调整代码生成工具Database2Sharp的Winform界面生成,使其易于列表工具栏的使用。
在Winform界面开发的时候,有时候我们客户喜欢把功能放在列表界面的顶部,这样界面和功能整齐放置,也是一种比较美观的方式,基于这种方式的考虑,改造了代码生成工具的Winform界面生成规则,把增删改查的常规处理功能抽取简化的函数,易于在实际项目中使用工具栏的方式处理。
1、常规的Winform界面
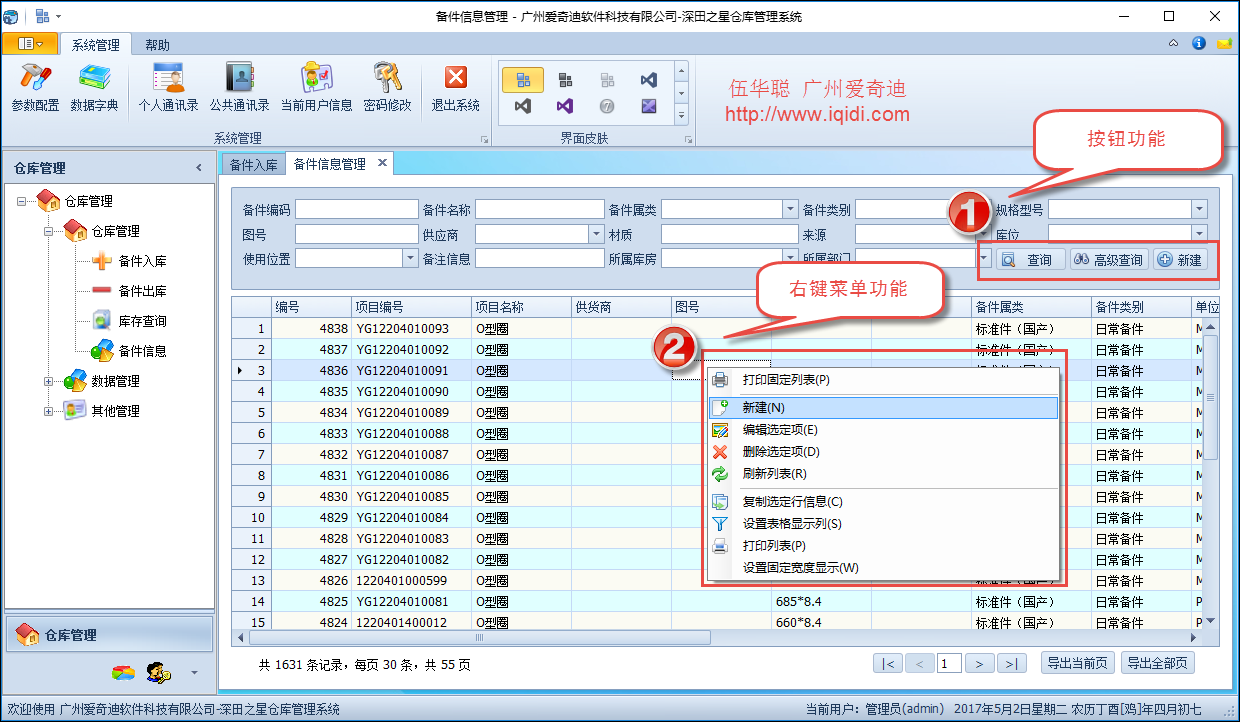
我们在之前的界面中,通常都是使用一些按钮,以及右键菜单的方式进行功能的展示,如下界面所示。

这种方式是我们常规的界面生成和布局方式,对于功能相对较少的业务模块来说,是比较简洁的,多数操作都放在了右键菜单上了。
2、顶端工具栏的处理方式
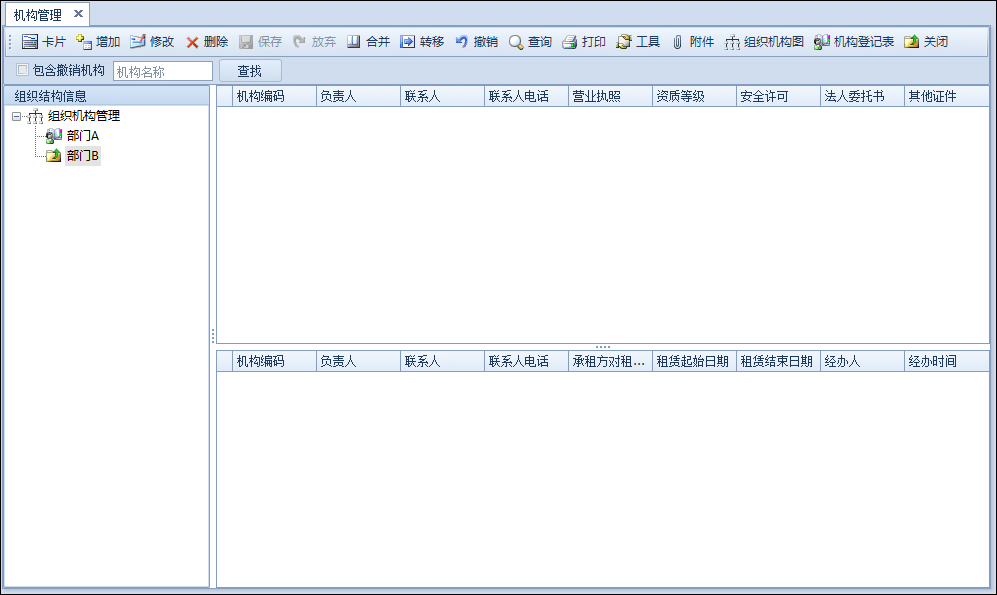
如果对于一些流程处理,以及复杂业务处理功能的处理上,我们可以考虑在顶端加上一个工具条,放置所需的功能按钮,如下界面所示。

或者这样的小工具栏模式

这两种方式,都是把业务的功能处理,放在了工具栏里面,当然右键菜单还是可以保留相关的功能处理的。通过这种方式的布局,可以把很多功能放在一起统一处理,也是一个不错的处理方式。
为了方便使用这种方式,我们需要把对应不同功能的函数调用封装的更加方便些,因此可以调整代码生成工具Database2Shsarp进行这些规则的处理,从而简化了代码的处理。

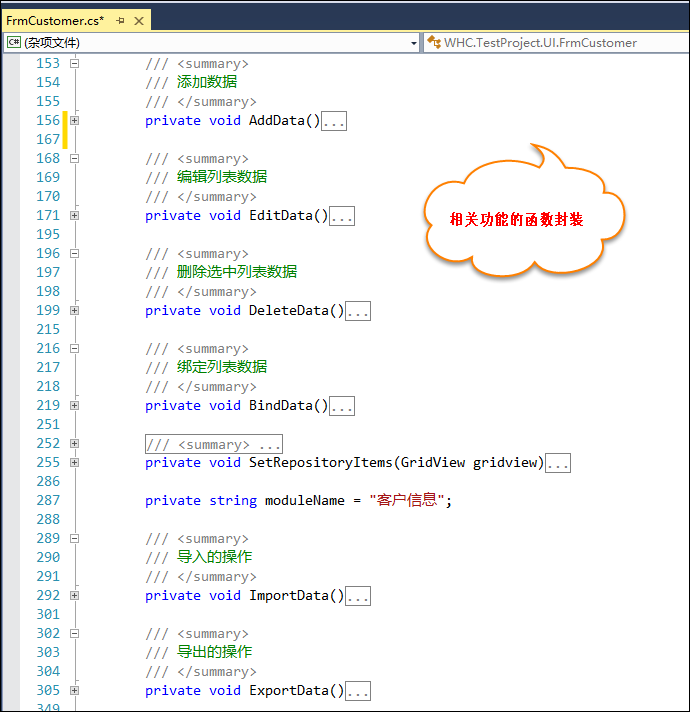
在生成的代码模板里面,我们调整对应的代码结构即可生成下面的列表界面代码,如下所示。

其中的增加、编辑、删除、绑定(更新)、导入、导出等功能都可以直接调用这个函数即可,从而给我们在工具栏中整合提供更大的方便。

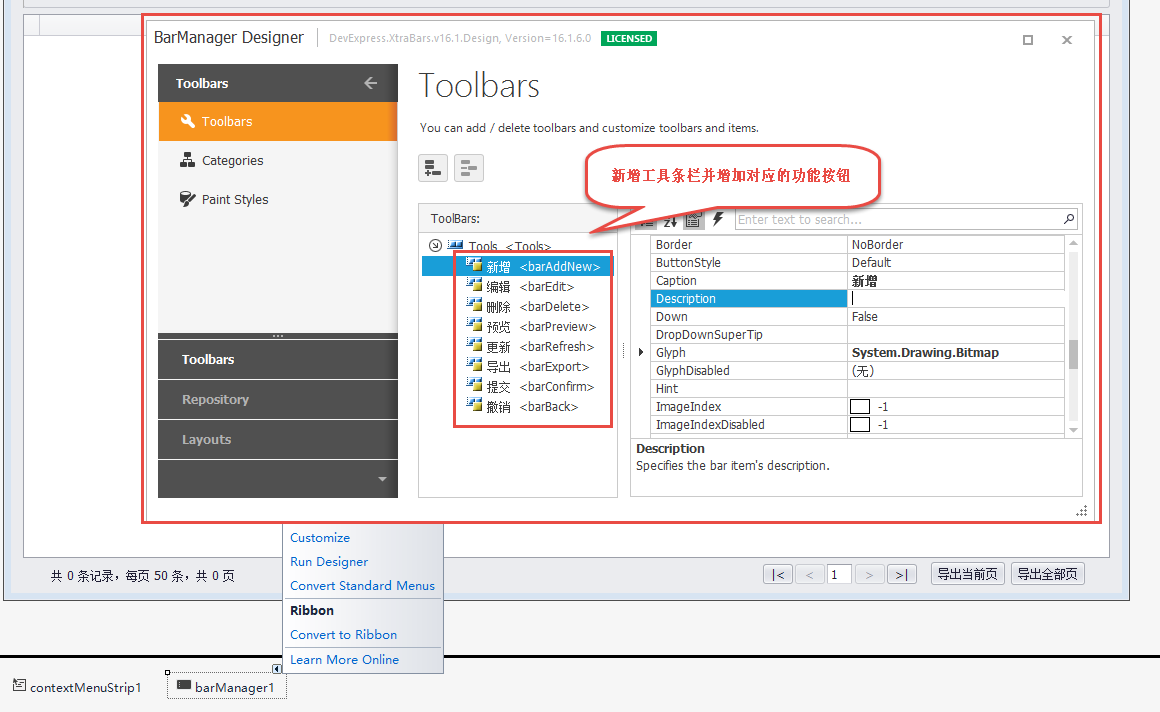
然后在后台代码中,注册相关事件的实例的代码如下所示。
/// <summary> ///为工具栏注册相关的事件处理/// </summary> private voidRegisterEvent()
{#region 工具栏处理事件 this.barAddNew.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
AddData();
};this.barEdit.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
EditData();
};this.barDelete.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
DeleteData();
};this.barExport.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
ExportData();
};this.barRefresh.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
BindData();
};this.barPreview.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{
PreviewData();
};this.barBack.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{//撤回 UpdateTrack(barBack);
};this.barConfirm.ItemClick += delegate(objectsender, DevExpress.XtraBars.ItemClickEventArgs e)
{//确认 UpdateTrack(barConfirm);
};#endregion this.winGridViewPager1.GridView1.SelectionChanged += delegate(objectsender, SelectionChangedEventArgs e)
{this.SetButtonEnabled();
};
}
以上就是针对这种界面布局对代码生成工具生成Winform界面代码的改进,从而使得我们根据方便调用不同的功能逻辑实现更加丰富的界面控制处理。