.net 在线客服系统,到底能不能处理 50万 级消息量,系统架构实践
业余时间用 .net core 写了一个在线客服系统。我把这款业余时间写的小系统丢在网上,陆续有人找我要私有化版本,我都给了,毕竟软件业的初衷就是免费和分享。
后来我索性就发了一个100%私有化版直接给大家下载,方便大家自己部署。同时,为了方便暂时不想自己私有化部署的朋友使用,我免费搭建了一个在线环境给大家使用。
今天我查了下在线使用环境的数据库,累计的处理消息条数居然达到了创纪录的 489933 条!! 48 万余条!!
我十分震惊这个数量,因为这个在线环境我挂上去之后除了正常版本更新,平时基本不管,也不需要维护什么的,今天想起来看一下,居然处理了这么多消息!
虽然系统完全是免费的,免费给客户使用,但是达到这样一个成绩,自己的小系统有这个的用户,也很欣慰。
有朋友说:如果一个程序员编写的系统 有人用,就已经超过了 99% 的程序员,哈哈,欣慰了。

我是怎么做到的
系统架构
服务端程序除了提供一般数据增删改查能力之外,重要的是需要实现稳定的消息中件间,稳定的站点状态、客服状态、访客状态等上下文数据在内存中的管理,以及稳定的TCP/IP长连接维护机制。
综合考虑技术指标和开发效率,我采用了 .net core 做为服务端程序,SQL Server 做为数据库的方案。
.net core 目前已经具备了完善的技术指标,并且能够提供其它开发平台无法比拟的开发效率。得益于整个 .net 技术体系,使我靠一己之力完成整个系统成为可能。
数据库我采用了 SQL Server ,它能够借助 Entity Framework Core 与 .net core 无缝融合,提供无与伦比的开发效率。同时,在数据处理的性能上,完全能够满足各项技术指标的要求,在日常使用和运维上,也提供了 Oracle 和 MySQL 无法比拟的便利性和工作效率。
客服端程序我使用了 WPF 框架。相比 WinForms 程序,WPF 提供了更高的开发效率和更完备的基础框架,使得画面呈现、数据处理、模块解耦更容易。同样,基于 .net 体系的 WPF 所提供的极高的开发效率是其它开发平台无法提供的。对于需要一天十几个小时稳定运行不退出的程序而言,原生客户端程序的稳定性也是基于 Web 页面的程序所无法相比的。
在上文中,我们提到系统可以横向扩展,具备弹性扩容的能力。在初期可以以较低的配置环境运行,用户增加时,可以在不影响原有结构的基础上,无感的横向扩展。亦或因服务规模的减小而收缩。
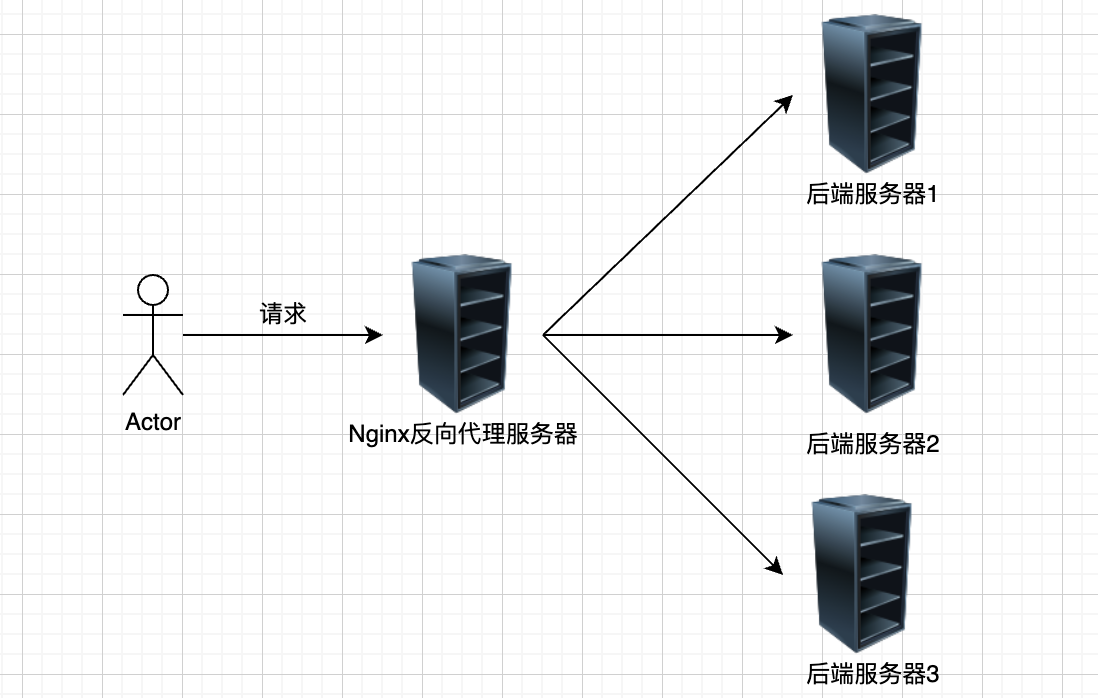
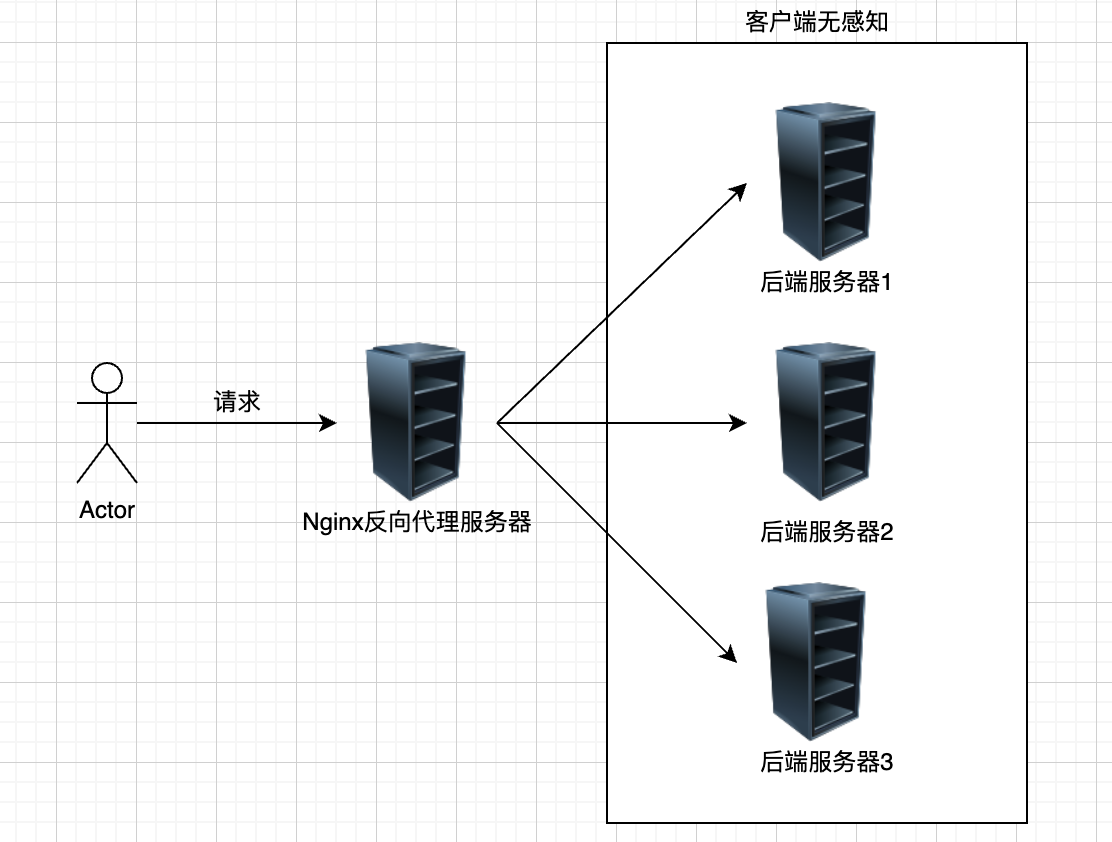
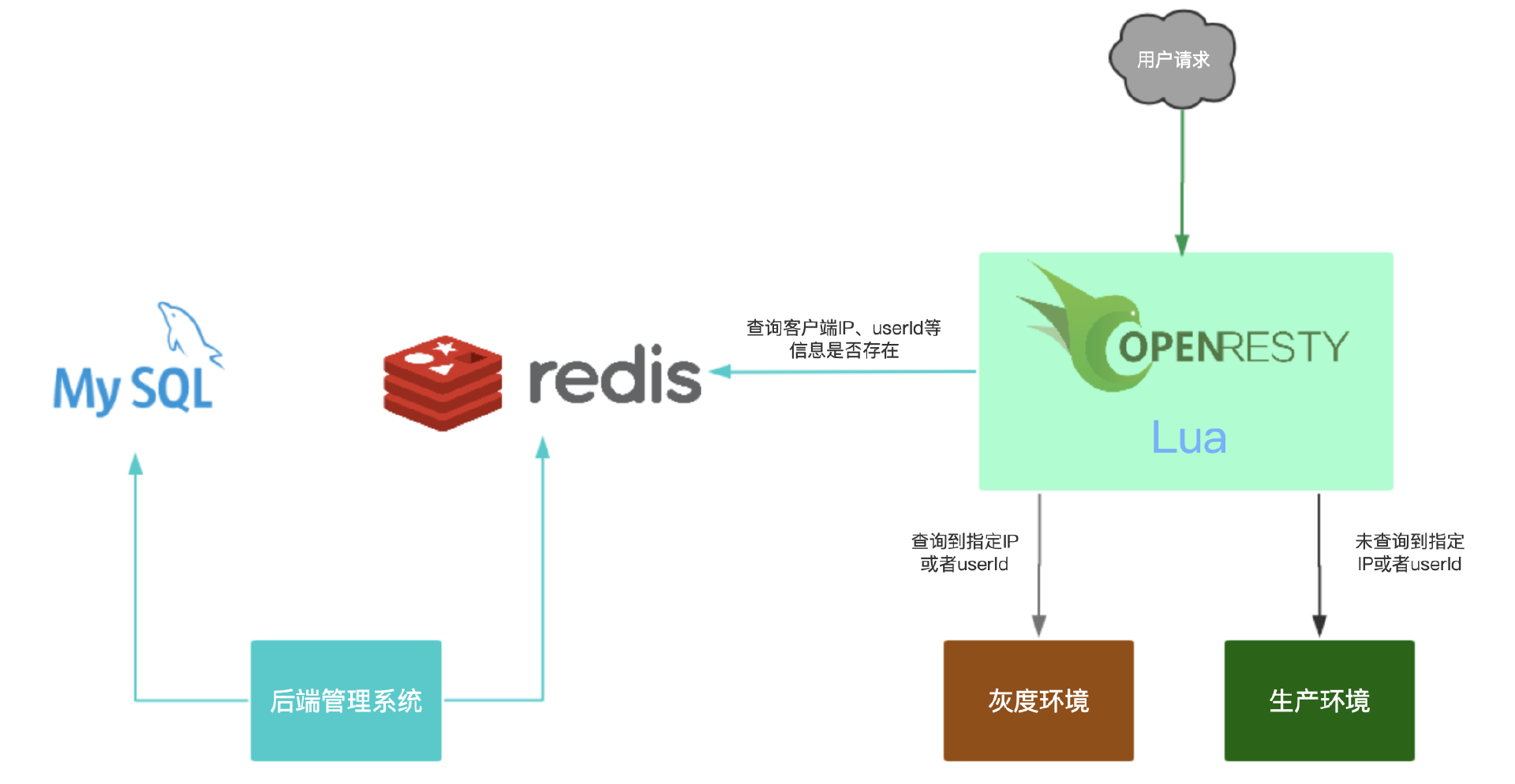
下面我将从系统的整体结构来阐述这个问题:
从上图可以看出这是一个典型的分布式部署系统。客户网站中嵌入的 JavaScript 文件在运行是地,首先连接路由服务器,路由服务器保存了一张表,每个站点所应该使用的应用服务器地址。就好像DNS服务器一样,告诉客户网站你应该向哪里发起真正的连接请求。接着,客户网站中嵌入的 JavaScript 程序向对应的应用服务器发起连接,上报访客状态,接收服务器指令。
那么很容易理解,我们只需要扩展我们的应用服务器数量,就可以轻松的增加系统的承载能力。反之也可以进行缩减操作。
在处理客户的私有化部署需求时,我们也可以根据容易的实际需要,取消路由服务器、取消文件服务器、取消CDN内容分发网络。以一个简单的方案来应对访问量不高的中小企业需求。在这个基础上,我们还可以借助现在的云服务器,实现弹性配置,以一个较低配置的服务器开始运行,甚至将数据库和缓存服务完全部署在一台服务器上使用,在使用过程中发现确有需要,先增加单台服务器的配置,不能满足需求的,再分离数据库和缓存服务,还不能满足要求的,则增加路由服务器,增加应用服务器。
消息传输
首先我们回顾一下 TCP 协议,TCP 报文格式一般如下所示:
其中的 ACK ,表示对报文是否送达的一个回应。
ACK是TCP标头中的标志和字段。 发送一个消息至少需要一个标头,再加上所有较低层的内容。
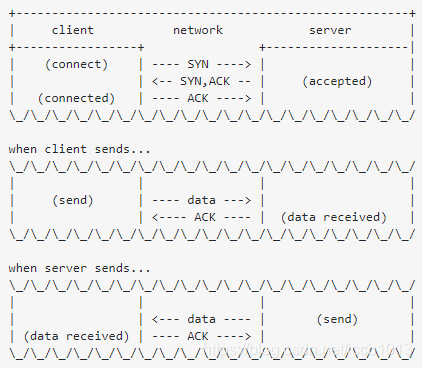
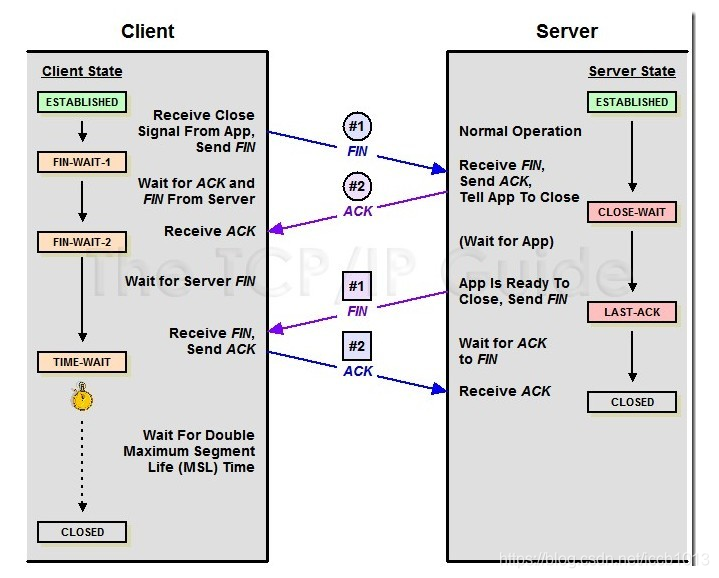
下图则显示了 TCP 通信时,客户端和服务端之间报文传送的过程。
从图中可以看到,发出的消息,和回应的消息,都会有一个编号,如:#1、#2
在ACK报文回应时,它回附带上所收到的报文的编号,那么发送端只需根据收到的ACK报文中的编号,就能判定报文是否送达,已经所送达的数据包。如果在一定时间内,没有收到回应的ACK消息,则发送端会在一定时间内重新尝试发送。
网络异常的处理
这种情况最好处理。因为客户端程序异常退出会直接引发 ConnectionReset 的 Socket 异常。我们只需要在服务端捕获这个异常进行处理即可:
public bool Send(byte[] data)
{
// 连接已经断开了
try
{
_networkStream.Write(data, 0, data.Length);
}
catch (Exception ex)
{
OnDisconnected(ex);
return false;
}
return true;
}
对于这种情况,我们只需要检测 Socket 对象的 Connected 属性。
但是需要特别注意:Socket 对象的 Connected 属性获取从 Socket 最后一个 i/o 操作到的的连接状态。 当它返回时 false , Socket 要么从未连接,要么不再处于连接状态。当 Socket 从另一个线程断开连接时,它可能会在操作中止后返回。
如果需要确定连接的当前状态,请发出非阻止的零字节发送调用。 如果调用成功返回或引发 WAEWOULDBLOCK 错误代码 (10035) ,则套接字仍处于连接状态;否则,将不再连接套接字。
我们可以通过实现一个定时心跳,来对网络链路进行检测:
_heartbeatTimer = new Timer((state) =>
{
HeartbeatMessage heartbeatMessage = new HeartbeatMessage();
Send(heartbeatMessage);
}, null, 3000, 3000);
在定时器发送心跳时,如果网络链路中断,我们可以收到以下消息:
private void _socketClient_Disconnected(object sender, EventArgs e)
{
if (_heartbeatTimer != null)
_heartbeatTimer.Dispose();
if (_socketClient != null)
{
_socketClient.Close();
_socketClient = null;
}
}
只需针对 Disconnected 事件,进行处理,将两端的状态,置于等待即可。
简介下这个 .net 开发的小系统
- 可以追踪正在访问网站或使用 APP 的所有访客,收集他们的浏览情况,使客服能够主动出击,施展话术,促进成单。
访* 客端在 PC 支持所有新老浏览器。包括不支持 WebSocket 的 IE8 也能正常使用。 - 移动端支持所有手机浏览器、APP、各大平台的公众号对接。
- 支持访客信息互通,可传输访客标识、名称和其它任意信息到客服系统。
- 具备一线专业技术水平,网络中断,拔掉网线,手机飞行模式,不丢消息。同类软件可以按视频方式对比测试。


希望能够打造:
开放、开源、共享。努力打造 .net 社区的一款优秀开源产品。