鸿蒙NEXT开发案例:光强仪

【引言】
本文将介绍如何使用鸿蒙NEXT框架开发一个简单的光强仪应用,该应用能够实时监测环境光强度,并给出相应的场景描述和活动建议。
【环境准备】
电脑系统:windows 10
开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
工程版本:API 12
真机:mate60 pro
语言:ArkTS、ArkUI
【功能实现】
1. 项目结构
本项目主要由以下几个部分组成:
- LightIntensityItem 类
:用于定义光强度范围及其相关信息,包括光强度的起始值、终止值、类型、描述和建议活动。通过构造函数初始化这些属性,便于后续使用。 - LightIntensityMeter 组件
:这是光强仪的核心,包含状态管理、传感器初始化和光强度更新等功能。组件使用
@State
装饰器来管理当前光强度值和类型,并在组件即将出现时获取传感器列表。 - 传感器数据处理
:通过监听环境光传感器的数据,实时更新当前光强度值,并根据光强度范围更新当前类型。这一过程确保了用户能够获得最新的环境光信息。
2. 界面布局
光强仪的用户界面使用了鸿蒙系统的布局组件,包括
Column
和
Row
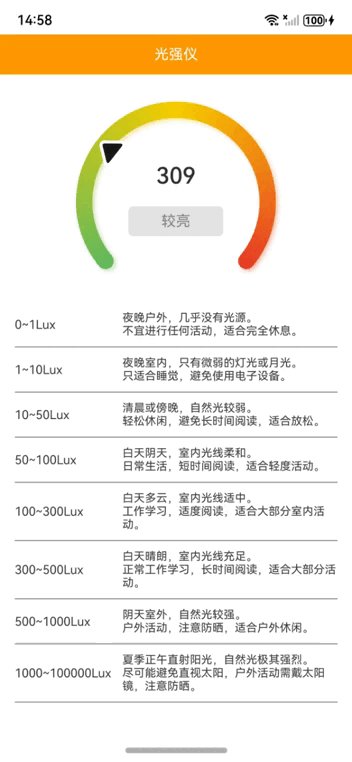
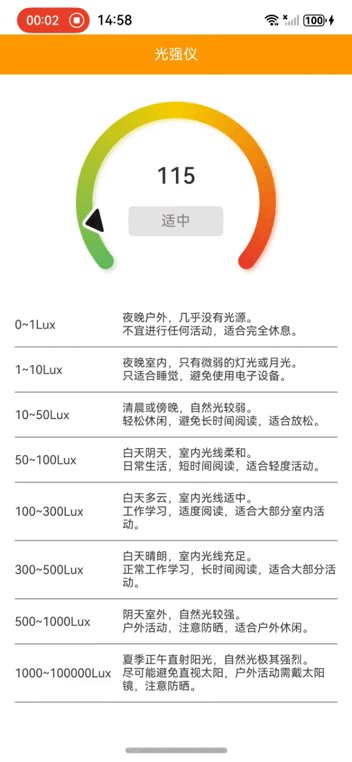
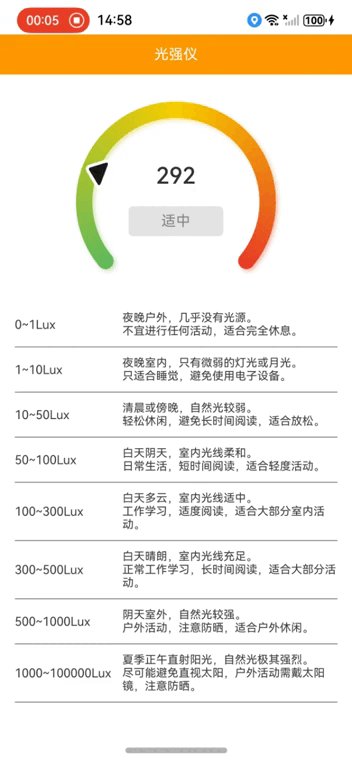
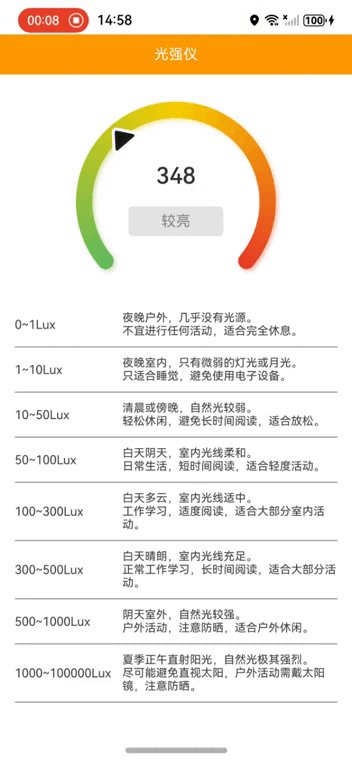
。界面展示了当前光强度值和类型,并通过仪表组件直观地显示光强度。用户可以清晰地看到光强度的变化,并获得相应的场景描述和活动建议。
- 仪表组件
:用于显示当前光强度值,采用了动态更新的方式,确保用户能够实时看到光强度的变化。 - 信息展示
:通过遍历光强度范围列表,展示每个类型的光强度范围、描述和建议活动。这一部分为用户提供了实用的信息,帮助他们根据环境光条件做出相应的决策。
3. 总结
通过本案例,开发者可以学习到如何在鸿蒙系统中使用传感器服务和组件化开发方式,构建一个功能完整的光强仪应用。该应用不仅能够实时监测光强度,还能根据不同的光强度范围提供实用的建议,提升用户体验。
【完整代码】
import { sensor } from '@kit.SensorServiceKit'; // 导入传感器服务套件
import { BusinessError } from '@kit.BasicServicesKit'; // 导入业务错误类
// 定义一个光强度项类,用于存储不同光强度范围的信息
class LightIntensityItem {
luxStart: number; // 光感强度范围起点
luxEnd: number; // 光感强度范围终点
type: string; // 类型
description: string; // 场景描述
recommendation: string; // 建议活动
// 构造函数,初始化对象属性
constructor(luxStart: number, luxEnd: number, type: string, description: string, recommendation: string) {
this.luxStart = luxStart;
this.luxEnd = luxEnd;
this.type = type;
this.description = description;
this.recommendation = recommendation;
}
}
// 使用装饰器定义组件,该组件是光强度计
@Entry
@Component
struct LightIntensityMeter {
@State currentType: string = ""; // 当前光强度类型
@State currentIntensity: number = 0; // 当前光强度值
@State lightIntensityList: LightIntensityItem[] = [// 不同光强度范围的列表
new LightIntensityItem(0, 1, '极暗', '夜晚户外,几乎没有光源。', '不宜进行任何活动,适合完全休息。'),
new LightIntensityItem(1, 10, '很暗', '夜晚室内,只有微弱的灯光或月光。', '只适合睡觉,避免使用电子设备。'),
new LightIntensityItem(10, 50, '暗', '清晨或傍晚,自然光较弱。', '轻松休闲,避免长时间阅读,适合放松。'),
new LightIntensityItem(50, 100, '较暗', '白天阴天,室内光线柔和。', '日常生活,短时间阅读,适合轻度活动。'),
new LightIntensityItem(100, 300, '适中', '白天多云,室内光线适中。', '工作学习,适度阅读,适合大部分室内活动。'),
new LightIntensityItem(300, 500, '较亮', '白天晴朗,室内光线充足。', '正常工作学习,长时间阅读,适合大部分活动。'),
new LightIntensityItem(500, 1000, '亮', '阴天室外,自然光较强。', '户外活动,注意防晒,适合户外休闲。'),
new LightIntensityItem(1000, 100000, '爆表了', '夏季正午直射阳光,自然光极其强烈。',
'尽可能避免直视太阳,户外活动需戴太阳镜,注意防晒。'),
];
// 当组件即将出现时调用的方法
aboutToAppear(): void {
sensor.getSensorList((error: BusinessError) => { // 获取传感器列表
if (error) { // 如果有错误
console.error('获取传感器列表失败', error); // 打印错误信息
return;
}
this.startLightIntensityUpdates(); // 没有错误则开始监听光强度变化
});
}
// 开始监听环境光传感器的数据
private startLightIntensityUpdates(): void {
sensor.on(sensor.SensorId.AMBIENT_LIGHT, (data) => { // 监听环境光传感器
console.info(`data.intensity: ${data.intensity}`); // 打印光强度值
this.currentIntensity = data.intensity; // 更新当前光强度值
for (const item of this.lightIntensityList) { // 遍历光强度列表
if (data.intensity >= item.luxStart && data.intensity <= item.luxEnd) { // 判断当前光强度属于哪个范围
this.currentType = item.type; // 更新当前光强度类型
break;
}
}
}, { interval: 10000000 }); // 设置传感器更新间隔,单位为纳秒(10000000纳秒=1秒)
}
// 组件构建方法
build() {
Column() { // 创建一个垂直布局容器
Text("光强仪")// 显示标题
.width('100%')// 设置宽度为100%
.height(44)// 设置高度为44
.backgroundColor("#fe9900")// 设置背景颜色
.textAlign(TextAlign.Center)// 设置文本对齐方式为中心
.fontColor(Color.White); // 设置字体颜色为白色
Row() { // 创建一个水平布局容器
Gauge({
// 创建一个仪表组件
value: this.currentIntensity > 1000 ? 1000 : this.currentIntensity, // 设置仪表值
min: 0, // 最小值
max: 1000 // 最大值
}) { // 仪表内部布局
Column() { // 创建一个垂直布局容器
Text(`${Math.floor(this.currentIntensity)}`)// 显示当前光强度值
.fontSize(25)// 设置字体大小
.fontWeight(FontWeight.Medium)// 设置字体粗细
.fontColor("#323232")// 设置字体颜色
.height('30%')// 设置高度为父容器的30%
.textAlign(TextAlign.Center)// 设置文本对齐方式为中心
.margin({ top: '22.2%' })// 设置上边距
.textOverflow({ overflow: TextOverflow.Ellipsis })// 设置文本溢出处理方式
.maxLines(1); // 设置最大行数为1
Text(`${this.currentType}`)// 显示当前光强度类型
.fontSize(16)// 设置字体大小
.fontColor("#848484")// 设置字体颜色
.fontWeight(FontWeight.Regular)// 设置字体粗细
.width('47.4%')// 设置宽度为父容器的47.4%
.height('15%')// 设置高度为父容器的15%
.textAlign(TextAlign.Center)// 设置文本对齐方式为中心
.backgroundColor("#e4e4e4")// 设置背景颜色
.borderRadius(5); // 设置圆角半径
}.width('100%'); // 设置列宽度为100%
}
.startAngle(225) // 设置仪表起始角度
.endAngle(135) // 设置仪表结束角度
.height(250) // 设置仪表高度
.strokeWidth(18) // 设置仪表边框宽度
.description(null) // 设置描述为null
.trackShadow({ radius: 7, offsetX: 7, offsetY: 7 }) // 设置阴影效果
.padding({ top: 30 }); // 设置内边距
}.width('100%').justifyContent(FlexAlign.Center); // 设置行宽度为100%并居中对齐
Column() { // 创建一个垂直布局容器
ForEach(this.lightIntensityList, (item: LightIntensityItem, index: number) => { // 遍历光强度类型数组
Row() { // 创建一个水平布局容器
Text(`${item.luxStart}~${item.luxEnd}Lux `)// 显示每个类型的光强度范围
.fontSize('25lpx')// 设置字体大小
.textAlign(TextAlign.Start)// 设置文本对齐方式为左对齐
.fontColor("#3d3d3d")// 设置字体颜色
.width('220lpx') // 设置宽度
Text(`${item.description}\n${item.recommendation}`)// 显示每个类型的描述和建议活动
.fontSize('23lpx')// 设置字体大小
.textAlign(TextAlign.Start)// 设置文本对齐方式为左对齐
.fontColor("#3d3d3d")// 设置字体颜色
.layoutWeight(1) // 设置布局权重
}.width('660lpx') // 设置行宽度
.padding({ bottom: 10, top: 10 }) // 设置上下内边距
.borderWidth({ bottom: 1 }) // 设置下边框宽度
.borderColor("#737977"); // 设置下边框颜色
});
}.width('100%'); // 设置列宽度为100%
}
.height('100%') // 设置容器高度为100%
.width('100%'); // 设置容器宽度为100%
}
}