在Winform系统界面中对进展阶段的动态展示和处理
在我们做客户关系管理系统的Winform界面的时候,需要对进展阶段这个属性进行一个方便的动态切换和标记处理,如我们根据不同的进展阶段显示不同的相关信息,也可以随时保存当前的阶段信息。其实也是一个比较常见的功能,我们可以把字典列表扁平化动态展示在控件上,然后根据用户选择的阶段位置进行切换即可,本篇随笔就是在客户的需求基础上完善这个功能。
1、进展阶段的动态展示和处理
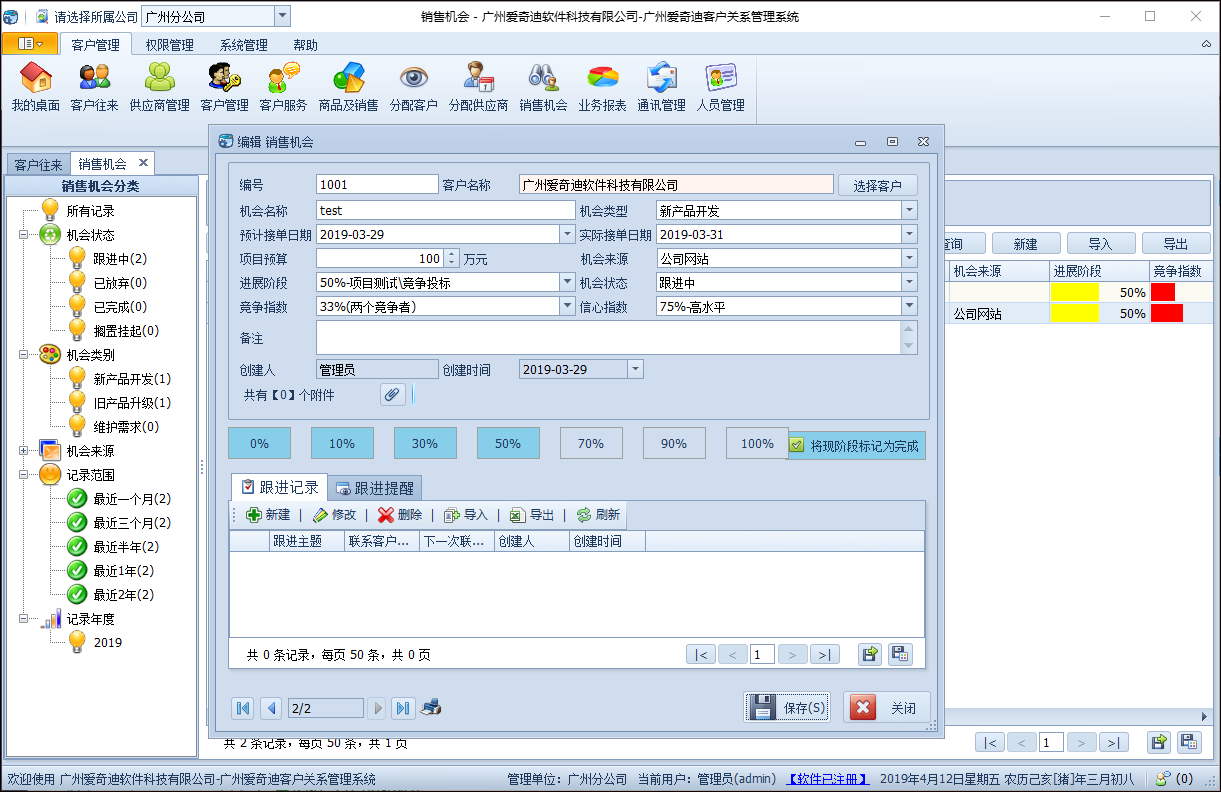
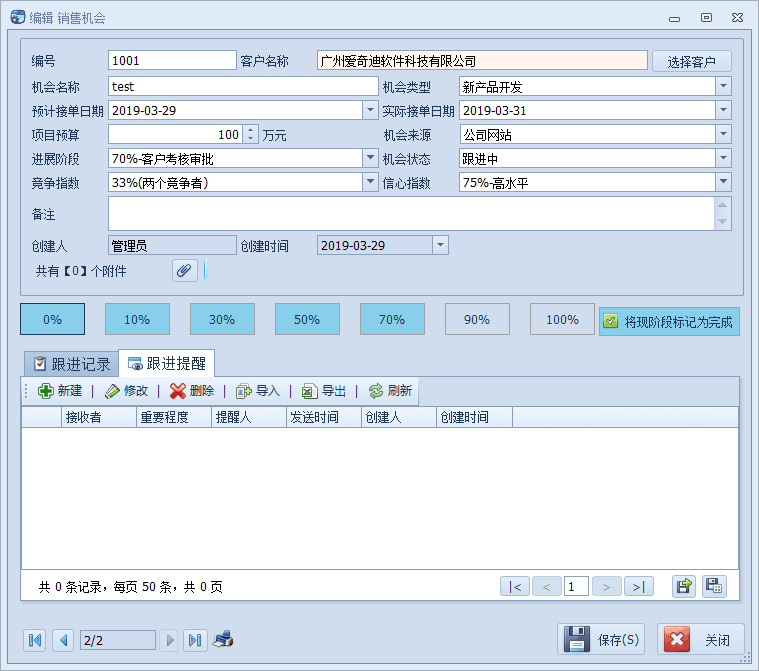
我们来看看界面的大致情况

其实这部分是根据字典列表进行动态展示的,也就是使用一个用户控件进行处理即可。

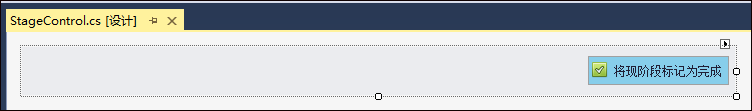
为了实现这个功能,我们先创建一个用户控件,如下界面所示,保留一个按钮,这个我们让它先占着位置,最后还是把它追加到最后的位置上即可。

为了展示所有阶段,并记录当前阶段,我们设置了两个变量,放在用户控件里面
/// <summary> ///阶段列表/// </summary> public List<CListItem> StageList { get; set; }/// <summary> ///当前阶段的值/// </summary> public double CurrentStage { get; set; }
然后为了在切换和保存两个事件触发外部处理,我们添加两个事件处理,如下所示
/// <summary> ///选中某个阶段的处理事件/// </summary> public EventHandler OnSelectedStageHandler { get; set; }/// <summary> ///设置阶段完成的处理事件/// </summary> public EventHandler OnSetCompleteStage { get; set; }
这样用户控件看起来就像是这样子的代码了。
/// <summary> ///阶段控件显示/// </summary> public partial classStageControl : BaseUserControl
{/// <summary> ///阶段列表/// </summary> public List<CListItem> StageList { get; set; }/// <summary> ///当前阶段的值/// </summary> public double CurrentStage { get; set; }/// <summary> ///选中某个阶段的处理事件/// </summary> public EventHandler OnSelectedStageHandler { get; set; }/// <summary> ///设置阶段完成的处理事件/// </summary> public EventHandler OnSetCompleteStage { get; set; }
为了动态展示控件的信息,我们需要使用一个自定义函数来对控件按钮的位置进行判断并绘制,这样可以根据需要进行相关样式的定义,也可以动态变化阶段的列表内容。
/// <summary> ///初始化控件/// </summary> public voidInit()
{this.Controls.Clear();//清空界面//根据阶段列表数量计算每个选项的大小 if (StageList != null && StageList.Count > 0)
{var count =StageList.Count;//计算每项的宽度、高度 var width = (this.Width-150) * 0.8 / (count * 1.0);var height = this.Height * 0.8;//计算间隔位置,默认为0,最大不超过20宽度 double space = 0;if ((count - 1) > 0)
{
space= (this.Width * 0.2) / ((count - 1) * 1.0);
}
space= (space > 20) ? 20 : space; //限定最大间隔20//根据列表项目,动态构建按钮显示项目 int i = 0;foreach (CListItem item inStageList)
{double value =Convert.ToDouble(item.Value);
SimpleButton button= newSimpleButton();
button.Text= value.ToString("P0");//显示百分比 button.ToolTip =item.Text;
button.Tag=value;
button.ButtonStyle=BorderStyles.HotFlat;
button.Appearance.Options.UseBackColor= true;//根据所处阶段设置背景色 if(CurrentStage >=value)
{
button.Appearance.BackColor=Color.SkyBlue;
}else{
button.Appearance.BackColor=Color.Transparent;
}//按钮的单击事件,触发对外部的处理 button.Click += (s,e)=>{var currentStep =(SimpleButton)s;
CurrentStage=Convert.ToDouble(currentStep.Tag);if(OnSelectedStageHandler != null)
{
OnSelectedStageHandler(s, e);
}
Init();
};//根据计算好的信息,设置按钮大小和位置 button.Size = new Size((int)width, (int)height);
button.Location= new Point(i * (int)(width + space), 0);this.Controls.Add(button);
i++;
}this.btnSetComplete.Location = new Point(this.Width-145, 4);this.Controls.Add(btnSetComplete);
}
}
如果是要保存状态,也交由事件处理
/// <summary> ///完成操作,触发外部对状态的保存/// </summary> private void btnSetComplete_Click(objectsender, EventArgs e)
{if(OnSetCompleteStage != null)
{
OnSetCompleteStage(sender, e);
}
}
2、外部窗体使用自定义控件
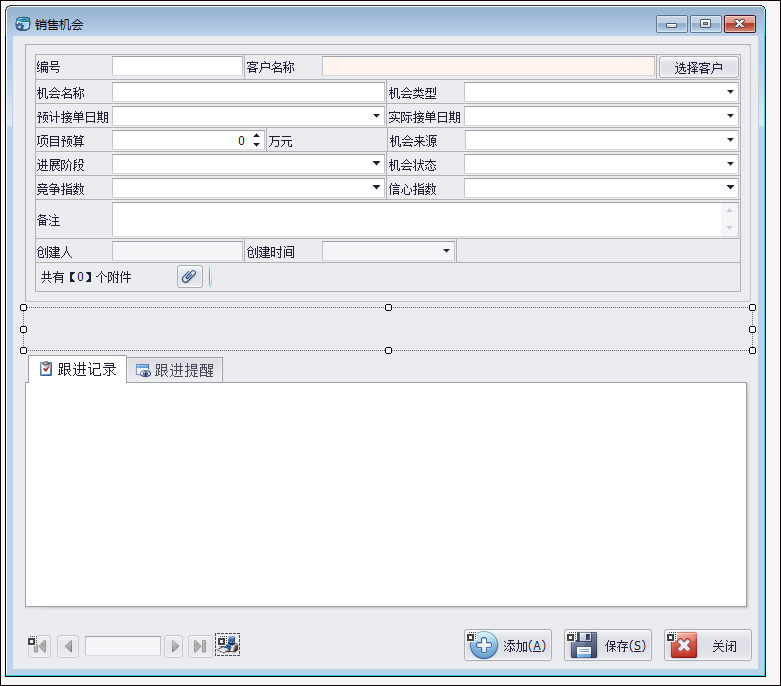
创建好用户控件后,在外部窗体使用这个用户控件的时候,我们把它拖到窗体界面里面,如下设计界面效果所示。

在这个窗体里面,初始化控件的事件处理,用来做选择的变化处理和保存状态处理。
this.stageControl1.OnSelectedStageHandler += (s, e) =>{this.txtStage.SetComboBoxItem(string.Concat(this.stageControl1.CurrentStage));
};this.stageControl1.OnSetCompleteStage += (s, e) =>{if (!string.IsNullOrEmpty(ID))
{this.txtStage.SetComboBoxItem(string.Concat(this.stageControl1.CurrentStage));var result = CallerFactory<ISaleChanceService>.Instance.UpdateStage(tempInfo.ID, this.stageControl1.CurrentStage);
ShowMessageAutoHide(result.Success? "设置成功" : "设置失败");
ProcessDataSaved(null, null);
}
};
我们在调用窗体使用这个进展阶段的控件的时候,需要给它初始化数据,如下是对字典信息的绑定给它。
/// <summary> ///初始化数据字典/// </summary> private voidInitDictItem()
{//初始化代码 this.txtStatus.BindDictItems("机会状态");this.txtSource.BindDictItems("机会来源");this.txtChanceType.BindDictItems("机会类别");this.txtCompetitiveIndex.BindDictItems("机会竞争指数");this.txtConfidenceIndex.BindDictItems("机会信心指数");this.txtStage.BindDictItems("机会进展阶段");var listItem = DictItemUtil.GetDictByDictType("机会进展阶段");
this.stageControl1.StageList =listItem;
}
然后在界面显示的时候,调用Init函数即可,如下代码所示。
//初始化显示控件 this.stageControl1.Init();
实际项目运行的整体效果如下所示。