CSS边框
一、CSS border 属性用于指定元素边框的样式、宽度和颜色。即使用border-style,通过设置其适当的值来更改样式。
border-style允许的值包括:
--dotted:定义点线边框。
--dashed:定义虚线边框.
--solid:定义实线边框。
--double:定义双边线。
--groove:根据颜色值添加斜角,使元素看起来被压入文档。效果取决于 border-color 值。
--ridge:类似于凹槽,但以一种使元素看起来凸起的方式反转颜色值。效果取决于 border-color 值。
--inset:向线条添加分裂色调,使元素看起来略微凹陷。效果取决于 border-color 值。
--outset:类似于 inset,但以一种使元素看起来略微凸起的方式反转颜色。效果取决于 border-color 值。
--none:定义无边框。
--hidden:定义隐藏边框。
除此以外,我们也可以设置圆边框。这个就是通过设置border-radius值来实现的。
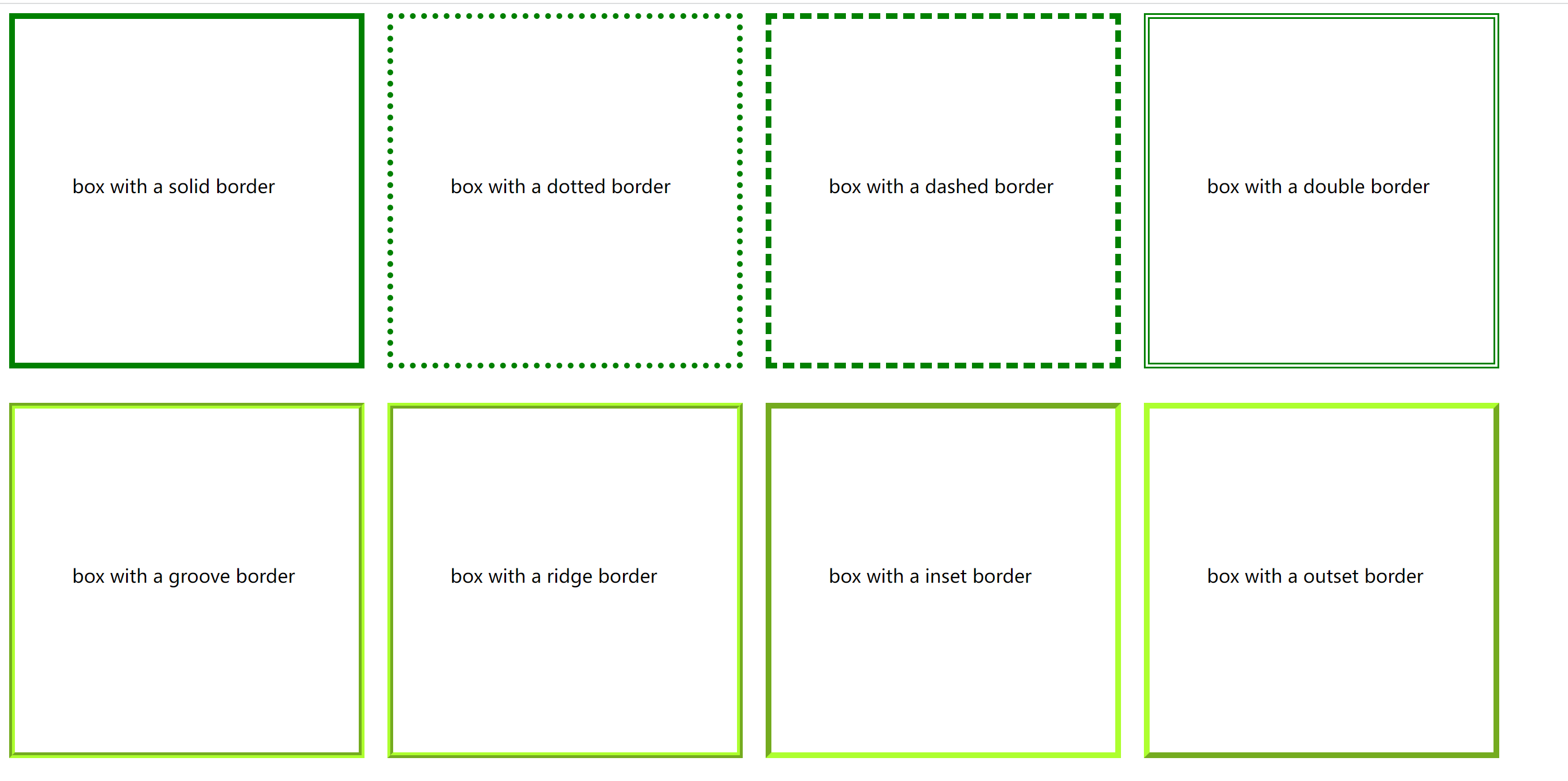
我们需要有一个案例对上面的知识点进行进一步的解释说明:
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="utf-8"> <title>borde style</title> <style>.box{width:auto;height:auto; }.small_box{width:200px;height:30px;margin:auto;left:0;right:0;top:0;bottom:0;position:absolute; }#green_solid,#green_dotted,#green_dashed,#green_double,#green_groove,#green_ridge,#green_inset,#green_outset{width:300px;height:300px;padding:20px,0px,20px,50px;margin-right:20px;margin-bottom:30px;float:left;position:relative; }/*注意,上面使用了代码重复的解决办法*/#green_solid{border:5px solid green; }#green_dotted{border:5px dotted green; }#green_dashed{border:5px dashed green; }#green_double{border:5px double green; }#green_groove{border:5px groove greenyellow; }#green_ridge{border:5px ridge greenyellow; }#green_inset{border:5px inset greenyellow; }#green_outset{border:5px outset greenyellow; } </style> </head> <body> <divclass="box"> <divid="green_solid"> <divclass="small_box">box with a solid border</div> </div> <divid="green_dotted"> <divclass="small_box">box with a dotted border</div> </div> <divid="green_dashed"> <divclass="small_box">box with a dashed border</div> </div> <divid="green_double"> <divclass="small_box">box with a double border</div> </div> </div> <divclass="box"> <divid="green_groove"> <divclass="small_box">box with a groove border</div> </div> <divid="green_ridge"> <divclass="small_box">box with a ridge border</div> </div> <divid="green_inset"> <divclass="small_box">box with a inset border</div> </div> <divid="green_outset"> <divclass="small_box">box with a outset border</div> </div> </div> </body> </html>
样式:

上面的案例,解释了几种常见的边框样式。(注意,因为本人界面的问题,将border宽度值设置的很小,可能不够明显,大家可以选择对其放大查看长啥样子。)
注:以上内容均来自http://ife.baidu.com/%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E7%8F%AD/css/styleCv.html