AI 与 Mermaid 使用教程之流程图 - 从入门到精通
本文由
Mermaid中文文档
整理而来,并且它同时提供了一个
Mermaid在线编辑器
,支持在线编辑与生成流程图。
在文章的末尾我们将介绍如何使用AI来自动生成 Mermaid 流程图。
Mermaid 流程图 - 基本语法
流程图由
节点
(几何形状)和
边
(箭头或线)组成。Mermaid 代码定义了如何创建节点和边,并适应不同的箭头类型、多方向箭头,以及与子图的链接。
如果在流程图节点中使用“end”这个词,整个词或其中的字母必须大写(例如“End”或“END”)。在小写字母中输入“end”将会导致流程图出现问题。
如果在连接的流程图节点中使用“o”或“x”作为首字母,请在前面加一个空格或将该字母大写(例如“dev--- ops”、“dev---Ops”)。
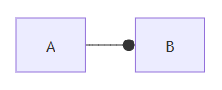
输入“A---oB”将创建一个[circle edge](#circle-edge-example)。
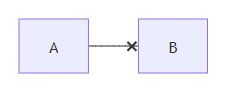
输入“A---xB”将创建一个[cross edge](#cross-edge-example)。
节点
---
title: 节点
---
flowchart LR
id

id是显示在框中的内容。
除了`flowchart`,也可以使用`graph`。
带文本的节点
也可以设置与id不同的文本。 如果多次进行此操作,最后找到的文本将用于该节点。如果稍后为该节点定义边时,您可以省略文本定义。先前定义的文本将在渲染框时使用。
---
title: 带文本的节点
---
flowchart LR
id1[这是框中的文本]

Unicode文本
使用
"
将unicode文本括起来。
flowchart LR
id["这是 ❤ Unicode"]

Markdown格式化
使用双引号和反引号 "` text `" 将Markdown文本括起来。
%%{init: {"flowchart": {"htmlLabels": false}} }%%
flowchart LR
markdown["`这一行 **是** _Markdown_`"]
newLines["`Line 1
Line 2
Line 3`"]
markdown --> newLines

方向
此语句声明了流程图的方向。
这声明了流程图从上到下定向(
TD
或
TB
)。
flowchart TD
Start --> Stop

这声明了流程图从左到右定向(
LR
)。
flowchart LR
Start --> Stop

可能的流程图方向:
- TB - 从上到下
- TD - 从上到下/与从上到下相同
- BT - 从下到上
- RL - 从右到左
- LR - 从左到右
节点形状
带圆边的节点
flowchart LR
id1(这是框中的文本)

体育馆形状的节点
flowchart LR
id1([这是框中的文本])

子程序形状的节点
flowchart LR
id1[[这是框中的文本]]

圆柱形状的节点
flowchart LR
id1[(数据库)]

圆形的节点
flowchart LR
id1((这是圆形中的文本))

不对称形状的节点
flowchart LR
id1>这是框中的文本]

目前只有上面的形状可能,而不是其镜像形状。
这可能会在未来的版本中改变。
菱形节点
flowchart LR
id1{这是框中的文本}

六边形节点
flowchart LR
id1{{这是框中的文本}}

平行四边形
flowchart TD
id1[/这是框中的文本/]

反平行四边形
flowchart TD
id1[\这是框中的文本\]

梯形
flowchart TD
A[/圣诞节\]

反梯形
flowchart TD
B[\去购物/]

双圈
flowchart TD
id1(((这是圈中的文本)))

Mermaid流程图中的扩展节点形状(v11.3.0+)
Mermaid引入30种新形状,以增强流程图创建的灵活性和精确性。这些新形状提供了更多选项,用于在流程图中可视化地表示过程、决策、事件、数据存储以及其他元素,提高了清晰度和语义意义。
新的形状定义语法
Mermaid现在支持一种通用语法来定义形状类型,以适应不断增长的形状数量。此语法允许您使用清晰和灵活的格式将特定形状分配给节点:
A@{ shape: rect }
此语法创建节点A为矩形。其渲染方式与
A["A"]
或
A
相同。
新形状的示例流程图
以下是利用一些新引入的形状的示例流程图:
flowchart RL
A@{ shape: manual-file, label: "文件处理"}
B@{ shape: manual-input, label: "用户输入"}
C@{ shape: docs, label: "多个文档"}
D@{ shape: procs, label: "过程自动化"}
E@{ shape: paper-tape, label: "纸质记录"}

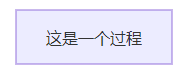
过程
flowchart TD
A@{ shape: rect, label: "这是一个过程" }

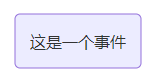
事件
flowchart TD
A@{ shape: rounded, label: "这是一个事件" }

终点(体育馆)
flowchart TD
A@{ shape: stadium, label: "终点" }

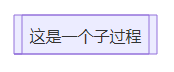
子过程
flowchart TD
A@{ shape: subproc, label: "这是一个子过程" }

数据库(圆柱)
flowchart TD
A@{ shape: cyl, label: "数据库" }

开始(圆形)
flowchart TD
A@{ shape: circle, label: "开始" }

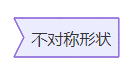
不对称形状
flowchart TD
A@{ shape: odd, label: "不对称形状" }

决策(菱形)
flowchart TD
A@{ shape: diamond, label: "决策" }

准备条件(六边形)
flowchart TD
A@{ shape: hex, label: "准备条件" }

数据输入/输出(倾斜右)
flowchart TD
A@{ shape: lean-r, label: "输入/输出" }

数据输入/输出(倾斜左)
flowchart TD
A@{ shape: lean-l, label: "输出/输入" }

优先操作(底部梯形)
flowchart TD
A@{ shape: trap-b, label: "优先操作" }

手动操作(顶部梯形)
flowchart TD
A@{ shape: trap-t, label: "手动操作" }

停止(双圈)
flowchart TD
A@{ shape: dbl-circ, label: "停止" }

文本块
flowchart TD
A@{ shape: text, label: "这是一个文本块" }
这是一个文本块
卡片(缺口矩形)
flowchart TD
A@{ shape: notch-rect, label: "卡片" }

有线/阴影过程
flowchart TD
A@{ shape: lin-rect, label: "有线过程" }

开始(小圆形)
flowchart TD
A@{ shape: sm-circ, label: "小开始" }

停止(框架圆形)
flowchart TD
A@{ shape: framed-circle, label: "停止" }

分叉/合并(长矩形)
flowchart TD
A@{ shape: fork, label: "分叉或合并" }

整理(沙漏)
flowchart TD
A@{ shape: hourglass, label: "整理" }

注释(大括号)
flowchart TD
A@{ shape: comment, label: "注释" }

右侧注释(右大括号)
flowchart TD
A@{ shape: brace-r, label: "注释" }

两侧都带大括号的注释
flowchart TD
A@{ shape: braces, label: "注释" }

通信链接(闪电)
flowchart TD
A@{ shape: bolt, label: "通信链接" }

文档
flowchart TD
A@{ shape: doc, label: "文档" }

延迟(半圆角矩形)
flowchart TD
A@{ shape: delay, label: "延迟" }

直接存储(横向圆柱)
flowchart TD
A@{ shape: das, label: "直接访问存储" }

磁盘存储(有线圆柱)
flowchart TD
A@{ shape: lin-cyl, label: "磁盘存储" }

显示(曲线梯形)
flowchart TD
A@{ shape: curv-trap, label: "显示" }

分割过程(分割矩形)
flowchart TD
A@{ shape: div-rect, label: "分割过程" }

提取(小三角形)
flowchart TD
A@{ shape: tri, label: "提取" }

内部存储(窗格)
flowchart TD
A@{ shape: win-pane, label: "内部存储" }

交点(填充圆形)
flowchart TD
A@{ shape: f-circ, label: "交点" }

有线文档
flowchart TD
A@{ shape: lin-doc, label: "有线文档" }

循环限制(缺口五边形)
flowchart TD
A@{ shape: notch-pent, label: "循环限制" }

手动文件(翻转三角形)
flowchart TD
A@{ shape: flip-tri, label: "手动文件" }

手动输入(倾斜矩形)
flowchart TD
A@{ shape: sl-rect, label: "手动输入" }

多文档(堆叠文档)
flowchart TD
A@{ shape: docs, label: "多个文档" }

多过程(堆叠矩形)
flowchart TD
A@{ shape: processes, label: "多个过程" }

纸带(标志)
flowchart TD
A@{ shape: flag, label: "纸带" }

存储数据(领结矩形)
flowchart TD
A@{ shape: bow-rect, label: "存储数据" }

总结(交叉圆形)
flowchart TD
A@{ shape: cross-circ, label: "总结" }

标记文档
flowchart TD
A@{ shape: tag-doc, label: "标记文档" }

标记过程(标记矩形)
flowchart TD
A@{ shape: tag-rect, label: "标记过程" }

Mermaid流程图中的特殊形状(v11.3.0+)
Mermaid还引入了2种特殊形状,以增强您的流程图:
图标
和
图像
。这些形状允许您直接在流程图中包含图标和图像,提供更多视觉上下文和清晰度。
图标形状
您可以使用
icon
形状在流程图中包含一个图标。要使用图标,您需要先注册图标包。请按照
此处
提供的说明进行操作。定义图标形状的语法如下:
flowchart TD
A@{ icon: "fa:user", form: "square", label: "用户图标", pos: "t", h: 60 }

参数
- icon
: 注册图标包中图标的名称。 - form
: 指定图标的背景形状。如果未定义,则图标没有背景。可选项包括:
squarecirclerounded
- label
: 与图标关联的文本标签。这可以是任何字符串。如果未定义,则不会显示标签。 - pos
: 标签的位置。如果未定义,标签默认为在图标的底部。可选值包括:
tb
- h
: 图标的高度。如果未定义,默认为48,这是最小值。
图像形状
您可以使用
image
形状在流程图中包含图像。定义图像形状的语法如下:
flowchart TD
A@{ img: "https://example.com/image.png", label: "图像标签", pos: "t", w: 60, h: 60, constraint: "off" }
参数
- img
: 要显示的图像的URL。 - label
: 与图像关联的文本标签。这可以是任何字符串。如果未定义,则不会显示标签。 - pos
: 标签的位置。如果未定义,标签默认为图像的底部。可选值包括:
tb
- w
: 图像的宽度。如果未定义,默认为图像的自然宽度。 - h
: 图像的高度。如果未定义,默认为图像的自然高度。 - constraint
: 决定图像是否应该限制节点大小。此设置还确保图像保持其原始纵横比,相应地调整高度(
h
)以适应宽度(
w
)。如果未定义,默认为
off
,可选值为:
onoff
这些新形状为您的流程图提供额外的灵活性和视觉吸引力,使其更具信息性和吸引力。
节点之间的链接
节点可以用链接/边连接。可以使用不同类型的链接或附加文本字符串到链接。
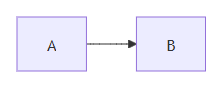
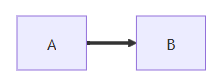
带箭头的链接
flowchart LR
A-->B

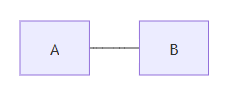
开放链接
flowchart LR
A --- B

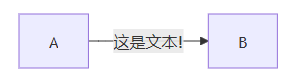
链接上的文本
flowchart LR
A-- 这是文本! ---B

或
flowchart LR
A---|这是文本|B

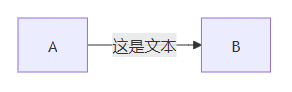
带箭头和文本的链接
flowchart LR
A-->|文本|B

或
flowchart LR
A-- 文本 -->B

虚线链接
flowchart LR
A-.->B;

带文本的虚线链接
flowchart LR
A-. 文本 .-> B

粗线链接
flowchart LR
A ==> B

带文本的粗线链接
flowchart LR
A == 文本 ==> B

无形链接
这在某些情况下是一个有用的工具,当你想更改节点的默认位置时。
flowchart LR
A ~~~ B

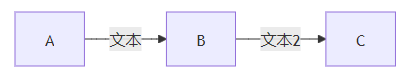
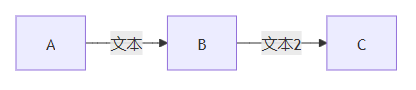
链式连接
可以在同一行中声明多个链接,如下所示:
flowchart LR
A -- 文本 --> B -- 文本2 --> C

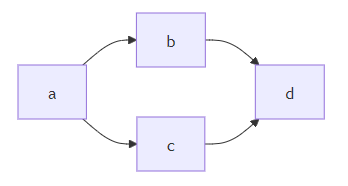
也可以在同一行中声明多个节点链接,如下所示:
flowchart LR
a --> b & c--> d

您可以以非常清晰的方式描述依赖关系。就像下面的一行代码:
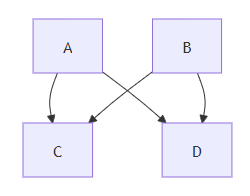
flowchart TB
A & B--> C & D

如果您使用基本语法描述相同的图形,将需要四行代码。值得警告的是,人们可能在Markdown表单中过度使用此功能,使流程图更难阅读。瑞典词“lagom”浮现在我的脑海中。它的意思是,不太多也不少。对于表达式语法也是如此。
flowchart TB
A --> C
A --> D
B --> C
B --> D

新箭头类型
现在支持新的箭头类型:
- 圆形边
- 交叉边
圆形边示例
flowchart LR
A --o B

交叉边示例
flowchart LR
A --x B

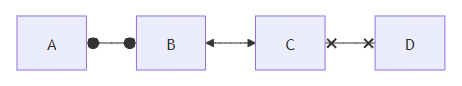
多方向箭头
可以使用多方向箭头。
flowchart LR
A o--o B
B <--> C
C x--x D

链接的最小长度
流程图中的每个节点最终在呈现图中分配到一个等级,即垂直或横向水平(根据流程图的定向),基于与其链接的节点。默认情况下,链接可以跨越任意数量的等级,但您可以要求任何链接比其他链接更长,通过在链接定义中添加额外的破折号。
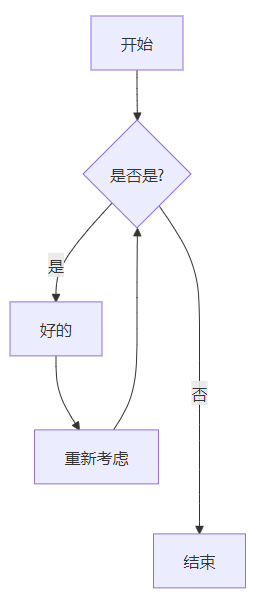
在下面的例子中,链接从节点_B_到节点_E_添加了两个额外的破折号,因此它跨度比常规链接多两个等级:
flowchart TD
A[开始] --> B{是否是?}
B -->|是| C[好的]
C --> D[重新考虑]
D --> B
B ---->|否| E[结束]

注意
链接可能仍然超出所请求数量的等级,由渲染引擎调整以适应其他请求。
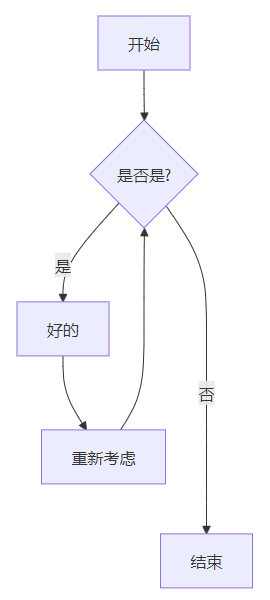
当链接标签写在链接的中间时,额外的破折号必须添加在链接的右侧。以下示例等同于前一个示例:
flowchart TD
A[开始] --> B{是否是?}
B -- 是 --> C[好的]
C --> D[重新考虑]
D --> B
B -- 否 ----> E[结束]

对于虚线或粗线链接,需要添加的字符是等号或点,如下表所示:
| 长度 | 1 | 2 | 3 |
|---|---|---|---|
| 正常 |
---
|
----
|
-----
|
| 带箭头正常 |
-->
|
--->
|
---->
|
| 粗线 |
===
|
====
|
=====
|
| 带箭头的粗线 |
==>
|
===>
|
====>
|
| 虚线 |
-.-
|
-..-
|
-...-
|
| 带箭头的虚线 |
-.->
|
-..->
|
-...->
|
破坏语法的特殊字符
可以将文本放在引号内,以呈现更麻烦的字符。如下例所示:
flowchart LR
id1["这是一段(文本)"]

转义字符的实体代码
可以使用以下语法转义字符。
flowchart LR
A["一个双引号:#quot;"] --> B["十进制字符:#9829;"]

给定的数字是十进制,因此
#
可以被编码为
#35;
。同样也支持使用HTML字符名称。
子图
subgraph title
graph definition
end
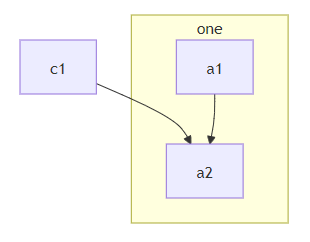
以下是示例:
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end

您还可以为子图设置显式id。
flowchart TB
c1-->a2
subgraph ide1 [one]
a1-->a2
end

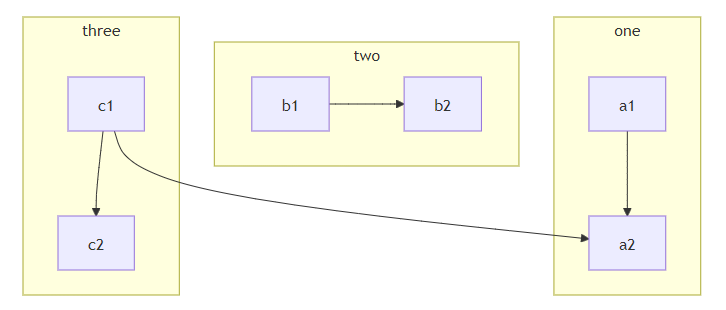
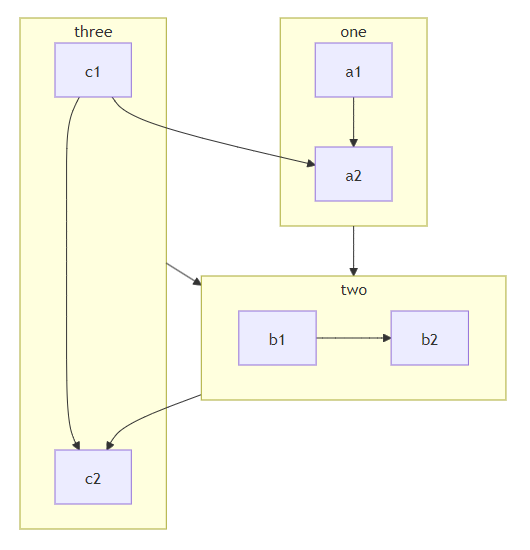
流程图
使用图形类型流程图,还可以将边设置到子图及其返回,如下所示:
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
one --> two
three --> two
two --> c2

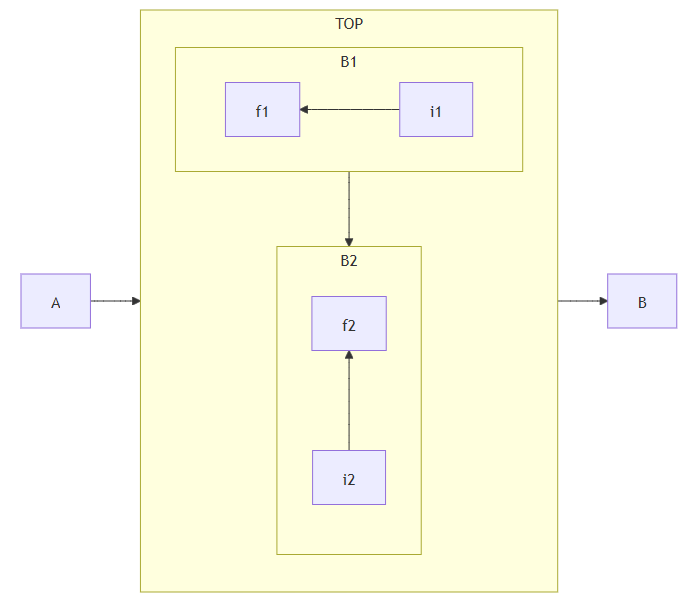
子图中的方向
使用图类型流程图,可以使用方向语句设置子图的渲染方向,如下所示。
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 -->f1
end
subgraph B2
direction BT
i2 -->f2
end
end
A --> TOP --> B
B1 --> B2

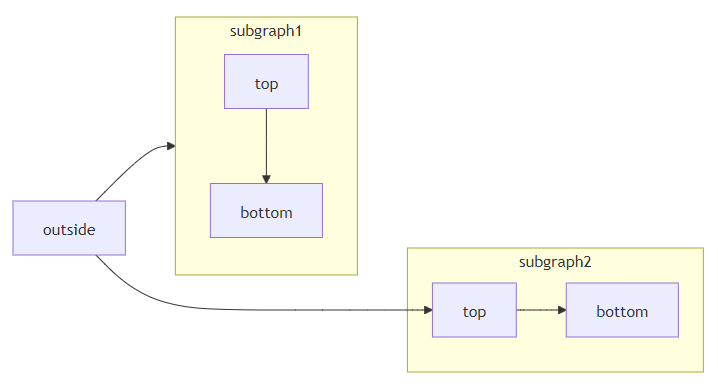
限制
如果子图的任何节点与外部链接,子图方向将被忽略。相反,子图将继承父图的方向:
flowchart LR
subgraph subgraph1
direction TB
top1[top] --> bottom1[bottom]
end
subgraph subgraph2
direction TB
top2[top] --> bottom2[bottom]
end
%% ^ 这些子图是相同的,只是在于他们的链接:
%% 链接到subgraph1: subgraph1的方向得以保持
outside --> subgraph1
%% 链接在subgraph2内:
%% subgraph2继承了顶层图的方向(LR)
outside ---> top2

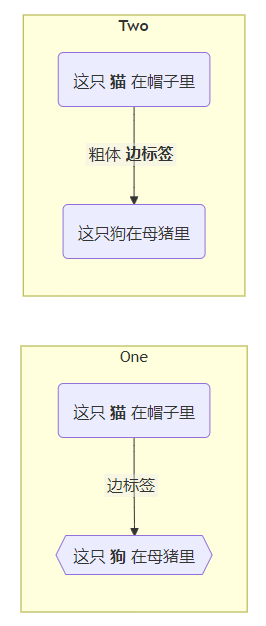
Markdown字符串
“Markdown Strings”功能通过提供更灵活的字符串类型,增强了流程图和思维导图,支持文本格式化选项,如粗体和斜体,并自动在标签内换行文本。
%%{init: {"flowchart": {"htmlLabels": false}} }%%
flowchart LR
subgraph "One"
a("`这只 **猫** 在帽子里`") -- "边标签" --> b{{"`这只 **狗** 在母猪里`"}}
end
subgraph "`**Two**`"
c("`这只 **猫** 在帽子里`") -- "`粗体 **边标签**`" --> d("这只狗在母猪里")
end

格式化:
- 粗体文本使用双星号(
**
)在文本前后。 - 斜体使用单星号(
*
)在文本前后。 - 使用传统字符串时,您需要添加
<br>
标签以使文本在节点中换行。然而,Markdown字符串会在文本过长时自动换行,并允许您通过简单使用换行符开始新行,而无需
<br>
标签。
该功能适用于节点标签、边标签和子图标签。
自动换行可以通过使用
---
config:
markdownAutoWrap: false
---
graph LR
禁用。
交互
可以将点击事件绑定到节点,点击可以引导至javascript回调或将在新浏览器标签中打开的链接。
使用`securityLevel='strict'`时,此功能被禁用,而使用`securityLevel='loose'`时启用。
click nodeId callback
click nodeId call callback()
- nodeId是节点的id
- callback是显示图形的页面上定义的javascript函数的名称,函数将以nodeId作为参数调用。
以下是tooltip使用的示例:
<script>
window.callback = function () {
alert('回调被触发');
};
</script>
tooltip文本用双引号括起来。tooltip的样式由类
.mermaidTooltip
设置。
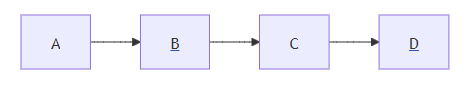
flowchart LR
A-->B
B-->C
C-->D
click A callback "回调的tooltip"
click B "https://www.github.com" "这是一个链接的tooltip"
click C call callback() "回调的tooltip"
click D href "https://www.github.com" "这是一个链接的tooltip"

成功
tooltip功能和链接URL的能力从版本0.5.2开始可用。
?> 由于Docsify处理JavaScript回调函数的限制,上述代码的替代工作演示可以在
this jsfiddle
中查看。
链接默认在同一浏览器标签/窗口中打开。可以通过在点击定义中添加链接目标(支持
_self
、
_blank
、
_parent
和
_top
)来更改这一点:
flowchart LR
A-->B
B-->C
C-->D
D-->E
click A "https://www.github.com" _blank
click B "https://www.github.com" "在新标签中打开" _blank
click C href "https://www.github.com" _blank
click D href "https://www.github.com" "在新标签中打开" _blank

初学者提示 - 用于HTML上下文中使用交互链接的完整示例:
<body>
<pre class="mermaid">
flowchart LR
A-->B
B-->C
C-->D
click A callback "tooltip"
click B "https://www.github.com" "这是一个链接"
click C call callback() "tooltip"
click D href "https://www.github.com" "这是一个链接"
</pre>
<script>
window.callback = function () {
alert('回调被触发');
};
const config = {
startOnLoad: true,
flowchart: { useMaxWidth: true, htmlLabels: true, curve: 'cardinal' },
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
注释
可以在流程图中输入注释,解析器将忽略这些注释。注释需要单独占一行,并且必须以
%%
(双百分号)开头。注释内容从注释开始到下一个换行符之间的任何文本都将被视为注释,包括任何流程语法。
flowchart LR
%% 这是一个注释 A -- 文本 --> B{节点}
A -- 文本 --> B -- 文本2 --> C

样式和类
样式链接
可以给链接添加样式。例如,您可能想样式化流程中的反向链接。由于链接没有与节点相同的id,因此需要另一种方式来决定应该附加什么样的样式。链接样式将根据链接在图中的定义顺序编号,或使用default来应用于所有链接。在以下示例中,链接样式声明中定义的样式将属于图中的第四个链接:
linkStyle 3 stroke:#ff3,stroke-width:4px,color:red;
也可以通过逗号分隔来将样式添加到多个链接一次声明中:
linkStyle 1,2,7 color:blue;
样式化线条曲线
可以根据需要样式化项之间的线条曲线类型,如果默认方法不符合您的需求。可用的曲线样式包括
basis
、
bumpX
、
bumpY
、
cardinal
、
catmullRom
、
linear
、
monotoneX
、
monotoneY
、
natural
、
step
、
stepAfter
和
stepBefore
。
在此示例中,从左到右的图形使用
stepBefore
曲线样式:
%%{ init: { 'flowchart': { 'curve': 'stepBefore' } } }%%
graph LR
有关可用曲线的完整列表以及自定义曲线的解释,请查阅
d3-shape
项目中的
Shapes
文档。
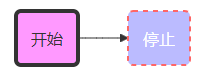
样式化节点
可以为节点应用特定样式,例如更厚的边框或不同的背景颜色。
flowchart LR
id1(开始)-->id2(停止)
style id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5

类
比每次定义样式更方便的是定义样式类并将该类附加到应该有不同外观的节点。类定义看起来如下面的示例:
classDef className fill:#f9f,stroke:#333,stroke-width:4px;
也可以在一条声明中定义多个类样式:
classDef firstClassName,secondClassName font-size:12pt;
将类附加到节点的方式如下:
class nodeId1 className;
还可以在一条声明中将类附加到节点列表:
class nodeId1,nodeId2 className;
使用
:::
运算符将类附加到节点的简化形式,如下所示:
flowchart LR
A:::someclass --> B
classDef someclass fill:#f96

此形式可用于在节点之间声明多个链接:
flowchart LR
A:::foo & B:::bar --> C:::foobar
classDef foo stroke:#f00
classDef bar stroke:#0f0
classDef foobar stroke:#00f

CSS类
还可以在CSS样式中预定义类,可以从图表定义中应用,如下所示:
示例样式
<style>
.cssClass > rect {
fill: #ff0000;
stroke: #ffff00;
stroke-width: 4px;
}
</style>
示例定义
flowchart LR
A-->B[AAA<span>BBB</span>]
B-->D
class A cssClass

默认类
如果类名为default,则会分配给所有没有特定类定义的类。
classDef default fill:#f9f,stroke:#333,stroke-width:4px;
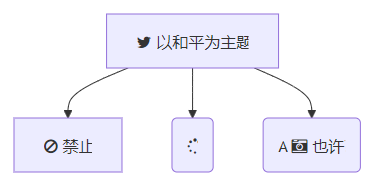
Fontawesome的基本支持
可以从fontawesome添加图标。
图标通过语法fa:#图标名称#访问。
flowchart TD
B["fa:fa-twitter 以和平为主题"]
B-->C[fa:fa-ban 禁止]
B-->D(fa:fa-spinner)
B-->E(A fa:fa-camera-retro 也许?)

Mermaid支持Font Awesome,只要CSS包含在网站中。Mermaid对可以使用的Font Awesome版本没有任何限制。
请查阅
官方Font Awesome文档
了解如何在您的网站上包含它。
在
<head>
中添加此代码片段将添加对Font Awesome v6.5.1的支持
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css"
rel="stylesheet"
/>
自定义图标
只要网站导入相应的工具包,就可以使用从Font Awesome平台提供的自定义图标。
请注意,这目前是Font Awesome的一项付费功能。
对于自定义图标,您需要使用前缀
fak
。
示例
flowchart TD
B[fa:fa-twitter] %% 标准图标
B-->E(fak:fa-custom-icon-name) %% 自定义图标
尝试渲染它
flowchart TD
B["fa:fa-twitter 以和平为主题"]
B-->C["fab:fa-truck-bold 自定义图标"]

图表声明之间的空格和无需分号
在图表声明中,语句现在也可以在没有分号的情况下结束。在0.2.16版本发布后,以分号结束图表声明已成为可选,因此以下图表声明也是有效的,同时旧的图表声明也保持有效。
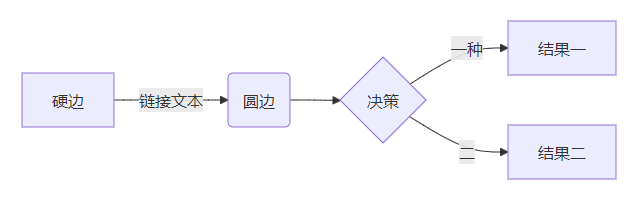
节点和链接之间允许单个空格。但是,节点与其文本之间以及链接与其文本之间不得存在空格。图表边缘的新声明如下所示,该声明也与旧的图表边缘声明有效。
flowchart LR
A[硬边] -->|链接文本| B(圆边)
B --> C{决策}
C -->|一种| D[结果一]
C -->|二| E[结果二]

配置
渲染器
图的布局由渲染器完成。默认渲染器是dagre。
从Mermaid版本9.4开始,可以使用一个名为elk的替代渲染器。elk渲染器更适合大型和/或更复杂的图。
elk
渲染器是一个实验性特性。
您可以通过添加这个指令将渲染器更改为elk:
%%{init: {"flowchart": {"defaultRenderer": "elk"}} }%%
请注意,网站需要使用mermaid版本9.4+才能正常工作,并在延迟加载配置中启用此功能。
宽度
可以调整渲染流程图的宽度。
这可以通过定义
mermaid.flowchartConfig
或通过CLI使用JSON文件与配置来完成。关于如何使用CLI的信息可以在mermaidCLI页面上找到。
mermaid.flowchartConfig = {
width: 100%
}
最后是使用AI来自动生成 Mermaid 流程图的教程
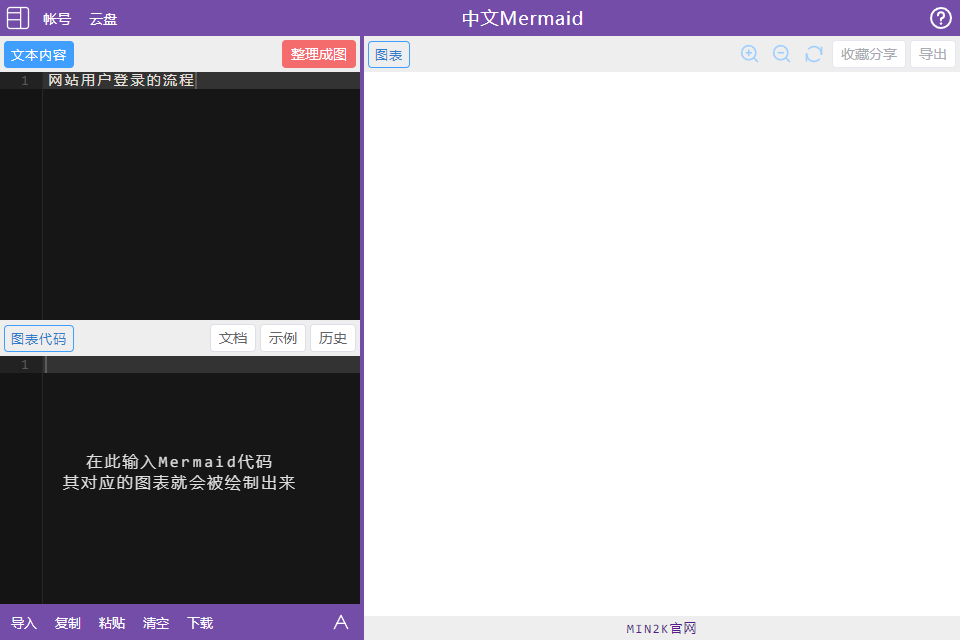
首先打
中文Mermaid官方网站
,如下图:
然后在【文本内容】区域输入你要整理的内容,比如:网站用户登陆的流程

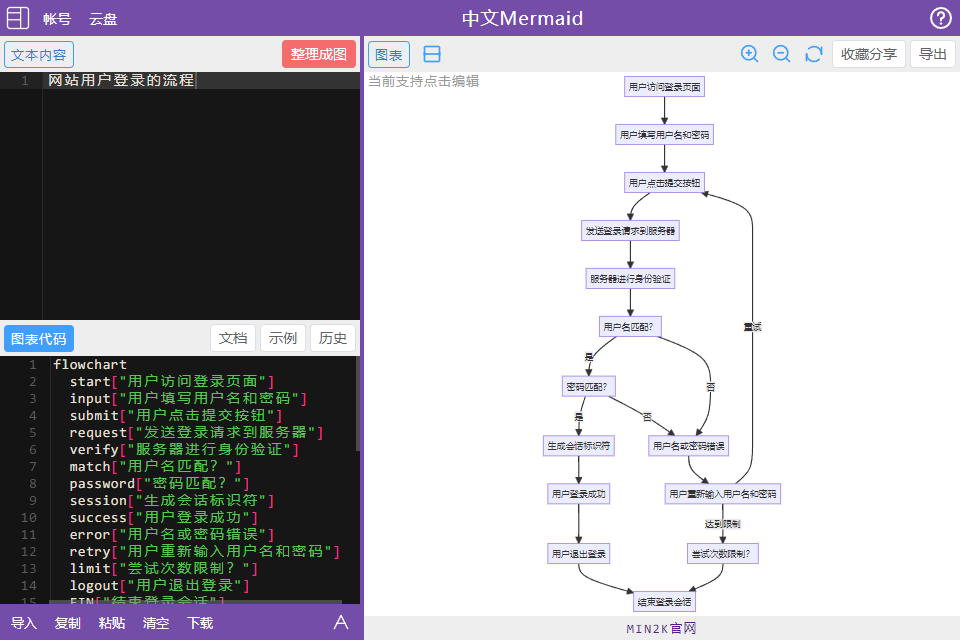
点击【整理成图】按钮之后,稍等片刻即可得到以下 Mermaid 代码,如下图:

下方的【图表代码】即是自动生成得到的对应代码,右侧图表即是代码渲染的结果。
总体只需3步就可以用AI完成工作,方便高效。