Web打印的解决方案之普通报表打印
做过很多的Web项目,大多数在打印页面内容的时候,采用的都是通过Javascript调用系统内置的打印方法进行打印,也就是调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。打印的效果及控制性虽然不是很好,但是也能勉强使用,应付一般的打印还是可以的了。
代码如下所示:

代码
调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。(直接用系统提供的print()方法打印无法隐藏某些区域)
//
preview:是否显示预览。null/false:不显示,true:显示
function
printPage(preview)
{
try
{
var
content
=
window.document.body.innerHTML;
var
oricontent
=
content;
while
(content.indexOf(
"
{$printhide}
"
)
>=
0
) content
=
content.replace(
"
{$printhide}
"
,
"
style='display:none'
"
);
if
(content.indexOf(
"
ID=\
"
PrintControl\
""
)
<
0
) content
=
content
+
"
<OBJECT ID=\
"
PrintControl\
"
WIDTH=0 HEIGHT=0 CLASSID=\
"
CLSID:8856F961
-
340A
-
11D0
-
A96B
-
00C04FD705A2\
"
></OBJECT>
"
;
window.document.body.innerHTML
=
content;
//
PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if
(preview
==
null
||
preview
==
false
) PrintControl.ExecWB(
6
,
1
);
else
PrintControl.ExecWB(
7
,
1
);
//
OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML
=
oricontent;
}
catch
(ex){ alert(
"
执行Javascript脚本出错。
"
); }
}
function
printConten(preview, html)
{
try
{
var
content
=
html;
var
oricontent
=
window.document.body.innerHTML;
while
(content.indexOf(
"
{$printhide}
"
)
>=
0
) content
=
content.replace(
"
{$printhide}
"
,
"
style='display:none'
"
);
if
(content.indexOf(
"
ID=\
"
PrintControl\
""
)
<
0
) content
=
content
+
"
<OBJECT ID=\
"
PrintControl\
"
WIDTH=0 HEIGHT=0 CLASSID=\
"
CLSID:8856F961
-
340A
-
11D0
-
A96B
-
00C04FD705A2\
"
></OBJECT>
"
;
window.document.body.innerHTML
=
content;
//
PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if
(preview
==
null
||
preview
==
false
) PrintControl.ExecWB(
6
,
1
);
else
PrintControl.ExecWB(
7
,
1
);
//
OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML
=
oricontent;
}
catch
(ex){ alert(
"
执行Javascript脚本出错。
"
); }
}
上面两个函数放在一个Js文件中,在页面内容中通过应用该脚本文件并调用进一步封装的函数即可打印指定部分的内容:
<
script language
=
"
javascript
"
>
function
Print(preview) {
var
text
=
document.getElementById(
"
content
"
).innerHTML;
printConten(preview, text);
}
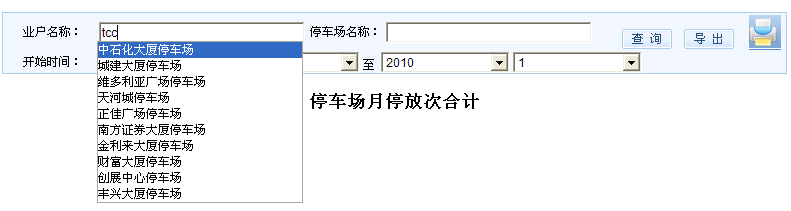
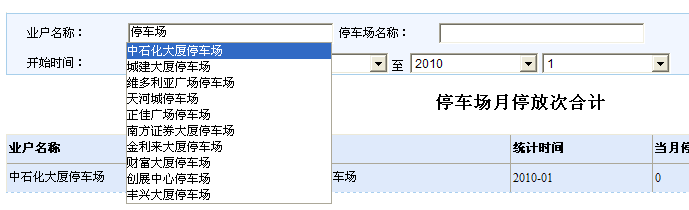
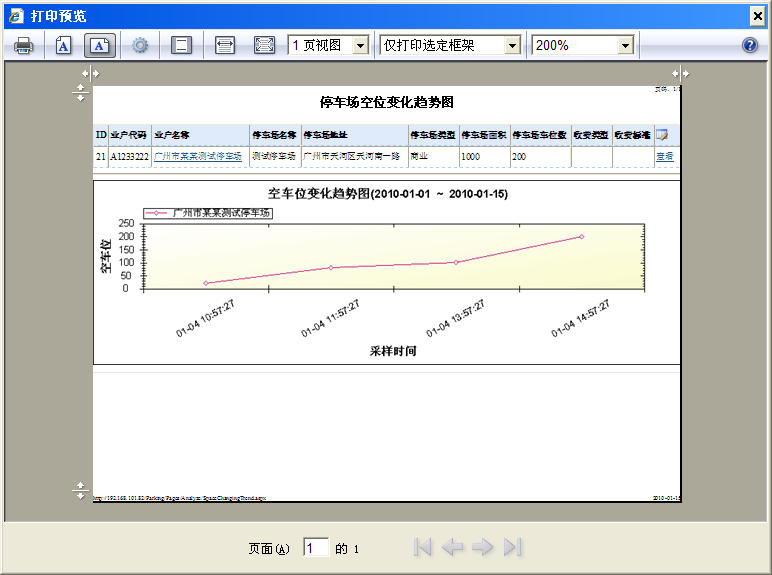
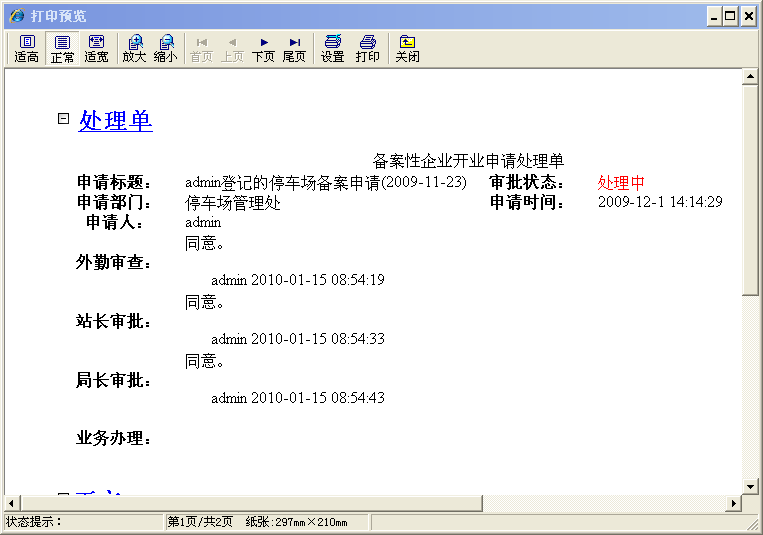
打印的效果大致如下图所示,如果打印的页面在框架页面中,那么需要选定“仅打印选定框架”的选项。

采用此种方法,不需要安装任何控件,具有很好的兼容优势,不过出来的报表内容,好像控制起来会比较麻烦一些,特别对于一些报表方面的打印,需要输出复杂的内容是,也有一定的缺陷,但总体来说,也是一个较好的选择。
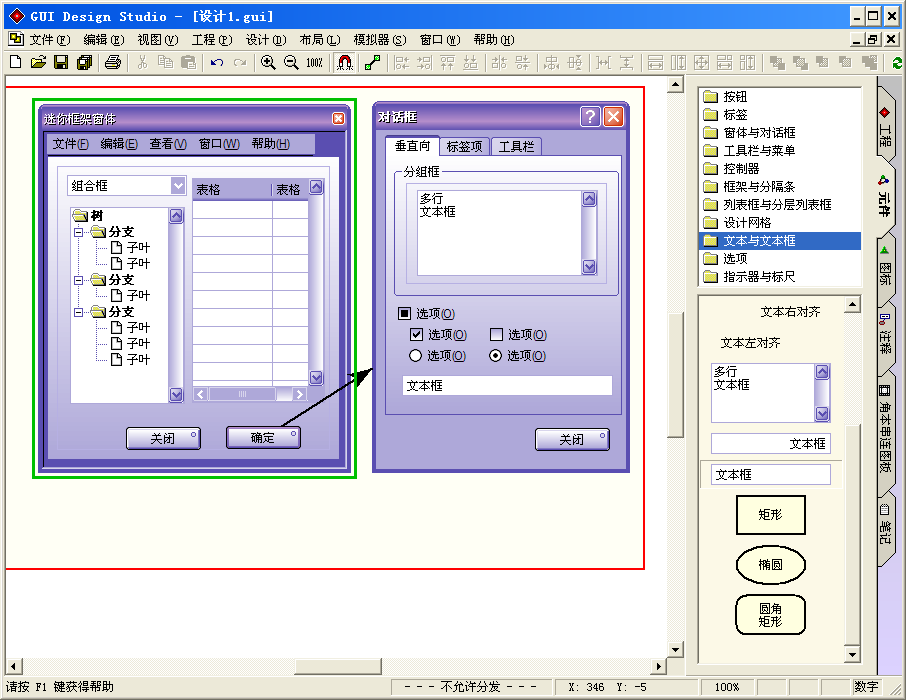
后来在需要做一些证件套打方面的工作,这个控件就做不到了,因此需要一种方法或者控件,能够较好处理套打方面的事情。
无意间,发现一个比较好的打印控件,支持各种格式的打印,还有我关心的证件套打功能,功能强大,使用也很简单的,非常值得推荐。
控件的相关地址:
控件下载主页:
http://mt.runon.cn/index.html
控件博客介绍:
http://blog.sina.com.cn/s/articlelist_1340389911_0_1.html
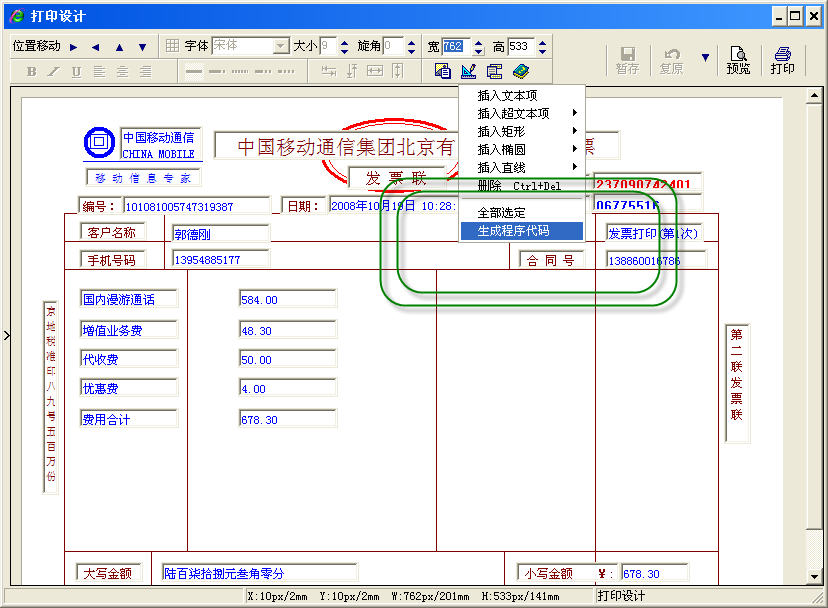
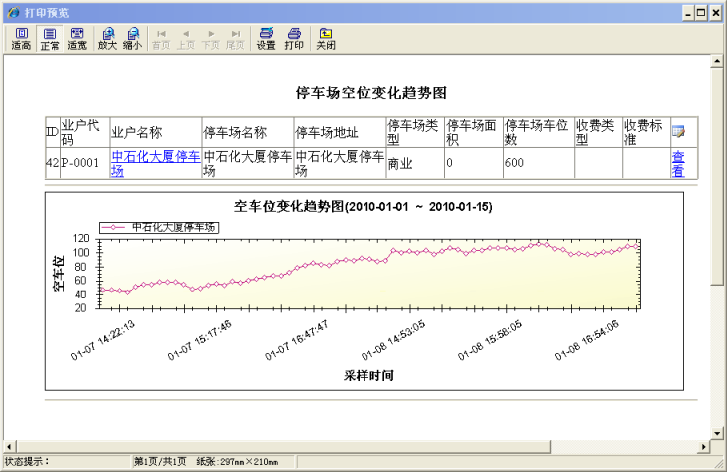
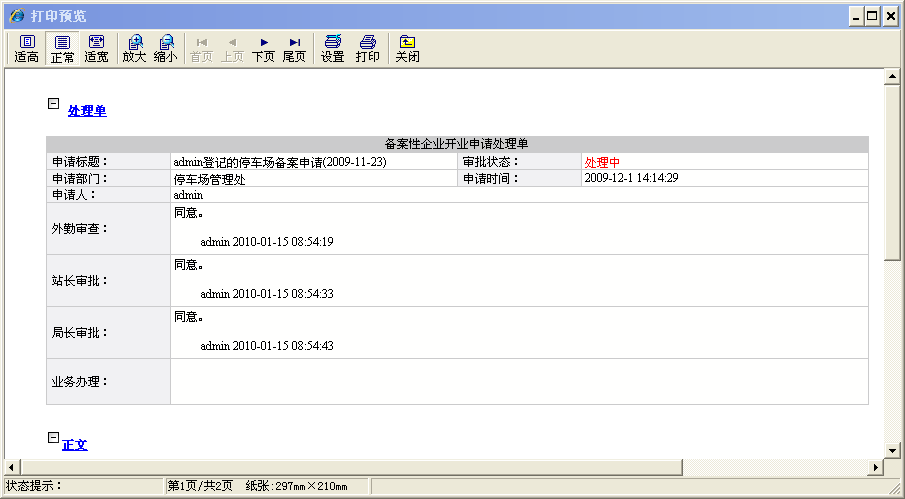
应用这个控件,普通报表的打印效果如下所示:

上面两个报表的打印其实都差不多,都是打印部分的HTML内容,不过后者看起来要好一点,而且提供很完善的报表功能设置。
代码大致如下所示。

代码
<
script
language
="javascript"
>
function
Print(preview) {
var
text
=
document.getElementById(
"
content
"
).innerHTML;
printConten(preview, text);
}
</
script
>
<
script
language
="javascript"
src
="http://www.cnblogs.com/Scripts/CheckActivX.js"
></
script
>
<
object
id
="LODOP"
classid
="clsid:2105C259-1E0C-4534-8141-A753534CB4CA"
width
=0
height
=0
>
</
object
>
<
script
language
="javascript"
>
var
LODOP
=
document.getElementById(
"
LODOP
"
);
//
这行语句是为了符合DTD规范
CheckLodop();
</
script
>
<
script
language
="javascript"
type
="text/javascript"
>
function
Preview() {
//
打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE(
"
PREVIEW_IN_BROWSE
"
,
1
);
LODOP.PREVIEW();
};
function
Setup() {
//
打印维护 给用户调整位置
CreateLicenseData();
LODOP.PRINT_SETUP();
};
function
Design() {
//
打印设计 开发人员设置内容和位置
CreateLicenseData();
LODOP.PRINT_DESIGN();
};
function
CreateLicenseData() {
LODOP.PRINT_INIT(
"
查询报表
"
);
LODOP.ADD_PRINT_HTM(
20
,
40
,
610
,
900
, document.all(
"
content
"
).innerHTML);
LODOP.PREVIEW();
}
</
script
>
很多时候,我们也没的内容,都是通过CSS来控制美观的,所以有时候,我们打印部分HTML,没有这些样式的话,那么出来的Table格式和字体,可能都会发生变化,不太好看。那么就需要进行HTML的样式设置。

如果给打印内容设置了样式,那么出来的界面效果就好很多了。

设置样式的代码如下所示。

代码
<
script language
=
"
javascript
"
type
=
"
text/javascript
"
>
function Preview() {
//
打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE(
"
PREVIEW_IN_BROWSE
"
,
1
);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT(
"
申请处理单
"
);
var strBodyStyle
=
"
<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>
"
;
var strFormHtml
=
strBodyStyle
+
"
<body>
"
+
document.getElementById(
"
content
"
).innerHTML
+
"
</body>
"
;
LODOP.ADD_PRINT_HTM(
20
,
40
,
610
,
900
, strFormHtml);
LODOP.PREVIEW();
}
</
script
>
下一篇继续介绍下证件套打的打印功能。