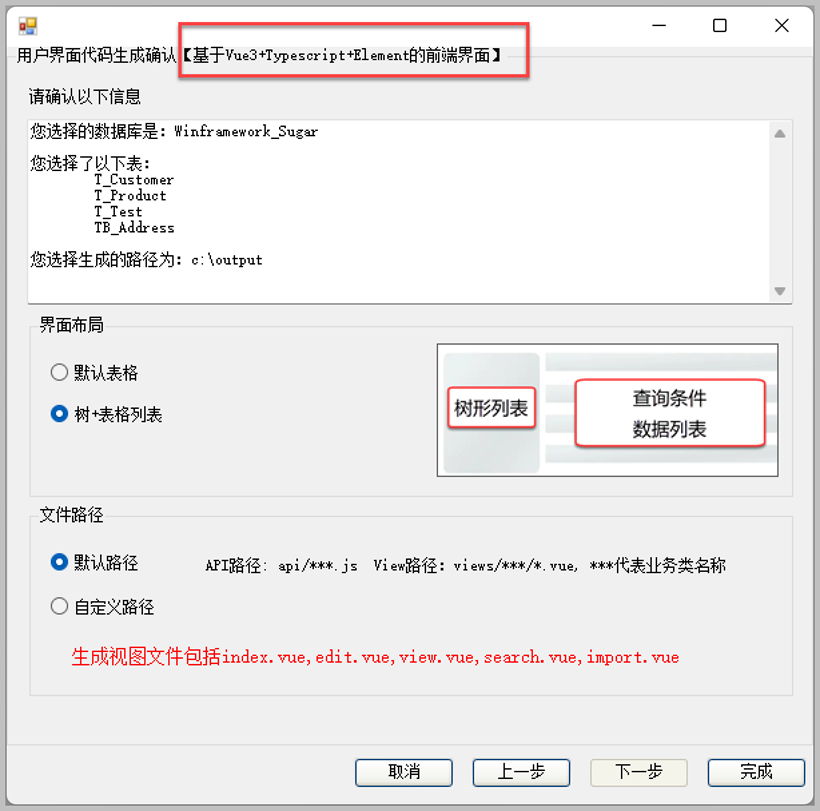
基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成
》
《
基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍
》
《
基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理
》
《
基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面
》