Winform开发几个常用的开发经验及知识积累(一)
本人做Winform开发多年,孜孜不倦,略有小成,其中收集或者自己开发一些常用的东西,基本上在各个项目都能用到的一些开发经验及知识积累,现逐步介绍一些,以飨读者,共同进步。
1、窗口【×】关闭按钮变为最小化,并在托盘提示信息
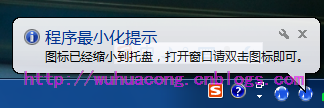
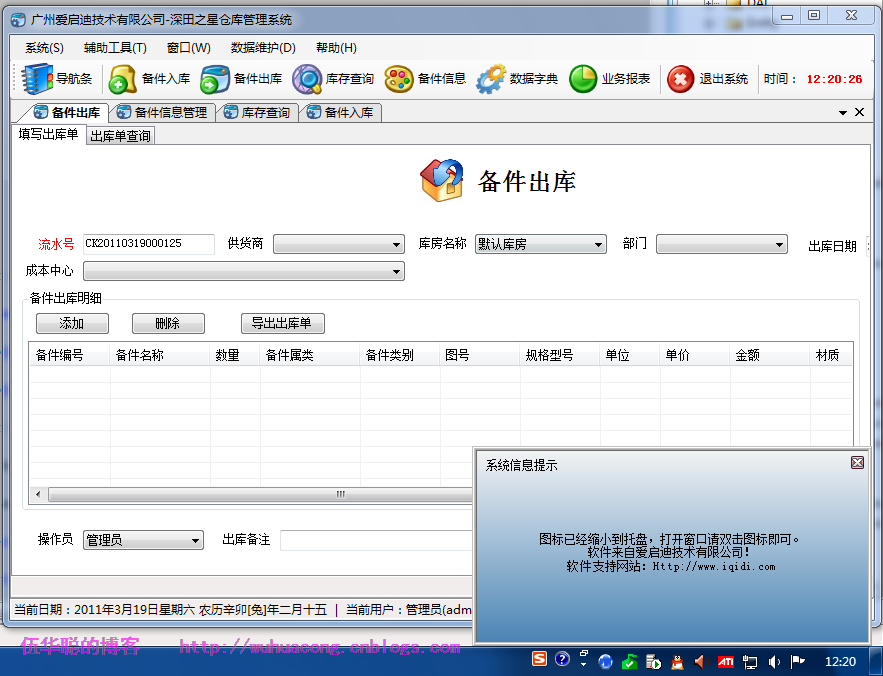
一般有些管理系统,为了防止客户随意关闭程序或者基于其他原因,一般会把 窗口【×】关闭按钮变为最小化,如大家熟悉的飞信、MSN等等,但是有些不是很熟悉的客户,最小化到托盘的时候,却不知道程序到了那里去了,因此,最小化的时候,伴随一个气泡提示信息,显得有一定的必要,如下截图所示。

首先在主窗体的设计界面中添加一个NotifyIcon控件,然后实现相关的代码即可。
下面列出一些关键的代码出来,大家看了应该就知道如何实现了
private
void
notifyMenu_Show_Click(
object
sender, EventArgs e)
{
if
(
this
.WindowState
==
FormWindowState.Minimized)
{
this
.WindowState
=
FormWindowState.Maximized;
this
.Show();
this
.BringToFront();
this
.Activate();
this
.Focus();
}
else
{
this
.WindowState
=
FormWindowState.Minimized;
this
.Hide();
}
}
private
void
notifyMenu_Exit_Click(
object
sender, EventArgs e)
{
try
{
this
.ShowInTaskbar
=
false
;
Portal.gc.Quit();
}
catch
{
//
Nothing to do.
}
}
private
void
notifyIcon1_MouseDoubleClick(
object
sender, MouseEventArgs e)
{
notifyMenu_Show_Click(sender, e);
}
private
void
MainForm_MaximizedBoundsChanged(
object
sender, EventArgs e)
{
this
.Hide();
}
///
<summary>
///
缩小到托盘中,不退出
///
</summary>
private
void
MainForm_FormClosing(
object
sender, FormClosingEventArgs e)
{
//
如果我们操作【×】按钮,那么不关闭程序而是缩小化到托盘,并提示用户.
if
(
this
.WindowState
!=
FormWindowState.Minimized)
{
e.Cancel
=
true
;
//
不关闭程序
//
最小化到托盘的时候显示图标提示信息,提示用户并未关闭程序
this
.WindowState
=
FormWindowState.Minimized;
notifyIcon1.ShowBalloonTip(
3000
,
"
程序最小化提示
"
,
"
图标已经缩小到托盘,打开窗口请双击图标即可。
"
,
ToolTipIcon.Info);
}
}
private
void
MainForm_Move(
object
sender, EventArgs e)
{
if
(
this
==
null
)
{
return
;
}
//
最小化到托盘的时候显示图标提示信息
if
(
this
.WindowState
==
FormWindowState.Minimized)
{
this
.Hide();
notifyIcon1.ShowBalloonTip(
3000
,
"
程序最小化提示
"
,
"
图标已经缩小到托盘,打开窗口请双击图标即可。
"
,
ToolTipIcon.Info);
}
}
这个已经封装好代码了,只需要在Main函数里面调用一下函数即可,允许多个实例会出现下面的对话框提示信息,提示不允许多实例运行,如下所示:

代码如下所示。
///
<summary>
///
应用程序的主入口点。
///
</summary>
[STAThread]
private
static
void
Main()
{
GlobalMutex();
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(
false
);
//
******启动代码**********
}
private
static
Mutex mutex
=
null
;
private
static
void
GlobalMutex()
{
//
是否第一次创建mutex
bool
newMutexCreated
=
false
;
string
mutexName
=
"
Global\\
"
+
"
WareHouseMis
"
;//系统名称,Global为全局,表示即使通过通过虚拟桌面连接过来,也只是允许运行一次
try
{
mutex
=
new
Mutex(
false
, mutexName,
out
newMutexCreated);
}
catch
(Exception ex)
{
Console.Write(ex.Message);
System.Threading.Thread.Sleep(
1000
);
Environment.Exit(
1
);
}
//
第一次创建mutex
if
(newMutexCreated)
{
Console.WriteLine(
"
程序已启动
"
);
//
todo:此处为要执行的任务
}
else
{
MessageUtil.ShowTips(
"
另一个窗口已在运行,不能重复运行。
"
);
System.Threading.Thread.Sleep(
1000
);
Environment.Exit(
1
);
//
退出程序
}
}
3、使用NotifyWindow给用户提示信息
可以通过NotifyWindow类(最后附件中有),做一些信息的提示,方便用户了解一些重要信息的提示,界面较为友好,如下所示:

提示信息的代码使用如下:
///
<summary>
///
弹出提示消息窗口
///
</summary>
public
void
Notify(
string
caption,
string
content)
{
Notify(caption, content,
400
,
200
,
5000
);
}
///
<summary>
///
弹出提示消息窗口
///
</summary>
public
void
Notify(
string
caption,
string
content,
int
width,
int
height,
int
waitTime)
{
NotifyWindow notifyWindow
=
new
NotifyWindow(caption, content);
notifyWindow.TitleClicked
+=
new
System.EventHandler(notifyWindowClick);
notifyWindow.TextClicked
+=
new
EventHandler(notifyWindowClick);
notifyWindow.SetDimensions(width, height);
notifyWindow.WaitTime
=
waitTime;
notifyWindow.Notify();
}
private
void
notifyWindowClick(
object
sender, EventArgs e)
{
//
SystemMessageInfo info = BLLFactory<SystemMessage>.Instance.FindLast();
//
if (info != null)
//
{
//
//
FrmEditMessage dlg = new FrmEditMessage();
//
//
dlg.ID = info.ID;
//
//
dlg.ShowDialog();
//
}
}
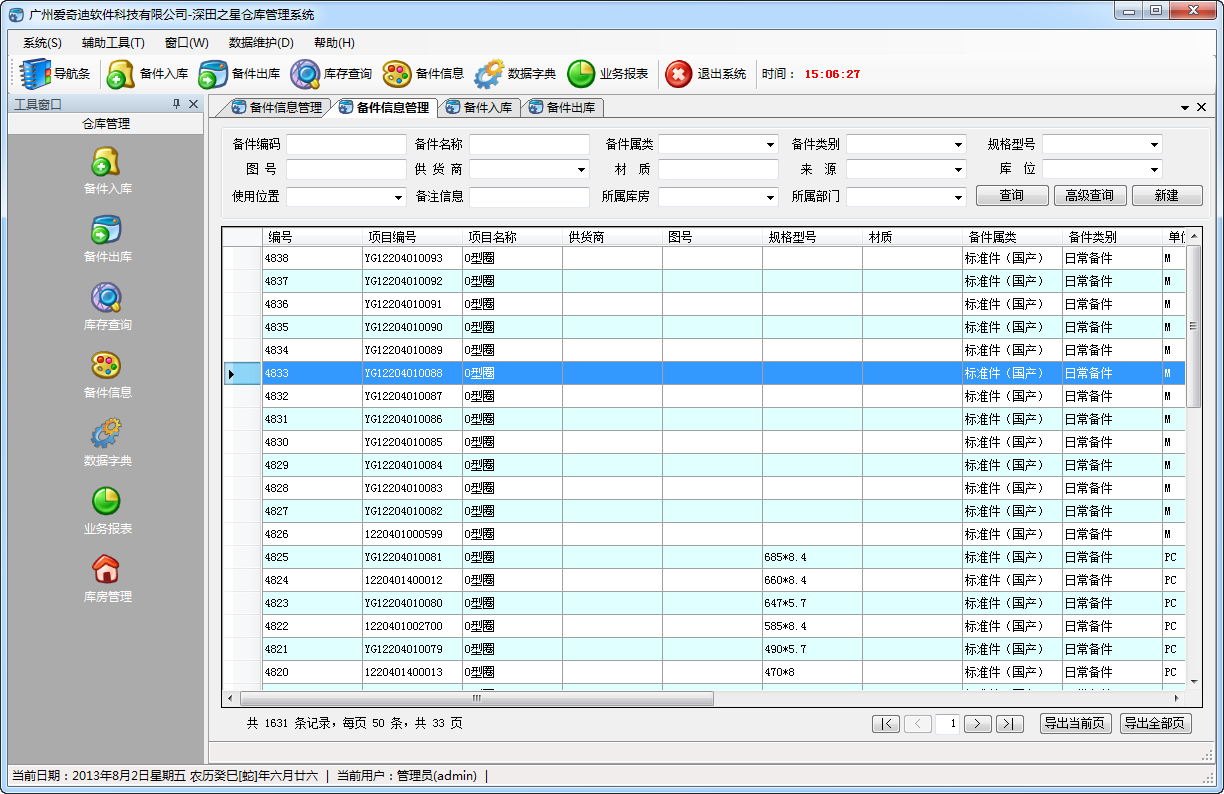
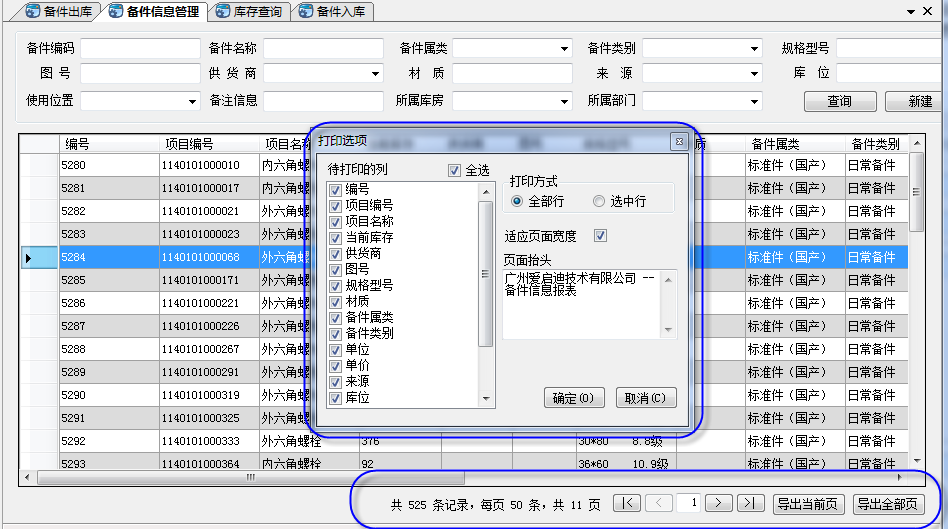
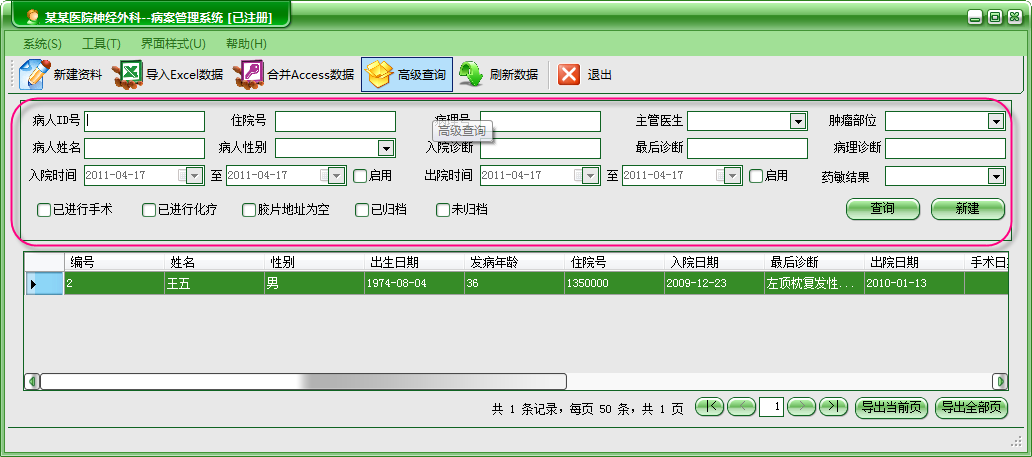
4、使用SearchCondion控件,简化查询条件的转化
不管在Winform或者在WebForm中,查询构造条件总是非常繁琐的事情,使用该控件能有效简化代码,提高操作的准确及方便行,这个控件我完成了几年了,一直伴随我处理各种查询操作。
private
string
GetConditionSql()
{
SearchCondition condition
=
new
SearchCondition();
condition.AddCondition(
"
ItemName
"
,
this
.txtName.Text, SqlOperator.Like)
.AddCondition(
"
ItemBigType
"
,
this
.txtBigType.Text, SqlOperator.Like)
.AddCondition(
"
ItemType
"
,
this
.txtItemType.Text, SqlOperator.Like)
.AddCondition(
"
Specification
"
,
this
.cmbSpecNumber.Text, SqlOperator.Like)
.AddCondition(
"
MapNo
"
,
this
.txtMapNo.Text, SqlOperator.Like)
.AddCondition(
"
Material
"
,
this
.txtMaterial.Text, SqlOperator.Like)
.AddCondition(
"
Source
"
,
this
.txtSource.Text, SqlOperator.Like)
.AddCondition(
"
Note
"
,
this
.txtNote.Text, SqlOperator.Like)
.AddCondition(
"
Manufacture
"
,
this
.txtManufacture.Text, SqlOperator.Like)
.AddCondition(
"
ItemNo
"
,
this
.txtItemNo.Text, SqlOperator.LikeStartAt);
string
where
=
condition.BuildConditionSql().Replace(
"
Where
"
,
""
);
return
where
;
}
可以构造条件后,传入查询函数,实现数据的查询。
string
where
=
GetConditionSql();
List
<
ItemDetailInfo
>
list
=
BLLFactory
<
ItemDetail
>
.Instance.Find(
where
,
this
.winGridViewPager1.PagerInfo);
this
.winGridViewPager1.DataSource
=
new
WHC.Pager.WinControl.SortableBindingList
<
ItemDetailInfo
>
(list);
this
.winGridViewPager1.PrintTitle
=
Portal.gc.gAppUnit
+
"
--
"
+
"
备件信息报表
"
;
最后呈上代码用到的一些类库及控件:
https://files.cnblogs.com/wuhuacong/WinformTips.rar