基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览的还是比较少,这里的Office文档包括了Word、Excel、PPT文档。本文介绍两种方式,一种方式是通过在线预览的方式,利用微软的平台进行Office文档的在线查看;一种是把Office文档生成HTML文件后进行查看。然后对比他们的优缺点,并进行总结。
1、利用微软的平台进行Office文档的在线查看
一直以来,都希望找一个合适的Office文档查看的控件或者解决方案,这样客户在使用系统的时候,可以直接查看预览一些文档,而不需要安装Office,或者下载到本地在查看。
一个偶然的机会,在网上搜到微软自己提供了一个在线服务,可以实现把Office文档转换为在线的内容进行查看,大家可以通过下面的链接地址大致看看:
http://blogs.office.com/2013/04/10/office-web-viewer-view-office-documents-in-a-browser/
。
使用浏览器直接查看Office文档的链接地址格式如下所示:
这个链接分为了两部分,一部分是http://view.officeapps.live.com/op/view.aspx?src=,后面那个是具体的文档地址,用URLEncode进行处理的链接地址。
非常酷的效果,使用这个服务唯一的要求就是你的网站是部署在互联网上的,这样服务才可以调用你的文档地址然后进行展示。
这个是使用微软的预览Office服务,当然你可以部署自己的Office预览服务,也就是需要安装Office Web Apps服务(系统要求为Windows Server 2012)
一般情况下,Office Web Apps要与其他应用配合使用,如下图所示(看起来还是很复杂的,这些东西好像也要独立安装在不同的机器):
好在微软给我们提供了在线的Office文档预览服务,其实好像Google Doc Viewer也是可以的,但是已经不可使用了。这样,我们就可以利用公开的接口地址实现Office文档的在线预览了。
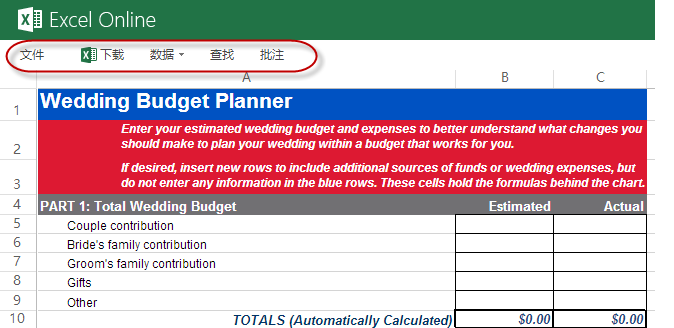
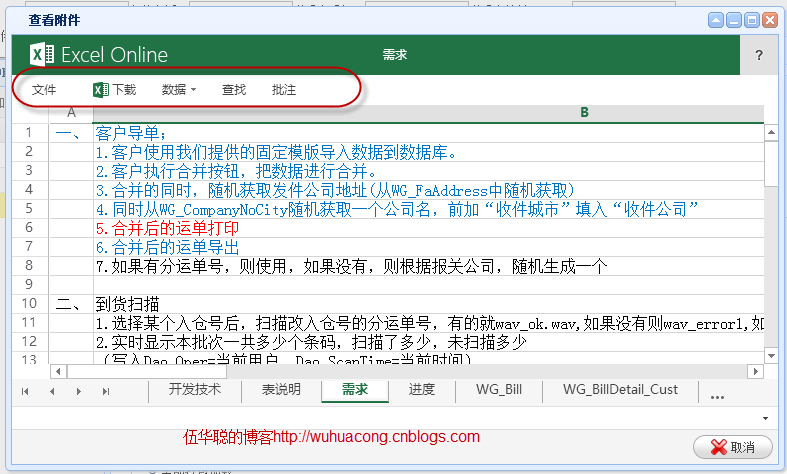
以常用的Excel文档为例,它可以提供了完美的在线预览效果。

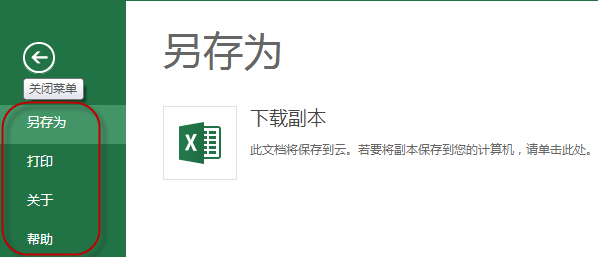
我们还注意到上面有一排菜单,可以展开进行相关功能的操作,尤其是文档的下载和打印很吸引。

这样我们就可以在我们的文档预览操作页面上进行集成了,下面是我在我的《基于MVC4+EasyUI的Web开发框架》集成的一个例子,对Office文档进行查看

感觉效果还不错吧。
Word文档也是可以顺利进行预览,但是就没有打印和下载的功能了,不过预览的效果还是很不错的。

2、把Office文档生成HTML文件后进行查看
上面说了,使用在线的Office预览服务来查看Office文档,如果我们的管理系统是在局域网内跑的应用,那么我们就是用不了了,那么我们如果需要使用这种在线预览Office文档的服务,应该如何操作呢?
虽然自行搭建Office Web Apps服务应用可以解决这个问题,但是一般来说,搭建这样的平台环境,太过繁琐和昂贵了,有没有更好的方式实现Office文档的查看呢?
有的,下面我来介绍一下,如何使用Aspose组件把Office文档生成HTML,然后进行查看的做法。
对应不同的Office文档,Aspose提供了不同的组件,如Aspose.Word、Aspose.Cells、Aspose.Slides等不同的组件用来处理Word/Excel/PPT等几种文档。
我们知道,Aspose组件在处理Office文档方面非常的强大,但是也是收费软件,所以需要可以购买支持,但是我们这里纯粹讨论它的功能效果。
对不同的文件类型,我们调用不同的组件进行HTML的转换就可以了,核心部分代码如下所示。
if (ext == "doc" || ext == "docx")
{
Aspose.Words.Document doc= newAspose.Words.Document(templateFile);
doc.Save(generateFilePath, Aspose.Words.SaveFormat.Html);
}else if (ext == "xls" || ext == "xlsx")
{
Workbook workbook= newWorkbook(templateFile);
workbook.Save(generateFilePath, SaveFormat.Html);
}else if (ext == "ppt" || ext == "pptx")
{
templateFile= templateFile.Replace("/", "\\");
PresentationEx pres= newPresentationEx(templateFile);
pres.Save(generateFilePath, Aspose.Slides.Export.SaveFormat.Html);
}
这样,我们第一次使用的时候,判断目录里面是否有对应的HTML文件了,如果没有,就使用上面的代码生成就可以了,查看的时候,就返回对应的路径给客户端进行查看文件就可以了。
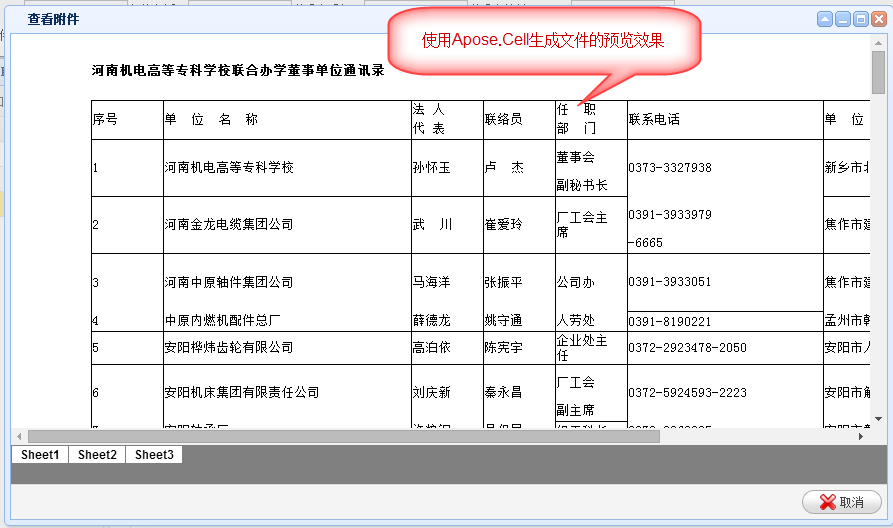
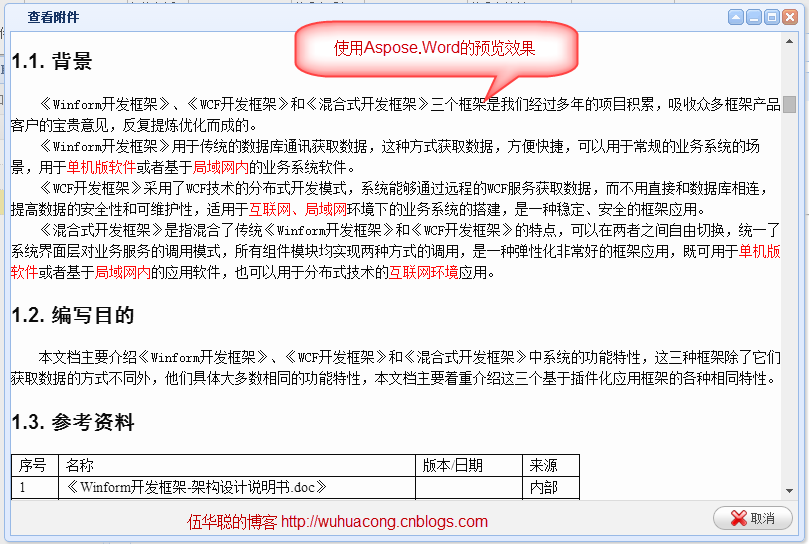
下面是几个文档的效果截图,供参考。



3、集成在线和本地生成文件两者的预览方式
我们在做项目的时候,往往不知道具体的应用是部署在公网(互联网)的环境,还是在局域网的环境,因此要求我们很多功能需要有一定的弹性,如果能够使用公网网的,利用公网微软的Office预览功能,呈现出来的效果比使用aspose组件生成的效果更好,有时候使用aspose组件生成的文档,格式可能有一些不太一样(虽然总体还好)。
因此,如果能够根据需要,对两者能够配置一下,进行切换,应该是比较理想的方案。
下面是我根据需要对它们两者的预览方案进行了集成,通过一个变量进行切换,当然,变量可以写到配置文件里面,这样以后也可以不同修改代码就可以自由切换了。
bool officeInternetView = false;//是否使用互联网在线预览 string hostName = HttpUtility.UrlPathEncode("http://www.iqidi.com/");//可以配置一下,如果有必要 if (ext == "xls" || ext == "xlsx" || ext == "doc" || ext == "docx" || ext == "ppt" || ext == "pptx")
{if(officeInternetView)
{//返回一个微软在线浏览Office的地址,需要加上互联网域名或者公网IP地址 viewUrl = string.Format("http://view.officeapps.live.com/op/view.aspx?src={0}{1}", hostName, filePath);
}else{#region 动态第一次生成文件 //检查本地Office文件是否存在,如不存在,先生成文件,然后返回路径供查看 string webPath = string.Format("/GenerateFiles/Office/{0}.htm", info.ID);string generateFilePath =Server.MapPath(webPath);if (!FileUtil.FileIsExist(generateFilePath))
{string templateFile = BLLFactory<FileUpload>.Instance.GetFilePath(info);
templateFile= Path.Combine(System.AppDomain.CurrentDomain.BaseDirectory, templateFile.Replace("\\", "/"));if (ext == "doc" || ext == "docx")
{
Aspose.Words.Document doc= newAspose.Words.Document(templateFile);
doc.Save(generateFilePath, Aspose.Words.SaveFormat.Html);
}else if (ext == "xls" || ext == "xlsx")
{
Workbook workbook= newWorkbook(templateFile);
workbook.Save(generateFilePath, SaveFormat.Html);
}else if (ext == "ppt" || ext == "pptx")
{
templateFile= templateFile.Replace("/", "\\");
PresentationEx pres= newPresentationEx(templateFile);
pres.Save(generateFilePath, Aspose.Slides.Export.SaveFormat.Html);
}
}#endregionviewUrl=webPath;
}
}else{
viewUrl=filePath;
}
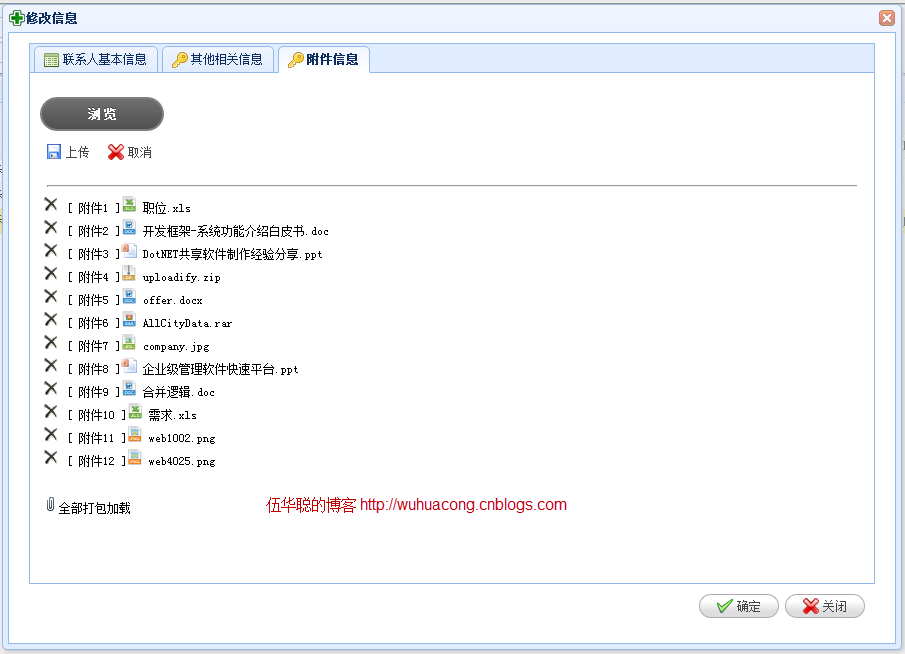
最后,我在附件管理模块里面实现所有文档的显示,对Office文档和图片文档都可以进行预览,以及其他文档进行下载的操作。

后面进一步介绍一下Web框架上的附件管理模块的操作功能。
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
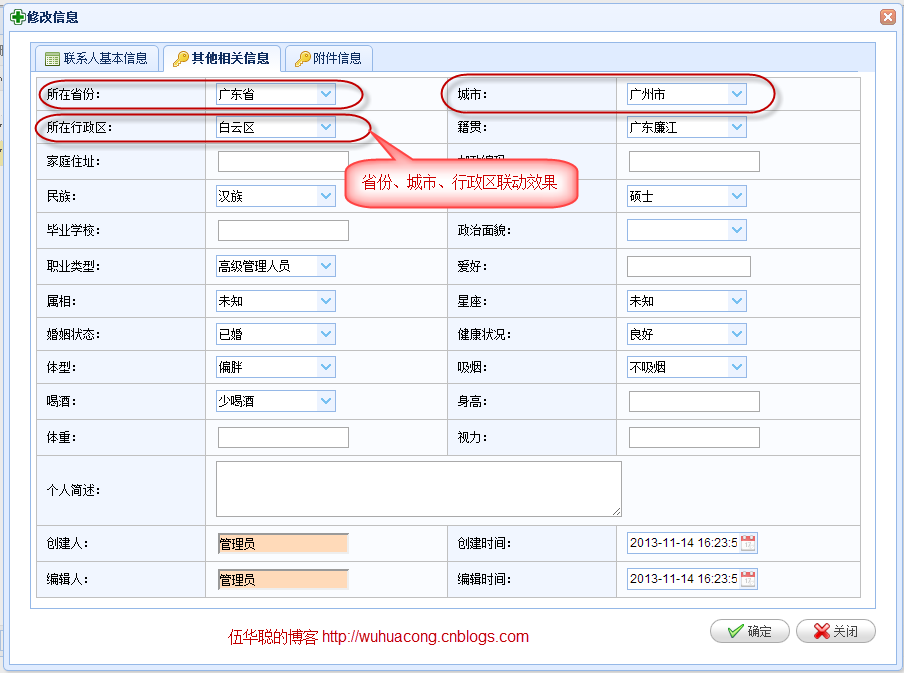
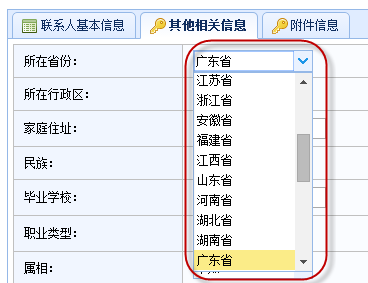
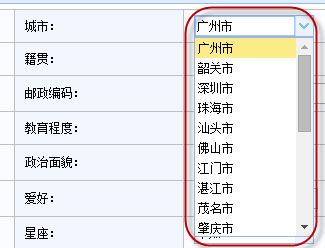
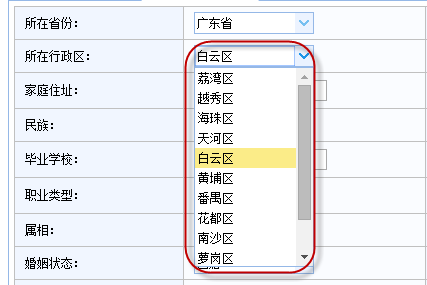
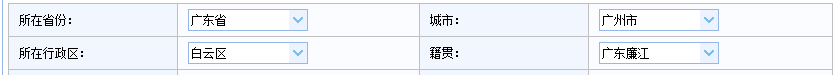
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式