在后台业务管理系统中使用Autofac实现微信接口的处理
在后台业务管理系统中使用Autofac实现微信接口的处理,我们只需要把相关使用到的DLL放到BIN目录里面即可,通过IOC控制反转方式实现对接口的调用。在实现在业务系统里面,我们本身程序可能已经依赖了很多相关的DLL类库,这种可以降低对相关DLL的强依赖,而以一种松耦合的方式使用我们所需要的微信接口。
在之前随笔《
C#开发微信门户及应用(42)--使用Autofac实现微信接口处理的控制反转处理
》里面介绍了Autofac组件实现IOC控制反转的一些实现细节,本篇随笔介绍在业务管理系统中,我们需要调用微信接口推送一些业务消息,如待办实现、通知信息等等。使用Autofac组件的控制反转方式,使得我们只需要关注接口的处理即可,不需要过于关注实现的具体细节。
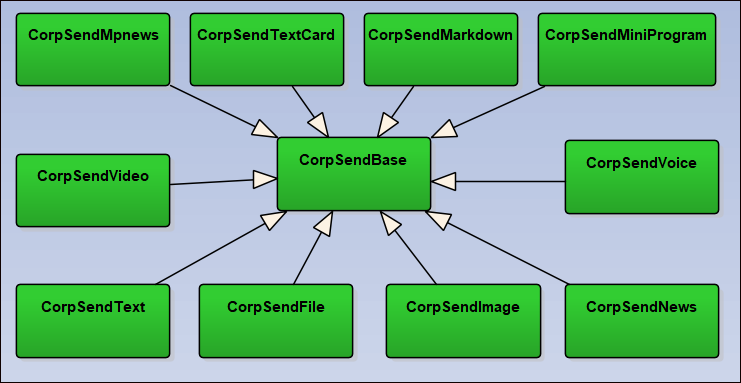
1、功能处理的接口和实现项目
如我们创建一个项目,用于处理对微信或者第三方组件的一些封装处理,通过创建处理功能的接口,以及对应的实现,如下所示。

如对微信的处理,我们需要调用微信框架里面相关的接口封装项目,首先定义一个消息推送的接口
namespaceWHC.Common.Handler
{/// <summary> ///企业微信消息推送接口/// </summary> public interfaceICorpMessage
{/// <summary> ///企业微信的APPID/// </summary> string CorpId { get; set; }/// <summary> ///企业微信的APPSecret/// </summary> string CorpSecret { get; set; }/// <summary> ///企业微信应用的ID/// </summary> string AgentId { get; set; }/// <summary> ///发送消息内容(如任务通知)/// </summary> /// <param name="touser">发送给的用户企业微信ID</param> /// <param name="title">消息标题</param> /// <param name="description">消息正文(512字节内)</param> /// <param name="url">跳转URL</param> /// <returns></returns> CommonResult SendMessageTextCard(string touser, string title, string description, stringurl);
}
我们定义了几个属性,就是希望接口能够少传一些参数,而且可以在多个实现函数里面通用的。
具体的发送消息实现类如下所示。
namespaceWHC.Common.Handler
{/// <summary> ///企业微信消息推送实现/// </summary> public classCorpMessage : ICorpMessage
{/// <summary> ///企业微信的APPID/// </summary> public string CorpId { get; set; }/// <summary> ///企业微信的APPSecret/// </summary> public string CorpSecret { get; set; }/// <summary> ///企业微信应用的ID/// </summary> public string AgentId { get; set; }/// <summary> ///发送消息内容(如任务通知)/// </summary> /// <param name="touser">发送给的用户企业微信ID</param> /// <param name="title">消息标题</param> /// <param name="description">消息正文(512字节内)</param> /// <param name="url">跳转URL</param> /// <returns></returns> public CommonResult SendMessageTextCard(string touser, string title, string description, stringurl)
{
CommonResult result= newCommonResult();
ICorpBasicApi baseBLL= newCorpBasicApi();string token =baseBLL.GetAccessToken(CorpId, CorpSecret);if (!string.IsNullOrEmpty(token))
{
ICorpMessageApi bll= newCorpMessageApi();
CorpSendTextCard msg= newCorpSendTextCard(title, description, url);
msg.agentid=AgentId;
msg.touser=touser;
result=bll.SendMessage(token, msg);
}else{
result.ErrorMessage= "无法获取Token信息";
}returnresult;
}
}
这里最终调用的是微信框架里面的项目模块,如下代码所示
ICorpBasicApi baseBLL = new CorpBasicApi();这里我们通过调用接口发送TextCard 文本卡片信息的。
2、在后台业务管理系统对推送信息接口的调用
首先为了使用IOC的控制反转处理,我们项目需要引用Autofac和Autofac.Configuration

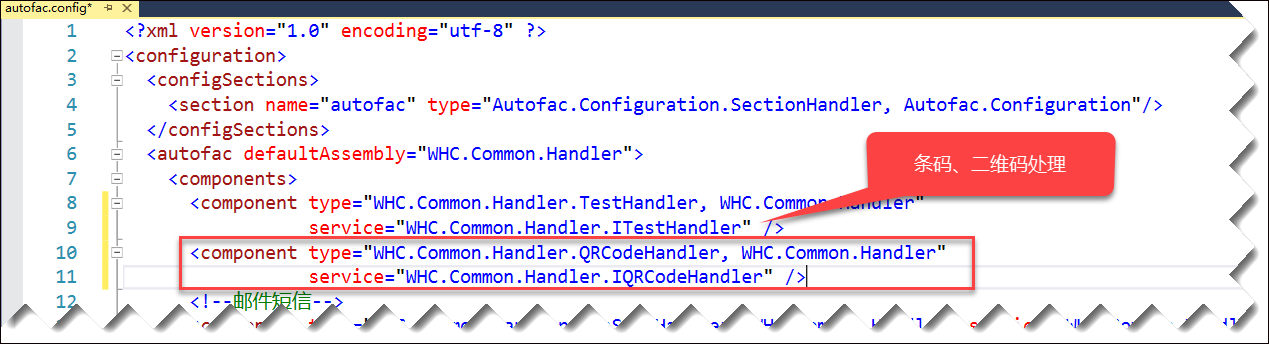
然后把需要的配置信息卸载Autofac.Config文件里面,如下文件内容所示,红框里面的就是我们这里使用到的消息发送接口。

但我们完成了配置文件,并把配置文件放在项目根目录下,就可以通过IOC接口控制反转的方式,获得对应的接口实现了,如下代码所示
//获取对应的企业微信消息推送接口 var handler = AutoFactory.Instatnce.Container.Resolve<ICorpMessage>();
有了这个接口,我们就可以在实际项目中调用这个接口进行处理企业微信的消息推送了。
例如我们在Web的MVC控制器端实现一个处理函数,如下所示。
/// <summary> ///批量处理多个任务下发企业微信/// </summary> /// <param name="billNo">多个billno组成的列表</param> /// <returns></returns> public ActionResult SendTask(stringbillNoList)
{
CommonResult result= newCommonResult();try{if (!string.IsNullOrEmpty(billNoList))
{//获取对应的企业微信消息推送接口 var handler = AutoFactory.Instatnce.Container.Resolve<ICorpMessage>();if (handler != null)
{//把逗号分隔的字符串转换为列表 List<string> list = billNoList.ToDelimitedList<string>(",");foreach (string billNo inlist)
{//获取盘点主表信息 AssetCheckInfo info = BLLFactory<AssetCheck>.Instance.FindByBillNo(billNo);if (info != null)
{//获取盘点明细~信息~ var detailList = BLLFactory<AssetCheckDetail>.Instance.FindByBillNo(billNo);//读取配置信息 AppConfig config = newAppConfig();
handler.CorpId= config.AppConfigGet("CorpId");
handler.CorpSecret= config.AppConfigGet("CorpSecret");
handler.AgentId= config.AppConfigGet("AgentId");//构建推送的消息体内容 string touser =info.CorpUserId;string title = "您有一个盘点任务待处理";
StringBuilder sb= newStringBuilder();
sb.AppendFormat("盘点单号:{0}\r\n", info.BillNo);//sb.AppendFormat("盘点公司:{0}\r\n", info.Company_ID);//sb.AppendFormat("盘点部门:{0}\r\n", info.Dept_ID); sb.AppendFormat("盘点数量:{0}\r\n", info.CheckQty);
sb.AppendFormat("指定盘点人:{0}\r\n", info.CorpUserId);
sb.AppendFormat("申请日期:{0}\r\n", info.ApplyDate.ToString("yyyy-MM-dd"));string description =sb.ToString();string url = "http://www.iqidi.com";//调用企业微信消息接口推送消息 result =handler.SendMessageTextCard(touser, title, description, url);if(result.Success)
{//更新盘点表状态 Hashtable ht = newHashtable();
ht.Add("TaskStatus", 1);//下发 1 BLLFactory<AssetCheck>.Instance.UpdateFields(ht, info.ID);
}
}
}
}
}else{
result.ErrorMessage= "单号为空";
}
}catch(Exception ex)
{
LogHelper.Error(ex);
result.ErrorMessage=ex.Message;
}returnToJsonContent(result);
}
而在前端的界面里面,我们可以通过定义一个JS函数来发起任务消息的推动处理。
$("#add").modal("hide");//构造参数发送给后台
var postData ={
billNoList: billnos,
}
url= '/AssetCheck/SendTask';
$.post(url, postData,function(json) {var data =$.parseJSON(json);if(data.Success) {//可增加其他处理
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("下发盘点任务给微信成功");
$("#checkUser").modal("hide");
RefreshAsset();
}else{
showError("下发盘点任务给微信失败:" + data.ErrorMessage, 3000);
}
}).error(function() {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
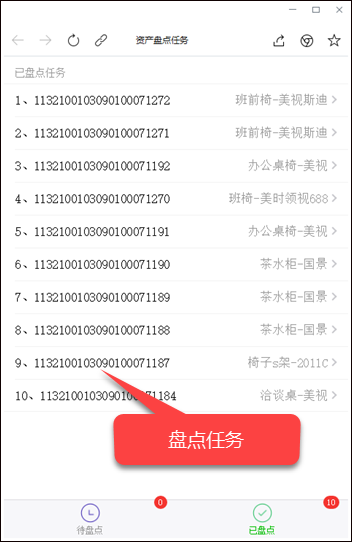
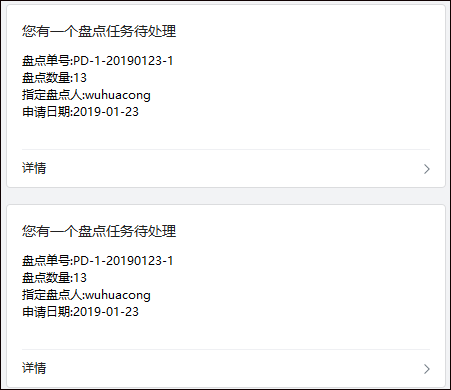
});最终在我们完成盘点任务创建的时候,通知信息推送到了企业微信客户端和手机端的企业微信界面上。

当然其他客户端如果处理这种对IOC的接口调用,一样的原理,如Winform客户端,或者是其他.net的项目里面,我们都可以通过IOC实现对接口实现的控制反转,进一步解放强依赖的关系,实现松耦合的接口管理。
我们在部署的时候,把使用到的对应DLL复制过去对应的BIN目录下就可以运行起来了,在我们获取对应的接口的时候,相关的DLL会进行关联处理的。