谈谈软件的开发及成长历程
每个人身上,都有着独一无二的经历,也有着不一样的成长历程。回顾一下,从大学时期参加校网络中心从事开发工作,到目前在社会上的风雨兼程,也走过十多年的开发路程了,黄金岁月,青春年华,都在这期间度过。
养成经常写写博客的习惯,也将近10年,每篇文章,都体现自己某一刻的体会或者想法,博客十年,也是自己的技术十年,总结了无数的开发心得和开发思路,或者有时候也很欣喜的介绍一下自己的劳动成果,辛苦与愉悦,伴随着时间慢慢沉淀。
由于热衷技术的原因,博客内容一般围绕某个技术点,或者某个主题进行介绍,逐渐也形成了几个内容较多的标签,也是自己一直以来坚持的成果,回首过去,还是能看到沉淀下来的一些成绩。
1、代码生成工具的探索
虽然05年就注册加入了博客园,不过05年正处于奔波忙碌的年代,在上海的一家外资公司做软件外包的开发工作,公司管理严格,禁止发送任何信息到外面,因此多数情况下在休息时间看看一些文章,了解一些技术的动态,自己业余时间则主要沉醉于第二版代码生成工具的开发工作,之前的第一版主要是在C#代码中糅合了需要生成的代码,能解决一些工作,但维护的工作量很大,容易出错。因此后来碰到了NVelocity的模板化技术的时候,非常激动,花了很多时间在这方面做研究,然后把它综合到代码生成工具里面,实现实现逻辑和模板的分离
初期的博客发表,可以追溯到06年期间,当时已经回到了广州,公司管理也没有那么严格苛刻,因此也有时间介绍一下自己的东西,偶尔有空写下博客,虽然量不多,当时主要就是围绕代码生成工具来完成自己的一些工作,而且也因为能够减轻公司日常的开发工作,获得公司的一个年度奖,奖金很少,但还是很开心。
2、开发架构的学习和提炼
随着开发经验的积累,感觉高效的开发和架构很重要,使用代码生成工具开发项目起来,能达到事半功倍的效果,因此在项目开发的时候,一方面提炼完善较为通用的开发框架,一方面整合到自己的代码生成工具里面,反复的循环,力求达到最为完美的状态。有时候看着,操作几下就能完成新项目搭建的大量工作,心里还是感觉到非常的欣慰,虽然这期间的完善再完善,花费时间很多,提炼标准的架构模板也是较为繁琐的工作。
3、公用类库的整理
随着时间的推移,自己对很多常用的类库逐渐的也积累的更多,有时候因为开发的需要,自己也开发一些辅助的类库用来使用到框架的架构当中,如支持多数据库的数据查询类,配置管理类等等,以后参考很多项目,把能够提炼出来的东西进行综合整理、合并,然后添加注释,增加很多测试使用的例子,就是力求在以后方便参考使用。公用类库的整理过程很漫长,从开始整理到最终的写博客介绍,中间经历了4~5年的时间,整理过程也可以是博取众长了,把很多同一主题的类库进行比较综合,挑出最好的实现方法,提炼出来,然后也尽可能的添加完善的注释。
4、Visio二次开发
在这段时间工作过程中,接触了Visio的二次开发工作,由于当时的公司项目主要就是利用VB进行Visio的开发,因此除了开发前端展示的基于Web的项目外,也维护着VB6的项目,由于自己对Visio的二次开发很感兴趣,因此也花了大量进行对Visio的模型和接口进行了解。因此这期间常常在.NET项目和VB的项目进行切换,感觉很别扭,总是希望以后能够在语言的方面一统江山。后来偶尔一次机会发现C#也能用来开发Visio的二次开发项目,而且微软新版本的VisioSDK也带有了C#的一些例子代码,因此就花了大量的业余时间对这些英文的帮助进行学习,并逐渐进行了各种代码开发和测试。花了差不多进一年的业余时间,加上项目对Visio的深厚了解,终于把整个Visio的二次开发项目完整的用C#进行了重新开发,并且增强了很多Visio的应用特性,自己在这期间也把Visio的知识了解的较为深刻,因此借着热度把很多Visio的知识,用C#代码的方式,写了很多这方面的博客,也算是填补了国内的这方面知识的空白了。由于这方面只是的缺乏,以至于很多年后,还有很多客户联系我获取这方面的源码和帮助,偶尔也到处讲讲课什么的,这是后话。
5、Web项目和Socket项目
后来转转到了另外一家公司,也基本是从事Web项目的开发工作,而我业余时间主要搞Winform开发一些共享软件,这样就出现了一个很有趣的情况,白天弄Web项目,晚上或者周末有空就搞下自己的WInform项目,由于得益于微软对这两方面的抽象,基本上除了界面层以下的内容,都是通用的,因此我的Winform开发架构和Web开发框架底层都是一样格局的,仅仅是界面层的不同。回顾这么多年的开发经历,感觉除了历史原因外,一般企业的项目都要求使用Web开发,这期间的2年左右的时间,都主要在带着一些手下在忙着Web项目的开发工作,一个用于停车场行业平台的管理,接入了全广州市的业务审批流程和展示这个行业的数据。后来,公司需要在停车场方面接入实时空车位的信息,因此需要接入一个终端的硬件设备进行数据采集,为了统一进行数据采集,建立了一个以TCP/IP链接的Socket数据处理平台,这是很多年终于在所任职过的公司上线的一个Winform项目,处理来自几百个终端设备的数据接入,这个时候,也基本上把Socket编程的技术了解的很深刻透彻,这期间,自己亲力亲为过很多有意义的事情,如定义接入的Socket协议、调试终端的串口数据接入,和很各地方的设备厂商进行沟通、调试等,后来定义的Socket协议经过反复的完善调整,也顺利通过《广州市标准化研究院》的验收工作,也算正式参与了一项标准化的起草工作了。
在最后这家公司任职时间较长,虽然每个项目的开发、维护周期很长,但还是参与了几个项目的开发工作,不过由于技术没有太大的变化,基本上沿用了WebForm的这样方式,不过这样也很好。这个模式很好的利用了我在WebForm模式下积累的一些组件模块,如Web分页控件、Web查询控件、上传组件、以及Web的流程处理模块等等,这样基本上保持了较好平稳度和稳定的开发模式,开发的速度也较为高效。不过随着时间的推移,基于JQuery的Web项目,基于MVC技术的项目已经越来越流行了,但是纵观其他项目组,并没有人领衔这个技术潮流,也许项目开发本身稳定很重要,技术探索也需要时间和积累。因此我离职后,一直就希望开发一个基于JQuery+MVC4+EasyUI的项目框架,后来也就形成我自己的框架,作为Web项目的参考,这是后话。在这家公司的环境还是很好,同事的相处氛围也还是很不错,以至于我离职后还经常和他们一起打打球,吃吃饭,很多同事关系也算是朋友关系了。
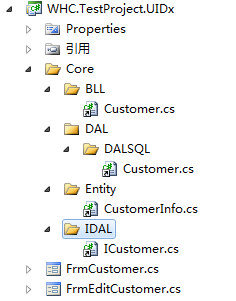
6、技术总结
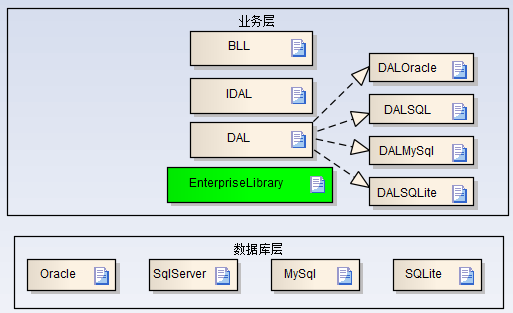
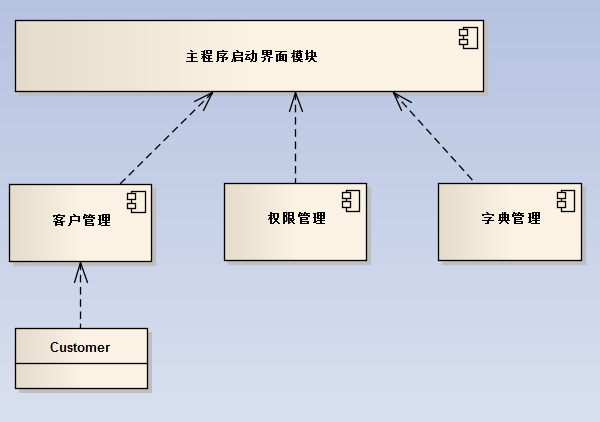
在最后这家离职后,一直希望整理完善自己的东西,想把这几年的东西,好好梳理,好好总结,因此感觉有很长一段时间,自己的工作显得更加繁忙。希望藉此打造出项目开发过程中的一些基础模块,模块之间以积木方式进行组合,即使对于互联网的网络环境,我们一样能够利用WCF技术,把它整合到Winform界面上,因此就总结了自己的几个Winform框架模式:传统Winform开发框架、WCF开发框架、混合型开发框架,除了底层的变化为,组合上依旧是采用积木方式进行组合,下面的模块分布图,就是我目前已经完成的各个模块,也许未来会整合更多,但是这些模式依旧能够很好的进行组合、拆分,每个模块可以独立完成,根据需要进行整合。