Nuxt.js 应用中的 components:extend 事件钩子详解
title: Nuxt.js 应用中的 components:extend 事件钩子详解
date: 2024/11/1
updated: 2024/11/1
author:
cmdragon
excerpt:
components:extend 是 Nuxt.js 中的一个生命周期钩子,允许开发者扩展新的组件到项目中。通过这个钩子,开发者可以动态地添加额外的组件,从而增强项目的功能和灵活性。
categories:
- 前端开发
tags:
- Nuxt
- 组件
- 钩子
- 动态
- 扩展
- 生命周期
- Vue


扫描
二维码
关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
components:extend
钩子详解
components:extend
是 Nuxt.js 中的一个生命周期钩子,允许开发者扩展新的组件到项目中。通过这个钩子,开发者可以动态地添加额外的组件,从而增强项目的功能和灵活性。
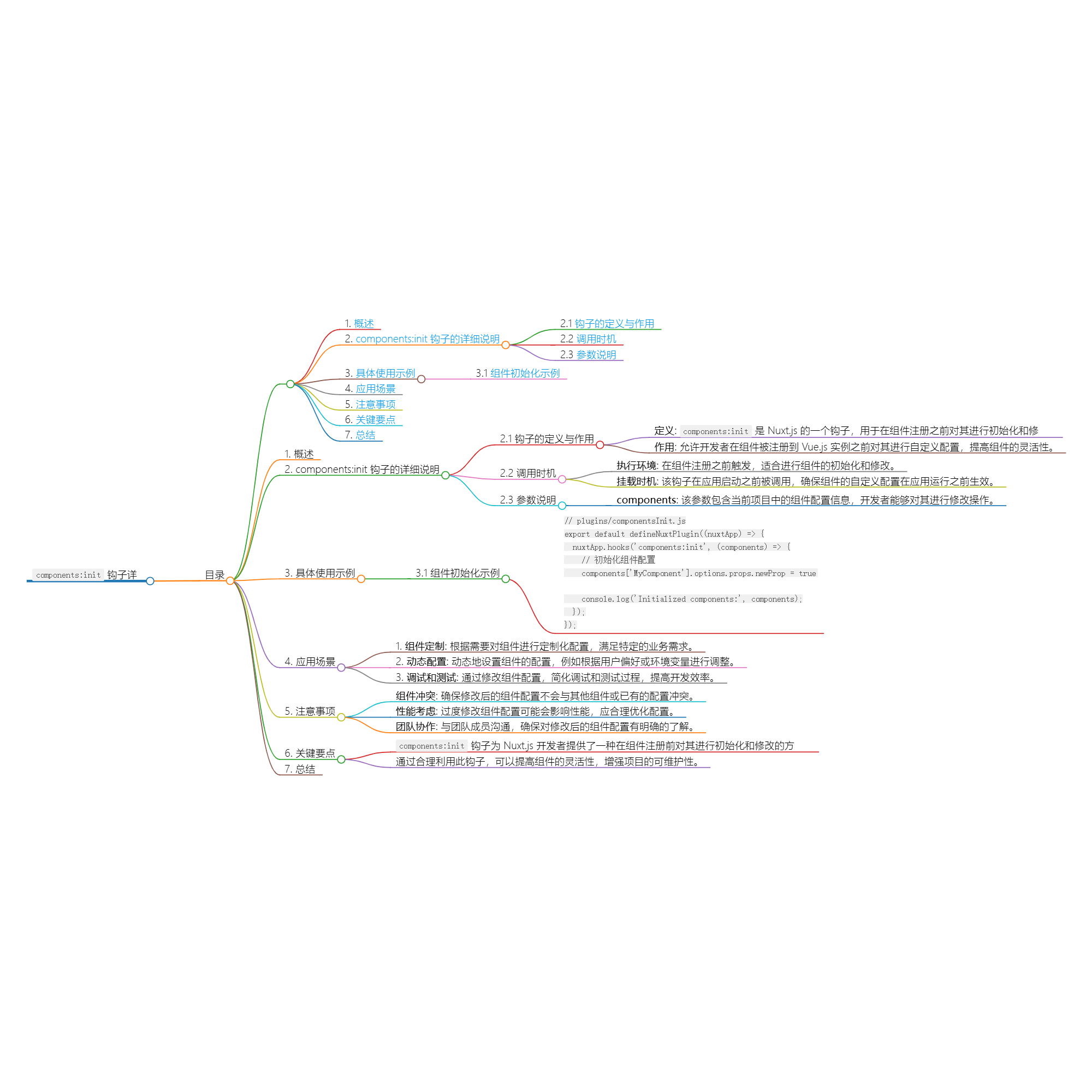
目录
1. 概述
components:extend
钩子使开发者能够在 Nuxt.js 项目中动态地添加新的组件。这种灵活性使得项目能够根据需求进行扩展和修改,适应不同的功能需求。
2. components:extend 钩子的详细说明
2.1 钩子的定义与作用
- 定义
:
components:extend
是 Nuxt.js 的一个钩子,用于扩展和添加新的组件至项目中。 - 作用
: 使开发者可以在项目中动态地添加新增的组件,增加应用的功能性和灵活性。
2.2 调用时机
- 执行环境
: 在组件解析时触发,适合进行组件的扩展和添加。 - 挂载时机
: 该钩子在应用启动前被调用,确保新的组件设置在应用运行之前生效。
2.3 参数说明
- components
: 该参数包含当前项目中的组件配置信息,开发者能够对其进行添加、修改或删除操作。
3. 具体使用示例
3.1 扩展组件示例
// plugins/componentsExtend.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('components:extend', (components) => {
// 扩展新的组件
components.push({
name: 'CustomComponent',
path: './components/CustomComponent.vue'
});
console.log('Extended components:', components);
});
});
在这个示例中,我们使用
components:extend
钩子向现有的组件列表中添加了一个新的组件
CustomComponent
。这个组件位于
./components/CustomComponent.vue
文件中,可以在项目中随意使用。
4. 应用场景
- 功能扩展
: 在需要时动态地添加新组件,以加强项目的功能。 - 共享组件
: 针对多个模块或页面创建共享的组件,从而提高代码重用率。 - 模块化设计
: 在构建大型应用时,根据需求动态创建并扩展组件。
5. 注意事项
- 组件命名
: 确保添加的组件不会与已有组件冲突,适当使用命名空间。 - 性能考虑
: 动态添加多个组件可能会影响性能,应合理组织组件结构。 - 团队协作
: 与团队成员沟通,确保对新增组件的了解和使用。
6. 关键要点
components:extend
钩子为 Nuxt.js 开发者提供了一种动态扩展组件的方式。- 通过合理利用此钩子,可以提高项目的灵活性和可维护性。
7. 总结
components:extend
钩子使得 Nuxt.js 项目可以灵活地添加新的组件,提升了应用的扩展性。通过有效地管理组件,开发者能够创建更加模块化和可维护的项目结构。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
,阅读完整的文章:
Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog