在GridView列表中使用图片显示记录是否包含附件
在我的前面很多文章中,都介绍过通用附件模块的管理,本篇随笔主要介绍在一些应用模块中的列表展示中,包含附件的记录,在GridView列表界面中使用图标来快速显示是否有附件的情况。
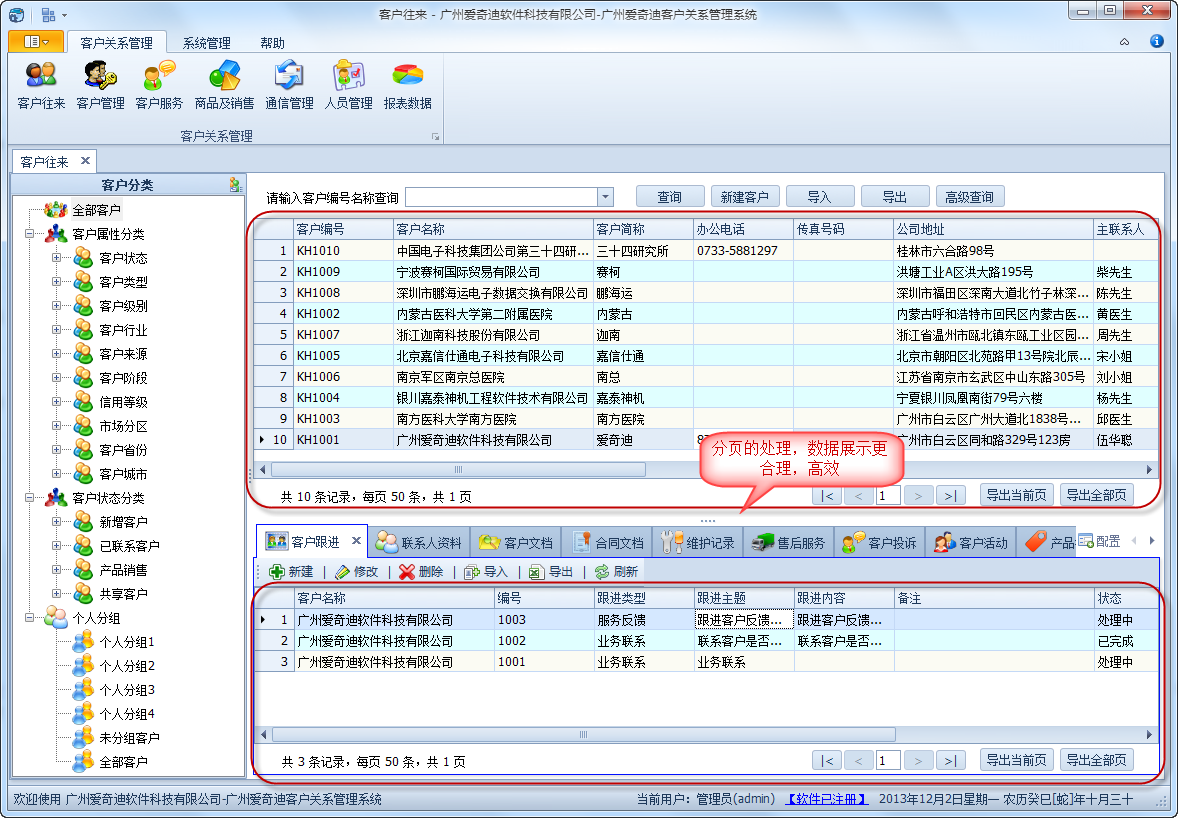
1、通用附件模块的应用界面效果
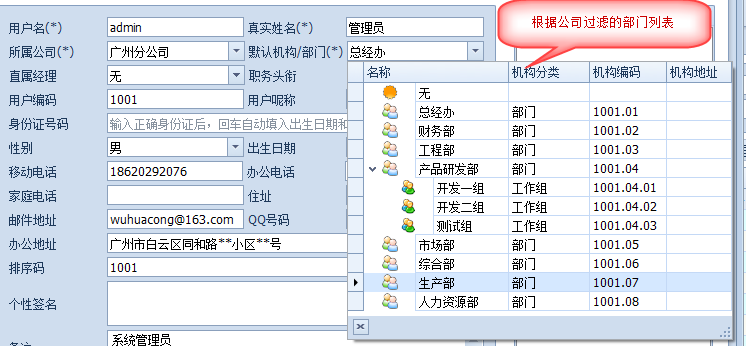
例如在我的《通用人员信息管理模块》中(可以参考随笔《
Winform开发框架之通用人员信息管理
》、《
Winform开发框架之通用人员信息管理实现代码介绍
》,很多都使用了《通用附件管理模块》(可以参考《
Winform开发框架之附件管理应用
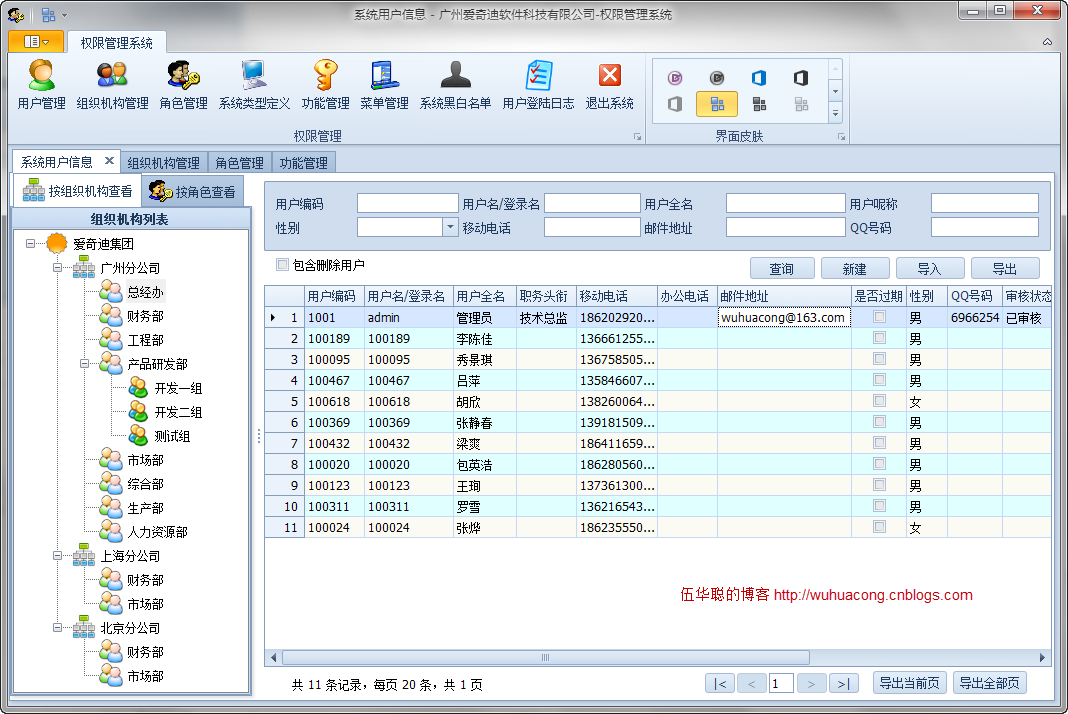
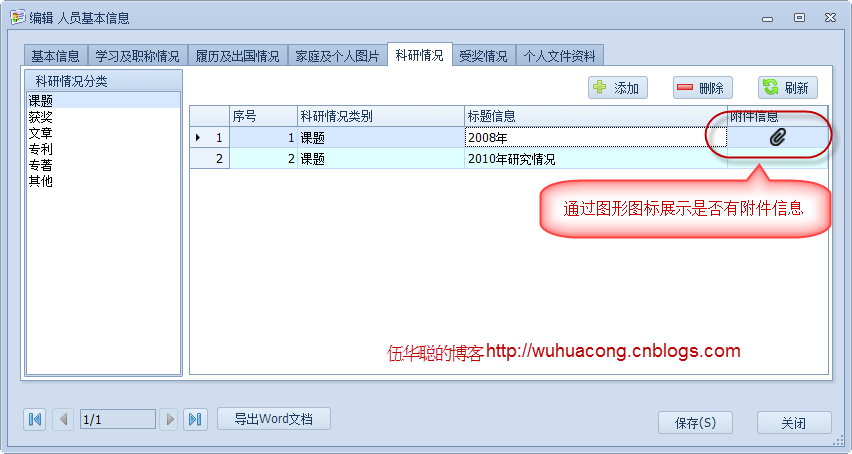
》来处理附件信息。如下界面所示。


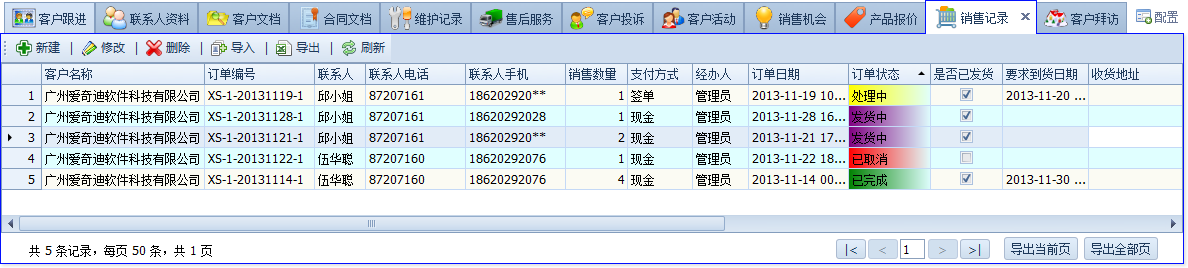
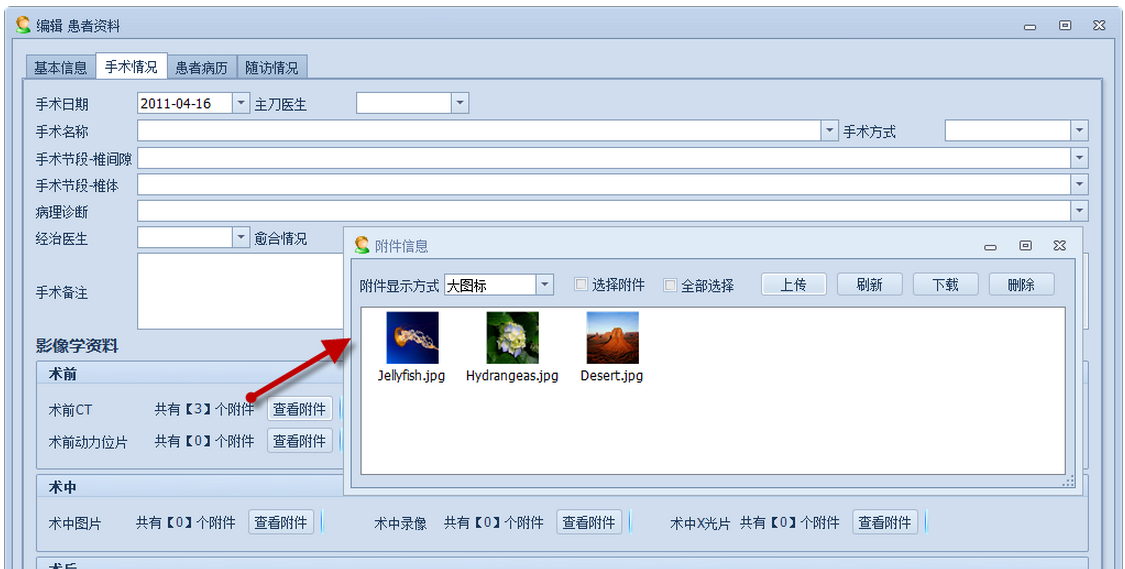
但有时我们在列表中展示主要的数据的时候,我们希望知道哪一条记录是否包含附件,以便我们快速查看相关的附件的时候,如下所示的展示效果,我们需要怎么做呢?

2、具体实现代码
首先我们在绑定数据操作中增加一个字段列,用来在GridView列表中进行展示是否有附件的图标的,我们定义为 HasAttachment,然后判断附件列表中是否存在附件,并赋值给存在附件的列,具体逻辑代码如下所示。
/// <summary> ///绑定列表数据/// </summary> public voidBindData()
{//entity this.winGridViewPager1.DisplayColumns = "Seq,Category,Title,HasAttachment";#region 添加别名解析 this.winGridViewPager1.AddColumnAlias("Seq", "序号");this.winGridViewPager1.AddColumnAlias("Category", "科研情况类别");this.winGridViewPager1.AddColumnAlias("Title", "标题信息");this.winGridViewPager1.AddColumnAlias("AttachGUID", "附件GUID");this.winGridViewPager1.AddColumnAlias("HasAttachment", "附件信息");#endregion string where =GetConditionSql();
DataTable dt= WHC.Framework.ControlUtil.BLLFactory<StaffResearch>.Instance.FindToDataTable(where);if (dt != null)
{
dt.Columns.Add("HasAttachment", typeof(Image));foreach (DataRow dr indt.Rows)
{string attachGUID = dr["AttachGUID"].ToString();
Dictionary<string, string> list = WHC.Framework.ControlUtil.BLLFactory<WHC.Attachment.BLL.FileUpload>.Instance.GetFileNames(attachGUID);if (list.Count > 0)
{
dr["HasAttachment"] =WHC.StaffData.Properties.Resources.attach2;
}
}
}this.winGridViewPager1.DataSource =dt;this.winGridViewPager1.PrintTitle = "人员科研情况信息报表";
}
然后我们就是需要在GridView显示的时候,进行一些处理工作,如定义这个HasAttachment列的显示类型,并限定它的宽度等操作,以便进行更好的展示,如下代码所示。
this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged);
/// <summary> ///绑定数据后,分配各列的宽度/// </summary> private void gridView1_DataSourceChanged(objectsender, EventArgs e)
{if (this.winGridViewPager1.gridView1.Columns.Count > 0 && this.winGridViewPager1.gridView1.RowCount > 0)
{this.winGridViewPager1.gridView1.Columns["Seq"].Width = 50;this.winGridViewPager1.gridView1.Columns["Category"].Width = 50;this.winGridViewPager1.gridView1.Columns["Title"].Width = 200;
RepositoryItemPictureEdit pic= newRepositoryItemPictureEdit();
pic.SizeMode=DevExpress.XtraEditors.Controls.PictureSizeMode.Zoom;
pic.NullText= " ";
pic.BestFitWidth= 80;this.winGridViewPager1.gridView1.Columns["HasAttachment"].ColumnEdit =pic;this.winGridViewPager1.gridView1.Columns["HasAttachment"].MaxWidth = 100;this.winGridViewPager1.gridView1.Columns["HasAttachment"].MinWidth = 80;
}
}
完成上面的几步操作,我们就能在GridView中正常显示一个图标了,通过这个案例,我们拓展开来,可以在GridView中展示更好的效果,例如可以把一些字段的Image图形数据读取出来并展示出来等操作。