CSS的构建以及文本说明
一、CSS工作原理?
首先浏览器载入HTML文件,将HTML文件转化为一个DOM(一个DOM有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应结构树中的一个节点)。然后,浏览器会拉取该HTML相关的大部分资源(包括需要加载的图片,视频,CSS样式等)。然后选择器拉取到CSS后会进行解析,就是根据选择器的不同,将不同的规则应用于对应的DOM结点中,并添加节点依赖的样式(上述内容称为渲染树)。上述规则用于渲染树之后,渲染树会依照应该出现的结构进布局。网页显示在出来。
注:如果浏览器碰到没有办法解析的CSS代码,那么浏览器会直接跳过这段代码,接着执行下去。
二、如何构建CSS?
我们在文档中使用CSS有三种方法。一种方法是使用外部样式表、一种是使用内部样式表,还有一种是内联样式。
-外部样式表:就是我们再写一个.css文件,然后再HTML的<link>中对他进行引用
<!DOCTYPE html> <html> <head> <metacharset="utf-8"> <title>My CSS experiment</title> <linkhref="test21style.css"rel="stylesheet"> </head> <body> <h1>Hello world</h1> <p>This is my first CSS example</p> </body> </html>
h1{
color:blue;
background-color: yellow;
border: 1px solid black;
}
p{
color:red;
}第二个图片内是test21style.css文件的内容。
注:这两个文件最好放在同一个文件夹里面,方面我们后期进行寻找。但是如果不在一个文件夹里面的话,我们需要写出其完整的路径。
在文件夹外面,但是同属于一个大文件夹里时:
<linkhref="../test21style.css"rel="stylesheet">
在文件夹里面的另外一个子文件夹:
<linkhref="Ctest21/test21style.css"rel="stylesheet">
-内部样式表:就是在HTML的<head>中的style内写入CSS内容
<head> <metacharset="utf-8"> <title>My CSS experiment</title> <!--<link href="Ctest21/test21style.css" rel="stylesheet">--> <style>h1{color:blue;background-color:yellow;border:1px solid black; }p{color:red; } </style> </head>
-内联样式:就是直接在指定的元素哪里写CSS样式。
<h1style=" color: blue; border: 1px solid black;">Hello world</h1> <pstyle="color: red;">This is my first CSS example</p>
注:内联样式不推荐使用。因为后期修改不方便
三、在文本中使用CSS。
我们在讲述完CSS可以在哪写之后,我们来讲述一下如何将CSS用在文本上面。我们将CSS中的样式显示到网页中,这个时候,我们必须先说明选择器的概念。选择器就是将CSS中写好的样式选中HTML中相应的元素,然后展现出来。如同我们上面写的p,h1,包括我们下面写的.special这些都是选择器。
我们的案例如下:
HTML文件内容:
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="utf-8"> <title>My CSS experiment</title> <linkhref="test22.css"rel="stylesheet"> </head> <body> <pid="special">Create your test HTML here</p> </body> </html>
CSS文件内容:
#special{
color: blue;
}
p{
color: red;
}如果我们运行了这行代码,我们会发现文本会显示为蓝色。这是因为id选择器的优先级会高于元素选择器,并且需要指出一点的是类选择器的优先级也会高于元素选择器。除此以外,如果我们将CSS代码的类选择器的#specil换成p,那么页面会显示为红色。这是因为将其设置为红色的声明设置在后面,会将之前写的覆盖掉(这也叫作级联)。我们注意一下上面写的CSS代码,他们的组成就是(属性:值)。
四、CSS中的函数
之前CSS是没有函数给你用的,但是最近出来了一些函数,给你进行简单运算,比如.calc()、.rotate()、@规则
calc()是用于width或height这种,计算出盒子的长度的类型。.rotate()是用于transform中的。案例如下:
transform: rotate(0.8turn);
@规则是如果我们需要将额外的样式表导入主CSS样式表,可以使用@,还有另外一种情况是@media,这用于当某些条件成立的时候,允许使用媒体查询来应用CSS。
案例如下:
@media (min-width:50em){
body: {
background-color: blue;
};
}/*当浏览器宽度于50em,背景色为蓝色*/五、CSS的颜色、单位、字体
CSS颜色
可以分为背景颜色、文本颜色、边框颜色(注:从下面的案例中我们会发现我们可以直接使用颜色的名称用于颜色显示),但是我们也可以使用RGB值、HEX值、HSL值、RGBA值、HSLA值用于表示颜色值。
background-color: blue;/*背景颜色*/
color: red;/*文本颜色*/
border:5px solid black;/*边框颜色*/在CSS中,接受“长度”值的CSS属性包括:width、margin、padding、font-size等。长度分为两种类型:绝对单位和相对单位。
--绝对单位:就是固定的,和我们实际生活中的单位长度是一致的,包括cm mm in(英寸) px(像素) pt(点) pc(派卡)
--相对单位:是指相对于另外一个长度属性的长度。具体看下面链接:https://www.w3school.com.cn/css/css_units.asp
CSS的字体
:CSS定义了五种通用的字体,包括Serif字体、Sans-serif字体、Monospace字体、Cursive字体、还有Fantasy字体。
我们使用这些字体的话,需要使用一个font-family属性。这个使用方法就是“属性名:值”,有的时候,我们会存在一种字体用户不存在的情况,就直接“值,值,‘值’”的形式了,就是里面打单引号的值是为了用于例如New York这种的里面有空格的样式。
--字体的样式为:font-style.它可以使用的值的种类包括:normal(文本正常显示),italic(文本斜体显示),oblique(文本倾斜显示)
--字体的粗细:font-weight。它的值范围为100-900.100为最细的字体,900为最粗的字体。400等价于。normal,700等价于bold.
--字体的大小:font-size:它的值可以是绝对值也可以是相对值,如果没有设置值的大小,就默认为16像素(1em=16px)
六、CSS构建文本
我们在上面已经解释清楚了CSS是什么,CSS文件如何构建,CSS如何在HTML中发挥作用以及我们创建一个文档的时候最基础的就是文字,这个文字如何进行装饰。现在我们想象一下,我们一篇文章给你,我们除了得知道文字的装饰,我们也得知道如何将我们的文章变得更加好看一些。比如我们应该如何进行标题的装饰,首行缩进这些知识。
--文本的缩进:text-index,这个属性会使得所有元素的第一行都可以缩进一个给定的长度,这个长度甚至可以是负值。一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
案例如下:
.box{
margin: 30px;
width:100px;
height: 100px;
background-color: rebeccapurple;
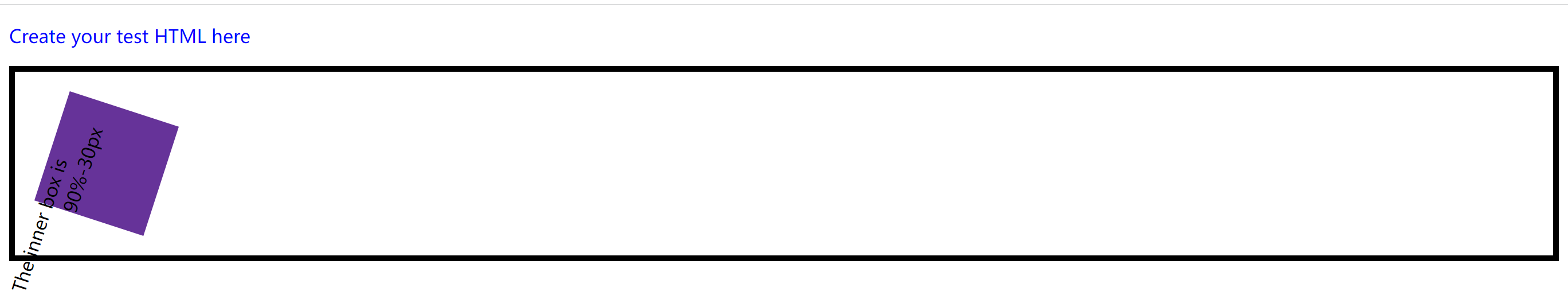
transform: rotate(0.8turn);
/*text-indent: -5em;*/
}
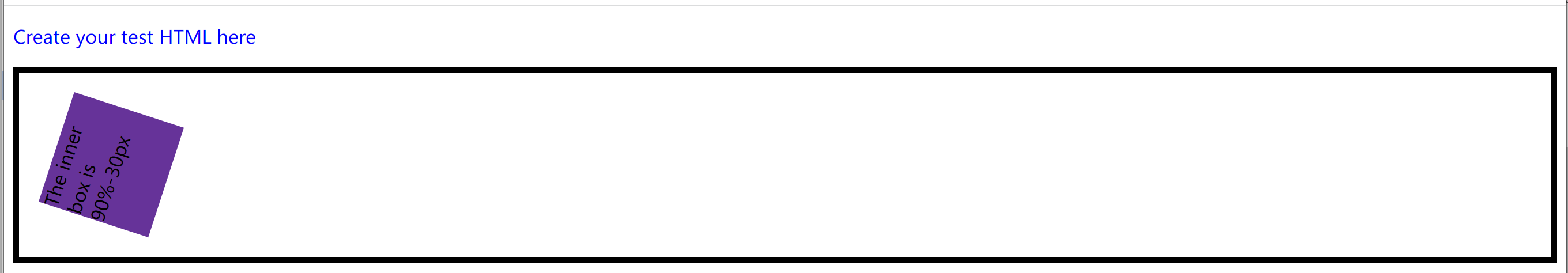
如果我们将上面代码的注释删除掉。那么会出现这样的状况:

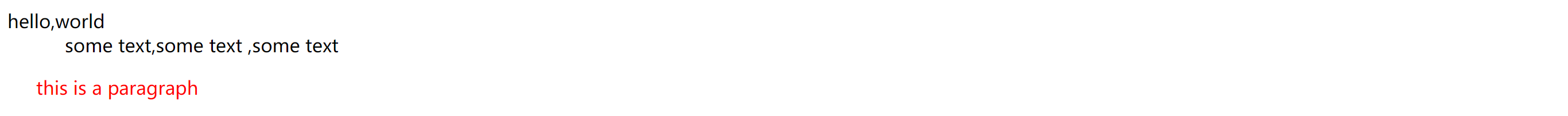
除了负值,text-indet还可以使用百分比值。百分比值就是相对于父元素缩进的长度。案例如下,就是我们设置了outer大小为500px,那么inner会缩进50个像素,然后下面的段落会缩进25个像素(这里是因为它继承了inner元素的缩进值的基础上再次乘以0.5),但是如果我们仅仅给出段落的长度,那这个段落实际上缩进值还是为50.然后问题来了,就是如果我们不需要这个段落进行缩进呢?那就直接吧text-indet的值设置为0好了。
CSS代码:
p{
color: red;/*文本颜色*/
width: 50%;
}
#outer {
width: 500px;
}
#inner {
text-indent: 10%;
}HTML代码:
<divid="outer">hello,world<divid="inner">some text,some text ,some text<p>this is a paragraph</p> </div> </div>
显示:

从上面我们可以下一个结论,就是如果我们想要使用继承,那么我们选择器里面就不要写text-indent,这个时候他会继承父元素。
--水平对齐,这里我们可以使用text-align。它允许的值包括left、right、center
这里需要解释一下
<CENTER>和text-align的区别
,就是<CENTER> 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。然后justify是两端对齐属性。
--字间隔:word-spacing.这个属性的值可以是正,也可以是负。如果值是正的话,那么字间距会被拉大;如果我们的值是负的话,字的间距会被拉小。normal的字间距为0.与这个属性类似的属性是letter-spacing。letter-spacing属性是用于改变字符或者字母之间的间隔。
--文本装饰:text-decoration:它可以使用的值包括none、underline、overline、line-through、blink。示例如下:
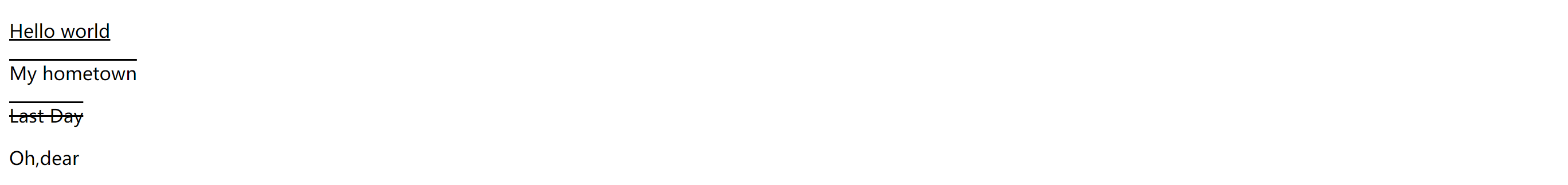
<head> <metacharset="utf-8"> <styletype="text/css">#d1{text-decoration:underline;/*下划线*/ }#d2{text-decoration:overline;/*上划线*/ }#d3{text-decoration:line-through overline;/*贯穿线*/ }#d4{text-decoration:blink;/*文本闪烁*/ } </style> <title>decoration</title> </head> <body> <pid="d1">Hello world</p> <pid="d2">My hometown</p> <pid="d3">Last Day</p> <pid="d4">Oh,dear</p> </body>
输出:

注:我们会发现最后一行没有闪烁,这不是说这个属性错掉了,而是说这个属性只在Firefox中会显示出来。
--处理空白符:这个可以使用white-space属性。它可以使用的值以及效果如下:

--还有一个比较特殊的地方,就是我们古代汉语是从右往左阅读的,这意味着我们需要一个属性来控制文本方向。
这个就是direction属性,他有两个值:ltr(从左到右)和rtl(从右到左)
注:以上内容均出自http://ife.baidu.com/%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E7%8F%AD/css/styleCv.html