循序渐进开发WinForm项目(3)--Winform界面层的项目设计
随笔背景
:在很多时候,很多入门不久的朋友都会问我:我是从其他语言转到C#开发的,有没有一些基础性的资料给我们学习学习呢,你的框架感觉一下太大了,希望有个循序渐进的教程或者视频来学习就好了。
其实也许我们每天面对的太多东西了,觉得很多都稀松平常了,即使很细微的地方,可能我们都已经形成习惯了。反过来,如果我们切换到其他领域,如IOS、android,那么开始我们可能对里面很多设计的规则不甚了解,开始可能也是一头雾水。
本篇继续上一篇《
循序渐进开发WinForm项目(2)--项目代码的分析
》,继续介绍如何循序渐进开发Winform项目,继续介绍Winform界面层的项目设计以及相关代码的组成部分,使得我们逐渐了解一个完整的开发方案过程。
1、界面层的项目搭建
我们从前面两篇随笔的介绍中,可以大概了解到界面层以下所发生的事情,本篇继续这一趋势,介绍界面层的开发内容。
首先我们创建一个Windows Application项目,使用VS2010(其他版本也可以)创建的Windows应用程序项目,然后把它们的项目目标框架和输出类型修改一下,如下所示。

然后删除自动生成的所有窗体和类库代码,界面最后成为如下的内容。

这样做的本意,是把这个界面部分作为一个独立的模块,我们在启动程序框架里面就可以很方便把它包含进来使用,因为我们知道,我们每次开发的业务可能都只是属于一个大的项目中的某部分模块,按模块的划分来进行开发,有方便管理维护、方便整合使用等特点。
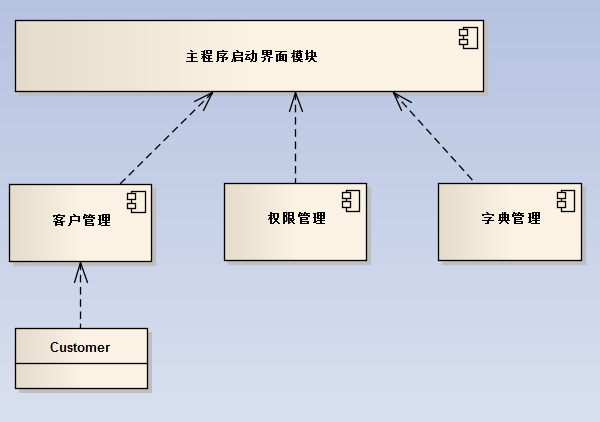
最终在主体界面中整合的是一个个模块,每个模块里面又有不同的窗体界面可供使用,大概的界面模块组合图形如下所示。

2、业务模块的Winform界面的生成
从第一小节中可以搭建一个干净的界面项目模块,但是里面还没有任何的内容,这就需要我们进一步生成或者手工编写我们所需的界面内容了。
为了加快效率,减少界面控件名称的琐碎设置,减少对象赋值的代码编写,我们一般建议采用工具来进行界面的生成,如下界面所示。
使用代码生成工具生成的界面,命名和数据库字段名称对应,统一风格,减少出错的几率,提高开发效率。

通过以上设置的界面,设置我们在列表界面里面的查询条件内容,以及需要显示的字段内容;和编辑、新增对象界面的数据内容,然后我们就可以生成相关的窗体界面了。
单击“Windows界面代码生成”后,生成的窗体界面文件如下所示,分为了两个部分,一个是列表界面,一个是数据编辑界面,通过手工的做法,我们也建议把新增、编辑数据这样合并处理,这样可以减少大项目模块的代码文件。

把相关的界面内容复制到刚才创建的空项目工程上,并添加相关的类库应用,如框架需要支持的界面基类,公用类库等必备的程序集,这也是我们常见的开发操作了,再次不在赘述。
最后界面层的项目截图如下所示。

3、窗体界面的调整处理
一般来说,自动生成的界面,可能或多或少需要进行手工的一些处理,如可能一些类库没有添加应用,关联的项目没有添加进来等原因,或者是数据类型转换的问题,不过一般问题很小,稍微处理下就能解决的。
下面我们来对自动生成的窗体界面进行一定的调整,以方便我们的数据显示和处理。
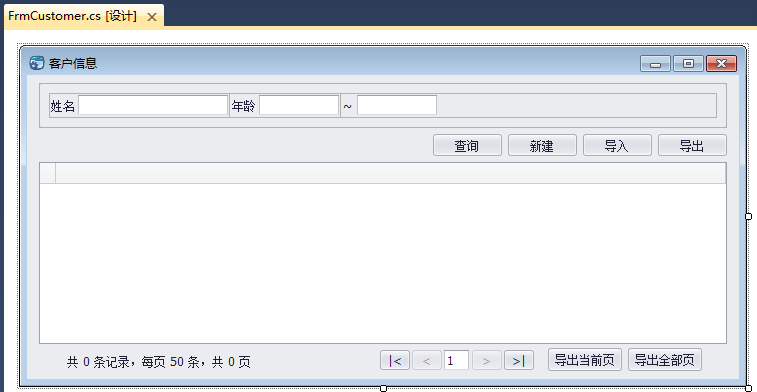
自动创建的列表界面打开如下所示。

粗看我们应该觉得还是挺标准的列表界面,但是为了更好看,更统一,我们还是需要进行一些微调,如由于年龄是数值型,这里查询条件有两个作为一个区间进行组合查询的;另外,每个查询条件的控件宽度默认是会自动缩放的,由于条件较少,我们还是把它设置为固定宽度较好,最终我们稍微美化调整后的窗体界面如下所示。

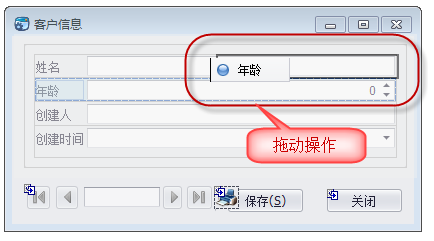
搞定列表界面,下面我们再来看看数据的编辑界面部分,数据编辑界面生成的效果如下所示(由于版面的原因,我把它进行了一定的缩小)。

我们看到,里面的字段说明,控件的名称等内容,都已经合理安排好了,基本上设计数据库的时候,指定的字段备注就能正确生成出来了。
这里演示的表字段比较少,因此可能排版布局方面没有很好的演示效果,不过我们知道DevExpress本身的LayoutControl布局很强大,我们可以随意调整里面控件的位置。
对于控件的类型,也可以进行不同类型的转换,如可以吧文本类型,转换为数值类型的输入控件等等。

这样简单的界面可能很多读者会说,这个我自己添加几个控件就可以了,也很快的,但是如果对于需要显示的界面控件(数据库字段很多)的情况下,如果控件显示内容、控件名称、布局位置,全部都要手工操作调整,那么这个工作量是非常惊人的。
我在开发自己的一个项目程序《客户关系管理系统》的时候,里面的业务很多表的字段都不少,我就只需要拖动,调整下位置或者增加一些特别的控件进行合理展示即可,不需要去调整太多内容,这样可以为我节省大量的界面开发时间,更重要的是,减少出错的几率。
如对于《客户关系管理系统》客户联系人这个表,字段不少,生成的界面很多控件,默认都是单排的,我根据需要,把他们进行再次排列,并增加一个TabControl选项卡的控件,以便放置更多的内容,和进行必要的区分,详细调整后的界面效果如下所示,这个就是一个复杂界面调整的一个好的案例说明了。

4、整合业务逻辑层到界面项目
我刚才在设计编译界面层的时候,是在界面项目引用的地方,把业务逻辑层的项目工程包含到引用里面了,如下所示。

这样的引用操作是没什么问题,但是我们的项目组件如果拆分的较多,每个界面还需要带着一个业务逻辑的程序集,那么程序集DLL的数量就会翻倍,不便于管理。
我的意思就是把他们全部进行整合,避免文件过于零散,但是最好避免到处复制文件的局面,这样增加维护成本,不是我们希望看见的。
基于上面的两种考虑,我们可以在界面项目里面添加文件“链接”的操作,也就是代码文件的影子,编译的时候,他们是编译整合到程序集里面的,但是我们维护的时候,它们所有的”链接“引用,都是指向同一个文件,不会造成多处复制的问题。

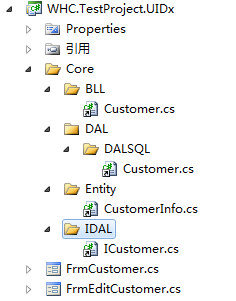
最终的项目构成如下所示,并顺利可以通过编译,这样我们在使用这个Customer的业务模块的时候,只需要一个界面部分的程序集(WHC.TestProject.UIDx.DLL)即可。

下一篇我们继续介绍界面模块如何整合到主体项目工程里面,进行使用等操作。