在Winform开发中使用FastReport创建报表
FastReport.Net是一款适用于Windows Forms, ASP.NET和MVC框架的功能齐全的报表分析解决方案。可用在Microsoft Visual Studio 2005到2015,支持.Net Framework 2.0到4.x。我下载了一个FastReport进行测试使用,这个报表功能还是很强大的。
对其中FastReport的一些功能,我编写整理了一个小小的案例进行介绍,进行了简单的测试记录,希望对了解FastReport的使用有帮助。案例界面功能如下所示。

1、FastReport的汉化处理
默认安装FastReport提供多语言的资源,我们可以在程序运行的时候指定对应的语言位置和文件即可。
实现中文化界面的代码如下所示
string baseDir = Path.Combine(Application.StartupPath, "Examples/TestFastReport");
FastReport.Utils.Res.LocaleFolder= Path.Combine(baseDir, "L18N");var file = FastReport.Utils.Res.LocaleFolder + @"Chinese (Simplified).frl";
FastReport.Utils.Res.LoadLocale(file);
这样我们在运行界面后,就可以看到FastReport的汉化界面了。

2、FastReport打印预览
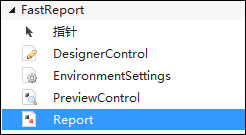
默认加入FastReport的控件,包含几个主要的界面控件,如下所示。

其中PeviewControl就是预览报表的控件,而DesignerControl则是设计报表的控件,我们这里介绍PeviewControl控件用来显示报表。
首先我们在一个空白的窗体界面上拖动一个PreviewControl进行报表的处理,如下界面所示。

剩下的就是如何展示报表内容了。
加载报表的设计文件代码如下所示。
//加载报表设计文件 this.Report = newFastReport.Report();var reportFile = Path.Combine(baseDir, "Report/Simple List.frx");this.Report.Load(reportFile);this.Report.Preview = this.previewControl1;
而报表设计界面加载完毕后,还需要指定报表的数据源,以便整体渲染呈现报表的内容,实现的代码如下所示。
DataSet ds = newDataSet();var dataFile = Path.Combine(baseDir, "Report/nwind.xml");
ds.ReadXml(dataFile);
Report.RegisterData(ds,"NorthWind");
Report.Prepare();
Report.ShowPrepared();
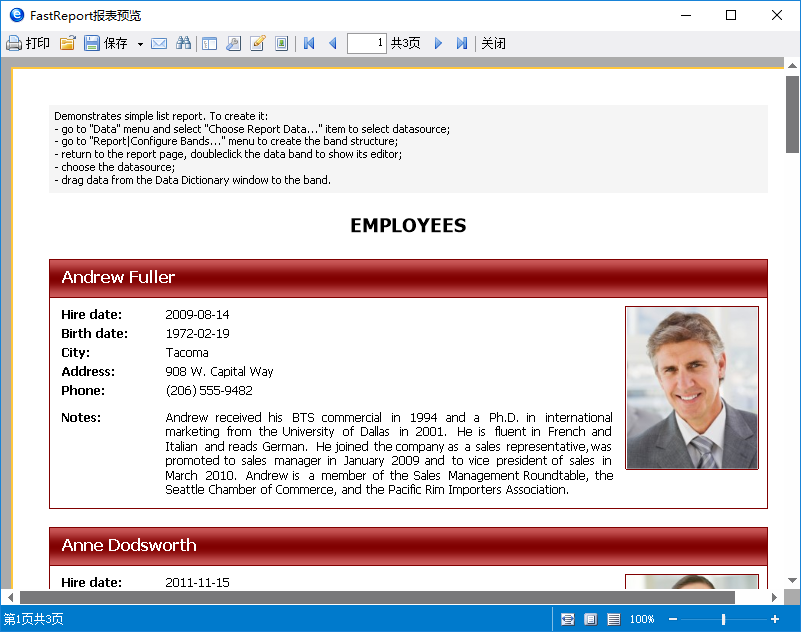
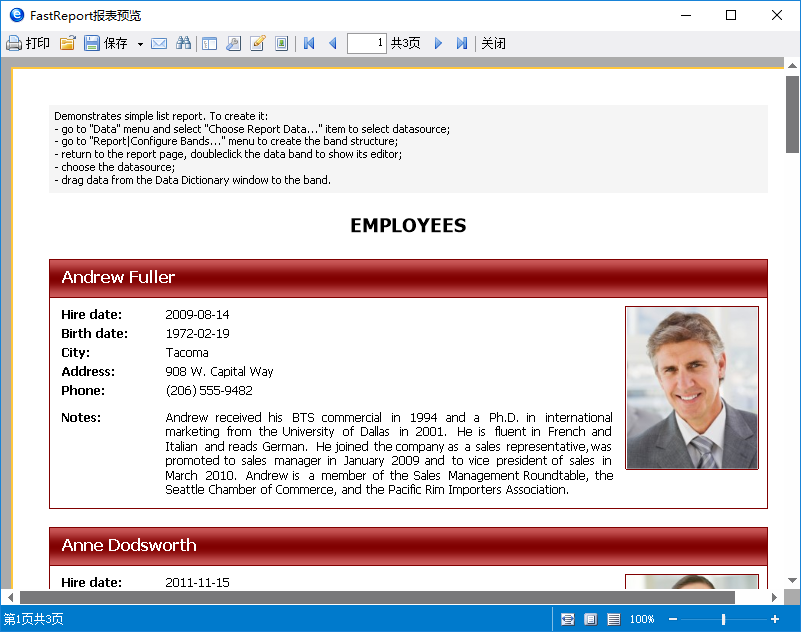
运行界面,就可以得到下面的报表界面效果。

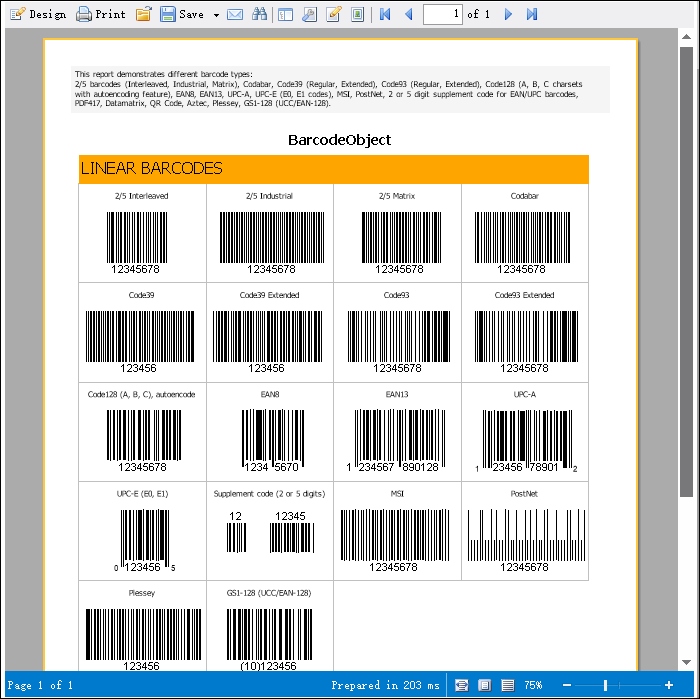
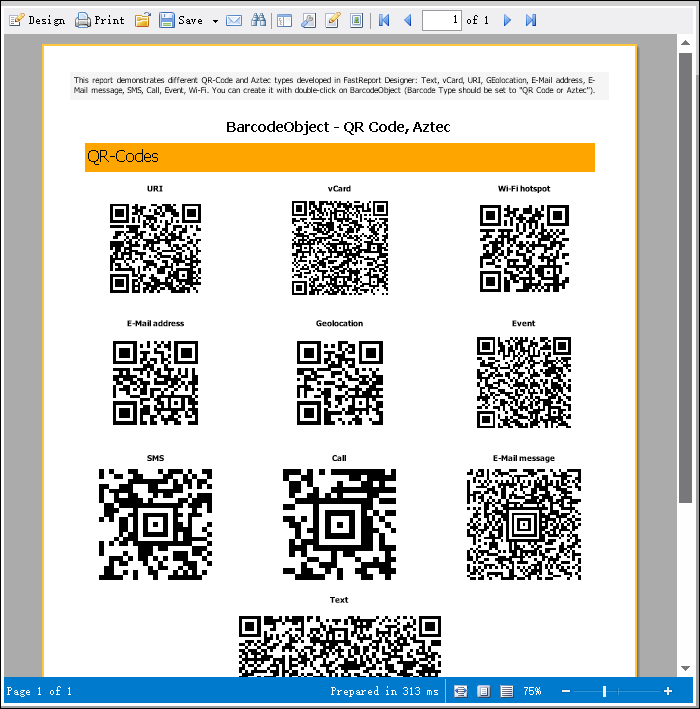
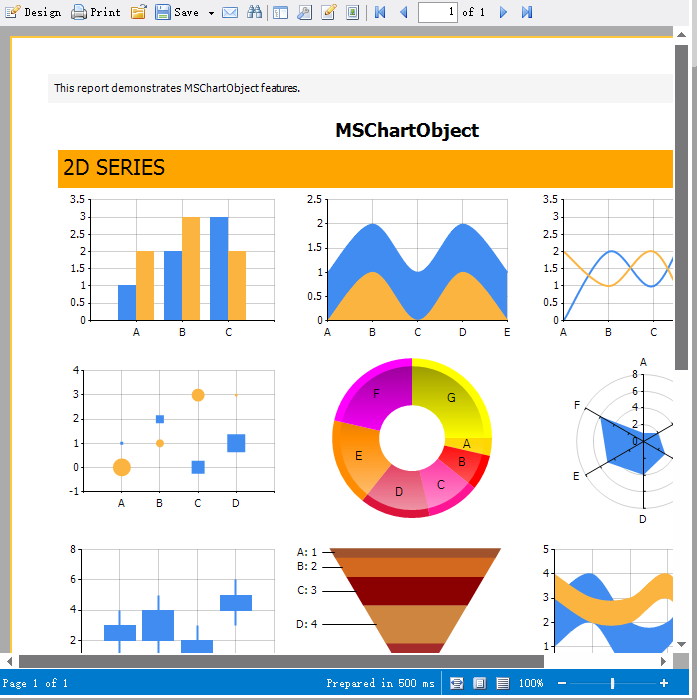
整个报表支持很多其他类型的操作,如条形码、二维码、图表、图片等内容的展示,具体可以参考其官方案例的界面。



3、FastReport打印设计
上面介绍了 FastReport的PreviewControl,其设计控件DesignerControl的用法类似,不过这个控件是用来设计修改报表文件的,我们处理的代码如下所示。
加载报表设计文件代码如下。
this.Report = newFastReport.Report();var reportFile = Path.Combine(baseDir, "Report/Simple List.frx");this.Report.Load(reportFile);
如果报表需要加载数据进行显示,那么需要加载报表数据。
DataSet ds = newDataSet();var dataFile = Path.Combine(baseDir, "Report/nwind.xml");
ds.ReadXml(dataFile);
Report.RegisterData(ds,"NorthWind");this.designerControl1.Report = this.Report;
Report.Prepare();
Report.Design();
运行界面,可以得到运行效果如下所示。

4、FastReport导出PDF
FastReport的另一个场景是可以不需要界面展示,直接通过设计文件,实现PDF文件的导出处理,实现界面代码如下所示。
private void btnPDFReport_Click(objectsender, EventArgs e)
{
Report report= newReport();var reportFile = Path.Combine(baseDir, "Report/Simple List.frx");
report.Load(reportFile);//准备数据 DataSet ds = newDataSet();var dataFile = Path.Combine(baseDir, "Report/nwind.xml");
ds.ReadXml(dataFile);
report.RegisterData(ds,"NorthWind");//运行报表 report.Prepare();//导出PDF报表 var file = FileDialogHelper.SavePdf("result.pdf");if (!string.IsNullOrEmpty(file))
{
PDFExport export= newPDFExport();
report.Export(export, file);
}
report.Dispose();if(File.Exists(file))
{
Process.Start(file);
}
}
这个部分没有报表展示,直接导出的PDF并存储,如果需要打开则可以看到报表的PDF文件如下所示。

5、FastReport使用实体业务对象生成报表
在我的Winform开发框架里面,主要采用的数据都是实体类对象数据。FastReport报表里面除了标准的DataSet数据源外,肯定也会支持实体类数据,这种实体类的业务对象数据也是使用很广泛的。
private void btnRunExisting_Click(objectsender, EventArgs e)
{//创建报表并加载设计文件 Report report = newReport();
report.Load(Path.Combine(baseDir,"Report/report.frx"));//注册业务对象数据 report.RegisterData(FBusinessObject, "Categories");//运行报表 report.Show();
report.Dispose();
}
其中的数据对象初始化代码如下所示。
private voidCreateBusinessObject()
{
FBusinessObject= new List<Category>();
Category category= new Category("Beverages", "Soft drinks, coffees, teas, beers");
category.Products.Add(new Product("Chai", 18m));
category.Products.Add(new Product("Chang", 19m));
category.Products.Add(new Product("Ipoh coffee", 46m));
FBusinessObject.Add(category);
category= new Category("Confections", "Desserts, candies, and sweet breads");
category.Products.Add(new Product("Chocolade", 12.75m));
category.Products.Add(new Product("Scottish Longbreads", 12.5m));
category.Products.Add(new Product("Tarte au sucre", 49.3m));
FBusinessObject.Add(category);
category= new Category("Seafood", "Seaweed and fish");
category.Products.Add(new Product("Boston Crab Meat", 18.4m));
category.Products.Add(new Product("Red caviar", 15m));
FBusinessObject.Add(category);
}
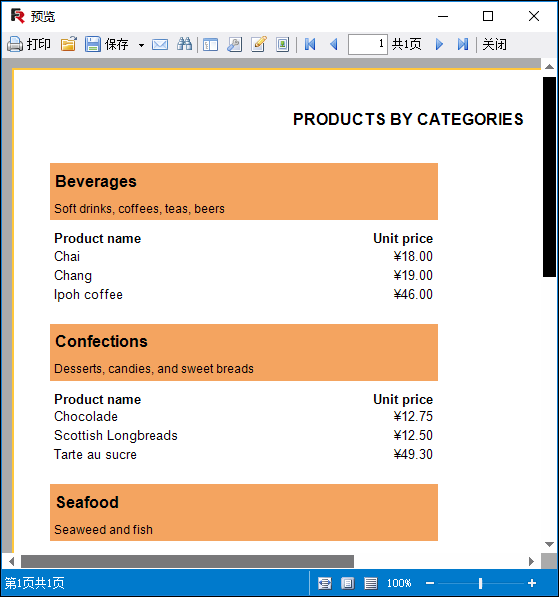
从上面我们可以看到,数据源是一个实体类集合的列表,从而展示如何使用这些数据源构造报表,运行界面效果如下所示。

FastReport的功能很强大,其设计文件是独立的,因此可以对报表设计文件进行修改调整,从而实现客户端的维护处理,它的功能也是很强大,支持在报表中添加文本、图像、线条、形状、语句、条形码、矩阵、表格、RTF、选择框等,列表报表、分组报表、主从报表、多列报表等内容。
在Winform开发中,我们也可以使用XtraReport报表和RDLC报表引擎,这方面可以参考我之前的随笔文章《
DevExpress的XtraReport和微软RDLC报表的使用和对比
》 和《
会员管理系统的设计和开发(2)-- RDLC报表的设计及动态加载
》进行了解,感谢大家对博客的支持。