Winform开发框架之动态指定数据表
在Winform开发框架的应用中,大多数的时候,我们都是采用固定的表名作为操作数据表的对象,但有时候,有些特殊的需要,需要动态指定表的名称,如表名称可能和年份有关系或者和登录用户的身份有关系等等。本文介绍基于我的Winform开发框架,介绍如何动态构造表名,实现向不同表获取数据的操作实现。
例如:数据库中有一些客户信息的表(Customer),按照年份存储,都是Customer2012这样格式的表,每次调用的时候需要告诉Customer业务对象实际上去访问哪个Customer的表,比如Customer2012或者Customer2013,那么我们应该如何操作才能达到这种效果呢?
首先我们来了解下整个
Winform开发框架
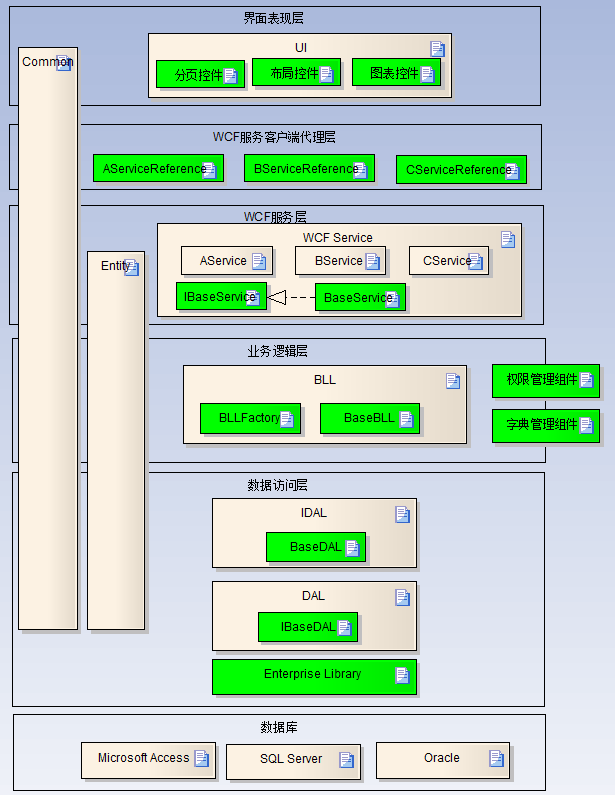
的分层布局如下所示。其中界面层UI直接访问BLL层,不需要通过网络(WCF开发框架通过网络访问数据),其中公用辅助类库Common层、实体类层可以在各个层中访问,并把常用的权限管理、字典管理封装为组件模块,直接调用,底层则使用工厂方式,来支持各种不同的数据库,其中UI层、BLL层、DAL层、实体层均使用继承类方式实现最良好的封装、最优的代码设计。

业务访问层的设计图如下所示。

数据访问层的设计如下所示。

由于基类的封装良好性,以及利用泛型获得强类型的操作体验,减少出错,更加方便易用,在扩展上也更加高效快捷。
综上所述,为了实现动态表名的操作,我们只需要扩展三个类即可实现,第一个是BaseBLL业务层基类,提供给接口给界面进行调用;第二个是IBaseDAL,提供数据访问层接口进行调用,第三个是在AbstractBaseDAL基类中实现修改数据表的接口即可。下面我们来看具体的代码分析。
1)在BaseBLL增加InitTableName函数的实现。
public class BaseBLL<T> where T : BaseEntity, new()
{#region 构造函数 private string dalName = "";protected IBaseDAL<T> baseDal = null;public BaseBLL() : this("")
{
}public BaseBLL(stringdalName)
{
.......................
baseDal= Reflect<IBaseDAL<T>>.Create(this.dalName, Assembly.GetExecutingAssembly().GetName().Name);
}#endregion /// <summary> ///初始化数据库表名/// </summary> /// <param name="tableName">数据库表名</param> public void InitTableName(stringtableName)
{
baseDal.InitTableName(tableName);
}
}
2)在IBaseDAL中增加接口定义
/// <summary> ///数据访问层接口/// </summary> public interface IBaseDAL<T> whereT : BaseEntity
{//其他接口定义 ............................./// <summary> ///初始化数据库表名/// </summary> /// <param name="tableName">数据库表名</param> void InitTableName(stringtableName);
}
3)在AbstractBaseDAL数据访问基类中实现InitTableName接口。
/// <summary> ///数据访问层的基类/// </summary> public abstract class AbstractBaseDAL<T> where T : BaseEntity, new()
{protected string tableName;//需要初始化的对象表名 protected string primaryKey;//数据库的主键字段名 protected string sortField;//排序字段 publicAbstractBaseDAL()
{}/// <summary> ///指定表名以及主键,对基类进构造/// </summary> /// <param name="tableName">表名</param> /// <param name="primaryKey">表主键</param> public AbstractBaseDAL(string tableName, stringprimaryKey)
{this.tableName =tableName;this.primaryKey =primaryKey;this.sortField = primaryKey;//默认为主键排序 }//省略其他代码 ............................../// <summary> ///初始化数据库表名/// </summary> /// <param name="tableName">数据库表名</param> public void InitTableName(stringtableName)
{this.tableName =tableName;
}
}
4)界面层调用代码
以数据字典操作为例,我们动态指定表名可以调用下面代码,如下所示。
private void btnTest_Click(objectsender, EventArgs e)
{
BLLFactory<DictType>.Instance.InitTableName("tb_DictType");
List<DictTypeInfo> list = BLLFactory<DictType>.Instance.GetAll();
}
以上就是动态表名在我的WInform开发框架中的实现扩展,虽然这个实现不算复杂,但是可以从中了解
Winform开发框架
的业务对象的调用过程,以及看到基类对象扩展的方便性和高效性。
由于底层的对象良好封装,在我们实际开发过程中,大多数情况下,不用编写额外的数据访问代码,对于界面及整体框架的代码,也有代码生成工具
Database2Sharp
能够实现快速的框架代码以及界面代码(包括Winform、Web界面代码)的生成,以此从根本上提高开发的效率,减少出错的机会,统一整体框架的代码风格,实现更加健壮的开发应用。