客户关系管理系统中实现对客户信息标记颜色的处理
在一些场合里面,我们需要对一些记录进行颜色标注处理,以标记记录的信息重要性或者进行类别区分,如在客户关系管理系统里面,我们需要对客户信息进行不同颜色的标注,方便对不同类别的管理,毕竟颜色区分还是比较直观快速的一种。本随笔介绍在我们的CRM客户关系管理系统中,对客户信息的标注处理和显示区分的实现。
1、客户信息的分类
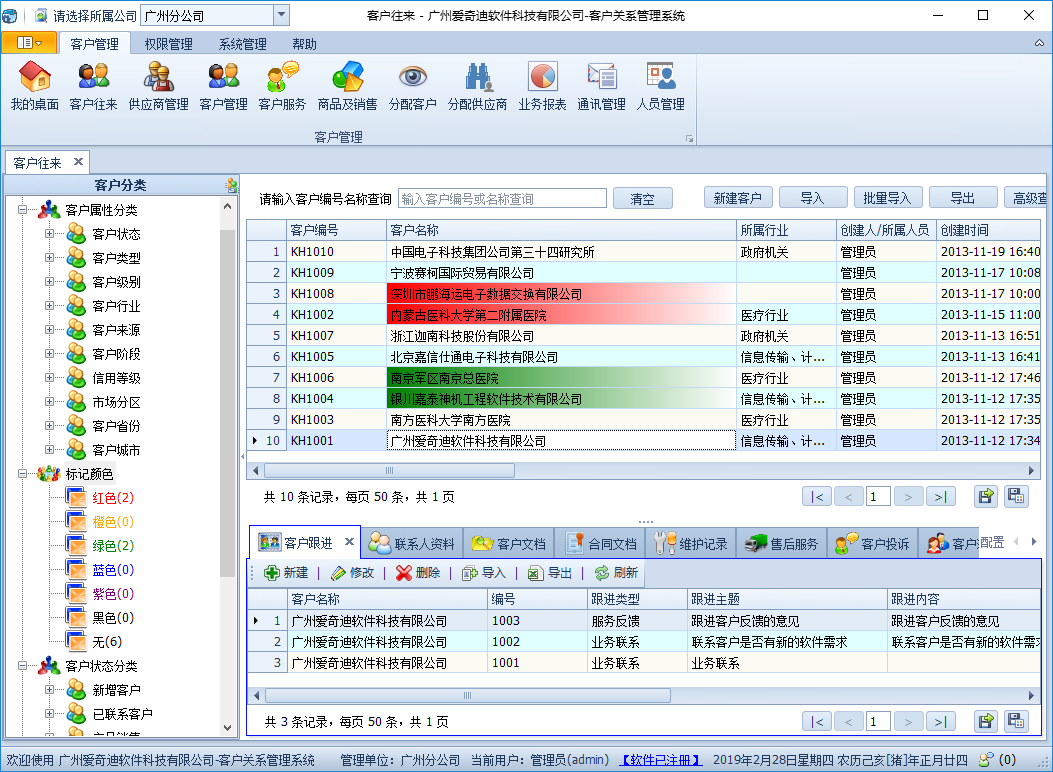
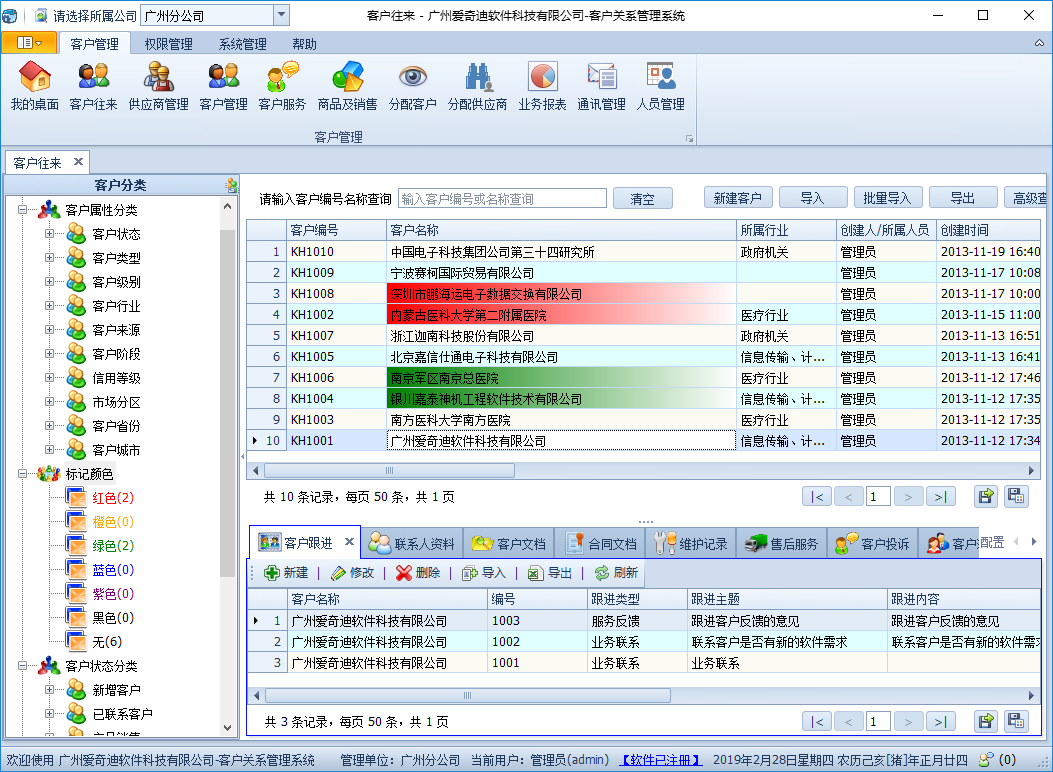
在一个CRM客户关系管理系统里面,客户信息的种类比较多,用来标记不同类别,同时也是方便我们对不同类别信息进行的快速筛选查询,如下是客户关系管理系统里面对于客户信息的展示,左边树形列表里面,列出很多客户属性的类别。

如客户状态、客户类型、客户级别、客户行业等等不同的属性分类,除了这些分类,我们还可以对客户记录进行颜色标注,这样可以更加直观区分这个客户属于那种特定的类型,为了方便,我们预设几种比较好区分的颜色进行处理即可,不需要设计太多的颜色,以便以7个为标准就可以了,太多也没有意义。

在编辑客户信息的时候,我们可以设置该记录的颜色选项,如下面界面所示。

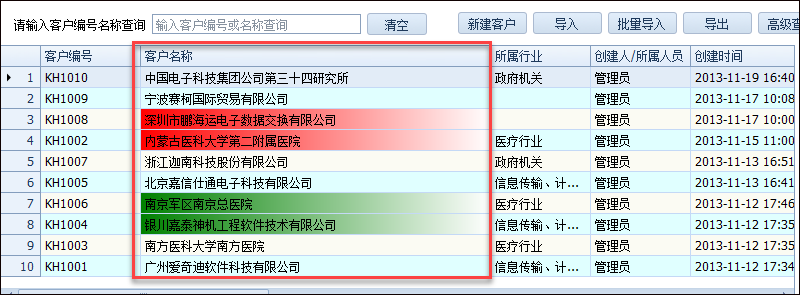
设置了不同类别颜色的客户信息后,我们可以在记录的行里面用不同的颜色进行区分显示,这样看起来就更加直观了。

下面我们来看看具体的实现过程代码。
2、颜色标注的实现过程
在编辑界面添加相关的标签控件和一个下拉按钮的控件,如下界面所示。

其中标注颜色的下拉按钮是DevExpress的DropDownButton控件。

初始化创建下拉按钮的代码如下所示。
/// <summary> ///创建标记颜色的下拉按钮/// </summary> /// <returns></returns> privateDXPopupMenu CreateDXPopupMenu()
{var menu = newDXPopupMenu();var dict =ColorHelper.ColorDict;foreach(string key indict.Keys)
{
menu.Items.Add(CreateMenuItem(key, dict[key]));
}//menu.Items.Add(CreateMenuItem("橙色", Color.Orange));//menu.Items.Add(CreateMenuItem("黄色", Color.Yellow));//menu.Items.Add(CreateMenuItem("绿色", Color.Green));//menu.Items.Add(CreateMenuItem("蓝色", Color.Blue));//menu.Items.Add(CreateMenuItem("紫色", Color.Purple));//menu.Items.Add(CreateMenuItem("黑色", Color.Black)); returnmenu;
}
其中我们在重构的时候,移除了硬编码的颜色记录,改用一个辅助类来处理颜色字典,这样可以方便修改。
internal static classColorHelper
{private static Dictionary<string, Color> colorDict = new Dictionary<string, Color>();staticColorHelper()
{
colorDict.Add("红色", Color.Red);
colorDict.Add("橙色", Color.Orange);//colorDict.Add("黄色", Color.Yellow); colorDict.Add("绿色", Color.Green);
colorDict.Add("蓝色", Color.Blue);
colorDict.Add("紫色", Color.Purple);
colorDict.Add("黑色", Color.Black);
colorDict.Add("无", Color.Empty);
}/// <summary> ///颜色字典/// </summary> public static Dictionary<string, Color>ColorDict
{get { returncolorDict; }
}
}
创建按钮并添加对应的单击事件代码
private DXMenuItem CreateMenuItem(stringtext, Color color)
{var item = newDXMenuItem(text, OnItemClick);
item.Appearance.BackColor=color;returnitem;
}private void OnItemClick(objectsender, EventArgs e)
{
DXMenuItem item= sender asDXMenuItem;if(item != null)
{this.lblMarkColor.BackColor =item.Appearance.BackColor;//更新颜色 string color = ColorTranslator.ToHtml(this.lblMarkColor.BackColor);if(!string.IsNullOrEmpty(ID))
{
BLLFactory<Customer>.Instance.MarkColor(ID, color);
}
}
}
其中我们注意到了,我们使用
ColorTranslator.ToHtml
函数来转换对应的颜色代码到一个字符串来存储数据库里面,这个函数是系统内辅助类的函数。

当我们需要展示字符串的颜色信息,需要把它转换为对应的颜色枚举,如下所示。
//标记颜色 if (!string.IsNullOrEmpty(info.MarkColor))
{this.lblMarkColor.BackColor =ColorTranslator.FromHtml(info.MarkColor);
}
在列表界面 里面,如果我们需要设置某个单元格颜色信息,那么我们通过添加这个实现就可以。
this.winGridViewPager1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
void gridView1_RowCellStyle(objectsender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
{string columnName =e.Column.FieldName;if (columnName == "Name")
{bool deleted = (bool)this.winGridViewPager1.gridView1.GetRowCellValue(e.RowHandle, "Deleted");
Color color=Color.White;if(deleted)
{
e.Appearance.BackColor=Color.Red;
e.Appearance.BackColor2=Color.LightCyan;
}//根据用户选择的标记颜色,设置单元格的颜色信息 string markcolor = string.Concat(this.winGridViewPager1.gridView1.GetRowCellValue(e.RowHandle, "MarkColor"));if(!string.IsNullOrEmpty(markcolor))
{
color=ColorTranslator.FromHtml(markcolor);
e.Appearance.BackColor=color;
e.Appearance.BackColor2=Color.White;
}
}
}
在客户信息的左侧树形列表里面,我们初始化了一个标记颜色的树形列表,这里也是根据颜色信息进行一个条件的处理即可。

初始化树形列的代码如下所示。
//标记颜色的树形列表展示 var colorNode = new TreeNode("标记颜色", 0, 0);this.treeView1.Nodes.Add(colorNode);var dict =ColorHelper.ColorDict;foreach (string key indict.Keys)
{
TreeNode subNode= new TreeNode(key, 9, 9);var color =ColorTranslator.ToHtml(dict[key]);string filter = "";if (string.IsNullOrEmpty(color))
{
filter+= "(MarkColor ='' or MarkColor is null)";
}else{
filter= string.Format("{0}='{1}'", "MarkColor", color);
}
subNode.Tag=filter;//增加数值//如果过滤条件不为空,那么需要进行过滤 if (!string.IsNullOrEmpty(this.ShareUserCondition))
{
filter= string.Format("{0} AND {1}", this.ShareUserCondition, filter);
}int count = BLLFactory<Customer>.Instance.GetRecordCount(filter);
subNode.Text+= string.Format("({0})", count);//避免透明不显示字体 subNode.ForeColor =dict[key];
colorNode.Nodes.Add(subNode);
}
这样我们就可以根据树节点的条件来进行过滤数据了。

我们再来回顾下列表界面的整体情况。