SAP EPIC 银企直连二次开发成功案例 电子支付集成 欢迎交流探讨
SAP EPIC 银企直连二次开发成功案例 欢迎交流探讨。QQ:751667650 微信:myabap
事务代码:EPIC_PROC 电子支付集成
- 收款
- 付款
- 付款审批
- 银行回单(下载,创建,修改,辩识,认领)
- 查询账户余额
- 查询交易明细
- BADI增强
- ......
支持银行:
- 农业银行 ABC
- 中国银行 BOC
- 建设银行 CCB
- 招商银行 CMB
- 工商银行 ICBC
- 交通银行 BCM
- 中信银行 CITIC
- 民生银行 CMBC
- 平安银行 PINGAN
- ......
CL_EPIC_EXAMPLE_CN_ABC_QAB Query Account Balance
CL_EPIC_EXAMPLE_CN_BOC_GHAB Get Historic Account Balance for BOC
CL_EPIC_EXAMPLE_CN_CCB_GAB Get Account Balance for CCB
CL_EPIC_EXAMPLE_CN_CMB_GAB Get Account Balance for CMB
CL_EPIC_EXAMPLE_CN_ICBC_QACCBA Get Account Balance for ICBC
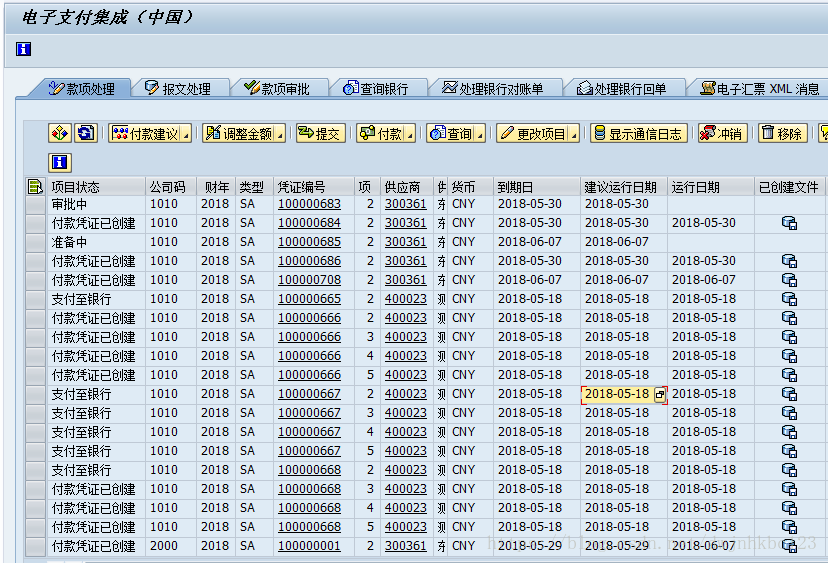
付款处理
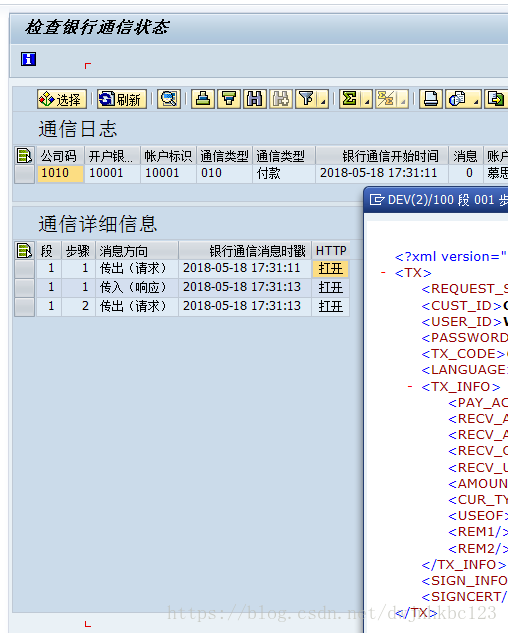
通信日志
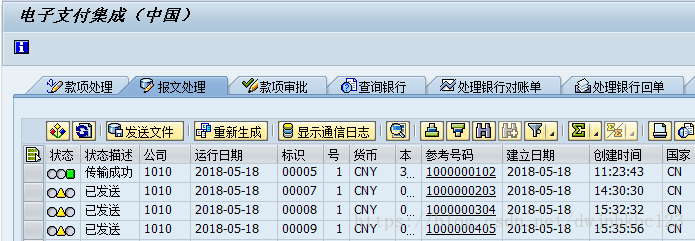
报文处理
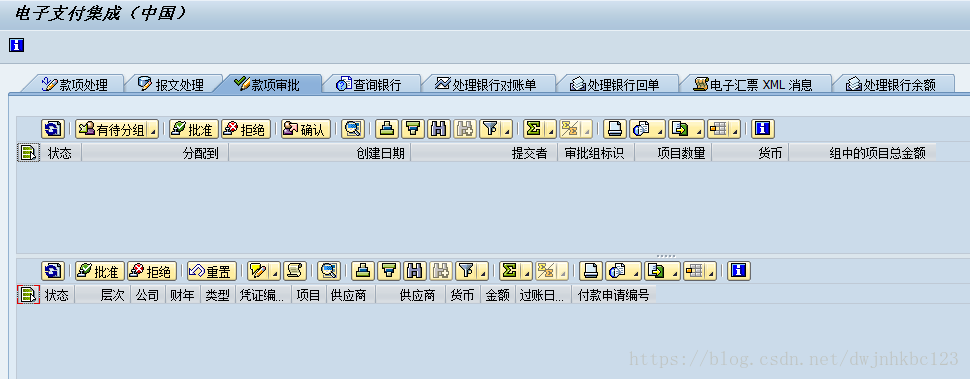
款项审批
查询银行
处理银行回单
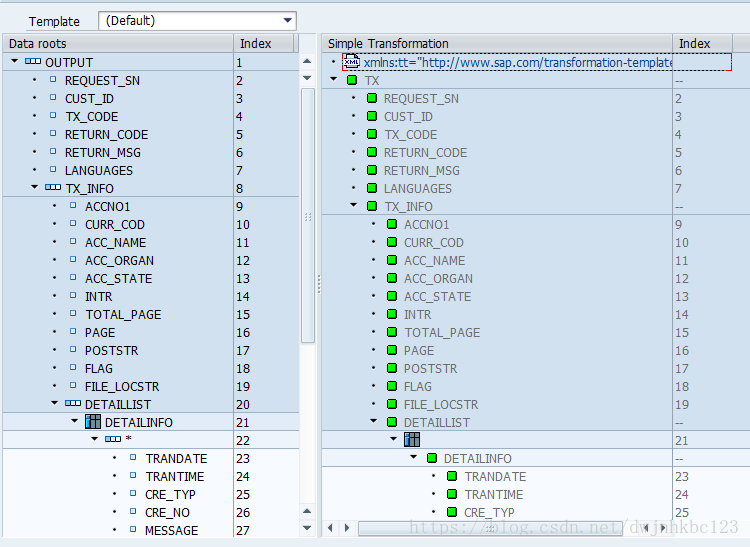
Transformation
2004441 - Electronic Payment Integration for China
https://launchpad.support.sap.com/#/notes/2004441
目的
电子支付集成(中国)允许多个用户在集成屏幕中执行各种付款相关的活动。本文档介绍您可对构成此屏幕的各个标签页执行的活动。此外,还介绍了各个标签页上不同按钮的功能。
功能特性
以下内容介绍了您在使用 SAP 提供的标准 SAP 清单查看器 (ALV) 变式时可以执行的活动。
作业
处理项目标签页
选择项目
在此标签页中,您会看到要支付的项目,即付款建议运行选定的要支付的项目。系统根据为您公司的审批流程所做的设置指派您作为初始处理人。您可以根据需要筛选此清单中显示的项目,例如仅显示一个供应商的项目或待审批项目。
运行付款建议
如果您具有相应权限,可启动用于选取发票或付款申请的付款建议运行。除输入特定公司代码和付款方式外,还可通过输入一系列的供应商/客户、日期或凭证编号等来进一步限定要在付款建议运行中包含的项目。也可以访问标准程序(事务 F110,用于发票,或 F666666,用于付款申请)的全部选择选项。
此外,还可以检查所创建的付款建议运行日志。
完成付款建议运行后,可以很容易地找到上次建议运行选取的项目。
调整金额
根据付款项目的类型(发票或付款申请),可以按照以下方式调整金额:
执行发票的部分付款
通过创建部分付款申请可实现仅对部分发票付款,标准付款程序(
F110 事务)也支持此功能。请注意,只能对状态为准备中的项目执行部分付款。
调整付款申请金额
可以通过创建基于与给定供应商、客户或总账科目相关联的未清项目的新付款申请来调整付款申请的金额。在这种情况下,系统将清除所选的未清项目并创建具有相同金额的新付款申请。一次性支付这些付款申请时,将根据新建付款申请的金额来调整针对原始付款申请支付的金额。
请注意,只能针对状态为
准备中的项目执行付款申请金额调整。
提交项目
选择一个或多个项目并将其提交至付款流程中的下一步骤。如果系统查找参考发票的贷项凭证或来自相同供应商的贷项凭证,系统将同时显示这些项目,您可以选择要一起支付的项目。
系统可能会要求您分配审批人或者自动分配以启动审批流程,具体取决于您公司的业务流程。系统随后将这些项目划为一组并将此组发送给相关审批人,也即审批人可以在审批项目标签页中看到这些项目。在待处理项目清单中,项目现在的状态为待批准。
注意:
如果审批流程允许您支付多达一定金额的付款而无需经过额外审批,系统将检查待批准项目的金额是否低于允许的阈值。如果金额低于阈值,则系统会将其状态设置为
批准付款。
为项目付款并将其发送到银行
选择项目并对其执行付款时,系统将提示您输入现金流量项。系统随后将此现金流量项输入到付款凭证子科目项目的相关字段中,并在清算期间将此值传输至银行过账凭证。
注意:
仅当在
财务会计(新)的定制中实施特定业务加载项 (BAdI) 后此功能才能正常工作,此业务加载项位于:应收账款和应付账款 -> 业务交易 -> 国家特定设置 -> 中国 -> 电子支付集成 -> 业务加载项 (BAdI) -> 业务加载项:现金流量类别控制。
选择现金流量项时,系统会启动付款运行。系统将在财务会计中分别针对每项创建一个付款通知。此外,系统还会生成包含银行付款通知信息的 XML 文件。
如果您想要在系统创建付款文件之后将该文件自动发送至银行,请单击付款并发送到银行选项。要使用该选项,必须同时具有进行付款和发送付款文件的权限。如果使用仅付款选项,则必须使用处理文件标签页上的功能发送付款文件。请注意,如果单击付款并发送到银行选项,系统将文件传输作为所设置的后台作业启动,以便立即进行处理。
查询发送至银行的项目的状态
向银行询问发送至银行进行处理的项目的状态。您可以发送一个或多个选定项目的查询。系统会自动更新处理项目标签页中项目的状态。
更改项目
在执行项目付款之前更改该项目的付款信息。例如,使银行使用其他账户付款;在其他银行选择一个账户;或为项目设置付款冻结。您能够更改的内容取决于项目类型(基于发票或基于付款申请)、项目状态以及您的权限级别。
将项目金额分配到现金预算计划中的流动性项目。这有助于跟踪已消耗多少计划预算以及查看执行付款前仍有多少预算可用。
您公司的付款凭证可能包含附加非标准字段。如果实施此功能且您具有正确的权限,则可编辑这些定制字段的值。
冲销项目
对被银行拒绝因此具有银行拒绝付款状态的付款项目执行冲销。冲销后,这些项目将获得警告状态。如果单击项目状态列中的警告状态,系统将再次运行建议运行过程,并将项目的状态重新设置为准备中。
移除项目
从处理项目标签页中移除项目,例如,移除处于异常状态的项目。在付款建议运行过程中,系统因这些项目而遇到问题,因此需要对它们进行更改。此外,还应移除处于已拒绝状态的项目。此状态下的项目可能需要经更改才能再次进入审批流程。系统会将移除的项目放入未清发票或付款申请池中,以在下一付款建议运行中进行检查。
显示或添加项目注释
可在项目进入审批流程之前为其添加注释,或者检查其他用户添加的注释,例如,审批人添加的拒绝原因。
显示项目日志
查看已对要支付的项目执行的操作以及执行人和执行时间。
转到付款文件
在处理文件标签页上查看包含该项目的付款文件。如果该项目最初包含在现已作废的付款文件中,则系统还将突出显示作废文件。
处理文件标签页
要查看已创建的付款文件清单及其状态,请输入相应的选择条件。
发送文件
将尚未处理的付款文件发送到银行通信客户端。请注意,发送付款文件时,系统会将传输流程作为设置为立即处理的后台作业启动。要查看付款文件的状态更改,请刷新屏幕。如果状态未发生更改,请选择管理 -> 检查通信来检查从银行通信客户端接收的消息。
重新生成
例如,用新付款文件替换包含错误信息的付款文件。可以重新生成状态为已创建或传输失败的付款文件。重新生成付款文件后,系统会将旧文件设置为作废。新文件的状态为已创建,可将其发送到银行。
审批项目标签页
检查待付款的项目,如有相应权限,还可以对其进行审批。审批人批准或拒绝项目,确认操作,然后将其发送至下一审批人。如果审批人为审批链中的最后一位,则会将项目返回给原始处理人进行付款。拒绝的项目将发送回原始处理人或另一位审批人。可在屏幕的上半部分批准或拒绝整个组的项目,也可以在屏幕下半部分处理某个组内的单个项目。
注意:如果您是审批人,将只能按照所在公司实施的审批流程对有权审批的一组项目进行审批:
可以批准或拒绝前一处理人分配给您的组中的项目或者根据您公司的审批流程中的设置执行。
您可以使用提取组按钮来提取未分配审批人的组,然后对其进行进一步处理。提取组之后,其他可能的审批人会看到该组已锁定,不允许对其进行审批。也可以更改分配给您的组的审批人。系统将检查选定的审批人是否有权对该组进行审批。
您只能查看由其他审批人锁定的组中的项目。
如果审批流程允许您支付多达一定金额的付款而无需经过额外审批,系统将检查待批准项目的金额是否低于允许的阈值。如果金额低于阈值,则系统会将其状态设置为批准付款。
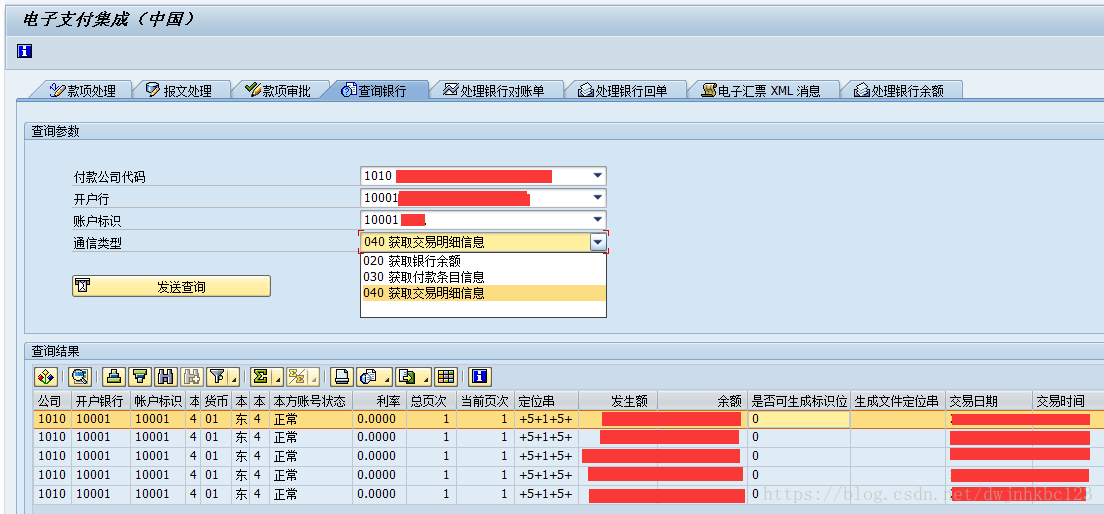
查询银行标签页
可直接向银行通信客户端发送消息以在银行中查询信息。在所显示的对话框中输入查询的标准参数,根据查询类型的不同,可能需要输入附加选择参数。确认这些输入后,查询即会发送至银行。
系统收到银行响应时,将在此标签页上显示结果。要查看为获取这些结果而输入的选择参数,可选择显示所有查询参数按钮。
处理银行对账单标签页
可申请电子银行对账单的开户行账户清单显示在此屏幕的上方。在此标签页上执行以下操作:
申请新银行对账单:向开户行发送消息,以申请所选账户在某一天的银行对账单。
系统在收到银行发回的结果后,将以对话框形式显示响应消息中所包含的银行对账单。所选对账单的内容以 Adobe PDF 格式显示,可将其保存到硬盘或进行打印。可将银行对账单保存到数据库。请注意,系统在执行保存时对内容的处理方式根据定制设置而定。
显示银行对账单:查看已保存到数据库的某开户行账户的银行对账单。系统将显示所选账户的历史银行对账单清单中的现有对账单清单。可执行以下操作:
显示历史银行对账单的内容:选择清单中的某个银行对账单并单击显示内容按钮,即可查看之前针对特定开户行账户申请的银行对账单的内容。系统以 PDF 格式显示银行对账单内容,您可以将其保存或打印。
后处理历史银行对账单:选择清单中的某个银行对账单并单击后处理按钮打开银行对账单后处理 (SAPLNEW_FEBA) 程序的编辑银行对账单项目屏幕。有关银行对账单后处理的详细信息,请单击屏幕中的按钮 i 参阅程序文档。
创建银行余额调节表:选择清单中的开户行,并选择余额调节按钮,然后选择创建银行余额调节表所使用的期间。
银行余额调节表(中国)屏幕出现,可在此屏幕中对银行存款日记账和导入到系统中银行对账单的期末余额进行比较。有关详细信息,请参阅该屏幕中提供的程序文档。
运行银行存款日记账报表:检查财务会计中开户行账户过账的起息日是否与保存到数据库的电子银行对账单中相应交易的起息日一致。可以打印报表结果供审计使用。
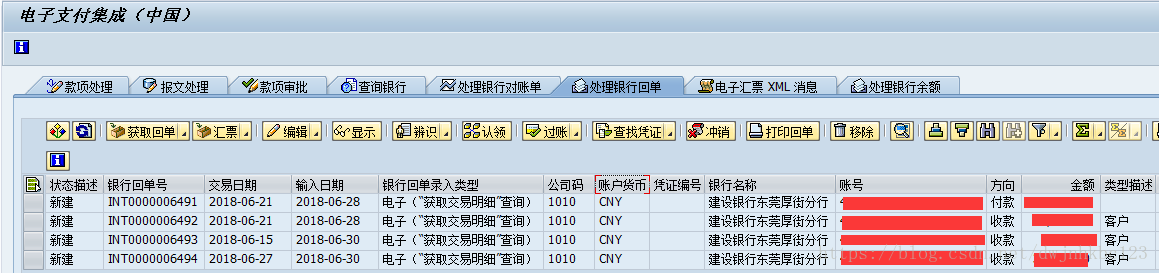
处理银行回单标签页
获取银行回单
通过电子方式从一个或多个开户行账户申请银行回单,或手动在 SAP 系统中输入基于纸质回单的数据。新建的银行回单的状态为新建。
选择手动导入时,系统将调用 导入银行账户数据(中国)程序,您可使用该程序从银行手动下载和导入银行账户余额和账户交易明细。
选择批量下载时,系统将调用 批量获取银行账户数据(中国)程序,您可使用该程序在后台从银行自动下载和导入银行账户余额以及银行回单数据。
编辑银行回单
更改电子银行回单的银行回单号、银行回单中列出的交易所涉及的账户(如客户或供应商)等数据,或者添加备注以供日后参考。注意:不能编辑状态为已过账的银行回单。
将银行回单金额分配到现金预算计划中的流动性项目。这有助于跟踪已消耗多少计划预算并查看可用的剩余预算。
显示银行回单
查看在 SAP 系统中输入的所选银行回单的数据。
辨识银行回单
根据银行回单中的银行账户信息,手动或自动辨识银行回单交易所涉及的账户。手动辨识期间的自动辨识和系统建议将根据账户主数据中的银行账号来执行。可以辨识状态为新建的银行回单,也可以对状态为已辨识的银行回单进行更改。
认领银行回单
将银行回单映射到财务会计中相应账户的未清项。手动进行映射或由系统建议可能的映射结果。系统建议基于未清项凭证的账龄。项目存在的时间越长,系统会越早地将其包含在建议中。可以修改系统建议结果。
认领状态为已辨识或部分认领的银行回单。认领后,系统根据您的输入内容将银行回单状态更新为部分认领或完全认领。
过账银行回单
按照以下方法之一对银行回单的交易进行过账:
手动将状态为完全认领或已辨识的银行回单直接过账到客户、供应商或总账科目
自动将状态为完全认领、已辨识或新的银行回单直接过账到客户、供应商或总账科目
使用高级过账功能将已过账状态以外的任何其余状态的银行回单过账。高级过账功能可以用于过账到不同科目,例如将部分金额过账到总账科目,然后使用剩余金额对未清项进行清账。高级过账功能将重用为电子银行对账单 (EBS) 提供的后处理功能。
查找付款凭证
使用标准事务查找已经过账的付款凭证,然后将其映射到相关银行回单。可以手动输入付款凭证,可以在手动映射时由系统建议,也可以使系统自动将付款凭证映射到所选银行回单。如果银行回单的付款方向相同,则也可将多个银行回单映射给一个付款凭证。
将付款凭证映射到银行回单后,银行回单的状态将变为已过账,并且已映射凭证列中将显示一个对应图标。可以选择查找凭证下的手动查找按钮,然后移除凭证分配,从而将这些银行回单的状态更改回原始状态。
撤回银行回单
撤销在财务会计中针对所选银行回单的交易进行的过账。可以根据需要删除撤回的认领信息。如果删除撤回的认领信息,系统会将银行回单的状态更改为已辨识。如果保留该信息,则将状态更改为已认领。
打印银行回单
预览所选银行回单的 PDF 版本,然后打印出相关信息。系统跟踪每份银行回单的打印次数并将此信息包含在打印输出中。
如果已过账银行回单,则可以选择在打印输出中包含相关的会计核算凭证信息。
移除银行回单
删除数据库中存储的银行回单数据。只能移除手动创建且状态为新建的银行回单。
管理菜单
检查通信
查看与银行的通信的技术状态。查出作为通信内容的 XML 消息的发送和接收时间。显示银行发送回的信息或错误消息。为提高系统性能,在显示通信日志之前出现的对话框中限制银行通信的选择数量。
检查客户端状态
如果您具有相应权限,可以对 SAP 系统与银行通信客户端之间的每个远程函数调用 (RFC) 连接运行连接检查。该检查使用标准 SAPLCRFC 程序进行。
更改审批人
如果您具有相应权限,可以更改分配为组审批人的用户,例如,如果该用户因休假无法参与审批流程。
维护安全用户
为要求用户使用密码登录以与银行通信客户端建立通信的银行通信类型创建安全登录用户账户。
现金预算菜单
上载/下载 MS Excel
如果您具有相应权限,可以下载 MS Excel 模板,用以创建现金预算计划以实现按层次结构组织流动性项目,然后上载此计划结构使其可供其他用户添加实际预算计划信息,例如特定流动性项目在特定预算周期内可以使用多少现金预算。
维护数据
如果您具有相应权限,可以编辑以下任意一项来更改现金预算计划:
预算周期的周期类型或时间期间
现金预算计划中使用的流动性项目描述
针对流动性项目(例如在不同预算周期内)计划和消耗的现金金额
运行现金消耗报表
获取预算的概览,查看哪些流动性项目消耗了哪一部分现金。
银行回单菜单
认领历史记录
在过账前检查银行回单的认领历史记录。撤回认领信息并释放银行回单和未清项中的金额以进行进一步处理。
过账历史记录
跟踪已过账银行回单和相关未清项凭证之间的关系(如果有)。
环境菜单
更改定制
如果您具有相应权限,可以直接跳转到以下任一路径以更改定制设置:
SAP 定制实施指南 (IMG) 中的电子支付集成结构
自动付款交易程序(F110 事务)的定制视图
付款申请的自动付款交易程序(F666666 事务)的定制视图