1、什么是伪类?
首先伪类是选择器的一种,它用于选择处于特定状态的元素。
2、伪类的表现状态时什么样子的?
伪类就是开头为冒号的关键字。
例如::last-child
3、常见的伪类有哪些?
:last-child
——它用于选择一组兄弟元素中的最后一个元素。
:first-child
——它用于选择在一个页面中的第一个子元素,然后在这个子元素上面进行装饰,这使得我们将不再需要编辑 HTML
:only-child
——它用于匹配没有任何兄弟元素的元素。
:invalid
——表示任意内容未通过验证的<input>或其他<form> 元素
然后也有一些别的伪类,这些伪类只有当用户以某种方式和文档交互的时候应用。它被称为用户行为伪类或者动态伪类。
这些伪类包括:
:hover
——只会在用户将鼠标挪到上面的时候激活。
:focus
——在会在用户使用键盘控制,选定元素的时候激活。
4、能给出上面说到的元素的案例方便理解吗?
——:last-child 如下:
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<styletype="text/css">.uu{font-size:large;font-style:italic;color:greenyellow;
}.mm:last-child{color:blue;font-size:larger;
}.kk{color:greenyellow;
}
</style>
</head>
<body>
<pclass="uu">curriculum</p>
<ul>
<liclass="mm">math</li>
<liclass="uu">chinese</li>
<liclass="mm">english</li>
</ul>
</body>
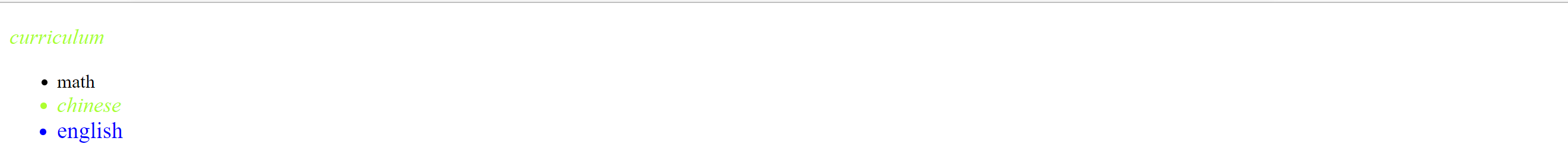
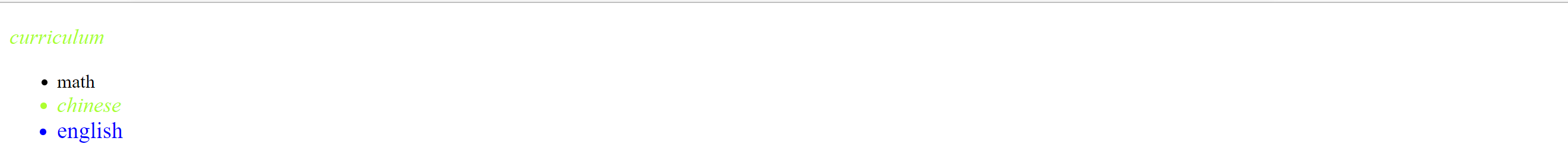
</html>输出

这个案例比较典型,就是我们的last-child他会自动寻找到相同类选择器名(其他id或元素选择器一样参考),然后找到最后面的那个选择器,然后在上面应用样式。当然,如果我们将上面第一个<li>标签的class值赋为kk,结果还是最后一个元素会应用mm样式,(排行第一个实际上也是最后一个)
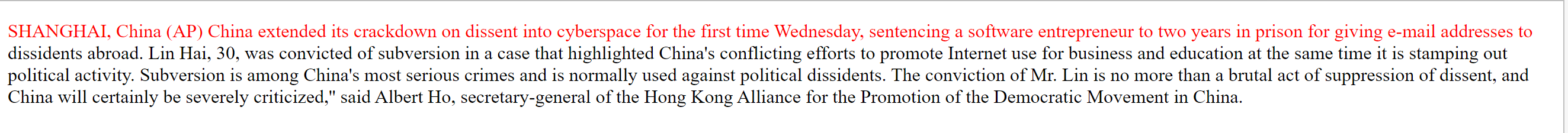
——:first-child 案例如下:
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<styletype="text/css">article p:first-child{font-size:large;color:aqua;
}p{color:red;
}article p:last-child{color:blueviolet;
}
</style>
</head>
<body>
<article>
<p>the day is sunny</p>
<p>tom and henry run to school because they were sleep late last night.although the weather is so
great.they did not have time to enjoying.</p>
</article>
<p>although they try themselve to run faster.they still late,and penalty station for it.</p>
</body>
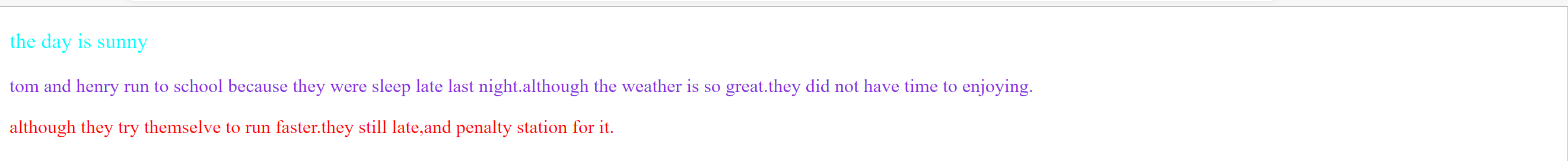
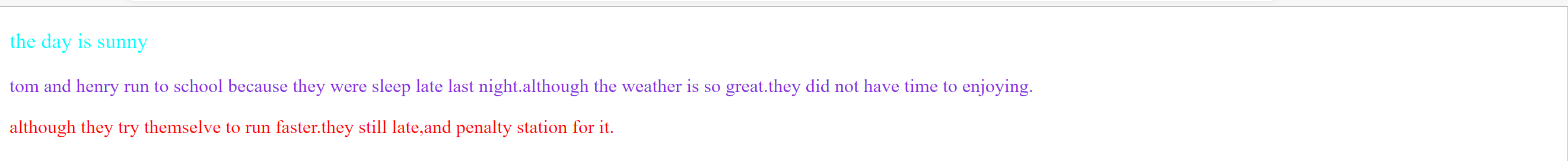
</html>输出样式:

上面的例子中,使用了first-chid和last-child。
从案例输出的结果,我们会发现一个有意思的现象,就是我们那个first-child,last-child样式全写在article的<p>元素内,然后样式也就只用在这里面。
这可以用于我们每次将文章第一段加粗或其他样式情况下。
——:only-child 案例如下:
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<styletype="text/css">.hh :only-child{color:red;
}
</style>
</head>
<body>
<main>
<divclass="hh">
<i>I am a lonely only child.</i>
</div>
<divclass="hh">
<i>I have siblings.</i></br>
<b>So do I!</b></br>
<span>I also have siblings, <span>but this is an only child.</span></span>
</div>
</main>
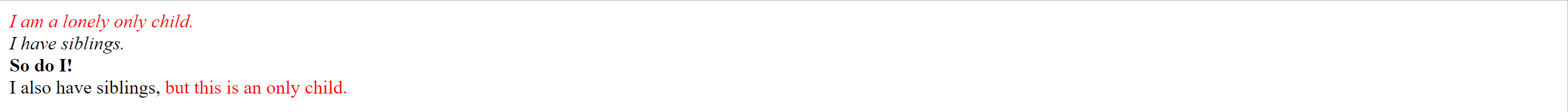
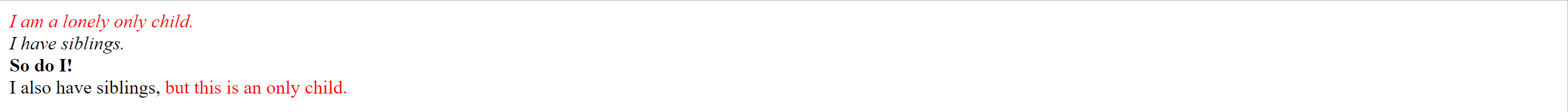
</html>显示样式:

上面的例子中,就把无兄弟的样式表示出来了。
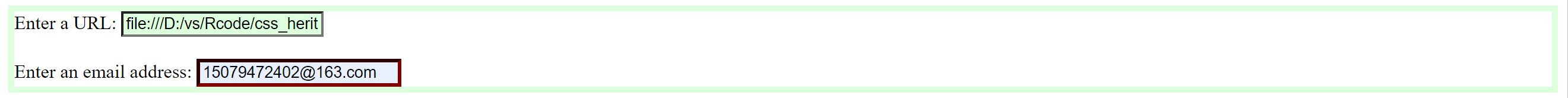
——:invalid 案例如下
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<styletype="text/css">input:invalid{background-color:#ffdddd;
}form:invalid{border:5px solid #ffdddd;
}input:valid{background-color:#ddffdd;
}form:valid{border:5px solid #ddffdd;
}input:required{border-color:#800000;border-width:3px;
}input:required:invalid{border-color:#C00000;
}
</style>
</head>
<body>
<form>
<labelfor="url_input">Enter a URL:</label>
<inputtype="url"id="url_input" />
<br/>
<br/>
<labelfor="email_input">Enter an email address:</label>
<inputtype="email"id="email_input"required/>
</form>
</body>
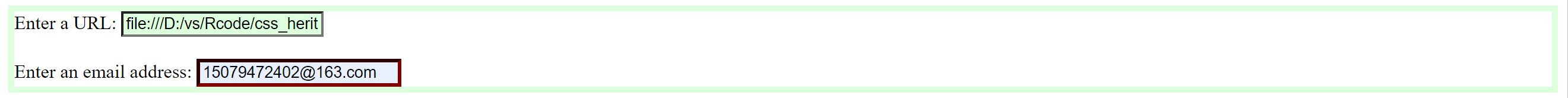
</html>
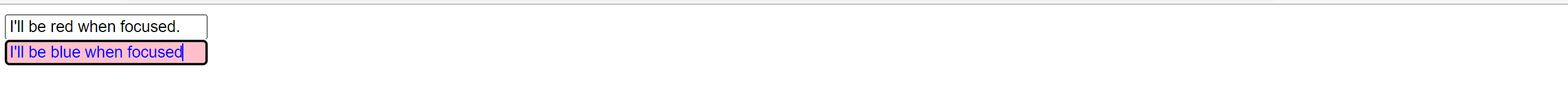
——:focus的案例:
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<style type="text/css">
.red-input:focus {
background-color: yellowgreen;
color: red;
}
.blue-input:focus{
background-color: pink;
color: blue;
}
</style>
</head>
<body>
<form>
<input class="red-input" value="I'll be red when focused."><br>
<input class="blue-input" value="I'll be blue when focused"
</form>
</body>
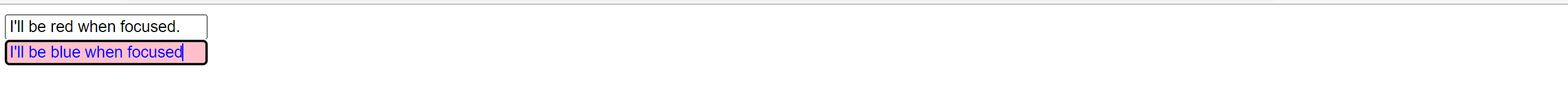
</html>

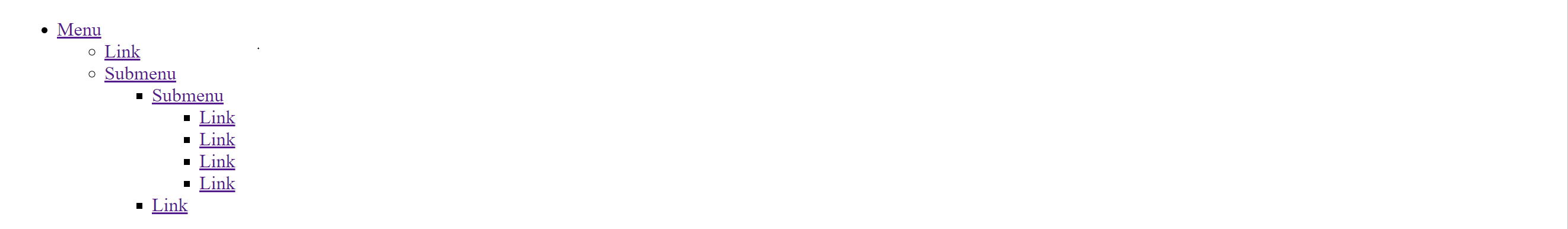
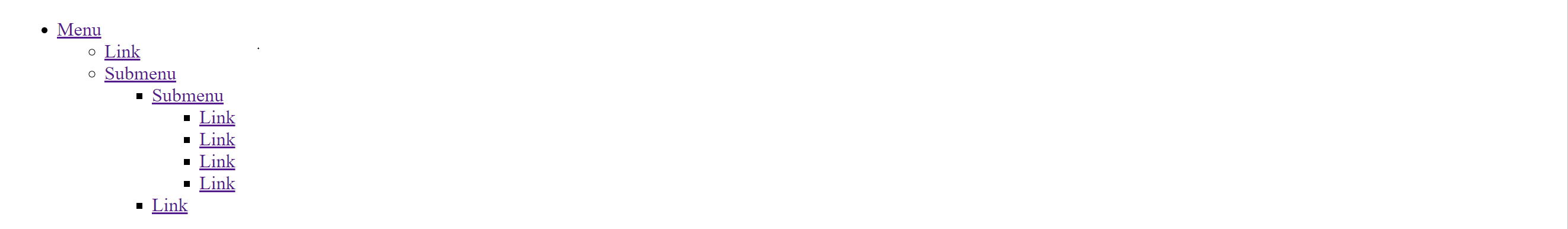
——:hover案例:
为了确保生效,:hover 规则需要放在 :link 和 :visited 规则之后,但是在:active 规则之前,按照 LVHA 的顺序声明 :link-:visited-:hover-:active。
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<styletype="text/css">div.menu-bar ul ul{display:none;
}div.menu-bar li:hover>ul{display:block;
}
</style>
</head>
<body>
<divclass="menu-bar">
<ul>
<li>
<ahref="#">Menu</a>
<ul>
<li>
<ahref="#">Link</a>
</li>
<li>
<aclass="menu-nav"href="#">Submenu</a>
<ul>
<li>
<aclass="menu-nav"href="#">Submenu</a>
<ul>
<li><ahref="#">Link</a></li>
<li><ahref="#">Link</a></li>
<li><ahref="#">Link</a></li>
<li><ahref="#">Link</a></li>
</ul>
</li>
<li><ahref="#">Link</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>输出样式: