Web浏览器播放rtsp视频流详细解决方案

1、背景
在当前项目中,需要实现Web端直接播放RTSP视频流。该功能的核心目标是使得用户能够通过浏览器观看来自不同品牌的IPC(Internet Protocol Camera)设备的实时视频流。主要的IPC设备来自海康威视、大华科技以及宇视等厂商,这些设备普遍使用RTSP协议来传输视频数据。
- 点播视频
:MP4, WebM, MKV, AVI。 - 实时流媒体
:RTMP, HLS, DASH, RTSP, WebRTC。 - 编码格式
:H.264, H.265, VP8, VP9, AV1。
2、基于协议的视频流格式
这些格式用于实时视频传输和直播,通常用于广播、实时互动视频或流媒体平台:
RTMP (Real-Time Messaging Protocol)
:
- 由Adobe开发,主要用于直播流媒体传输,通常结合Flash播放器使用。
- 具有低延迟的特点,适合实时视频流和互动性强的视频。
- 适用场景
:直播平台(如Twitch、YouTube Live),实时互动视频。
HLS (HTTP Live Streaming)
:
- 由Apple提出,基于HTTP协议,能够将视频文件分割成一系列小片段(TS文件),并通过M3U8播放列表传输。
- HLS支持自适应比特率,能够根据网络状况调整视频质量。
- 适用场景
:直播和点播流媒体,广泛应用于iOS和Web端(如Netflix、Hulu)。
video.js可直接播放HLS(H264)视频流
DASH (Dynamic Adaptive Streaming over HTTP)
:
- 又称MPEG-DASH,是HLS的开源替代品,支持自适应比特率流,能够根据网络条件动态调整视频质量。
- 与HLS类似,但不依赖Apple技术,更加开放。
- 适用场景
:视频点播、直播流媒体。
RTSP (Real-Time Streaming Protocol)
:
- 主要用于控制流媒体服务器,支持实时流传输。RTSP本身并不传输视频数据,通常结合RTP(Real-Time Transport Protocol)一起使用。
- 适用场景
:视频监控、IP摄像头、实时视频播放。
WebRTC (Web Real-Time Communication)
:
- 主要用于浏览器之间的实时视频通话,不需要插件,直接通过WebRTC协议进行音视频流的传输。
- 适用场景
:视频会议、P2P视频通话。
3、直播视频编码格式
这些编码格式用于压缩视频数据,降低带宽需求,提供更好的视频质量:
H.264 (AVC, Advanced Video Coding)
:
- 最常用的视频编码格式,广泛应用于Web视频、流媒体、高清视频录制等场景。
- 适用场景
:几乎所有的视频流和播放设备,尤其是Web视频、4K视频。
H.265 (HEVC, High Efficiency Video Coding)
:
- 是H.264的后继者,提供比H.264更高的压缩效率,适合4K视频流和高质量视频存储。
- 需要更高的解码能力,适用于现代硬件。
- 适用场景
:4K视频流、超高清视频、网络视频流。
VP8/VP9
:
- 由Google推出,VP8是WebM的标准视频编码,VP9是其后继者,提供类似H.265的压缩效率。
- 适用场景
:YouTube等视频平台,尤其是需要开放格式的场景。
AV1
:
- 开放且高效的视频编码格式,目标是提供更高的压缩效率,适用于未来的视频流和存储需求。
- 目前的硬件支持较少,但越来越多的浏览器和平台开始支持AV1。
- 适用场景
:未来的视频流、4K及以上视频内容。
4、实时视频流格式
适用于需要低延迟的实时视频流,常见于直播、视频会议、IP摄像头等场景:
MJPEG (Motion JPEG)
:
- 每一帧图像都以JPEG格式压缩,适合低延迟要求的视频流,通常用于监控和摄像头。
- 适用场景
:视频监控、IP摄像头。
VP8/VP9
:
- 与视频流格式一样,VP8/VP9也适用于实时视频流传输,特别是在WebRTC中广泛使用。
5、其他协议和格式
MPEG-2
:
- 传统的视频流格式,广泛用于电视广播和DVD视频,虽然现在被H.264和H.265替代,但仍在某些场合使用。
- 适用场景
:电视广播、卫星电视、DVD视频播放。
SRT (Secure Reliable Transport)
:
- 一种低延迟、安全的视频流协议,特别适用于直播内容传输,确保在不稳定的网络条件下也能保证视频质量。
- 适用场景
:实时直播、电视台直播。
6、在web上实现播放rtsp/rtmp视频流,由于浏览器不 能自定义协议,不能直接播放,主要解决方案如下:
(1)、浏览器插件方案
这种方案依赖于浏览器插件或者控件,在浏览器中播放 RTSP/RTMP 流,但这种方法存在一些局限性,尤其在移动平台上不可用。
a.
VLC浏览器控件(已过期)
- 简介
:VLC是一个开源的媒体播放器,曾经可以通过浏览器插件来播放RTSP流。 - 缺点
:VLC控件已经过时,仅支持老版本的浏览器,而且在移动端完全不支持。 - 推荐度
:不推荐,已经过时,无法满足现代Web的需求。
b.
Flash控件(已淘汰)
- 简介
:Flash曾是Web视频流的标准,通过Flash插件可以播放RTMP流。 - 缺点
:Flash已被大多数现代浏览器淘汰,不支持移动平台,且存在安全问题。 - 推荐度
:不推荐,已经被现代浏览器废弃。
总结
:浏览器插件方案已经过时,不能满足现代Web应用的需求,不推荐在新项目中使用。
(2)、中间服务器方案
为了在Web端播放RTSP流,通常需要通过某些中间服务进行转换或处理,以下是几种主流的方案:
a.
RTSP转换为HTTP流
- 工作原理
:在服务器端使用工具(如FFmpeg)将RTSP流转为HTTP流(如HLS、DASH等),然后通过常规的HTML5
<video>
标签进行播放。 - 优点
:
- 支持现代浏览器和移动设备(因为HLS是基于HTTP的,支持跨平台)。
- 使用FFmpeg等工具进行流转换,广泛支持。
- 缺点
:
适用场景
:播放静态的RTSP流、点播视频流。
- 转码延迟较高,实时性差,适用于点播或低延迟要求不高的场景。
- 需要消耗较多的服务器资源进行转码。
b.
WebRTC技术
- 工作原理
:通过WebRTC将RTSP流转换为WebRTC流(RTSP to WebRTC),并在浏览器中播放。 - 优点
:
- 支持低延迟,适用于实时视频流(如视频会议、实时直播等)。
- 无需插件,直接在浏览器中运行,支持现代浏览器(如Chrome、Firefox等)。
- 缺点
:
适用场景
:实时视频流、低延迟直播。
- 设置复杂,需要专门的服务器和协议转换。
- 需要较高的技术要求和服务器支持。
c.
流媒体服务器
- 工作原理
:使用流媒体服务器(如Nginx-RTMP、Wowza Streaming Engine等)来处理RTSP流,并通过HTTP协议(如HLS、DASH、RTMP等)转发到Web端。 - 优点
:
- 适用于大规模的流媒体分发,支持RTSP、RTMP等协议。
- HLS或DASH格式支持所有现代浏览器,尤其是移动设备。
- 支持负载均衡、高可用性等企业级功能。
- 缺点
:
适用场景
:大规模直播分发、点播视频
。
- 需要搭建并维护流媒体服务器。
- 服务器资源消耗较大,特别是在高并发下。
d.
使用第三方云服务
- 工作原理
:将RTSP流上传到云服务提供商(如AWS、Google Cloud、Alibaba Cloud等)的服务器,然后通过他们提供的API或者工具进行播放。 - 优点
:
- 省去自己搭建和维护流媒体服务器的麻烦。
- 高可用、低延迟,支持全球分发。
- 通常具有强大的后台分析、监控功能。
- 缺点
:
适用场景
:需要稳定、高可用的视频流服务,适用于直播、实时流媒体服务。
- 成本较高,特别是在流量大的情况下。
- 依赖第三方服务,可能存在网络延迟或服务中断的风险。
7、本案例使用开源项目webRTC实时播放视频流
前端页面使用vue.js+elementui框架集成(
webrtc-streamer
目前rtsp视频流仅支持H264,目前不支持H265视频格式,下面有讲解另外一种模式播放H265的视频流
)
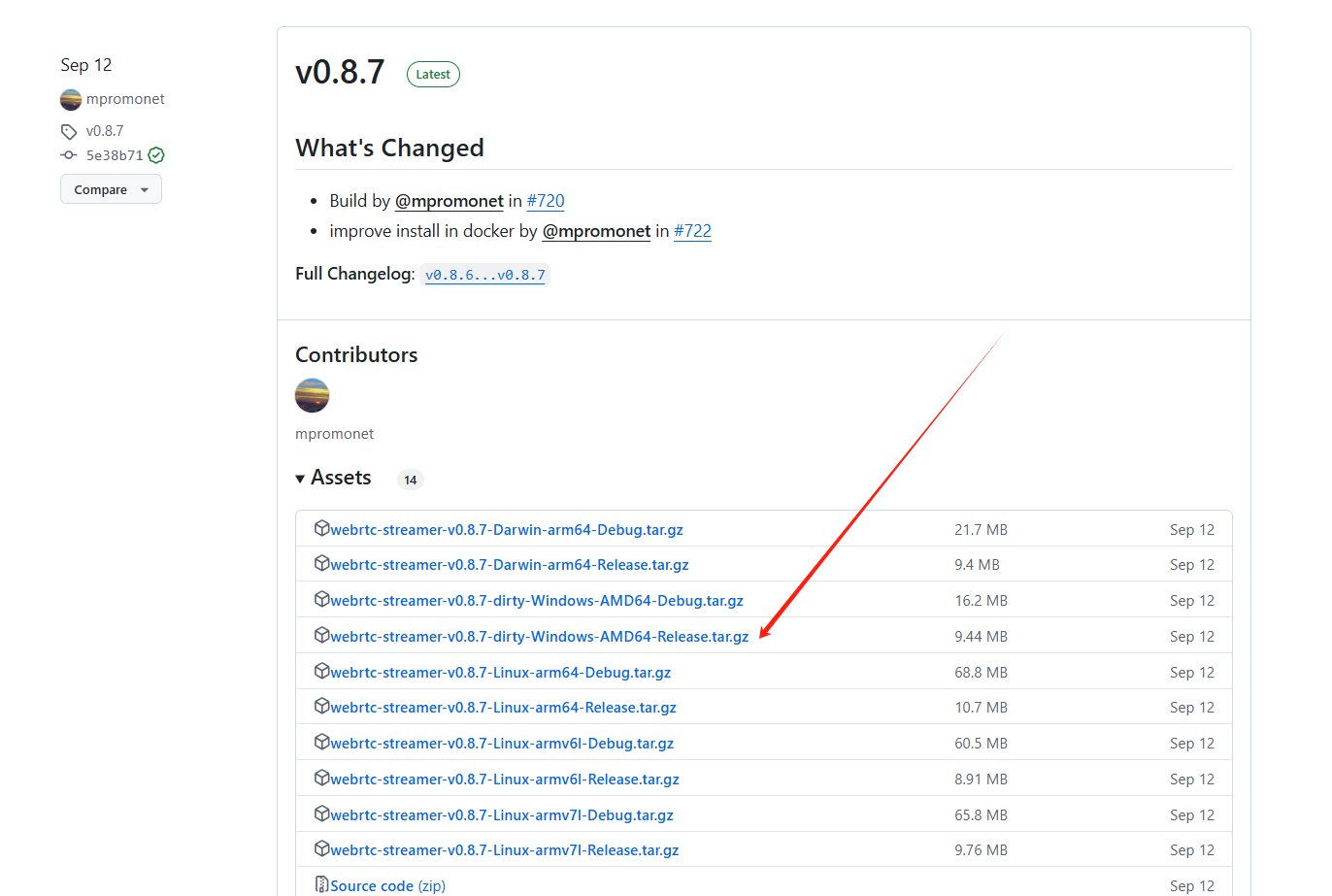
webrtc开源项目地址:https://github.com/mpromonet/webrtc-streamer/releases

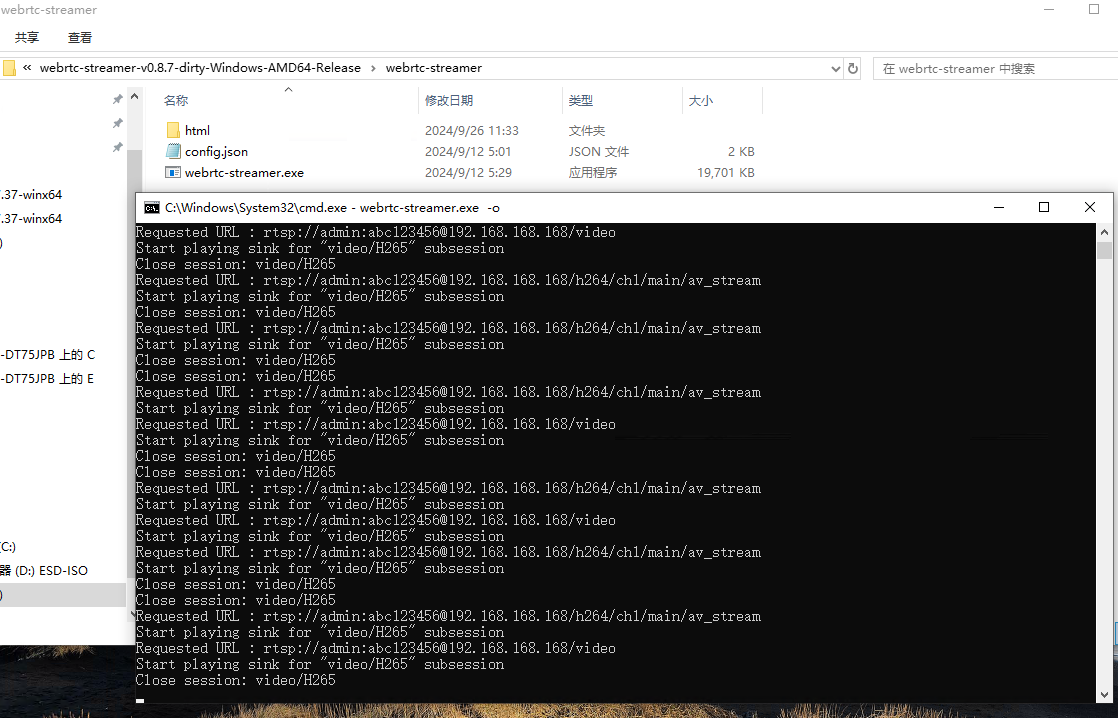
webrtc-streamer启动页面

集成页面vue代码(组件)
<template>
<div id="video-contianer">
<video
class="video"ref="video"preload="auto"autoplay="autoplay"muted
controls
:width="width":height="height"
/>
<!-- <div
class="mask"@click="handleClickVideo":class="{ 'active-video-border': selectStatus }"
></div> -->
</div>
</template>
<script>import WebRtcStreamer from"../../../public/webrtcstreamer";
const WEBRTC_STREAMER_URL= 'http://192.168.168.194:8000'exportdefault{
name:"videoCom",
props: {
rtsp: {
type: String,
required:true,
},
isOn: {
type: Boolean,default: false,
},
spareId: {
type: Number,
},
selectStatus: {
type: Boolean,default: false,
},
height: {
type: Number,default: 360,
},
width: {
type: Number,default: 440},
},
data() {return{
socket:null,
result:null, //返回值
pic: null,
webRtcServer:null,
clickCount:0, //用来计数点击次数
};
},
watch: {
rtsp() {//do something
console.log(this.rtsp);this.webRtcServer && this.webRtcServer.disconnect();this.initVideo();
},
},
destroyed() {this.webRtcServer && this.webRtcServer.disconnect();
},
beforeCreate() {
window.onbeforeunload= () =>{this.webRtcServer && this.webRtcServer.disconnect();
};
},
created() {},
mounted() {this.initVideo();
},
methods: {
initVideo() {try{//连接后端的IP地址和端口
this.webRtcServer && this.webRtcServer.disconnect();var url =WEBRTC_STREAMER_URL;this.webRtcServer = newWebRtcStreamer(this.$refs.video,
url//此处需要改为所部署的服务器IP
);//向后端发送rtsp地址
this.webRtcServer.connect(this.rtsp);
}catch(error) {
console.log(error);
}
},/*处理双击 单机*/dbClick() {this.clickCount++;if (this.clickCount === 2) {this.btnFull(); //双击全屏
this.clickCount = 0;
}
setTimeout(()=>{if (this.clickCount === 1) {this.clickCount = 0;
}
},250);
},/*视频全屏*/btnFull() {
const elVideo= this.$refs.video;if(elVideo.webkitRequestFullScreen) {
elVideo.webkitRequestFullScreen();
}else if(elVideo.mozRequestFullScreen) {
elVideo.mozRequestFullScreen();
}else if(elVideo.requestFullscreen) {
elVideo.requestFullscreen();
}
},/*ison用来判断是否需要更换视频流
dbclick函数用来双击放大全屏方法*/handleClickVideo() {if (this.isOn) {this.$emit("selectVideo", this.spareId);this.dbClick();
}else{this.btnFull();
}
},
},
};</script>
<style scoped lang="scss">.active-video-border {
border: 2px salmon solid;
}
#video-contianer {
position: relative;//width: 100%;
//height: 100%;
//.video {
//// width: 100%;
//// height: 100%;
//// object-fit: cover;
//}
.mask {
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
cursor: pointer;
}
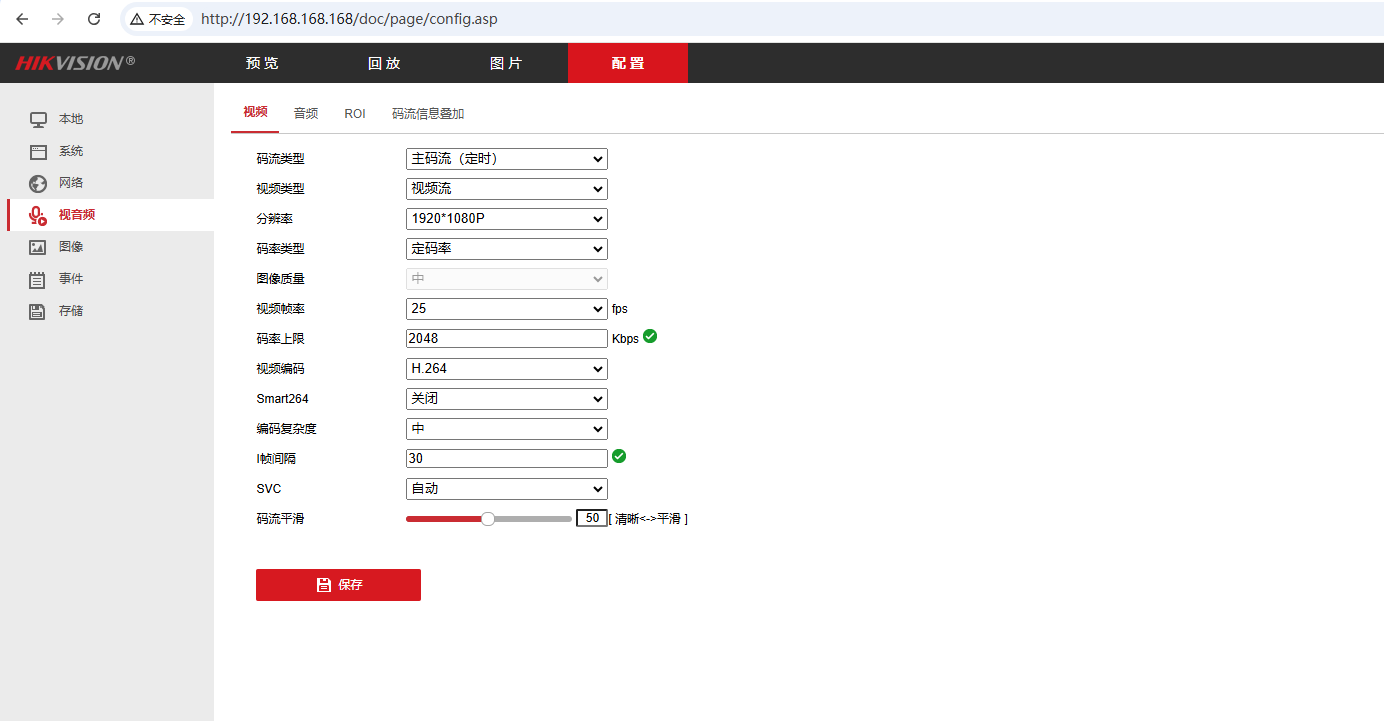
}</style><Vedio rtsp="rtsp://admin:abc123456@192.168.168.168/video" :height="height" :width="width" ref="vedioSon"></Vedio>注意摄像头视频编码格式H264,webrtc目前不支持H265编码格式


8、使用
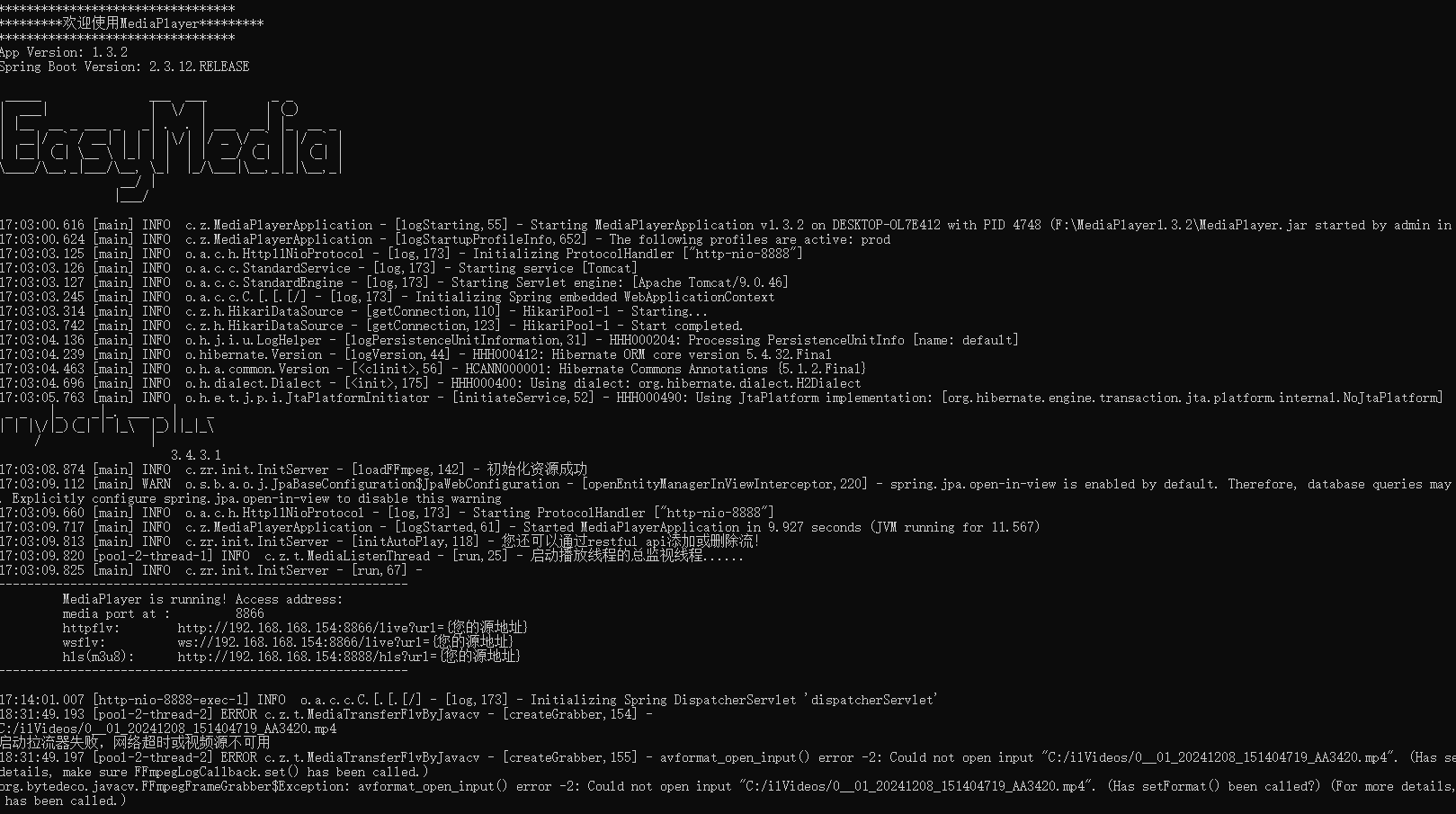
EasyMedia
流媒体服务进行视频转码,支持H265编码格式,还可以直接将海康视频直接解码播放

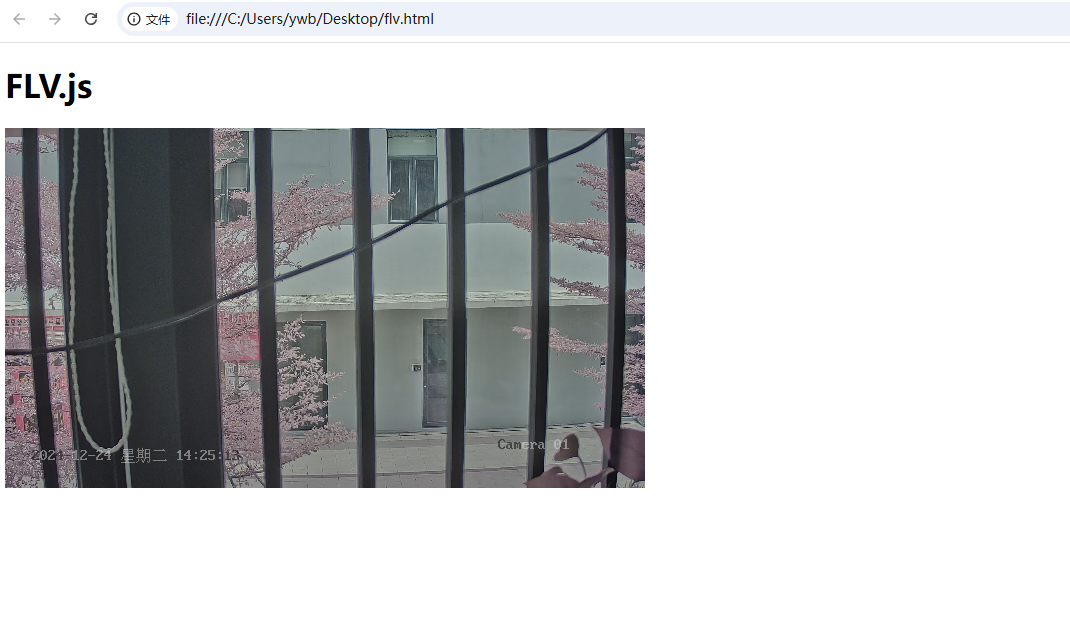
前端使用flv.js就能直接播放视频流,或者使用西瓜播放器(npm install xgplayer npm install xgplayer-flv)
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>FLV.js Demo</title>
<scriptsrc="https://cdn.jsdelivr.net/npm/flv.js/dist/flv.min.js"></script>
</head>
<body>
<h1>FLV.js </h1>
<videoid="videoElement"controls width="640"height="360"></video>
<script>
//检查浏览器是否支持 MSE (Media Source Extensions)
if(flvjs.isSupported()) {//初始化 FLV.js 播放器
const videoElement=document.getElementById('videoElement');
const flvPlayer=flvjs.createPlayer({
type:'flv',
url:'ws://192.168.168.154:8866/live?url=rtsp://admin:abc123456@192.168.168.168/video',
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}else{
alert('FLV.js 不支持您的浏览器');
}</script>
</body>
</html>
西瓜视频播放器vue demo
<template>
<div>
<!--视频播放器容器-->
<divid="video-container" />
</div>
</template>
<script>
//引入西瓜播放器
import Player from'xgplayer';
import FlvPlugin from"xgplayer-flv";
import'xgplayer/dist/index.min.css'exportdefault{
name:'XGPlayerFlvComponent',
data() {return{
player:null,//存储播放器实例
};
},
mounted() {//初始化西瓜播放器
this.player= newPlayer({
id:'video-container',//对应 HTML 容器的 ID
url:'http://192.168.168.154:8866/live?url=rtsp://admin:abc123456@192.168.168.168/video',//视频 URL
poster:'https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/xgplayer-demo-thumbnail.jpg',//视频封面
volume:0.6,//默认音量
playsinline:true,//移动端内嵌播放
autoplay:false,//是否自动播放
pip:true,//画中画支持
keyShortcut:'on',//启用快捷键
playbackRate: [0.5,1,1.5,2],//倍速播放选项
plugins: [FlvPlugin]
});
},
beforeDestroy() {//销毁播放器,防止内存泄漏
if(this.player) {this.player.destroy();this.player= null;
}
},
};</script>
<stylescoped>#video-container{margin:0 auto;display:flex;justify-content:center;align-items:center;background-color:#000;
}
</style>视频流地址测试工具VLC,万能解码器