在很多业务数据处理的场合,整条数据链的数据完整性是非常重要的,因为我们在系统里面,往往需要同时更新或者写入一些数据,如果其中任何一环处理错误,都应该逐条滚回,这种原子性的确保就是通过事务来进行的,本文介绍的这个事务处理,适用于我的所有开发框架,如Winform开发框架、混合式开发框架、Web框架等,本文主要介绍基于我的会员系统的一些事务处理案例,对事务的使用进行介绍和代码讲解。
由于上面介绍的这些框架都是基于业务逻辑层BLL层之上的,如复杂一点的混合式框架,在BLL层之上还有一个WCF服务层、或者Web API的数据提供层,因此为了适应多种框架的适用性,我们建议把业务规则封装在BLL层,这样各种应用框架使用的时候,代码就不用修改很多,而且业务逻辑统一,也很方便理解。
1、框架的事务支持
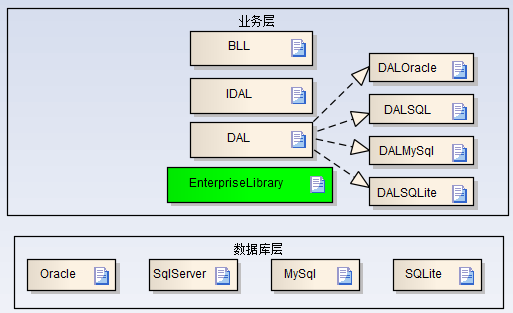
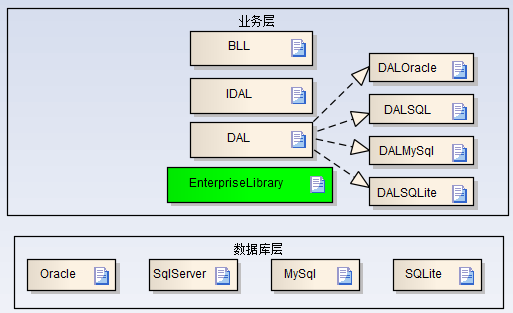
上面我提到的几个框架,在底层我们主要是采用了微软的Enterprise Library的数据库访问模块,因此它能够很好抽象各种数据库的事务,以适应各种不同数据库的事务处理。使用微软的Enterprise Library模块,可以很好支持SQLSever、Oracle、Mysql、Access、SQLite等数据库。
开发框架,常见的分层模式,可以分为UI层、BLL层、DAL层、IDAL层、Entity层、公用类库层等等

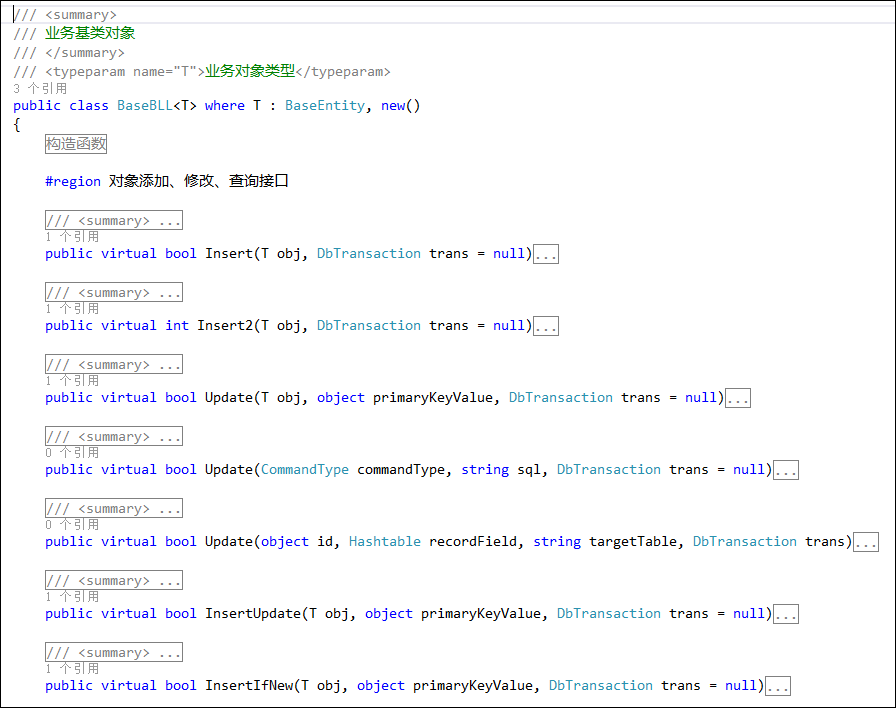
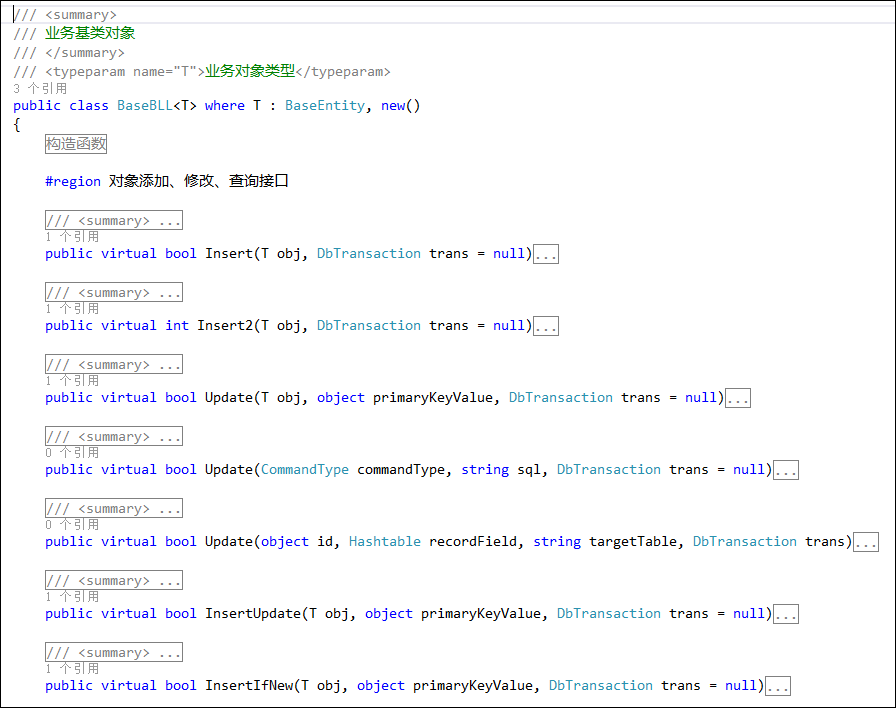
框架的基类我们封装了大量的通用性处理函数,包括数据访问层、业务逻辑层的基类,所有的基类函数基本上都带有一个
DbTransaction trans = null
的定义,就是我们可以采用事务,也可以默认不采用事务,是一个可选性的事务参数。
如数据访问类的部分接口定义如下所示。
/// <summary>
///数据访问层的接口/// </summary>
public interface IBaseDAL<T> whereT : BaseEntity
{/// <summary>
///插入指定对象到数据库中/// </summary>
/// <param name="obj">指定的对象</param>
/// <param name="trans">事务对象</param>
/// <returns>执行成功返回True</returns>
bool Insert(T obj, DbTransaction trans = null);/// <summary>
///根据指定对象的ID,从数据库中删除指定对象/// </summary>
/// <param name="key">指定对象的ID</param>
/// <param name="trans">事务对象</param>
/// <returns>执行成功返回<c>true</c>,否则为<c>false</c>。</returns>
bool Delete(object key, DbTransaction trans = null);/// <summary>
///更新对象属性到数据库中/// </summary>
/// <param name="obj">指定的对象</param>
/// <param name="primaryKeyValue">主键的值</param>
/// <param name="trans">事务对象</param>
/// <returns>执行成功返回<c>true</c>,否则为<c>false</c>。</returns>
bool Update(T obj, object primaryKeyValue, DbTransaction trans = null);/// <summary>
///查询数据库,检查是否存在指定ID的对象/// </summary>
/// <param name="key">对象的ID值</param>
/// <param name="trans">事务对象</param>
/// <returns>存在则返回指定的对象,否则返回Null</returns>
T FindByID(object key, DbTransaction trans = null);
.....................//其他操作
}数据访问接口和数据访问类的实现图示如下所示。

因此在最高级的抽象基类AbstractBaseDAL的数据访问层里面,都有大量关于事务的接口可以使用,同样在BLL层也一样,里面大多数就是基于对AbstractBaseDAL的包装处理,同样预留了
DbTransaction trans = null
的参数方便我们进行事务性的处理。

同样,在BLL层的基类BaseBLL里面的接口,也同样包含了这样的事务参数的,因此在框架里面整合事务是一件非常方便的事情,因为所有接口都预留了使用事务的可能,方便我们整合各个方法。

2、框架事务接口的使用
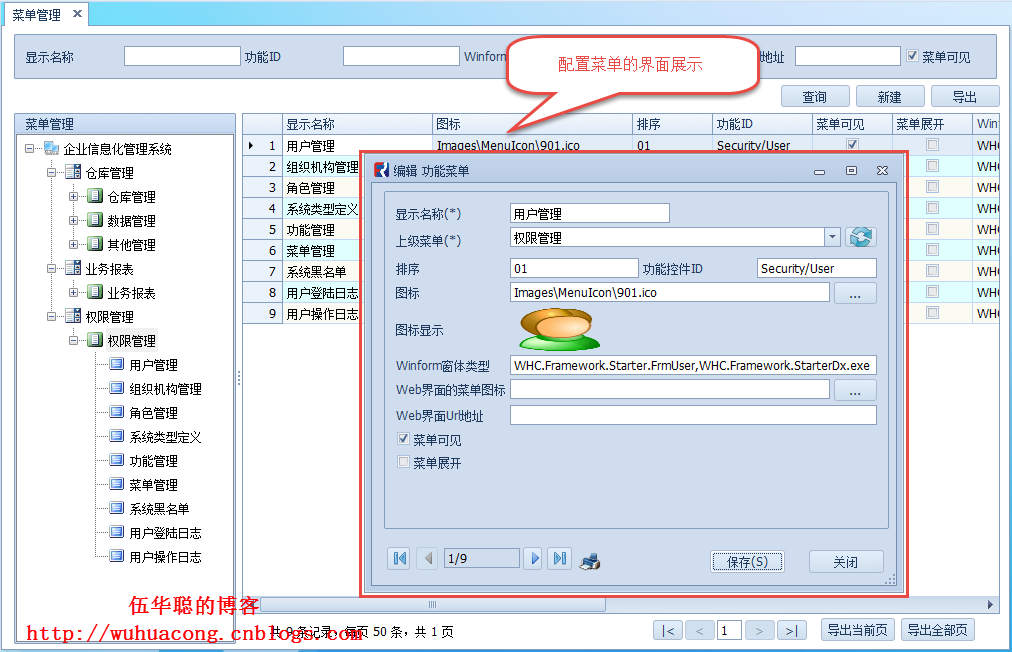
在框架的DAL层和BLL层,我们都定义了很多公用的、带有事务参数的接口,如果我们在业务处理里面,使用事务的话,那么也是很方便的事情。如在
事务的处理,除了包含对数据库的更新修改需要使用外,如果在事务的处理中,查询数据等接口也要一并采用事务处理,否则就容易发生锁住堵塞的情况,因此,如果使用事务,那么事务参数是全程需要传入来进行数据的检索、修改等操作的。
事务的标准使用过程,一般是先创建事务对象,然后在各个接口里面使用事务处理,如下代码示例所示。
DbTransaction trans = base.CreateTransaction();if (trans != null)
{string sql =.............;base.SqlExecute(sql, trans);
sql=.............;base.SqlExecute(sql, trans);try{
trans.Commit();
result= true;
}catch{
trans.Rollback();throw;
}
}
如果我们定义的处理接口,只是其中事务处理的一个环节,那么我们就需要在接口定义的时候,预留有
DbTransaction trans = null
的参数,示例代码如下所示。
/// <summary>
///添加积分/// </summary>
/// <param name="id">会员ID</param>
/// <param name="points">积分(正数为加,负数为减)</param>
/// <returns></returns>
public bool AddPoints(string id, decimal points, DbTransaction trans = null)
{string sql = string.Format("Update {0} Set TotalPoints = TotalPoints + {1} Where ID='{2}'", tableName, points, id);return SqlExecute(sql, trans) > 0;
}/// <summary>
///添加消费金额/// </summary>
/// <param name="id">会员ID</param>
/// <param name="amount">消费金额(正数为加,负数为减)</param>
/// <returns></returns>
public bool AddConsumption(string id, decimal amount, DbTransaction trans = null)
{//消费的时候,同时修改累计消费金额和最后到店时间
string sql = string.Format("Update {0} Set TotalConsumption = TotalConsumption + {1}, LastConsumptionDate=getdate() Where ID='{2}'", tableName, amount, id);return SqlExecute(sql, trans) > 0;
}在BLL层,我们同样可以对这些接口预留事务接口,对数据访问的DAL 层进行封装的。
/// <summary>
///添加积分/// </summary>
/// <param name="id">会员ID</param>
/// <param name="points">积分(正数为加,负数为减)</param>
/// <returns></returns>
public bool AddPoints(string id, decimal points, DbTransaction trans = null)
{
IMember dal= baseDal asIMember;returndal.AddPoints(id, points, trans);
}/// <summary>
///添加消费金额/// </summary>
/// <param name="id">会员ID</param>
/// <param name="amount">消费金额(正数为加,负数为减)</param>
/// <returns></returns>
public bool AddConsumption(string id, decimal amount, DbTransaction trans = null)
{
IMember dal= baseDal asIMember;returndal.AddConsumption(id, amount, trans);
}预留这样的事务参数,对于我们在整合各个处理过程有很大的帮助,否则任何一环没有事务参数,处理就可能出现问题,这也是为什么框架的基类参数,都提供了一个事务参数的可选参数,就是这个道理。
如整合上面积分和金额的处理过程,就是会员系统里面必要的一环,而且这些数据需要连贯在一起进行修改,不能再中间任何一个环节发生数据部分丢失或者不成功的操作,因此我们必须使用事务处理过程。
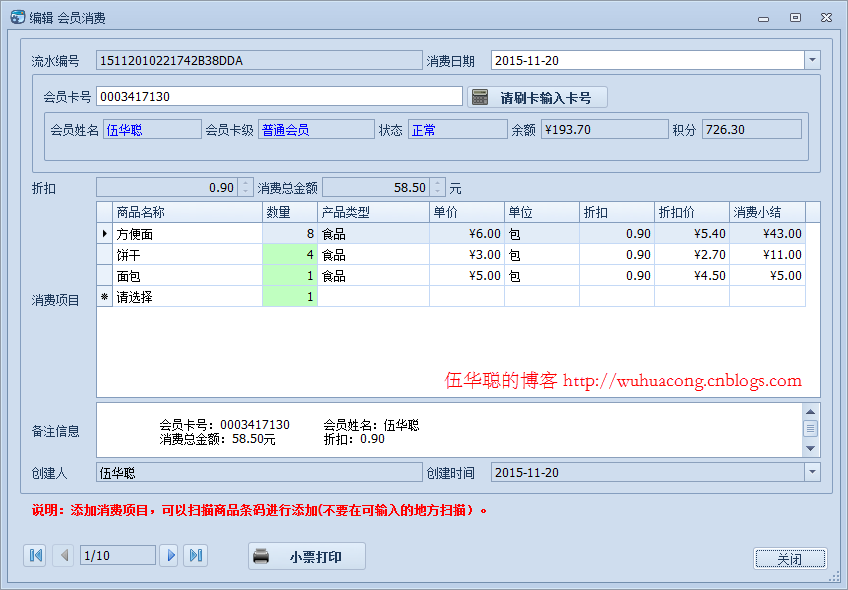
例如,我在会员消费的过程处理中,其中包含了对消费商品主表、明细表的记录,还包括对库存的调整、还有会员消费、积分赠送等等细粒度的处理,因此我们在事务里面可以按照下面的方式进行处理。
DbTransaction trans = base.CreateTransaction();if (trans != null)
{try{bool success = BLLFactory<MemberConsumption>.Instance.Insert(info, trans);if(success)
{//保存消费明细记录
foreach (ConsumptionDetailInfo detail indetailList)
{
BLLFactory<ConsumptionDetail>.Instance.Insert(detail, trans);//减少对应库存
string note = "会员消费";double quantity = (-1) *detail.Quantity;
BLLFactory<Stock>.Instance.ModifyQuantity(info.Corp_ID, info.Shop_ID, info.Creator, detail.ProductNo, quantity, note, trans);
}//增加消费金额
BLLFactory<Member>.Instance.AddConsumption(info.Member_ID, info.Amount, trans);//添加积分(消费一元积一分)
BLLFactory<Member>.Instance.AddPoints(info.Member_ID, info.Amount, trans);//减少余额
decimal subBalance = (-1) *info.Amount;
BLLFactory<Member>.Instance.AddBalance(info.Member_ID, subBalance, trans);
}
trans.Commit();
result.Success= true;
}catch(Exception ex)
{
LogTextHelper.Error(ex);
trans.Rollback();
result.ErrorMessage=ex.Message;
}
}
上面的方法就是一个完整的事务处理过程,就是在会员消费的情况下发生的,如果我们需要考虑多种应用框架的封装,如Web、Web API、Winform、WCF等方式的调用,那么我们就把它放到了业务逻辑层BLL层进行封装,如下就是BLL层的方法。
/// <summary>
///保存消费记录,同时修改库存/// </summary>
/// <param name="info">消费主记录</param>
/// <param name="detailList">消费明细列表</param>
/// <returns></returns>
public CommonResult SaveConsumption(MemberConsumptionInfo info, List<ConsumptionDetailInfo> detailList)这样我们在Web API的调用的时候,就可以不在使用这个特定的
DbTransaction trans = null
参数了,因此上面的方法体就是一个最小的操作单元了。
3、混合框架中Web API的封装和调用
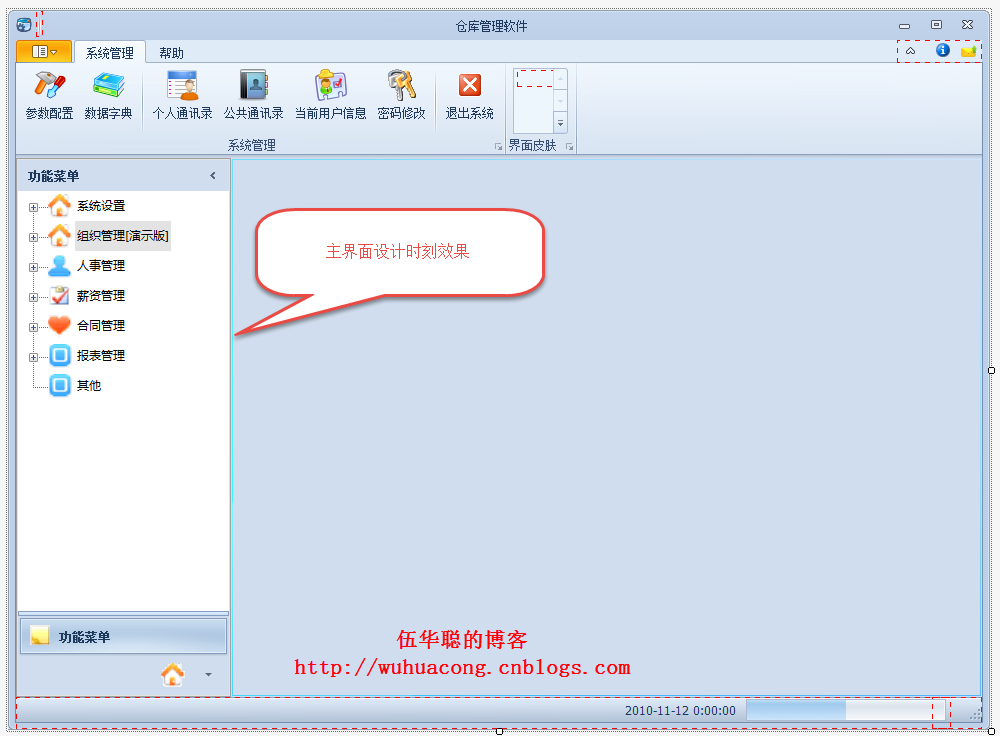
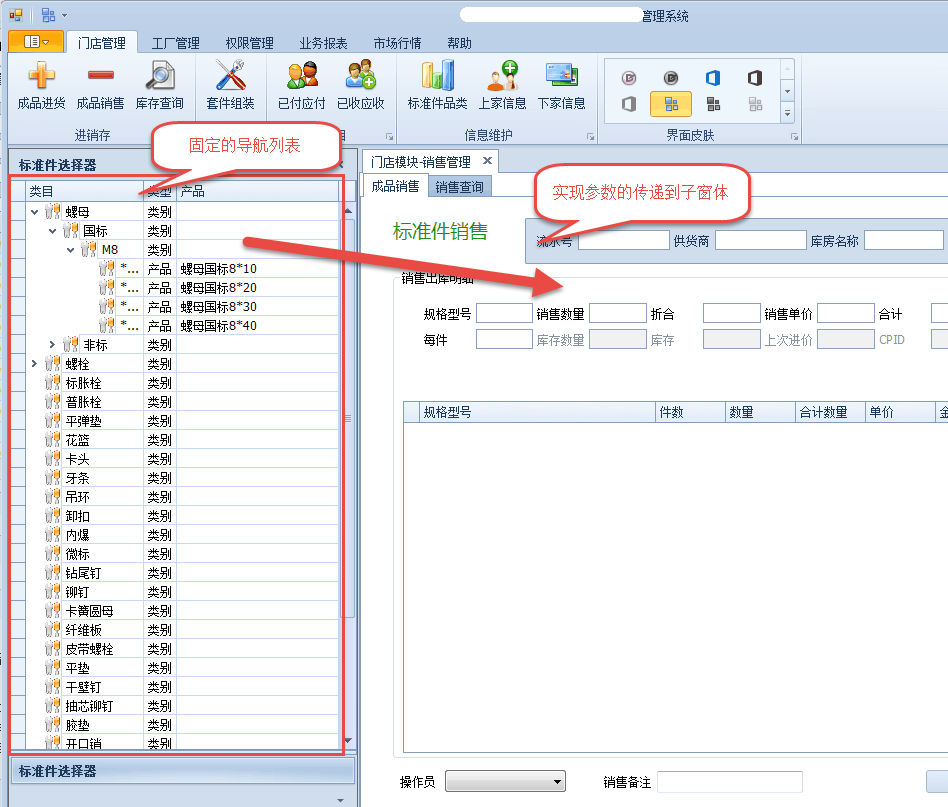
在我的混合式开发框架基础上,我们服务提供可以是传统Winform、WCF,以及WebAPI的方式,框架的效果图如下所示。

对于Web API模式,我们对BLL业务逻辑层进行了封装,它的APIController的方法也就是说如下所示。
/// <summary>
///保存消费记录,同时修改库存/// </summary>
/// <param name="info">消费主记录</param>
/// <param name="detailList">消费明细列表</param>
/// <returns></returns>
[HttpPost]public CommonResult SaveConsumption(JObject param, string token, string signature, string timestamp, string nonce, stringappid)
{//如果用户签名检查不通过,则抛出MyApiException异常。
base.CheckTokenAndSignatrue(token, signature, timestamp, nonce, appid);dynamic obj =param;if (obj != null)
{
MemberConsumptionInfo info=obj.info;
List<ConsumptionDetailInfo> detailList =obj.detailList;return BLLFactory<MemberConsumption>.Instance.SaveConsumption(info, detailList);
}else{throw new MyApiException("传递参数错误");
}
}这里面的方法有很多参数,第一个JObject param是一个动态对象的定义参数,具体可以参考《
Web API接口设计经验总结
》里面介绍的“动态对象的接口定义”节点了解。
由于这个处理过程是对数据进行了修改等重要的处理,因此参数需要增加签名数据,以及Token身份的标识,而且整个接口是公布在HTTPS协议的基础上,因此 接口的安全性是得到了非常好的保证。
对于在混合框架中,访问Web API的接口安全性方面,可以参考我前面的文章《
Web API应用架构在Winform混合框架中的应用(1)
》的“Web API访问的安全性考虑”节点了解。整个框架里面,最有保证、最方便的、适应最广泛应用的就是基于Web API的方式接入了,它不仅可以在桌面程序进行处理,也可以在移动端(包括APP和微信公众号等),使用Web API的接口进行数据的获取和提交。WCF方式虽然功能强大,但是相对显得笨重一些,而且数据安全性,需要服务端和客户端采用X509证书进行通讯,对移动端则是很难的一件事情。
言归正传,上面的事务处理,在它的基础上Web API接口进行了封装,我们调用Web API就不需要进行事务的参数传递了,因为它已经是一个操作的整体了,要么成功,要么全部失败滚回即可。
为了适应在混合框架的Winform里面进行调用,我们还是需要对刚才的Web API接口进行了客户端的封装,给Web API传递对应的参数(通过POST方式提交JSON参数给Web API接口),具体的代码如下所示。
public CommonResult SaveConsumption(MemberConsumptionInfo info, List<ConsumptionDetailInfo>detailList)
{var action = "SaveConsumption";var postData = new{
info=info,
detailList=detailList
}.ToJson();string url =GetPostUrlWithToken(action);return JsonHelper<CommonResult>.ConvertJson(url, postData);
}
这个过程就是封装了对Web API的调用,并通过JSON数据返回的方式,把他们转换为对应的结果对象,这里的结果是一个通用的结果集对象CommonResult 。
这样我们在Winform的客户端里面就有了统一的调用方式了,非常方便简洁,代码如下所示。
//获取消费明细
List<ConsumptionDetailInfo> detailList =GetConsumptionDetail();//保存消费明细,以及在后台利用事务处理各种关系的修改
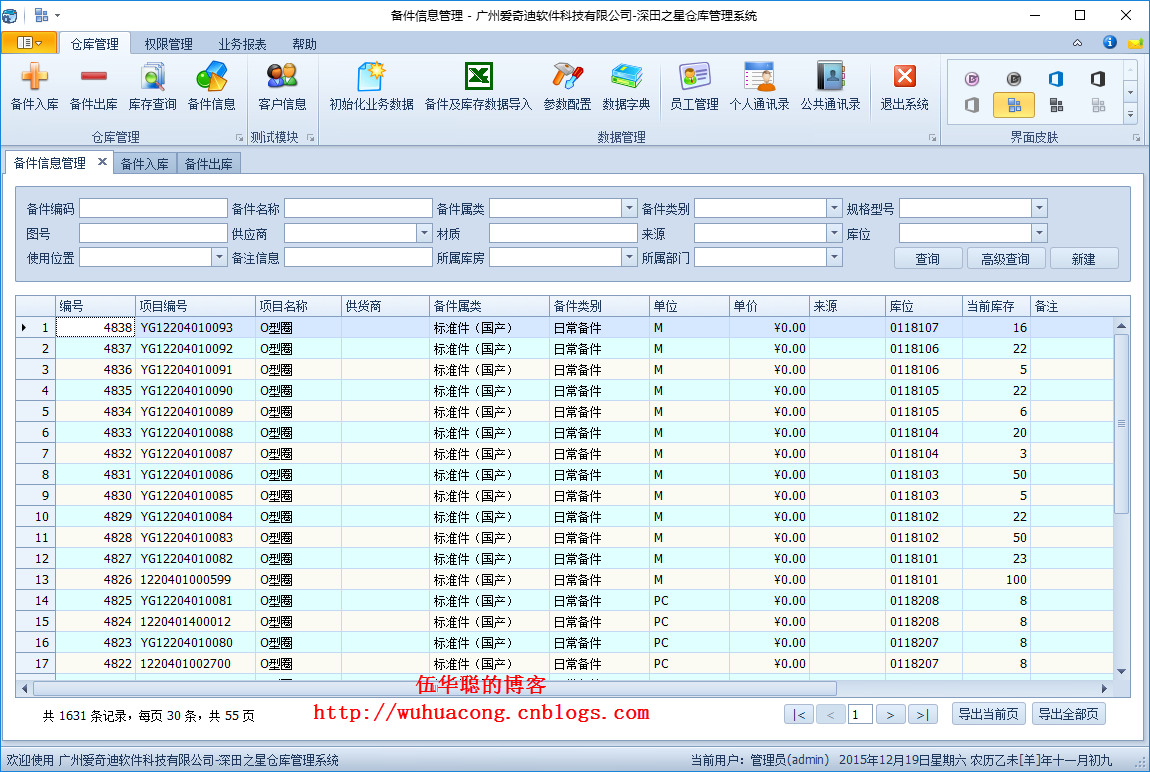
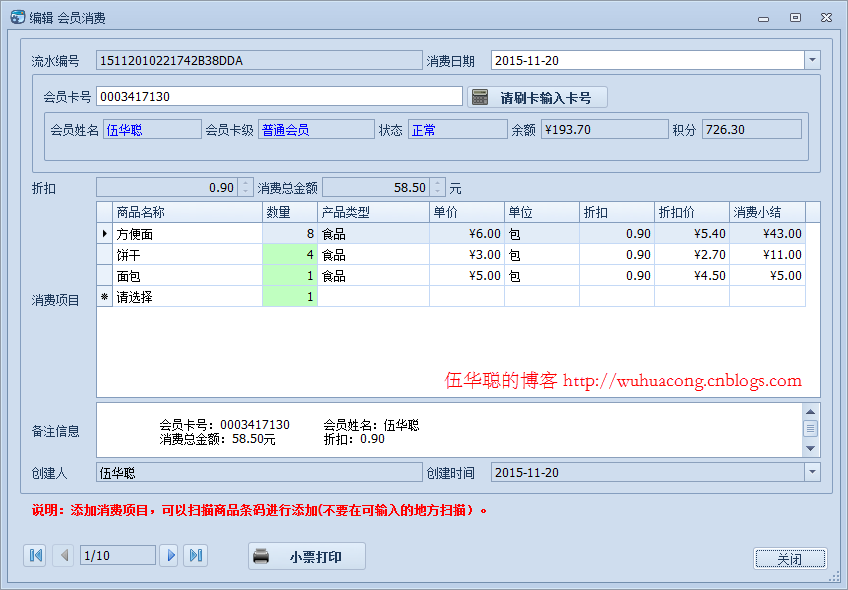
CommonResult result = CallerFactory<IMemberConsumptionService>.Instance.SaveConsumption(info, detailList);最后来一个基于Web API的云会员管理系统的界面作为佐证,这个界面就是使用上面的事务实现多种数据关系的处理的。


开发框架中使用事务处理的文章介绍:
1)
Winform开发框架里面使用事务操作的原理及介绍
2)
Winform开发框架之通用数据导入导出操作的事务性操作完善
3)
使用事务操作SQLite数据批量插入,提高数据批量写入速度,源码讲解
关于Web API的知识和框架使用方面的文章,可以参考下面系列:
Web API应用架构在Winform混合框架中的应用(1)
Web API应用架构在Winform混合框架中的应用(2)--自定义异常结果的处理
Web API接口设计经验总结
Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式