Web API应用支持HTTPS的经验总结
在我前面介绍的WebAPI文章里面,介绍了WebAPI的架构设计方面的内容,其中提出了现在流行的WebAPI优先的路线,这种也是我们开发多应用(APP、微信、微网站、商城、以及Winform等方面的整合)的时候值得考虑的线路之一。一般情况下,由于HTTP协议的安全性,传递的参数容易被拦截,从而可能导致潜在的危险,所以一般WebAPI接口层都采用了HTTPS协议的,也就是采用SSL层来对数据进行安全性的加密的。
1、HTTPS基础知识介绍
1)
HTTPS
HTTPS(全称:
Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的
HTTP通道,简单讲是
HTTP的安全版。即
HTTP下加入
SSL层,
HTTPS的安全基础是
SSL,因此加密的详细内容就需要
SSL。 它是一个
URI scheme(抽象标识符体系),句法类同
http:体系。用于安全的
HTTP数据传输。
https:URL表明它使用了
HTTPS,但
HTTPS存在不同于
HTTP的默认端口及一个加密
/身份验证层(在
HTTP与
TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
2)HTTPS和
HTTP的区别
一、
https协议需要到
ca申请证书,一般免费证书很少,需要交费。
二、
http是超文本传输协议,信息是明文传输,
https 则是具有安全性的
ssl加密传输协议。
三、
http和
https使用的是完全不同的连接方式,用的端口也不一样,前者是
80,后者是
443。
四、
http的连接很简单,是无状态的;
HTTPS协议是由
SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比
http协议安全。
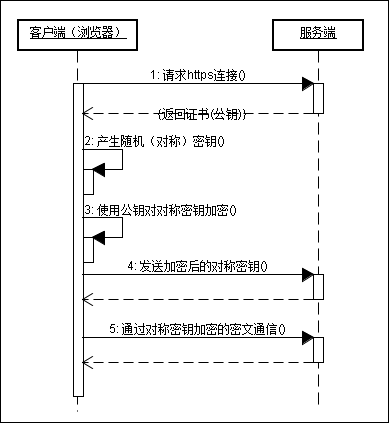
3)https的实现原理
有两种基本的加解密算法类型
1)对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有
DES、
AES等;
2)非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有
RSA、
DSA等。
https的通信过程

4) https通信的优点
1)客户端产生的密钥只有客户端和服务器端能得到;
2)加密的数据只有客户端和服务器端才能得到明文;
3)客户端到服务端的通信是安全的。
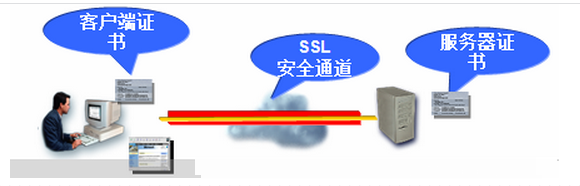
2、SSL
基础知识介绍
1)SSL安全套接层协议(Secure Socket Layer)
为Netscape所研发,用以保障在Internet上数据传输之安全,利用数据加密(Encryption)技术,可确保数据在网络上之传输过程中不会被截取及窃听。目前一般通用之规格为40 bit之安全标准,美国则已推出128 bit之更高安全标准,但限制出境。只要3.0版本以上之IE或Netscape浏览器即可支持SSL。
当前版本为3.0。它已被广泛地用于Web浏览器与服务器之间的身份认证和加密数据传输。
SSL协议位于TCP/IP协议与各种应用层协议之间,是一种国际标准的加密及身份认证通信协议,为TCP提供一个可靠的端到端的安全服务,为两个通讯个体之间提供保密性和完整性(身份鉴别)。SSL协议可分为两层:SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
2)SSL协议特点
1)SSL协议可用于保护正常运行于TCP之上的任何应用协议,如HTTP、FTP、SMTP或Telnet的通信,最常见的是用SSL来保护HTTP的通信。
2)SSL协议的优点在于它是与应用层协议无关的。高层的应用协议(如HTTP、FTP、Telnet等)能透明地建立于SSL协议之上。
3)SSL协议在应用层协议之前就已经完成加密算法、通信密钥的协商以及服务器的认证工作。在此之后应用层协议所传送的数据都会被加密,从而保证通信的安全性。
4)SSL协议使用通信双方的客户证书以及CA根证书,允许客户/服务器应用以一种不能被偷听的方式通信,在通信双方间建立起了一条安全的、可信任的通信通道。
5)该协议使用密钥对传送数据加密,许多网站都是通过这种协议从客户端接收信用卡编号等保密信息。常用于交易过程中。
3)SSL功能
1)客户对服务器的身份认证:
SSL服务器允许客户的浏览器使用标准的公钥加密技术和一些可靠的认证中心(CA)的证书,来确认服务器的合法性。
2)服务器对客户的身份认证:
也可通过公钥技术和证书进行认证,也可通过用户名,password来认证。
3)建立服务器与客户之间安全的数据通道:
SSL要求客户与服务器之间的所有发送的数据都被发送端加密、接收端解密,同时还检查数据的完整性。

3、支持SSL的CA证书购买
上面介绍一些基础知识,我们可以简单的概括一下,就是引入了HTTPS,可以很好解决接口参数的安全性问题。这些在很多大厂商的接口里面,都是使用HTTPS协议的,如腾讯微信、支付宝等接口,特别对于支付内容,使用HTTPS是必须的。
对于支持HTTPS,核心的问题就是解决证书的问题,必须是由第三方权威机构颁发的证书,这样才能达到不被伪造的可能性,一般我们采用的是CA证书,这些证书是需要通过付费购买的(天下没有免费的午餐),证书的购买的供应商网站有很多,可以选择自己合适的进行购买。
1)国外的GoDaddy平台购买证书过程
这个参考博客园站长dudu的介绍内容,这个goDaddy是支持支付宝用美元购买的,使用平台是英文,可以购买域名、证书等服务,是一个影响力较大的厂商。
1) 打开godaddy.com网站,通过菜单进入Products -> SSL&Security -> SSL Certificates,选择Protect All Subdomains("Wildcard"), 在Pick your plan type中,选择Standard(Validates domain ownership),然后完成购买。
2)进入My Account -> SSL CERTIFICATES,创建证书(Certificate),创建时将之前得到的CSR内容复制到“CSR文本框”中。
3)接入来进入GoDaddy的审批流程,在审批过程中需要验证域名的所有者(dns填加记录或上传html文件至网站目录),验证成功后很快就会生成CA证书。
4)下载CA证书文件至生成CSR的服务器上。
普通证书费用是63美元左右,可以通过支付宝进行交易。

2)国内沃通平台购买证书过程
这个是纯中文版本的平台,比较方便使用,费用也比上面的贵一些,分的级别好像也多一些,相对上面那个国外的GoDaddy的三个种类证书,这个产品线分了6个类型。最低的也要接近500块,相对GoDaddy来说,费用要多一些了。由于是初步使用,也就购买了这个使用了。
申请购买也很简单,一步步按提示操作填写内容即可,大致分为这几步:
1)输入购买的证书类型,以及年限等资料;
2)输入域名的信息,以及需要域名对应的邮件进行验证;
3)提交购买订单后,使用在线支付或者使用公司账号汇款到指定账号;
4)客服验证后,技术人员提供证书生成操作,我们在列表里面尽快使用证书密码下载证书。
最后成功后,在订单信息里面,有这样的列表,提供了两个SHA1和SHA2两种加密协议的证书,官方建议使用SHA2。

4、
Web API应用支持HTTPS
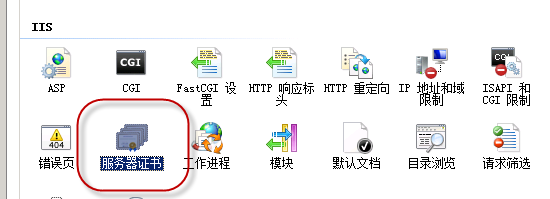
有了证书,我们在云服务器上(如阿里云)的IIS里面的证书模块里面,可以导入已有的证书。

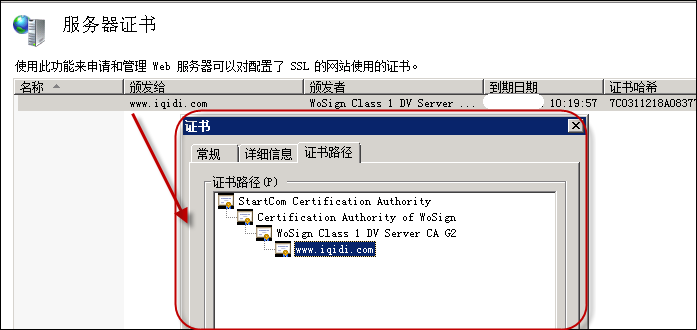
导入证书成功后,我们可以看到列表里面有具体的证书了,同时双击可以查看证书详细信息。

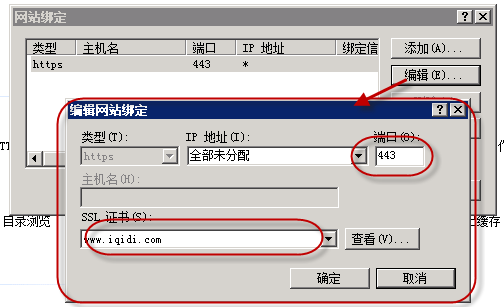
创建一个网站,并指定使用这个证书,端口采用443即可。

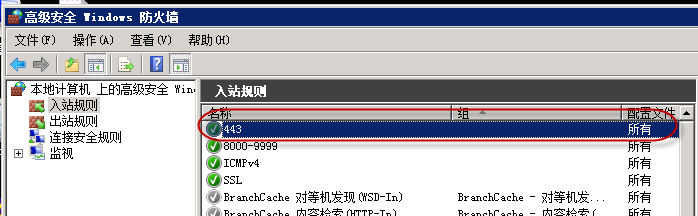
一般情况下,我们创建这个步骤后,你可以使用类似这样地址:https://www.iqidi.com/测试下具体的网站是否已经开通了,如果可以正常访问,那说明你的443端口已经启动侦听了,如果没有,可能是没有启动,或者是防火墙禁止了,一般情况下,我们还是需要在防火墙里面增加443端口的入站规则,设置为允许,否则可能被屏蔽了。

如果都设置了,可以通过DOS命令行来检查端口是否已经开始侦听了。
查询443端口监听
netstat -ano | find "443"
如果还是有问题,可以请求CA证书的供应商或者云供应商的技术人员帮你看看,一般都是会配合你解决的,我的开始也是折腾了他们一会,最后也莫名其妙的可以了。
最后成功后,在Chrome浏览器里面打开地址就有绿色的标志了。

由于目前我的API平台还在搭建完善中,因此这个域名展示还是没有东西可以展示的。
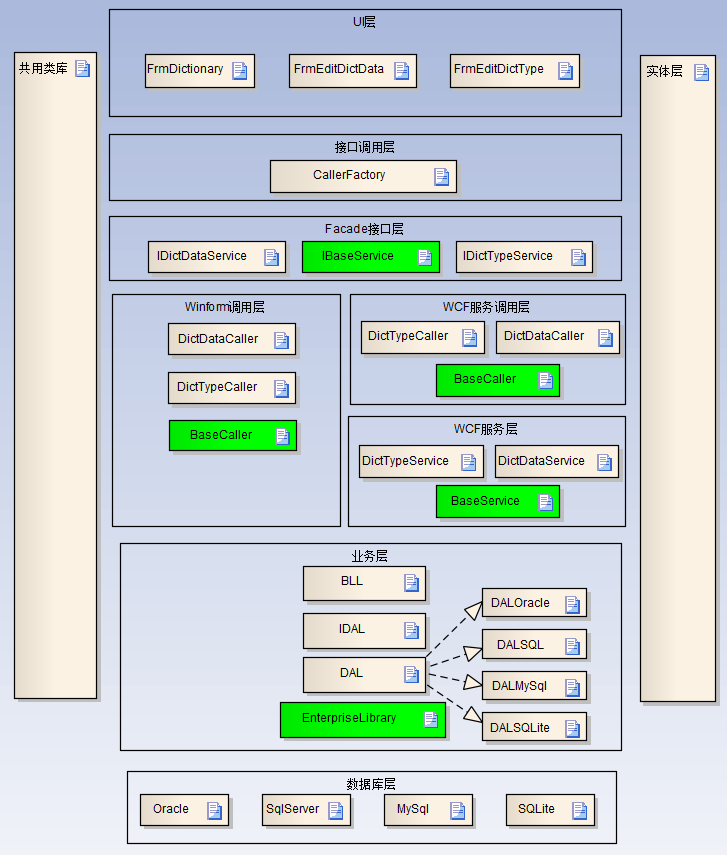
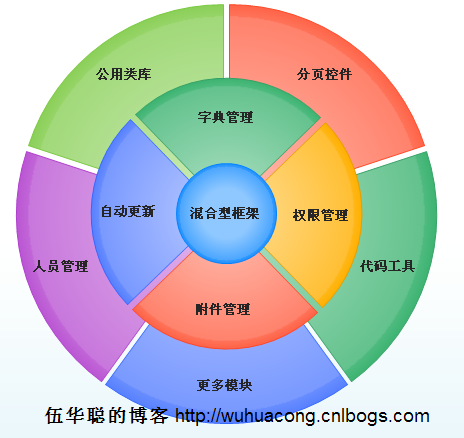
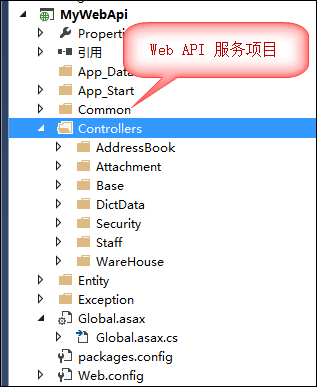
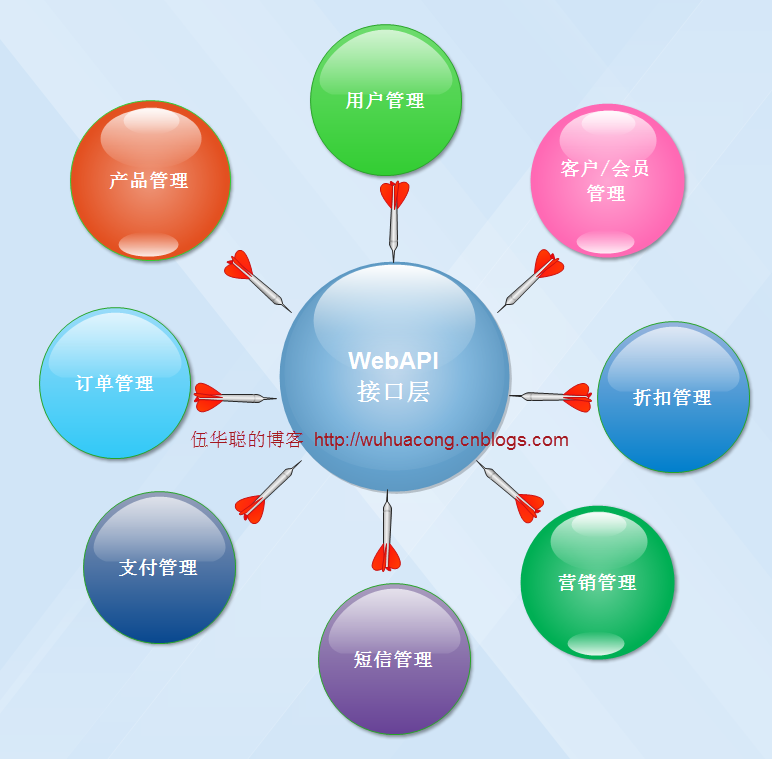
最后的构架会如前面Web API框架图所示,做到一个统一的整合方案里面。

由于Web API层作为一个公共的接口层,我们就很好保证了各个界面应用层的数据一致性,如果考虑到响应式的集成处理,我们甚至可以把微信应用、APP应用、Web应用做层一套Web程序,即使为了利用各自应用的特殊性,也可以把这些应用做的很相似,这样就给用户提供了一个统一的界面表示方式,极大提高客户使用的界面体验效果,用户几乎不需要额外的界面学习,就可以熟悉整个应用体系的各个模块使用。

从上面的架构分析来看,我们的Web API作为核心层,可以在上面开发我们各种企业业务应用,

在目前比较热门的会员管理、客户管理等方面,结合微信的应用催化剂,就可以做的更加符合移动的潮流,从而实现我们“互联网+”的应用落地。