基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
为了提高客户体验和进行一些技术探索,现在正准备把我自己的客户关系管理系统CRM在做一个Web的版本,因此对基于MVC的Web界面继续进行一些研究和优化,力求在功能和界面上保持和Winform一致,本文主要介绍在我的CRM系统中用到的全国省份、城市、行政区三者的两种效果,在Winform上实现没问题,在Web上基于MVC的EasyUI实现,同样也没有问题。
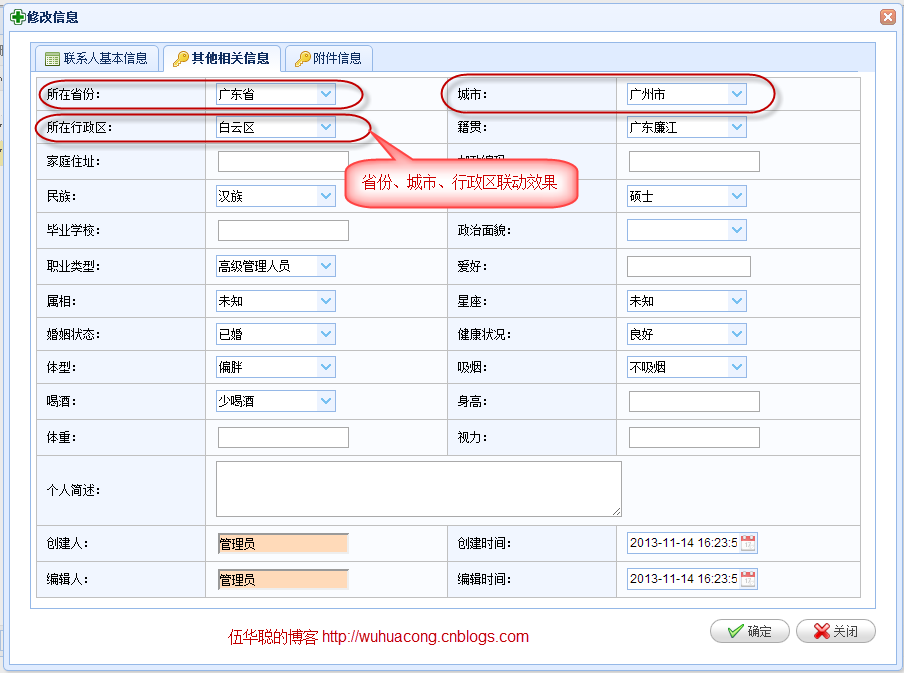
1、Winform上省份、城市、行政区的联动效果
在很早的时候,我在Winform框架的一篇随笔《
Winform开发框架之字典管理模块的更新,附上最新2013年全国最新县及县以上行政区划代码sql脚本
》中介绍了在Winform版本里面的三者联动效果,界面如下所示。

并附赠送了我自己根据统计局数据修改整理后的全国省份、城市、行政区的数据脚本。全国地区的省份、城市、区县这些新政区划的最新Sql脚本下载地址如下所示:
https://files.cnblogs.com/wuhuacong/CityDistrict.rar
里面主要通过对控件本身选择的事件进行处理,然后动态获取不同的数据进行展示,大致的逻辑就是先初始化省份数据,然后省份控件选择时触发获取该省份下的城市信息,城市控件选择的时候触发获取该城市的行政区数据,大概的代码如下所示。
private void txtProvince_SelectedIndexChanged(objectsender, EventArgs e)
{
CListItem item= this.txtProvince.SelectedItem asCListItem;if (item != null)
{string provinceId =item.Value;this.txtCity.Properties.BeginUpdate();this.txtCity.Properties.Items.Clear();
List<CityInfo> cityList = BLLFactory<City>.Instance.GetCitysByProvinceID(provinceId);foreach (CityInfo info incityList)
{this.txtCity.Properties.Items.Add(newCListItem(info.CityName, info.ID.ToString()));
}this.txtCity.Properties.EndUpdate();
}
}private void txtCity_SelectedIndexChanged(objectsender, EventArgs e)
{
CListItem item= this.txtCity.SelectedItem asCListItem;if (item != null)
{string cityId =item.Value;this.txtDistrict.Properties.BeginUpdate();this.txtDistrict.Properties.Items.Clear();
List<DistrictInfo> districtList = BLLFactory<District>.Instance.GetDistrictByCity(cityId);foreach (DistrictInfo info indistrictList)
{this.txtDistrict.Properties.Items.Add(newCListItem(info.DistrictName, info.ID.ToString()));
}this.txtDistrict.Properties.EndUpdate();
}
}
2、基于MVC+EasyUI的Web上实现省份、城市、行政区的联动
有了全国的省份、城市、行政区数据,加上对三者的数据访问进行了封装,参考Winform版本的实现过程,当然在EasyUI的Web上实现起来,也是可以的。
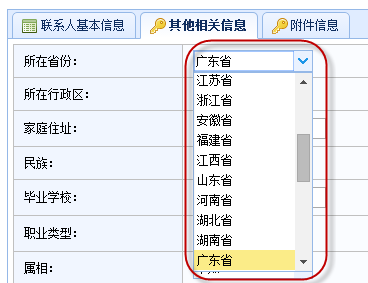
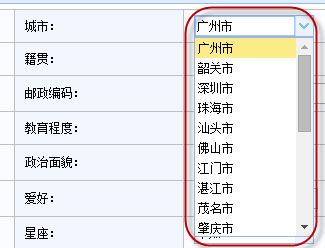
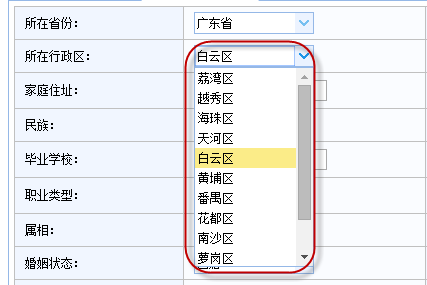
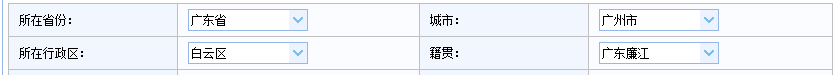
我们先来看看实现的效果,然后在分析其中的实现思路和代码,基于MVC+EasyUI的实现效果如下所示。




上面的效果是如何实现的呢?
1)定义相关的控制器函数,提供Json数据源
为了实现控件的数据绑定,我们第一步需要为这几个控件定义一些控制器的函数,方便获取相关的数据。其中的CListItem有Text 和 Value两个属性,可以用于绑定操作。
/// <summary> ///获取所有的省份/// </summary> /// <returns></returns> publicActionResult GetAllProvince()
{
List<CListItem> treeList = new List<CListItem>();
List<ProvinceInfo> provinceList = BLLFactory<Province>.Instance.GetAll();foreach (ProvinceInfo info inprovinceList)
{
treeList.Add(newCListItem(info.ProvinceName, info.ProvinceName));
}returnToJsonContent(treeList);
}
/// <summary> ///根据省份名称获取对应的城市列表/// </summary> /// <param name="provinceName">省份名称</param> /// <returns></returns> public ActionResult GetCitysByProvinceName(stringprovinceName)
{
List<CListItem> treeList = new List<CListItem>();
List<CityInfo> cityList = BLLFactory<City>.Instance.GetCitysByProvinceName(provinceName);foreach (CityInfo info incityList)
{
treeList.Add(newCListItem(info.CityName, info.CityName));
}returnToJsonContent(treeList);
}
/// <summary> ///根据城市名称获取对应的行政区划类别/// </summary> /// <param name="cityName">城市名称</param> /// <returns></returns> public ActionResult GetDistrictByCityName(stringcityName)
{
List<CListItem> treeList = new List<CListItem>();string condition = string.Format("");
List<DistrictInfo> districtList = BLLFactory<District>.Instance.GetDistrictByCityName(cityName);foreach (DistrictInfo info indistrictList)
{
treeList.Add(newCListItem(info.DistrictName, info.DistrictName));
}returnToJsonContent(treeList);
}
2)在视图里面添加控件绑定数据的JS代码
为了实现三个ComboBox的控件的联动效果,我们需要使用JS代码实现数据的绑定,并绑定控件的Change事件,一旦用户选择其中一个,那么可能触发其他另外一个获取数据源。
//绑定省份、城市、行政区信息 functionBindProvinceCity() {var province = $('#Province').combobox({
valueField:'Value', //值字段 textField: 'Text', //显示的字段 url: '/Province/GetAllProvince',
editable:true,
onChange:function(newValue, oldValue) {
$.get('/City/GetCitysByProvinceName', { provinceName: newValue }, function(data) {
city.combobox("clear").combobox('loadData', data);
district.combobox("clear")
},'json');
}
});var city = $('#City').combobox({
valueField:'Value', //值字段 textField: 'Text', //显示的字段 editable: true,
onChange:function(newValue, oldValue) {
$.get('/District/GetDistrictByCityName', { cityName: newValue }, function(data) {
district.combobox("clear").combobox('loadData', data);
},'json');
}
});var district = $('#District').combobox({
valueField:'Value', //值字段 textField: 'Text', //显示的字段 editable: true});
}
然后界面上需要摆放这几个控件。
<tr> <th> <labelfor="Province">所在省份:</label> </th> <td> <selectclass="easyui-combobox"id="Province"name="Province"style="width:120px;"></select> </td> <th> <labelfor="City">城市:</label> </th> <td> <selectclass="easyui-combobox"id="City"name="City"style="width:120px;"></select> </td> </tr> <tr> <th> <labelfor="District">所在行政区:</label> </th> <td> <selectclass="easyui-combobox"id="District"name="District"style="width:120px;"></select> </td> <th> <labelfor="Hometown">籍贯:</label> </th> <td> <selectclass="easyui-combobox"id="Hometown"name="Hometown"style="width:120px;"></select> </td> </tr>
OK,我们实现了数据的初始化绑定,一旦用户选择了省份数据,那么对应的城市数据列表也会更新了,选择城市,那么行政区也接着更新了,这一切似乎都搞定了?
还没有,还需要考虑对编辑状态下的数据赋值,如果实体类的信息里面,已经有数据了,那么绑定控件后,是否会正常显示呢?
3)控件内容的绑定
一般情况下,我们通过Ajax操作来获取控制器的数据,然后绑定到界面控件上,如下所示。
$.getJSON("/Contact/FindByID?id=" + ID, function(info) {//赋值有几种方式:.datebox('setValue', info.Birthday);.combobox('setValue', info.Status);.val(info.Name);.combotree('setValue', info.PID); $("#ID").val(info.ID);
$("#Customer_ID").val(info.Customer_ID);
$("#HandNo").val(info.HandNo);
$("#Name").val(info.Name);$("#Province").combobox('setValue', info.Province);
$("#City").combobox('setValue', info.City);
$("#District").combobox('setValue', info.District); $("#Hometown").combobox('setValue', info.Hometown);
.................. });
}
如果没有联动的效果处理,一般情况下,这种赋值的操作,没有问题的,但是我发现使用这种方法操作城市和行政区的数据显示不正常,开始百思不得其解,测试了几种方法操作,都没有使得城市、行政区的界面控件能够正常显示。
原来发现,造成这种问题的原因,可能是使用异步操作,它们的联动效果还没有处理完毕,就执行赋值操作了,导致可能数据无法正常显示。
因此改用设置为同步的操作,如下红色代码所示,把async设置为false就表示同步,测试后发现这个设置后,界面控件能够正常显示了,一切都正常,终于解决心头大患了。
//使用同步方式,使得联动的控件正常显示 $.ajaxSettings.async = false;//首先用户发送一个异步请求去后台实现方法 $.getJSON("/Contact/FindByID?id=" + ID, function (info) {

以上就是我对于经常用到的全国省份、城市、行政区的Web上的联动操作的界面效果和实现代码,希望给大家提供一个参考的案例,共同提高。
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式