在UniApp的H5项目中,生成二维码和扫描二维码的操作处理
在我们基于UniApp的H5项目中,需要生成一些二维码进行展示,另外也需要让用户可以扫码进行一定的快捷操作,本篇随笔介绍一下二维码的生成处理和基于H5的扫码进行操作。二维码的生成,使用了JS文件weapp-qrcode.js进行处理,而二维码扫码则是基于一个第三方组件的方式进行支持的,最后通过统一入口来支持不同平台的扫码操作。
1、二维码的生成处理
二维码的生成,使用了JS文件weapp-qrcode.js进行处理的。因此我们在页面或者组件使用它的时候,需要引入JS文件才能调用。
import qrCodefrom '@/libs/weapp-qrcode.js';我们为二维码的展示,创建一个自定义组件,用来展示二维码信息以及一些说明信息,如下所示。
<viewclass="hidden-box"> <!--<view class="code-tit">二维码</view>--> <viewclass="qrcode-box"> <tui-no-datav-if="!code":fixed="false"imgUrl="/static/image/img_nodata.png">暂未生成二维码</tui-no-data> <viewclass="qrcode"v-else> <canvas:style="{ width: qrcode_w + 'px', height: qrcode_w + 'px' }"canvas-id="qrcode"id="qrcode"></canvas> </view> </view> <viewclass="explain"v-if="desc.length > 0">使用说明</view> <viewclass="explain-text"v-for="(items, index) in desc":key="items">{{ items }}</view> </view>
如果没有生成二维码的所示,我们用一个空图片代替,如下效果所示。

二维码生成的时候,接收一个控件id,以及二维码的值,生成函数代码如下所示。
//二维码生成工具 qrcode(text, canvasId) {//console.log(text, canvasId) newqrCode(canvasId, {
text: text,
width:this.qrcode_w,
height:this.qrcode_w,
colorDark:'#000000',
colorLight:'#ffffff',
correctLevel: qrCode.CorrectLevel.H
});
}
在添加一个方法对展示进行折叠处理,那么具体如下所示。
showDetail() {this.visible = !this.visible;if (this.visible) {
setTimeout(()=>{this.qrcode(this.code, 'qrcode');
},60);
}
},
在测试页面中,导入刚才的二维码自定义组件,然后以普通的组件一样使用它即可。
<qrcode-info:code="entity.qrCode"></qrcode-info>
随便弄一个二维码的值,生成二维码后的界面测试效果如下所示。

2、二维码的扫码操作
我们知道,基于UniApp的程序中,内置有扫码操作
uni.scanCode(OBJECT)
地址是:
https://uniapp.dcloud.net.cn/api/system/barcode.html#scancode
:
不过该接口却不能在H5中调用扫码处理,

如果需要在H5应用中扫码,那么需要另辟蹊径,如果使用基于微信的SDK进行,还需要一系列的操作很麻烦,而且H5扫码一般需要https的支持才能调用摄像头的。
我在GitHub上搜索了一些基于H5扫码的项目,好像效果都不是很理想,估计是没有找到好的案例。在不经意间,发现《
H5调用摄像头识别二维码
》(需要https环境才能使用)效果挺好,就下来整合在项目中使用。

为了方便通用的扫码处理,我们这里定义了一个通用的扫码页面scan-qrcode.vue ,其他地方需要扫码的,统一定位到该页面处理即可。
在页面代码中,我们引入上面的二维码扫描组件即可,如下代码所示。
<template> <viewclass="container"> <get-qrcode@success='qrcodeSucess'@error="qrcodeError"></get-qrcode> </view> </template> <script>import getQrcode from'@/pages/components/GetQrcode/getQrcode.vue'exportdefault{
components: {
getQrcode
},
另外定义一个to参数,用来判断页面转到那里去的。
data() {return{
to:'' //页面带过来的to地址 }
},
onLoad(options) {this.to = options?.to;
}
同时定义两个方法,一个是成功处理的,一个是出错的提示的。
qrcodeSucess(data) {if(uni.$u.test.url(data)) {
let url=data;
console.log(url)if (url.indexOf('#') > 0) {
let pageurl= url.split('#')[1];
console.log(pageurl);//在页面地址后增加一个to参数 let toUrl = uni.$u.test.isEmpty(this.to) ? pageurl : (pageurl + `&to=${this.to}`)
uni.navigateTo({
url: toUrl
})
}else{
uni.$u.toast("URL格式不符");
}
}
},
qrcodeError(err) {
console.log(err)
uni.showModal({
title:'摄像头授权失败',
content:'摄像头授权失败,请检测当前浏览器是否有摄像头权限。',
success: ()=>{
uni.navigateBack({})
}
})
},
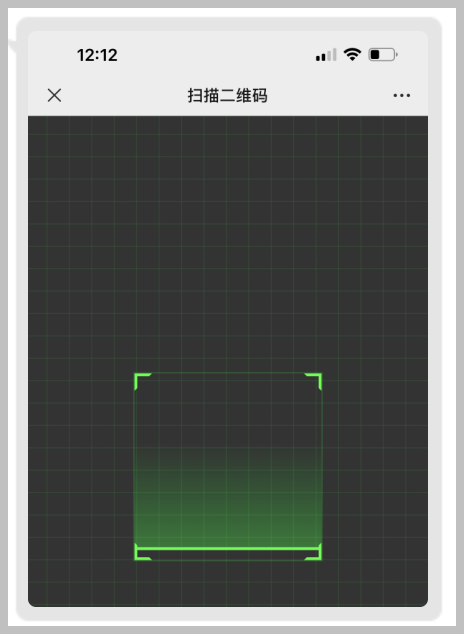
扫码成功后,会自动根据地址进行跳转到具体的二维码URL页面,并带过去一个to的参数给目标页面。扫码的页面效果如下所示。

如果我们扫码的内容是一个URL连接,就会跳转到具体的页面中去,并且带上一个to参数用于区分目标。
这样我们在一些需要的地方,通过按钮或者图片来触发一个扫码行为即可。

处理代码如下所示
uni.navigateTo({
url:'../common/scan-qrcode'})
如果我们的程序,需要兼容App模式、小程序模式和H5等模式,那么我们可以通过判断来切换不同的扫码处理,如下代码所示。
onScan(to) { //h5扫描二维码并解析
console.log("不支持H5扫码 走onScan这个方法")
let url= '../common/scan-qrcode?to=' +to;this.tui.href(url)
},
scanCode(to) {//允许从相机和相册扫码
//#ifndef H5
uni.scanCode({
scanType: ['qrCode', "barCode"],
success:function(res) {
console.log(res)//微信小程序
if (res.errMsg == "scanCode:ok") {//扫描到的信息
//uni.$u.toast(res.result);
var url =res.result;if(uni.$u.test.url(url)) {
console.log(url)if (url.indexOf('#') > 0) {
let pageurl= url.split('#')[1];
console.log(pageurl);//在页面地址后增加一个to参数
uni.navigateTo({
url: pageurl+ `&to=${to}` //加上功能
})
}else{
uni.$u.toast("URL格式不符");
}
}else{
uni.$u.toast("URL格式不符");
}
}else{
console.log("未识别到二维码,请重新尝试!")
uni.$u.toast('未识别到二维码,请重新尝试!')
}
}
});//#endif
//#ifdef H5
this.onScan(to)//#endif
}这样我们就统一处理入口了,如下调用代码所示。
packsign() {this.scanCode('packsign')
},
以上就是二维码生成和在H5中扫码的处理操作供参考。