Web打印的解决方案之证件套打
由于以前未接触过套打,一直觉得套打是一个比较神秘和麻烦的事情,因为打印机的位置总是需要调整的,你总不能硬编码吧?但是如果位置可调,有需要直观一些来处理,那就比较麻烦了。
在前面介绍过《
Web打印的解决方案之普通报表打印
》的一片文章中提到过那个打印控件Lodop,做起套打来感觉还是挺方便的,至少位置调整界面不需要自己弄,位置嘛,也提供了自动保存的功能,不需要理会。
一般的套打,包含了几部分操作:打印预览、打印维护、打印设计。
打印预览和打印维护是面向终端用户的,打印维护是指内容不能修改删除、但位置可以调整,给不同的打印机不同的尺寸打印提供调整位置的可能性。
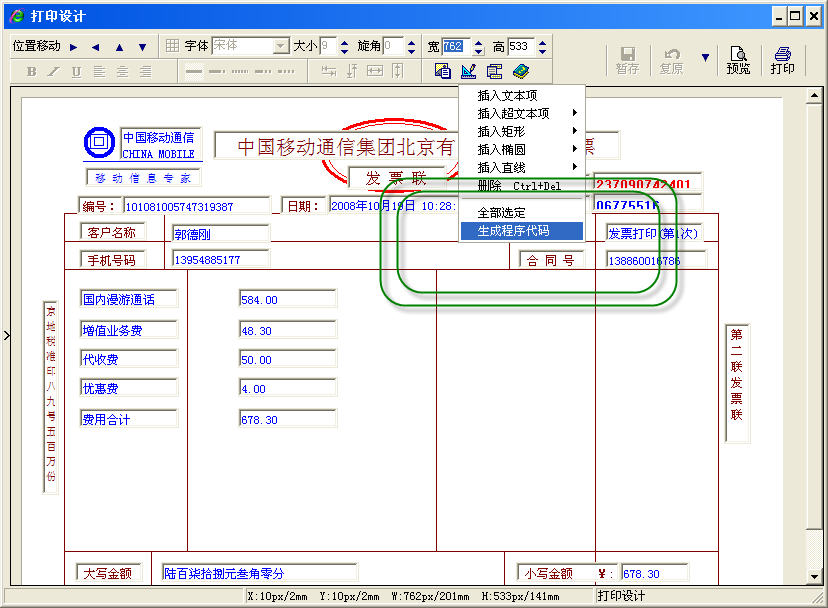
打印设计是面向开发人员的,开始需要通过这个功能来设计好套打的界面,就是根据套打证件的背景图片,大致摆放好各个内容的位置。
大致的实现代码如下所示:
<
script
language
="javascript"
>
var
LODOP
=
document.getElementById(
"
LODOP
"
);
//
这行语句是为了符合DTD规范
CheckLodop();
</
script
>
<
script
language
="javascript"
type
="text/javascript"
>
function
Preview2() {
CreateDataBill();
LODOP.PREVIEW();
};
function
Setup2() {
CreateDataBill();
LODOP.PRINT_SETUP();
};
function
Design2() {
CreateDataBill();
LODOP.PRINT_DESIGN();
};
function
RealPrint() {
CreateDataBill();
if
(LODOP.PRINTA())
alert(
"
已发出实际打印命令!
"
);
else
alert(
"
放弃打印!
"
);
};
function
CreateDataBill() {
LODOP.SET_PRINT_PAPER(
10
,
10
,
762
,
533
,
"
打印控件功能演示_Lodop功能_移动公司发票套打
"
);
LODOP.ADD_PRINT_TEXT(
126
,
150
,
100
,
20
,
"
郭德刚
"
);
LODOP.SET_PRINT_STYLEA(
1
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
151
,
150
,
100
,
20
,
"
13954885177
"
);
LODOP.SET_PRINT_STYLEA(
2
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
125
,
584
,
99
,
20
,
"
发票打印(第1次)
"
);
LODOP.SET_PRINT_STYLEA(
3
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
465
,
140
,
198
,
20
,
"
陆百柒拾捌元叁角零分
"
);
LODOP.SET_PRINT_STYLEA(
4
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
465
,
599
,
70
,
20
,
"
678.30
"
);
LODOP.SET_PRINT_STYLEA(
5
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
408
,
59
,
20
,
"
H112063
"
);
LODOP.SET_PRINT_STYLEA(
6
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
191
,
58
,
100
,
20
,
"
国内漫游通话
"
);
LODOP.SET_PRINT_STYLEA(
7
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
191
,
217
,
100
,
20
,
"
584.00
"
);
LODOP.SET_PRINT_STYLEA(
8
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
222
,
58
,
100
,
20
,
"
增值业务费
"
);
LODOP.SET_PRINT_STYLEA(
9
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
222
,
217
,
100
,
20
,
"
48.30
"
);
LODOP.SET_PRINT_STYLEA(
10
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
251
,
58
,
100
,
20
,
"
代收费
"
);
LODOP.SET_PRINT_STYLEA(
11
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
251
,
217
,
100
,
20
,
"
50.00
"
);
LODOP.SET_PRINT_STYLEA(
12
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
280
,
58
,
100
,
20
,
"
优惠费
"
);
LODOP.SET_PRINT_STYLEA(
13
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
280
,
217
,
100
,
20
,
"
4.00
"
);
LODOP.SET_PRINT_STYLEA(
14
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
98
,
101
,
150
,
20
,
"
101081005747319387
"
);
LODOP.SET_PRINT_STYLEA(
15
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
97
,
307
,
150
,
20
,
"
2008年10月19日 10:28:38
"
);
LODOP.SET_PRINT_STYLEA(
16
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
152
,
584
,
103
,
20
,
"
138860016786
"
);
LODOP.SET_PRINT_STYLEA(
17
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
95
,
571
,
112
,
20
,
"
06775516
"
);
LODOP.SET_PRINT_STYLEA(
18
,
"
FontName
"
,
"
System
"
);
LODOP.SET_PRINT_STYLEA(
18
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
135
,
183
,
20
,
"
2008年09月(20080901-20080930)
"
);
LODOP.SET_PRINT_STYLEA(
19
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
572
,
112
,
20
,
"
-王府井中心店营
"
);
LODOP.SET_PRINT_STYLEA(
20
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
311
,
217
,
100
,
20
,
"
678.30
"
);
LODOP.SET_PRINT_STYLEA(
21
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
311
,
58
,
100
,
20
,
"
费用合计
"
);
LODOP.SET_PRINT_STYLEA(
22
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_SETUP_BKIMG(
"
<img src=Report/证件背景.jpg' />
"
);
LODOP.SET_SHOW_MODE (
"
BKIMG_IN_PREVIEW
"
,
1
);
}
</
script
>
script
language
="javascript"
>
var
LODOP
=
document.getElementById(
"
LODOP
"
);
//
这行语句是为了符合DTD规范
CheckLodop();
</
script
>
<
script
language
="javascript"
type
="text/javascript"
>
function
Preview2() {
CreateDataBill();
LODOP.PREVIEW();
};
function
Setup2() {
CreateDataBill();
LODOP.PRINT_SETUP();
};
function
Design2() {
CreateDataBill();
LODOP.PRINT_DESIGN();
};
function
RealPrint() {
CreateDataBill();
if
(LODOP.PRINTA())
alert(
"
已发出实际打印命令!
"
);
else
alert(
"
放弃打印!
"
);
};
function
CreateDataBill() {
LODOP.SET_PRINT_PAPER(
10
,
10
,
762
,
533
,
"
打印控件功能演示_Lodop功能_移动公司发票套打
"
);
LODOP.ADD_PRINT_TEXT(
126
,
150
,
100
,
20
,
"
郭德刚
"
);
LODOP.SET_PRINT_STYLEA(
1
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
151
,
150
,
100
,
20
,
"
13954885177
"
);
LODOP.SET_PRINT_STYLEA(
2
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
125
,
584
,
99
,
20
,
"
发票打印(第1次)
"
);
LODOP.SET_PRINT_STYLEA(
3
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
465
,
140
,
198
,
20
,
"
陆百柒拾捌元叁角零分
"
);
LODOP.SET_PRINT_STYLEA(
4
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
465
,
599
,
70
,
20
,
"
678.30
"
);
LODOP.SET_PRINT_STYLEA(
5
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
408
,
59
,
20
,
"
H112063
"
);
LODOP.SET_PRINT_STYLEA(
6
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
191
,
58
,
100
,
20
,
"
国内漫游通话
"
);
LODOP.SET_PRINT_STYLEA(
7
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
191
,
217
,
100
,
20
,
"
584.00
"
);
LODOP.SET_PRINT_STYLEA(
8
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
222
,
58
,
100
,
20
,
"
增值业务费
"
);
LODOP.SET_PRINT_STYLEA(
9
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
222
,
217
,
100
,
20
,
"
48.30
"
);
LODOP.SET_PRINT_STYLEA(
10
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
251
,
58
,
100
,
20
,
"
代收费
"
);
LODOP.SET_PRINT_STYLEA(
11
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
251
,
217
,
100
,
20
,
"
50.00
"
);
LODOP.SET_PRINT_STYLEA(
12
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
280
,
58
,
100
,
20
,
"
优惠费
"
);
LODOP.SET_PRINT_STYLEA(
13
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
280
,
217
,
100
,
20
,
"
4.00
"
);
LODOP.SET_PRINT_STYLEA(
14
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
98
,
101
,
150
,
20
,
"
101081005747319387
"
);
LODOP.SET_PRINT_STYLEA(
15
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
97
,
307
,
150
,
20
,
"
2008年10月19日 10:28:38
"
);
LODOP.SET_PRINT_STYLEA(
16
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
152
,
584
,
103
,
20
,
"
138860016786
"
);
LODOP.SET_PRINT_STYLEA(
17
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
95
,
571
,
112
,
20
,
"
06775516
"
);
LODOP.SET_PRINT_STYLEA(
18
,
"
FontName
"
,
"
System
"
);
LODOP.SET_PRINT_STYLEA(
18
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
135
,
183
,
20
,
"
2008年09月(20080901-20080930)
"
);
LODOP.SET_PRINT_STYLEA(
19
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
496
,
572
,
112
,
20
,
"
-王府井中心店营
"
);
LODOP.SET_PRINT_STYLEA(
20
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
311
,
217
,
100
,
20
,
"
678.30
"
);
LODOP.SET_PRINT_STYLEA(
21
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_TEXT(
311
,
58
,
100
,
20
,
"
费用合计
"
);
LODOP.SET_PRINT_STYLEA(
22
,
"
FontColor
"
,
16711680
);
LODOP.ADD_PRINT_SETUP_BKIMG(
"
<img src=Report/证件背景.jpg' />
"
);
LODOP.SET_SHOW_MODE (
"
BKIMG_IN_PREVIEW
"
,
1
);
}
</
script
>
其中大部分内容还是比较好理解的,不同的功能调用不同的函数Preview为预览、Setup为维护、Design为设计。
在套打的时候,注意需要通过下面代码来设置显示背景图片(打印的时候,是不打印背景的)。
LODOP.ADD_PRINT_SETUP_BKIMG("
<
img
src
=Report/证件背景.jpg'
/>
");
LODOP.SET_SHOW_MODE ("BKIMG_IN_PREVIEW",1); //打印预览时是否包含背景图
<
img
src
=Report/证件背景.jpg'
/>
");
LODOP.SET_SHOW_MODE ("BKIMG_IN_PREVIEW",1); //打印预览时是否包含背景图
另外,由于报表的内容都是写在HTML页面中的,因此在动态设置内容的时候,一可以用脚本来读取界面元素作为数据源,二可以通过后台代码自动生成脚本代码,输出到前台页面中,看具体的需要了。
套打的预览界面大致如下图所示,其中蓝色部分是需要打印的内容,背景图片是一个发票的样板。

下面代码是通过脚本获取界面元素来取得相应的内容的,这种情况适合于界面上可能会修改一些打印的内容的情景。
LODOP.ADD_PRINT_TEXT(95, 695, 250, 52, document.getElementById("txtCompanyName").innerText); //业户名称
LODOP.SET_PRINT_STYLEA(1, "FontSize", 14);
LODOP.SET_PRINT_STYLEA(1, "Bold", 1);
var licenseDate = document.getElementById("txtLicenseDate").value;//证件有效期
var licenseYear = "";
var licenseMonth = "";
var licenseDay = "";
if (licenseDate != null && licenseDate != "") {
licenseYear = licenseDate.split("-")[0];
licenseMonth = licenseDate.split("-")[1];
licenseDay = (licenseDate.split("-")[2]).substr(0, 2);
}
LODOP.ADD_PRINT_TEXT(396, 190, 46, 22, validateYear); //有效期 结束 年
LODOP.SET_PRINT_STYLEA(6, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(6, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 253, 30, 22, validateMonth); //有效期 结束 月
LODOP.SET_PRINT_STYLEA(7, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(7, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 304, 32, 22, validateDay); //有效期 结束 日
LODOP.SET_PRINT_STYLEA(8, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(8, "Bold", 1);
LODOP.SET_PRINT_STYLEA(1, "FontSize", 14);
LODOP.SET_PRINT_STYLEA(1, "Bold", 1);
var licenseDate = document.getElementById("txtLicenseDate").value;//证件有效期
var licenseYear = "";
var licenseMonth = "";
var licenseDay = "";
if (licenseDate != null && licenseDate != "") {
licenseYear = licenseDate.split("-")[0];
licenseMonth = licenseDate.split("-")[1];
licenseDay = (licenseDate.split("-")[2]).substr(0, 2);
}
LODOP.ADD_PRINT_TEXT(396, 190, 46, 22, validateYear); //有效期 结束 年
LODOP.SET_PRINT_STYLEA(6, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(6, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 253, 30, 22, validateMonth); //有效期 结束 月
LODOP.SET_PRINT_STYLEA(7, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(7, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 304, 32, 22, validateDay); //有效期 结束 日
LODOP.SET_PRINT_STYLEA(8, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(8, "Bold", 1);
最后附上它的设计界面,其中生成代码功能可以生成用于静态HTML中的内容布局显示,做一定的修改调整就可以用在动态页面中了。非常有用的一个功能。