俗话说,一个好汉十个帮,众人拾柴火焰高等都说明一个道理,有更多的资源,更丰富的积累,都是助你走向成功,走向顶峰的推动力。作为一个有多年开发经验的技术人员或者是初级的编程菜鸟,有着一些成熟、使用熟练的公用类库,能很高程度提升自己的软件开发能力和思维能力。另外,丰富的类库也是.NET的各种知识点的汇聚,经常查看优化,也是对自己能力深层次的提升。本篇继续公用类库系列的介绍,不同于前面几篇的主题,本篇主要介绍图片相关方面的类库操作,如果你对前面的类库介绍文章有兴趣,可以参考下面的连接了解。
厚积薄发,丰富的公用类库积累,助你高效进行系统开发(5)
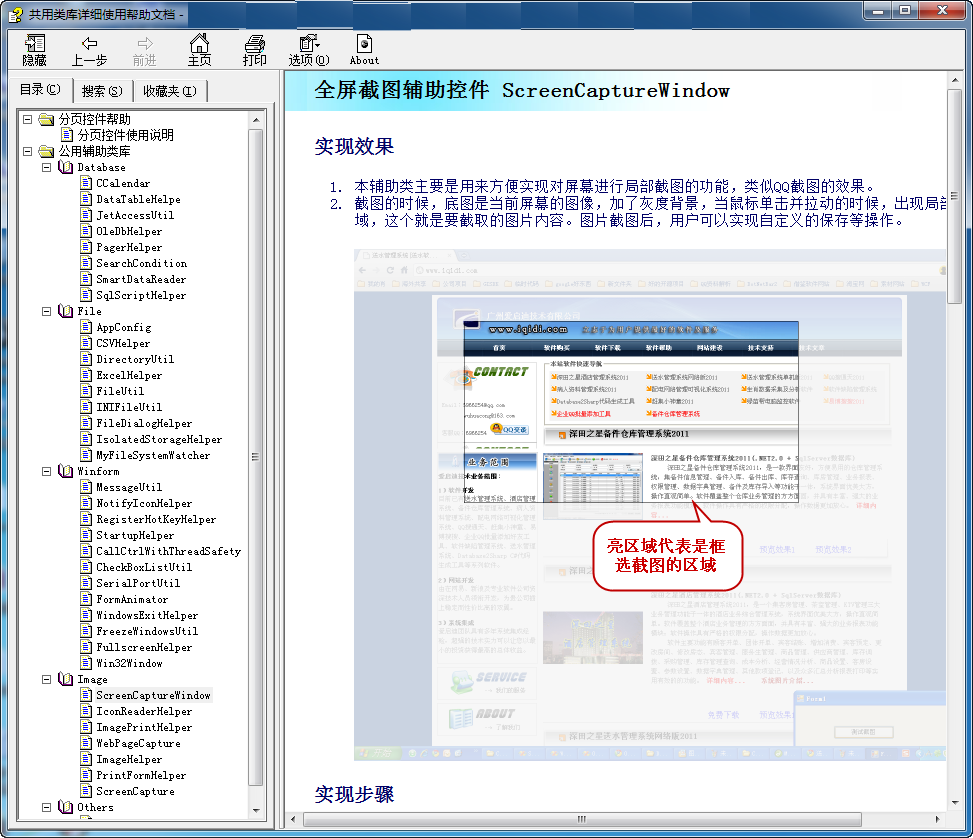
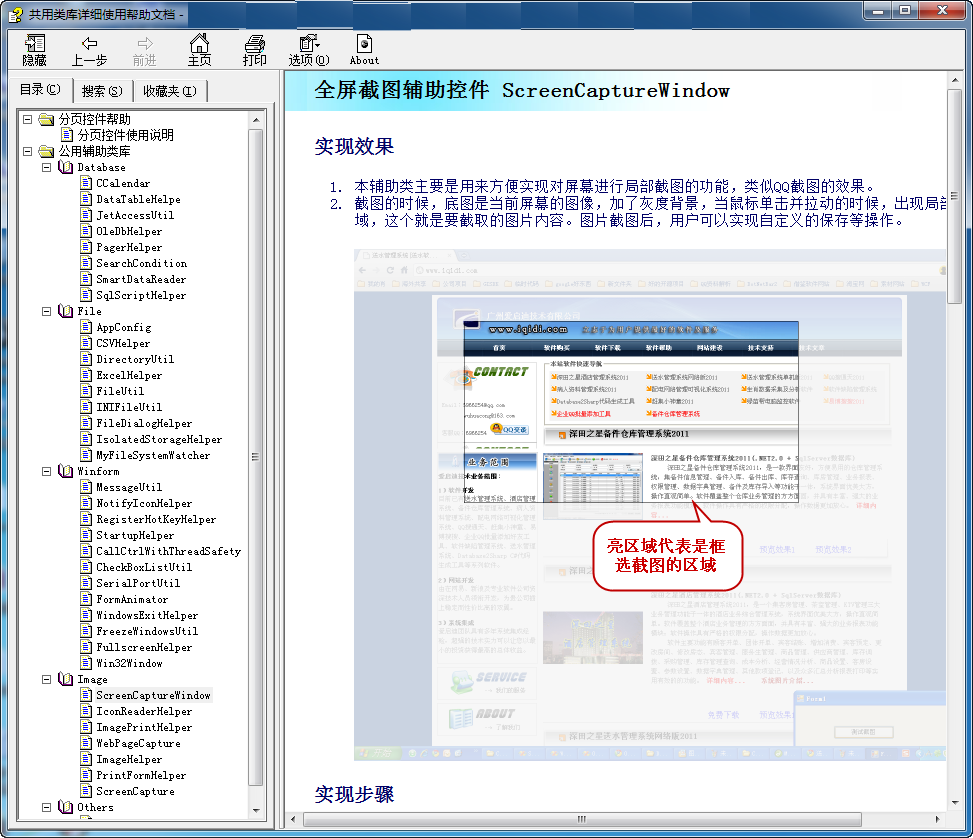
到目前为止,类库的优化及内容介绍、例子实现同步进行,下面是最近的类库帮助文档整理截图。

1、全屏截图辅助控件 ScreenCaptureWindow
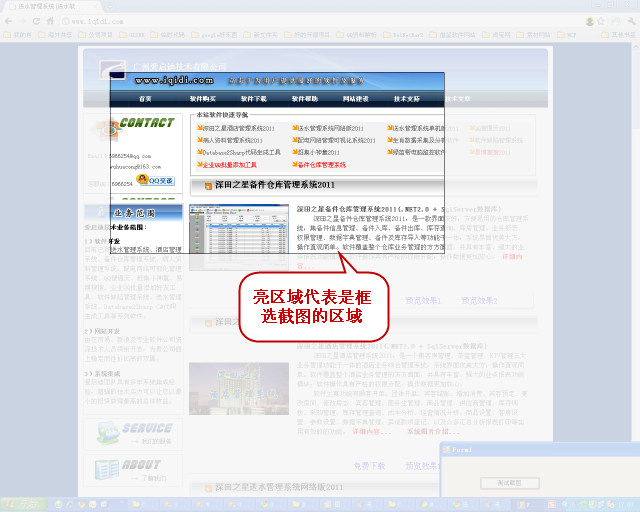
实现效果
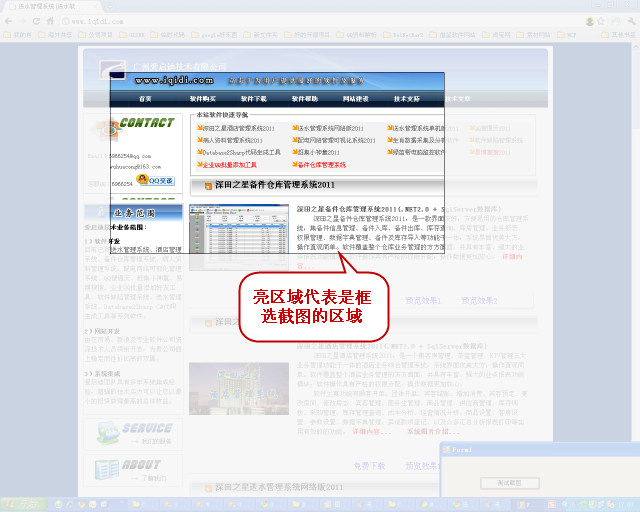
1)本辅助类主要是用来方便实现对屏幕进行局部截图的功能,类似QQ截图的效果。

2)截图的时候,底图是当前屏幕的图像,加了灰度背景,当鼠标单击并拉动的时候,出现局部加亮区域,这个就是要截取的图片内容。图片截图后,用户可以实现自定义的保存等操作。
实现代码
1)辅助类提供的方法接口如下所示:
///
<summary>
///
获取或设置截图的图片对象
///
</summary>
public
Bitmap BitmapCache
///
<summary>
///
图片截图结束后的事件处理
///
</summary>
public
event
EventHandler BitmapCropped;
///
<summary>
///
拖动截图开始
///
</summary>
public
Point DragStart
///
<summary>
///
拖动截图结束
///
</summary>
public
Point DragStop
2)辅助类ScreenCaptureWindow的使用例子代码如下所示(增加图片保存到文件的自定义操作)
public
partial
class
Form1 : Form
{
private
ScreenCaptureWindow captureWindow =
null
;
public
Form1()
{
InitializeComponent();
}
private
void
captureWindow_BitmapCropped(
object
sender, EventArgs e)
{
if
(captureWindow.DragStop != captureWindow.DragStart)
{
bool
AutoSaveImages =
false
;
if
(AutoSaveImages)
{
string
path = Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
string
fileName =
"
Snap_
"
+ DateTime.Now.Ticks.ToString() + Guid.NewGuid().ToString().Substring(
0
,
2
) +
"
.jpg
"
;
captureWindow.BitmapCache.Save(Path.Combine(path, fileName), ImageFormat.Jpeg);
}
}
}
private
void
btnScreenCapture_Click(
object
sender, EventArgs e)
{
if
(captureWindow !=
null
)
{
captureWindow.BitmapCropped -=
new
EventHandler(captureWindow_BitmapCropped);
captureWindow.Dispose();
captureWindow =
null
;
}
if
(captureWindow ==
null
)
{
captureWindow =
new
ScreenCaptureWindow();
captureWindow.BitmapCropped +=
new
EventHandler(captureWindow_BitmapCropped);
}
captureWindow =
new
ScreenCaptureWindow();
captureWindow.Show();
captureWindow.TopMost =
true
;
captureWindow.TopMost =
false
;
}
}
最简化的操作就是只是把截图的图片放到在剪切板里面(默认)
,实现操作如下所示:
private
ScreenCaptureWindow captureWindow =
null
;
private
void
btnScreenCapture_Click(
object
sender, EventArgs e)
{
captureWindow =
new
ScreenCaptureWindow();
captureWindow.Show();
captureWindow.TopMost =
true
;
captureWindow.TopMost =
false
;
}
2、本辅助类主要是用来方便实现获取文件、文件夹、扩展名的图标信息
IconReaderHelper
。
实现效果
1)本辅助类主要是用来方便实现窗体的各种动画效果,包括创建、关闭、隐藏、移动状态的动画,动画支持滚动、滑动、各种方向变换、透明状态等。

实现代码
1)辅助类提供的方法接口如下所示
///
<summary>
///
指定图标尺寸大小选项
///
</summary>
public
enum
IconSize
///
<summary>
///
指定文件夹是打开还是关闭状态选项
///
</summary>
public
enum
FolderType
///
<summary>
///
返回给定文件的图标
///
</summary>
///
<param name="name">
文件路径名
</param>
///
<param name="size">
大图标还是小图标
</param>
///
<param name="linkOverlay">
是否包含链接图标
</param>
///
<returns>
System.Drawing.Icon
</returns>
public
static
Icon GetFileIcon(
string
name, IconSize size,
bool
linkOverlay)
///
<summary>
///
用于访问系统文件夹图标。
///
</summary>
///
<param name="size">
大图标还是小图标
</param>
///
<param name="folderType">
文件夹是打开还是关闭状态
</param>
///
<returns>
System.Drawing.Icon
</returns>
public
static
Icon GetFolderIcon(IconSize size, FolderType folderType)
///
<summary>
///
获取文件或者文件夹图标的显示名称
///
</summary>
///
<param name="name">
文件或文件夹路径
</param>
///
<param name="isDirectory">
是否为文件夹
</param>
///
<returns></returns>
public
static
string
GetDisplayName(
string
name,
bool
isDirectory)
#region
后缀名图标操作
///
<summary>
///
添加扩展名小图标对象到ImageList集合中,并返回位置;如果存在,则返回对应的位置。
///
</summary>
///
<param name="images"></param>
///
<param name="extension"></param>
///
<returns></returns>
public
static
int
GetIcon(ImageList images,
string
extension)
///
<summary>
///
添加扩展名图标对象到ImageList集合中,并返回位置;如果存在,则返回对应的位置。
///
</summary>
///
<param name="images">
ImageList集合
</param>
///
<param name="extension">
扩展名
</param>
///
<param name="largeIcon">
是否大图标
</param>
///
<returns></returns>
public
static
int
GetIcon(ImageList images,
string
extension,
bool
largeIcon)
///
<summary>
///
获取扩展名的图标
///
</summary>
///
<param name="extension">
扩展名
</param>
///
<param name="large">
是否为大图标
</param>
///
<returns></returns>
public
static
Icon ExtractIconForExtension(
string
extension,
bool
large)
///
<summary>
///
获取指定文件的关联图标
///
</summary>
///
<param name="stubPath">
指定的文件路径
</param>
///
<param name="large">
是否为大图标
</param>
///
<returns></returns>
public
static
Icon GetAssociatedIcon(
string
stubPath,
bool
large)
#endregion
2)辅助类IconReaderHelper的使用例子代码如下所示
private
void
btnGetIcon_Click(
object
sender, EventArgs e)
{
if
(!
string
.IsNullOrEmpty(
this
.txtFilPath.Text))
{
//
获取文件的图标
Icon ico = IconReaderHelper.GetFileIcon(
this
.txtFilPath.Text,
IconReaderHelper.IconSize.Large,
false
);
this
.pictureBox1.Image = Bitmap.FromHicon(ico.Handle);
//
获取对应图标的说明名称
string
name = IconReaderHelper.GetDisplayName(
this
.txtFilPath.Text,
false
);
this
.Text = name;
}
//
获取系统文件夹图标
Icon ico2 = IconReaderHelper.GetFolderIcon(IconReaderHelper.IconSize.Large,
IconReaderHelper.FolderType.Open);
this
.pictureBox2.Image = Bitmap.FromHicon(ico2.Handle);
}
private
void
btnGetExtensionIcon_Click(
object
sender, EventArgs e)
{
if
(!
string
.IsNullOrEmpty(
this
.txtExtension.Text))
{
//
获取扩展名图标
Icon ico = IconReaderHelper.ExtractIconForExtension(
this
.txtExtension.Text,
true
);
this
.pictureBox2.Image = Bitmap.FromHicon(ico.Handle);
}
}
2、
实现图片打印操作,并提供图片打印预览功能,图片自动根据页面进行居中、缩放、对齐等操作辅助类
ImagePrintHelper
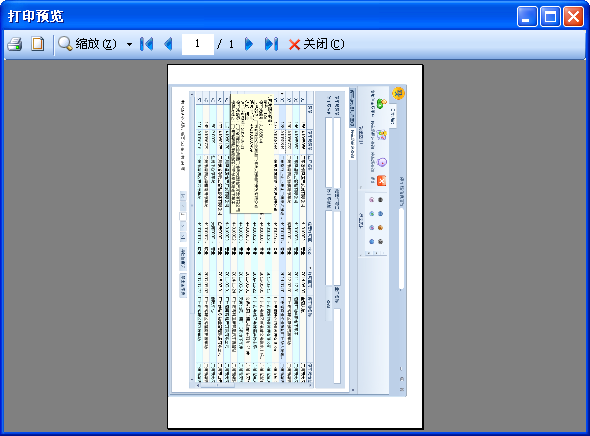
实现效果
1)
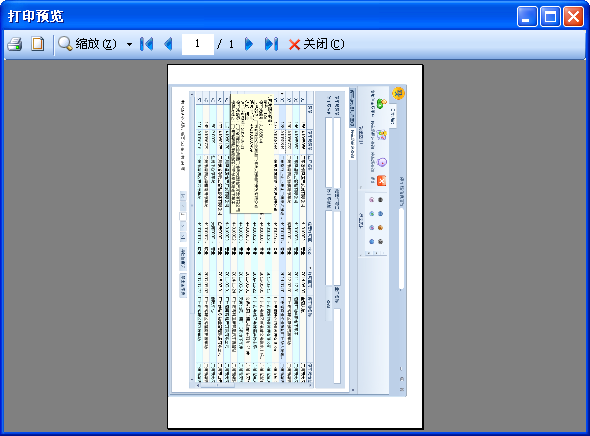
本辅助类主要是用来方便实现图片打印操作,并提供图片打印预览功能,图片自动根据页面进行居中、缩放、对齐等默认操作。
打印预览的时候,自动调整图片为止,如下:

或者打印对话框

实现代码
1)辅助类提供的方法接口如下所示
#region
配置参数
///
<summary>
///
将在页面上居中打印输出。
///
</summary>
public
bool
AllowPrintCenter =
true
;
///
<summary>
///
旋转图像,如果它符合页面更好
///
</summary>
public
bool
AllowPrintRotate =
true
;
///
<summary>
///
缩放图像,以更好地适应页面
///
</summary>
public
bool
AllowPrintEnlarge =
true
;
///
<summary>
///
允许打印收缩,以更好适应页面
///
</summary>
public
bool
AllowPrintShrink =
true
;
#endregion
///
<summary>
///
构造函数
///
</summary>
///
<param name="image">
待打印的图片对象
</param>
public
ImagePrintHelper(Image image) :
this
(image,
"
test.png
"
)
///
<summary>
///
构造函数
///
</summary>
///
<param name="image">
待打印的图片对象
</param>
///
<param name="documentname">
文档名称
</param>
public
ImagePrintHelper(Image image,
string
documentname)
///
<summary>
///
显示打印对话框,确定则进行打印
///
</summary>
///
<returns></returns>
public
PrinterSettings PrintWithDialog()
///
<summary>
///
在预览对话框中预览图片
///
</summary>
public
void
PrintPreview()
2)辅助类ImagePrintHelper的使用例子代码如下所示
private
void
btnPrintImage_Click(
object
sender, EventArgs e)
{
ImagePrintHelper imagePrint =
new
ImagePrintHelper(
this
.pictureBox1.Image, Path.GetFileName(
this
.txtFilPath.Text));
imagePrint.AllowPrintShrink =
true
;
imagePrint.AllowPrintCenter =
true
;
imagePrint.AllowPrintEnlarge =
true
;
imagePrint.AllowPrintRotate =
true
;
imagePrint.PrintWithDialog();
//
弹出打印对话框,确认进行打印
}
private
void
btnPrintView_Click(
object
sender, EventArgs e)
{
ImagePrintHelper imagePrint =
new
ImagePrintHelper(
this
.pictureBox1.Image, Path.GetFileName(
this
.txtFilPath.Text));
imagePrint.PrintPreview();
//
弹出打印预览页面
}
2、
Web页面预览效果图片抓取辅助类 WebPageCapture和WebPreview
实现效果
1)
本辅助类主要是用来方便实现Web页面预览效果图片抓取操作。

实现代码
1)辅助类提供的方法接口如下所示
#region
字段属性
///
<summary>
///
图片下载完毕的时间处理
///
</summary>
public
event
ImageEventHandler DownloadCompleted;
///
<summary>
///
图片处理委托定义
///
</summary>
///
<param name="image"></param>
public
delegate
void
ImageEventHandler(Image image);
///
<summary>
///
浏览区域大小
///
</summary>
public
Size BrowserSize {
get
;
set
; }
///
<summary>
///
页面URL地址
///
</summary>
public
string
URL {
get
;
set
; }
///
<summary>
///
下载的图片对象
///
</summary>
public
Image Image {
get
;
private
set
; }
#endregion
#region
构造函数
///
<summary>
///
构造函数,默认为屏幕大小
///
</summary>
public
WebPageCapture() :
this
(Screen.PrimaryScreen.Bounds.Size) { }
///
<summary>
///
构造函数,指定浏览区域大小
///
</summary>
///
<param name="width">
宽度
</param>
///
<param name="height">
高度
</param>
public
WebPageCapture(
int
width,
int
height) :
this
(
new
Size(width, height)) { }
///
<summary>
///
构造函数,指定浏览区域大小
///
</summary>
///
<param name="browserSize">
浏览区域大小
</param>
public
WebPageCapture(Size browserSize)
#endregion
///
<summary>
///
下载页面到图片中
///
</summary>
public
void
DownloadPage()
///
<summary>
///
下载页面到图片中
///
</summary>
///
<param name="url">
页面Url地址
</param>
public
void
DownloadPage(
string
url)
2)辅助类WebPageCapture的使用例子代码如下所示
public
partial
class
FrmWebPreview : Form
{
private
WebPageCapture capture =
new
WebPageCapture();
public
FrmWebPreview()
{
InitializeComponent();
capture.DownloadCompleted +=
new
WebPageCapture.ImageEventHandler(capture_DownloadCompleted); }
void
capture_DownloadCompleted(Image image)
{
this
.pictureBox1.Image = image;
}
private
void
btnSnap1_Click(
object
sender, EventArgs e)
{
if
(
this
.txtUrl.Text.Length ==
0
)
return
;
capture.DownloadPage(
this
.txtUrl.Text);
}
3) 辅助类WebPreview的使用例子代码如下所示
private
void
btnSnap2_Click(
object
sender, EventArgs e)
{
if
(
this
.txtUrl.Text.Length ==
0
)
return
;
this
.pictureBox1.Image = WebPreview.GetWebPreview(
new
Uri(
this
.txtUrl.Text), Screen.PrimaryScreen.Bounds.Size);
}
2、
图片对象比较、缩放、缩略图、水印、压缩、转换、编码等操作辅助类 ImageHelper
实现效果
1)
本辅助类主要是用来方便实现图片对象比较、缩放、缩略图、水印、压缩、转换、编码等操作。
2)基本图片所有的相关操作,均可在该辅助类中找到,该辅助类具有专业、全面、封装良好等特点。

实现代码
1)辅助类提供的方法接口如下所示
///
<summary>
///
图片对象比较、缩放、缩略图、水印、压缩、转换、编码等操作辅助类
///
</summary>
public
class
ImageHelper
{
#region
图片比较
///
<summary>
///
对比两张图片
///
</summary>
///
<param name="bmp1">
The first bitmap image
</param>
///
<param name="bmp2">
The second bitmap image
</param>
///
<returns>
CompareResult
</returns>
public
static
CompareResult CompareTwoImages(Bitmap bmp1, Bitmap bmp2)
#endregion
#region
图片缩放
///
<summary>
///
按比例调整图片大小
///
</summary>
///
<param name="imgPhoto">
原始图片对象.
</param>
///
<param name="Percent">
调整比例
</param>
///
<returns></returns>
public
static
Image ResizeImageByPercent(Image imgPhoto,
int
Percent)
///
<summary>
///
缩放、裁切图片
///
</summary>
///
<param name="originalImage">
原始图片对象
</param>
///
<param name="width">
宽度
</param>
///
<param name="height">
高度
</param>
///
<param name="mode">
调整模式
</param>
///
<returns></returns>
public
static
Image ResizeImageToAFixedSize(Image originalImage,
int
width,
int
height, ScaleMode mode)
#endregion
#region
创建缩略图
///
<summary>
///
生成缩略图
///
</summary>
///
<param name="originalImagePath">
源图路径(物理路径)
</param>
///
<param name="thumbnailPath">
缩略图路径(物理路径)
</param>
///
<param name="width">
缩略图宽度
</param>
///
<param name="height">
缩略图高度
</param>
///
<param name="mode">
生成缩略图的方式
</param>
public
static
void
MakeThumbnail(
string
originalImagePath,
string
thumbnailPath,
int
width,
int
height, ScaleMode mode)
///
<summary>
///
生成缩略图
///
</summary>
///
<param name="originalImagePath">
源图路径(物理路径)
</param>
///
<param name="thumbnailPath">
缩略图路径(物理路径)
</param>
///
<param name="width">
缩略图宽度
</param>
///
<param name="height">
缩略图高度
</param>
///
<param name="mode">
生成缩略图的方式
</param>
public
static
void
MakeThumbnail(
string
originalImagePath,
string
thumbnailPath,
int
width,
int
height, ScaleMode mode, System.Drawing.Imaging.ImageFormat format)
#endregion
#region
图片水印
///
<summary>
///
添加文字水印 默认字体:Verdana 12号大小 斜体 黑色 位置:右下角
///
</summary>
///
<param name="originalImage">
Image
</param>
///
<param name="text">
水印字
</param>
///
<returns></returns>
public
static
Image WatermarkText(Image originalImage,
string
text)
///
<summary>
///
添加文字水印 默认字体:Verdana 12号大小 斜体 黑色
///
</summary>
///
<param name="originalImage">
Image
</param>
///
<param name="text">
水印字
</param>
///
<param name="position">
水印位置
</param>
///
<returns></returns>
public
static
Image WatermarkText(Image originalImage,
string
text, WatermarkPosition position)
///
<summary>
///
添加文字水印
///
</summary>
///
<param name="originalImage">
Image
</param>
///
<param name="text">
水印字
</param>
///
<param name="position">
水印位置
</param>
///
<param name="font">
字体
</param>
///
<param name="brush">
颜色
</param>
///
<returns></returns>
public
static
Image WatermarkText(Image originalImage,
string
text, WatermarkPosition position, Font font, Brush brush)
///
<summary>
///
添加图片水印(位置默认右下角)
///
</summary>
///
<param name="originalImage">
Image
</param>
///
<param name="watermarkImage">
水印Image
</param>
///
<returns></returns>
public
static
Image WatermarkImage(Image originalImage, Image watermarkImage)
///
<summary>
///
添加图片水印
///
</summary>
///
<param name="originalImage">
Image
</param>
///
<param name="watermarkImage">
水印Image
</param>
///
<param name="position">
位置
</param>
///
<returns></returns>
public
static
Image WatermarkImage(Image originalImage, Image watermarkImage, WatermarkPosition position)
#endregion
#region
复制到剪切板
///
<summary>
///
复制指定的图片对象到剪切板
///
</summary>
///
<param name="img">
复制的图片对象
</param>
public
static
void
CopyToClipboard(Image img)
#endregion
#region
其他操作
///
<summary>
///
获取图片编码解码器,保存JPG时用
///
</summary>
///
<param name="mimeType">
</param>
///
<returns>
得到指定mimeType的ImageCodecInfo
</returns>
public
static
ImageCodecInfo GetCodecInfo(
string
mimeType)
///
<summary>
///
设置图片透明度
///
</summary>
///
<param name="imgPic">
原始图片对象
</param>
///
<param name="imgOpac">
透明度
</param>
///
<returns></returns>
public
static
Image SetImgOpacity(Image imgPic,
float
imgOpac)
///
<summary>
///
修改图片亮度
///
</summary>
///
<param name="bmp">
原始位图对象
</param>
///
<param name="value">
亮度值
</param>
///
<returns></returns>
public
static
Bitmap ChangeBrightness(Bitmap bmp,
int
value)
#region
改变图片大小
///
<summary>
///
改变图片大小
///
</summary>
///
<param name="img">
原始图片对象
</param>
///
<param name="width">
改变的宽度
</param>
///
<param name="height">
改变的高度
</param>
///
<returns></returns>
public
static
Image ChangeImageSize(Image img,
int
width,
int
height)
///
<summary>
///
改变图片大小
///
</summary>
///
<param name="img">
原始图片对象
</param>
///
<param name="width">
改变的宽度
</param>
///
<param name="height">
改变的高度
</param>
///
<param name="preserveSize">
限制的最小宽度或高度
</param>
///
<returns></returns>
public
static
Image ChangeImageSize(Image img,
int
width,
int
height,
bool
preserveSize)
///
<summary>
///
改变图片大小(按比例缩放)
///
</summary>
///
<param name="img">
原始图片对象
</param>
///
<param name="percentage">
大小比例
</param>
///
<returns></returns>
public
static
Image ChangeImageSize(Image img,
float
percentage)
#endregion
///
<summary>
///
剪切图片
///
</summary>
///
<param name="img">
原始图片对象
</param>
///
<param name="rect">
剪切区域
</param>
///
<returns></returns>
public
static
Image CropImage(Image img, Rectangle rect)
///
<summary>
///
剪裁 -- 用GDI+
///
</summary>
///
<param name="b">
原始Bitmap
</param>
///
<param name="StartX">
开始坐标X
</param>
///
<param name="StartY">
开始坐标Y
</param>
///
<param name="iWidth">
宽度
</param>
///
<param name="iHeight">
高度
</param>
///
<returns>
剪裁后的Bitmap
</returns>
public
static
Bitmap CropImage(Bitmap b,
int
StartX,
int
StartY,
int
iWidth,
int
iHeight)
public
static
Image AddCanvas(Image img,
int
size)
///
<summary>
///
旋转图片
///
</summary>
///
<param name="img">
待旋转的图片对象
</param>
///
<param name="theta">
旋转角度
</param>
///
<returns></returns>
public
static
Bitmap RotateImage(Image img,
float
theta)
private
static
Rectangle BoundingBox(Image img, Matrix matrix)
///
<summary>
///
获取所有屏幕的矩形宽度
///
</summary>
///
<returns></returns>
public
static
Rectangle GetScreenBounds()
///
<summary>
///
使窗口背景透明
///
</summary>
///
<param name="hWnd">
窗口句柄
</param>
///
<param name="image">
透明图片
</param>
///
<returns></returns>
public
static
Bitmap MakeBackgroundTransparent(IntPtr hWnd, Image image)
///
<summary>
///
保存打印图片文件
///
</summary>
///
<param name="image">
图片对象
</param>
///
<param name="transColor">
透明色
</param>
///
<param name="dpi">
打印的dpi
</param>
///
<param name="path">
保存文件的路径
</param>
public
static
void
SaveOneInchPic(Image image, Color transColor,
float
dpi,
string
path)
#endregion
#region
BASE64编码转换
///
<summary>
///
Base64编码转换到Image对象
///
</summary>
///
<param name="ImgBase64Str"></param>
///
<returns></returns>
public
static
Bitmap Base64StrToBmp(
string
ImgBase64Str)
///
<summary>
///
从文件中转换图片对象到Base64编码
///
</summary>
///
<param name="ImgName"></param>
///
<returns></returns>
public
static
string
ImageToBase64Str(
string
ImgName)
///
<summary>
///
转换图片对象到Base64编码
///
</summary>
///
<param name="Img"></param>
///
<returns></returns>
public
static
string
ImageToBase64Str(Image Img)
#endregion
#region
色彩处理
///
<summary>
///
设置图形颜色 边缘的色彩更换成新的颜色
///
</summary>
///
<param name="p_Image">
图片
</param>
///
<param name="p_OldColor">
老的边缘色彩
</param>
///
<param name="p_NewColor">
新的边缘色彩
</param>
///
<param name="p_Float">
溶差
</param>
///
<returns>
清理后的图形
</returns>
public
static
Image SetImageColorBrim(Image p_Image, Color p_OldColor, Color p_NewColor,
int
p_Float)
///
<summary>
///
设置图形颜色 所有的色彩更换成新的颜色
///
</summary>
///
<param name="p_Image">
图片
</param>
///
<param name="p_OdlColor">
老的颜色
</param>
///
<param name="p_NewColor">
新的颜色
</param>
///
<param name="p_Float">
溶差
</param>
///
<returns>
清理后的图形
</returns>
public
static
Image SetImageColorAll(Image p_Image, Color p_OdlColor, Color p_NewColor,
int
p_Float)
///
<summary>
///
设置图形颜色 坐标的颜色更换成新的色彩 (漏斗)
///
</summary>
///
<param name="p_Image">
新图形
</param>
///
<param name="p_Point">
位置
</param>
///
<param name="p_NewColor">
新的色彩
</param>
///
<param name="p_Float">
溶差
</param>
///
<returns>
清理后的图形
</returns>
public
static
Image SetImageColorPoint(Image p_Image, Point p_Point, Color p_NewColor,
int
p_Float)
///
<summary>
///
SetImageColorPoint 循环调用 检查新的坐标是否符合条件 符合条件会写入栈p_ColorStack 并更改颜色
///
</summary>
///
<param name="p_DataBytes">
数据区
</param>
///
<param name="p_Stride">
行扫描字节数
</param>
///
<param name="p_ColorStack">
需要检查的位置栈
</param>
///
<param name="p_X">
位置X
</param>
///
<param name="p_Y">
位置Y
</param>
///
<param name="p_OldColor">
老色彩
</param>
///
<param name="p_NewColor">
新色彩
</param>
///
<param name="p_Float">
溶差
</param>
private
static
void
SetImageColorPoint(
byte
[] p_DataBytes,
int
p_Stride, Stack<Point> p_ColorStack,
int
p_X,
int
p_Y, Color p_OldColor, Color p_NewColor,
int
p_Float)
///
<summary>
///
检查色彩(可以根据这个更改比较方式
///
</summary>
///
<param name="p_CurrentlyColor">
当前色彩
</param>
///
<param name="p_CompareColor">
比较色彩
</param>
///
<param name="p_Float">
溶差
</param>
///
<returns></returns>
private
static
bool
ScanColor(Color p_CurrentlyColor, Color p_CompareColor,
int
p_Float)
#endregion
#region
图像压缩
///
<summary>
///
将Bitmap对象压缩为JPG图片类型
///
</summary>
///
</summary>
///
<param name="bmp">
源bitmap对象
</param>
///
<param name="saveFilePath">
目标图片的存储地址
</param>
///
<param name="quality">
压缩质量,越大照片越清晰,推荐80
</param>
public
static
void
CompressAsJPG(Bitmap bmp,
string
saveFilePath,
int
quality)
///
<summary>
///
将inputStream中的对象压缩为JPG图片类型
///
</summary>
///
<param name="inputStream">
源Stream对象
</param>
///
<param name="saveFilePath">
目标图片的存储地址
</param>
///
<param name="quality">
压缩质量,越大照片越清晰,推荐80
</param>
public
static
void
CompressAsJPG(Stream inputStream,
string
saveFilePath,
int
quality)
#endregion
#region
图片转换
///
<summary>
///
把Image对象转换为Byte数组
///
</summary>
///
<param name="image">
图片Image对象
</param>
///
<returns>
字节集合
</returns>
public
static
byte
[] ImageToBytes(System.Drawing.Image image)
///
<summary>
///
转换Byte数组到Image对象
///
</summary>
///
<param name="bytes">
字节数组
</param>
///
<returns>
Image图片
</returns>
public
static
System.Drawing.Image ImageFromBytes(
byte
[] bytes)
///
<summary>
///
转换地址(文件路径或者URL地址)到Image对象
///
</summary>
///
<param name="url">
图片地址(文件路径或者URL地址)
</param>
///
<returns>
Image对象
</returns>
public
static
System.Drawing.Image ImageFromUrl(
string
url)
#endregion
2) 辅助类ImageHelper的使用例子代码如下所示
private
void
btnLoadBitmap_Click(
object
sender, EventArgs e)
{
//
加载图片
string
file = FileDialogHelper.OpenImage();
if
(!
string
.IsNullOrEmpty(file))
{
pictureBox1.Image = Image.FromFile(file);
}
}
private
void
btnWaterMark_Click(
object
sender, EventArgs e)
{
//
图片水印效果
string
file = FileDialogHelper.OpenImage();
if
(!
string
.IsNullOrEmpty(file))
{
this
.pictureBox2.Image = ImageHelper.WatermarkImage(
this
.pictureBox1.Image, Image.FromFile(file));
}
}
private
void
btnTextWatermark_Click(
object
sender, EventArgs e)
{
//
文字水印效果
this
.pictureBox2.Image = ImageHelper.WatermarkText(
this
.pictureBox1.Image,
"
测试水印效果
"
);
}
private
void
btnZoom_Click(
object
sender, EventArgs e)
{
//
按比例放大图片
this
.pictureBox2.Image = ImageHelper.ResizeImageByPercent(
this
.pictureBox1.Image,
200
);
}
private
void
btnRotate_Click(
object
sender, EventArgs e)
{
//
旋转图片
this
.pictureBox2.Image = ImageHelper.RotateImage(
this
.pictureBox1.Image,
90
);
}
2、
弹出打印窗体的预览对话框辅助类 PrintFormHelper
实现效果
1)
本辅助类主要是用来方便实现窗体界面打印的功能。
2)窗体界面打印提供通用的打印预览功能。

实现代码
1)辅助类提供的方法接口如下所示
///
<summary>
///
Winform窗口打印辅助类
///
</summary>
public
class
PrintFormHelper
{
///
<summary>
///
弹出打印窗体的预览对话框
///
</summary>
///
<param name="form"></param>
public
static
void
Print(Form form)
}
2)
辅助类PrintFormHelper的使用例子代码如下所示
private
void
btnPrintForm_Click(
object
sender, EventArgs e)
{
try
{
this
.Cursor = Cursors.WaitCursor;
PrintFormHelper.Print(
this
);
//
打印当前窗体
}
catch
(Exception ex)
{
MessageBox.Show(
this
, ex.Message);
}
finally
{
this
.Cursor = Cursors.Default;
}
}
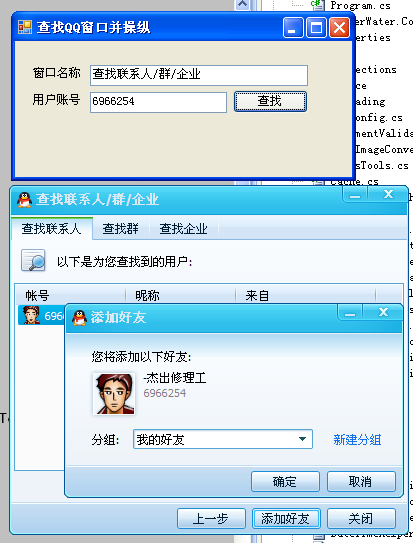
2、抓取整个屏幕或指定窗口,并可把抓取的图片保存到文件等操作辅助类 ScreenCapture
实现效果
1)本辅助类主要是用来方便实现抓取整个屏幕或指定窗口,并可把抓取的图片保存到文件等操作
2)该辅助类类非常方便实现对桌面、指定窗口进行屏幕截图,并可以指定保存路径、指定图片格式、后缀名等属性对截图进行保存,适合用于对屏幕监控等相关的操作中。
实现代码
1)辅助类提供的方法接口如下所示
///
<summary>
///
图片保存的路径,默认为C:\\CaptureImages
///
</summary>
public
string
ImageSavePath
///
<summary>
///
图片的后缀名,如果为空,使用图片格式作为后缀名
///
</summary>
public
string
ImageExtension
///
<summary>
///
图片保存的格式
///
</summary>
public
ImageFormat ImageFormat
///
<summary>
///
抓取桌面整个屏幕截图到一个图片对象中
///
</summary>
///
<returns></returns>
public
Image CaptureScreen()
///
<summary>
///
抓取桌面整个指定窗口的截图到一个图片对象中
///
</summary>
///
<param name="handle">
指定窗口的句柄
</param>
///
<returns></returns>
public
Image CaptureWindow(IntPtr handle)
///
<summary>
///
抓取桌面整个指定窗口的截图,并保存到文件中
///
</summary>
///
<param name="handle"></param>
///
<param name="filename"></param>
///
<param name="format"></param>
public
void
CaptureWindowToFile(IntPtr handle,
string
filename, ImageFormat format)
///
<summary>
///
根据属性配置自动保存图片
///
</summary>
public
void
AutoCaptureScreen()
///
<summary>
///
抓取桌面整个指定窗口的截图,并保存到文件中
///
</summary>
///
<param name="filename"></param>
///
<param name="format"></param>
public
void
CaptureScreenToFile(
string
filename, ImageFormat format)
2)辅助类ScreenCapture的使用例子代码如下所示
ScreenCapture capture =
new
ScreenCapture();
Image image = capture.CaptureWindow(form.Handle);