基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理
在一个应用系统的开发框架中,往往很多地方需要用到缓存的处理,有些地方是为了便于记录用户的数据,有些地方是为了提高系统的响应速度,如有时候我们在发送一个短信验证码的时候,可以在缓存中设置几分钟的过期时间,这样验证短信验证码的时候,就会自动判断是否过期了。本篇随笔结合CSRedis的使用,介绍如何实现缓存的初始化及使用的处理。
1、在基于.netCore的Web API后端使用CSRedis
关于CSRedis的使用,我们可以参考Github网站:
https://github.com/2881099/csredis
进行了解。
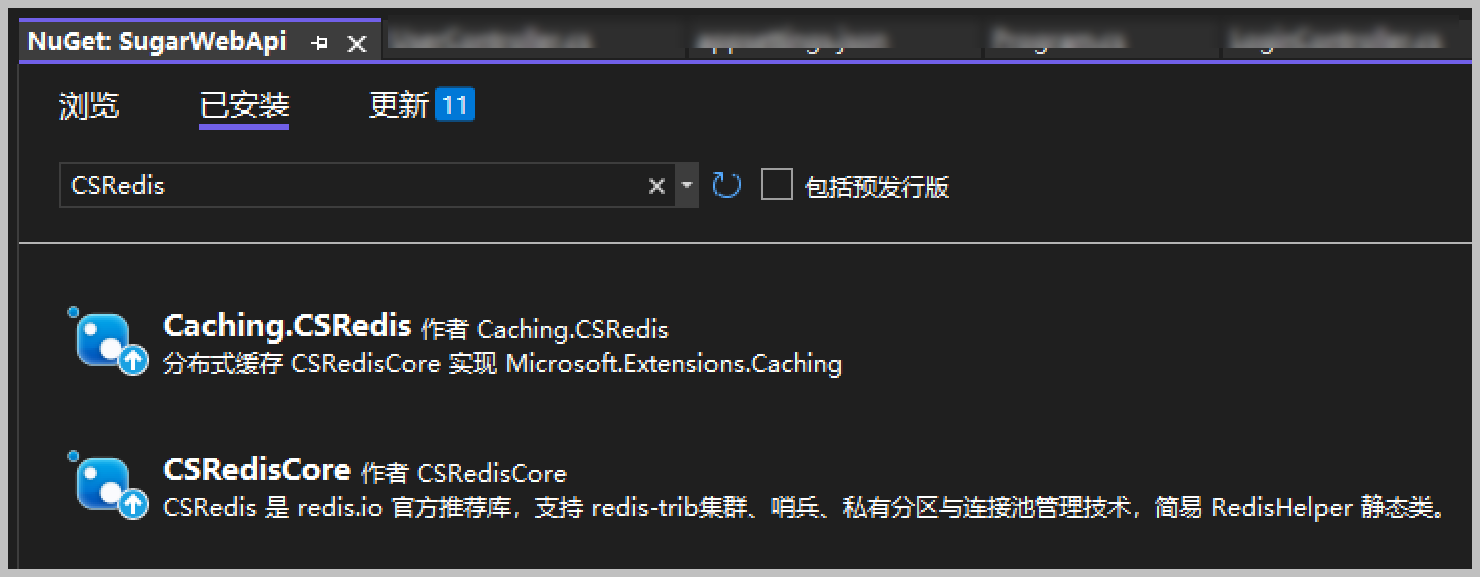
首先我们在使用前,需要添加对应的程序集应用。
| Package Name | NuGet | Downloads | |
|---|---|---|---|
| CSRedisCore |  |
 |
|
| Caching.CSRedis |  |
 |
IDistributedCache |
CSRedisCore是必须的,而Caching.CSRedis则是在用到分布式缓存的时候需要用到。

初始化CSRedis也比较简单,如代码所示。
var csredis = new CSRedis.CSRedisClient("127.0.0.1:6379,password=123,defaultDatabase=13,prefix=my_");
不过我们的Redis配置一般放在appSettings.json文件中,不是直接硬编码的,所以需要调整一下。
//初始化Redis及分布式缓存 var redisConnectionString = builder.Configuration["CSRedis:ConnectString"];
RedisHelper.Initialization(newCSRedisClient(redisConnectionString));
builder.Services.AddSingleton<IDistributedCache>(new CSRedisCache(RedisHelper.Instance));
常规的缓存设置,通过键、值、时间设置等几个内容进行处理,如下代码所示。
RedisHelper.Set("test1", "123123", 60);
RedisHelper.Get("test1");
如果我们要清空所有的缓存键值,那么对键进行模式匹配进行处理即可。
/// <summary> ///清空Redis缓存/// </summary> protected voidClearRedisCache()
{//查找所有分区节点中符合给定模式(pattern)的 key var cacheKeys = RedisHelper.Keys("*");
RedisHelper.Del(cacheKeys);
}
除了常规的缓存处理,redis也支持消息队列的处理,消息队列最熟悉无疑是 rabbitmq,它基本是业界标准的解决方案。另外 redis 也提供了多种实现轻订阅方法。如下面是一案例代码。
//程序1:使用代码实现订阅端 var sub = RedisHelper.Subscribe(("chan1", msg =>Console.WriteLine(msg.Body)));//sub.Disponse();//停止订阅//程序2:使用代码实现发布端 RedisHelper.Publish("chan1", "666666");
我们这里不深究消息队列的处理,有兴趣的可以参考文章《
【由浅至深】redis 实现发布订阅的几种方式
》进行了解即可。
2、前端发送短信验证码及后端判断
我们这里以一个短信验证码登录的前端来介绍CSRedis缓存的设置、获取、移除等操作过程。
例如,我们的移动前端,需要验证码登录系统的时候,需要发送验证码的操作,如下所示。

前端通过初步判断手机号码正确后,可以向后端请求发送验证码,如下逻辑代码所示(vue)
//获取验证码 getCode() {if (this.model.mobile.length < 11 && !uni.$u.test.mobile(this.model.mobile)) {
uni.$u.toast('手机号码不正确')return;
}//发送短信验证码 var params ={
PhoneNumber:this.model.mobile
}
user.SendPhoneLoginSmsCode(params).then(res =>{if(res.success) {this.show = false;
uni.$u.toast(`验证码已发送至手机 ${this.model.mobile},请注意查收!`)
let interval= setInterval(() =>{this.second--;if (this.second <= 0) {this.show = true;
clearInterval(interval);
}
},1000);
}else{
uni.$u.toast('发送出现错误:' +res.errorMessage)
}
})
}
WebAPI后端,处理逻辑是构建随机的验证码并通过短信发送到手机上,并缓存好对应的验证码,后端的处理代码如下所示
/// <summary> ///发送登录动态码/// </summary> /// <param name="model"></param> /// <returns></returns> [AllowAnonymous]
[HttpPost]
[Route("send-login-smscode")]public async Task<CommonResult>SendPhoneLoginSmsCode(PhoneCaptchaModel model)
{//获取随机6位数字动态验证码 var code = RandomChinese.GetRandomNumber(6);//使用自定义模板处理短信发送 string message = string.Format(ConfigData.MySmsCodeTemplate, code);var result = await_smsSender.SendAsync(model.PhoneNumber, message);if(result.Success)
{var cacheKey = model.PhoneNumber;//以手机号码作为键存储验证码缓存 var cacheItem = new SmsLoginCodeCacheItem { Code = code, PhoneNumber =model.PhoneNumber };
RedisHelper.Set(cacheKey, cacheItem, TimeSpan.FromMinutes(ConfigData.SmsCodeExpiredMinutes));//获取的时候//var tmp = RedisHelper.Get<SmsLoginCodeCacheItem>(cacheKey); }returnresult;
}
顺利发送短信验证码后,前端会提示用户验证码发送情况,并要求输入验证码进行登录,前端登录的代码如下所示。
//短信验证码登录 loginByCode() {var params ={
mobile:this.model.mobile,
smscode:this.model.code
};
console.log(params);
user.dynamiclogin(params)
.then(res=>{
uni.$u.toast('验证成功');this.gotoPage();
})
.catch(error =>{
console.log('验证失败' +error);
uni.$u.toast(error);
});
},
后端的登录处理,主要就是通过在Redis中读取对应的手机验证码,如果匹配进行令牌的生成处理,否则提示错误信息。
/// <summary>/// 登录授权处理/// </summary>/// <returns></returns> [AllowAnonymous]
[HttpPost]
[Route("authenticate-byphone")]
public async Task<AuthenticateResultDto>AuthenticateByPhoneCaptcha(PhoneCaptchaModel model)
{var authResult = newAuthenticateResultDto();
#region 条件检查if(string.IsNullOrEmpty(model.PhoneNumber))
{throw new MyApiException("手机号不能为空");
}if(string.IsNullOrEmpty(model.SmsCode))
{throw new MyApiException("验证码不能为空");
}var userInfo = await _userService.GetFirstAsync(s => s.MobilePhone ==model.PhoneNumber);if (userInfo == null)
{throw new MyApiException("用户手机不存在");
}
#endregionvar cacheKey = model.PhoneNumber;//以手机号码作为键存储验证码缓存 var item = RedisHelper.Get<SmsLoginCodeCacheItem>(cacheKey);if (item != null && item.Code ==model.SmsCode)
{//根据用户身份生成tokenresult authResult.AccessToken = GenerateToken(userInfo); //令牌 authResult.Expires = expiredDays * 24 * 3600; //失效秒数 authResult.Success = true;//成功 authResult.UserId = userInfo.Id;//当前用户Id //移除缓存短信键值 RedisHelper.Del(cacheKey);
}else{
authResult.Error= "登录失败,无法生成令牌";
}returnauthResult;
}
如果顺利生成令牌,则从redis中移除对应的缓存键值即可。
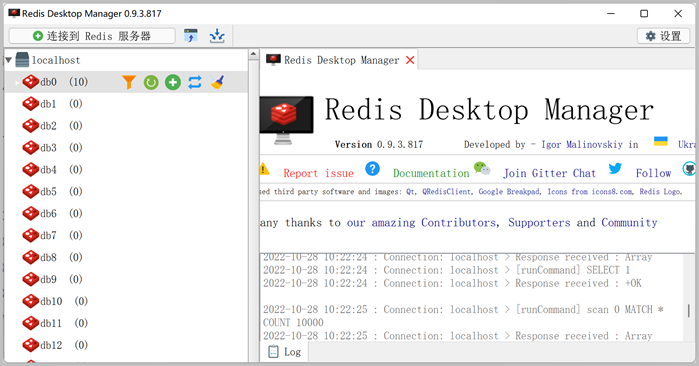
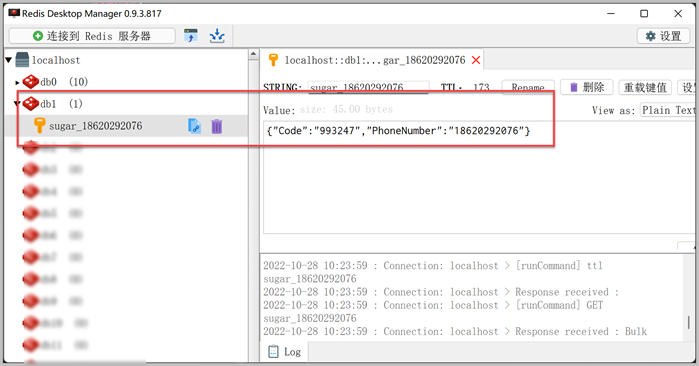
如果我们需要查看Redis的缓存内容,Windows端可以安装 RedisDesktopManager 进行查看管理Redis的内容。

发送短信后,键值会保存在Redis缓存中,可以通过RedisDesktopManager 进行查看。

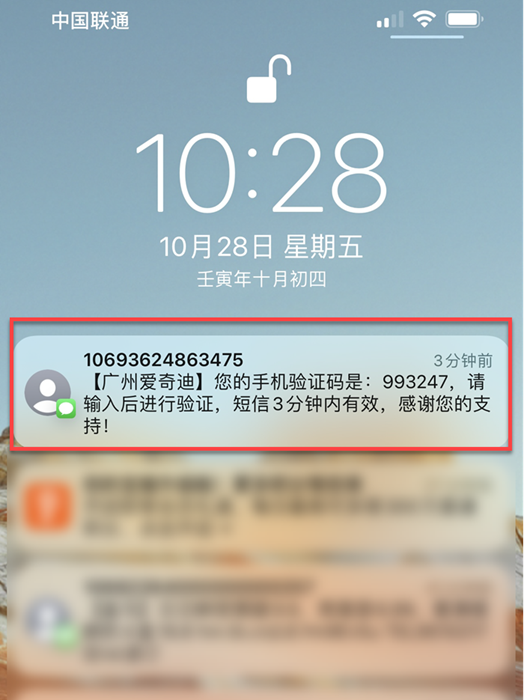
手机端顺利收到短信提示。

以上就是关于在SqlSugar的开发框架,通过介绍短信验证码的前后端协作方式,介绍使用CSRedis实现缓存的处理过程。
系列文章:
《
基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用
》
《
基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理
》
《
基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发
》
《
基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理
》
《
基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转
》
《
基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口
》
《
基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传
》
《
基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录
》
《
基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制
》
《
基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理
》
《
基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结
》
《
基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理
》
《
基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用
》
《
基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用
》
《
基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成
》
《
基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍
》
《
基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理
》
《
基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面
》