在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&Element前端项目中如何使用自定义封装的组件,实现附件的展示场景。
1、界面模块的拆分
Vue的前端界面,对界面内容部分可以根据需要进行适当的拆分,也可以把通用的部分封装为组件进行使用,如我在随笔《
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
》中介绍过机构或角色信息中,界面内容比较多,可以进行拆分,根据内容的展示不同,拆分为各自的组件模块,然后合并使用即可,如下所示。
在对象UML的图例中,应该是如下所示的效果图,组织机构包含组织成员和角色的内容。

在界面上,组织成员还需要添加成员的功能,同理角色也需要添加角色的处理,如下UML图示。


角色界面模块UML类图如下所示。

那么对应界面元素上,我们就应该以不同的Tab来展示这些信息,如下所示。 其中可以看到不同的Tab显示不同的内容。

完成添加成员、添加角色的界面组件后,我们就可以在组织机构界面里面引入使用。

接着加入对应的组件集合里面即可。

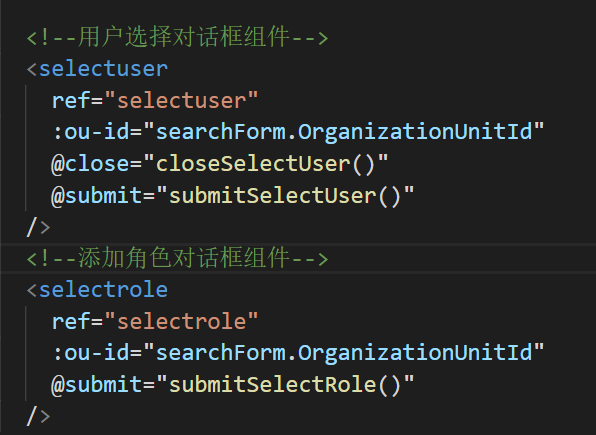
然后在界面部分加入对应的组件呈现代码,如下所示。

2、通用组件的拆分
前面介绍了按页面内容进行的组件封装处理,有时候,我们也可以根据特定功能的内容进行组件封装,这样我们就简化了界面的呈现处理逻辑,只需要传递一定的参数给它即可。
如我在随笔《
使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理
》中对树列表功能的封装,使用起来代码就很简单,赋值相关的参数即可。
<treeselect:options="myDeptTree"v-model="addForm.dept_ID":searchable="false":default-expand-level="Infinity":open-on-click="true":open-on-focus="true"@input="updateDeptUser":normalizer="normalizer"placeholder="所属部门" />

以及在随笔《
自定义Vue&Element组件,实现用户选择和显示
》实现选择用户信息的处理组件。

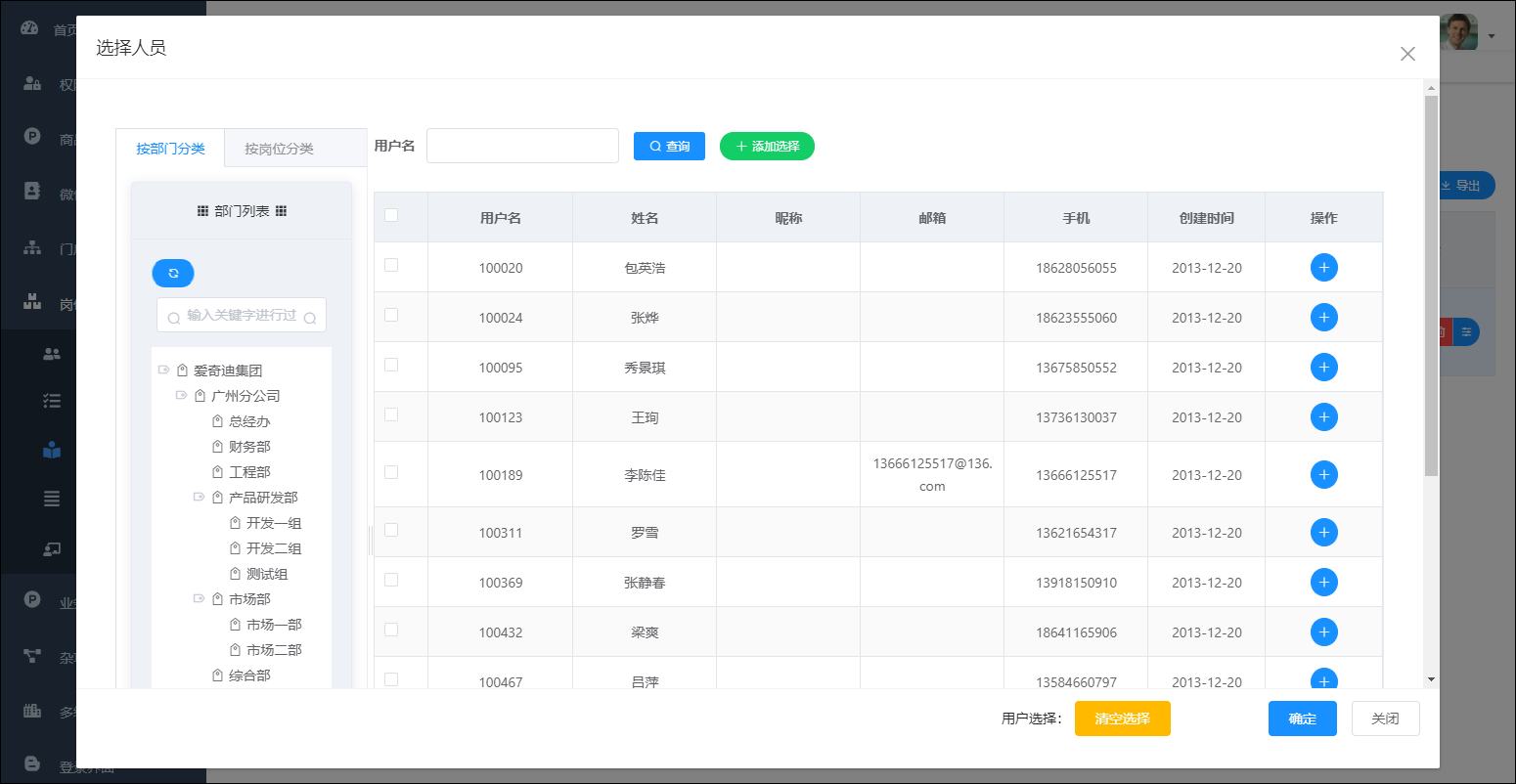
选择用户的弹出界面如下所示,其中可以根据部门分类、岗位分类进行快速的查询,同时也可以根据用户名进行查询。

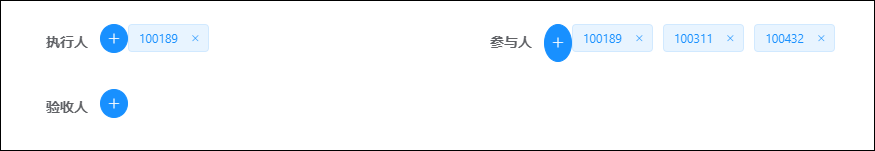
而如果我们这个组件通过v-modal绑定的值,如下界面代码所示
<select-post-userv-if="isEdit"ref="editForm.participant"v-model="editForm.participant" />
还有自定义字典组件的处理,在随笔《
在Vue&Element前端项目中,对于字典列表的显示处理
》中介绍。

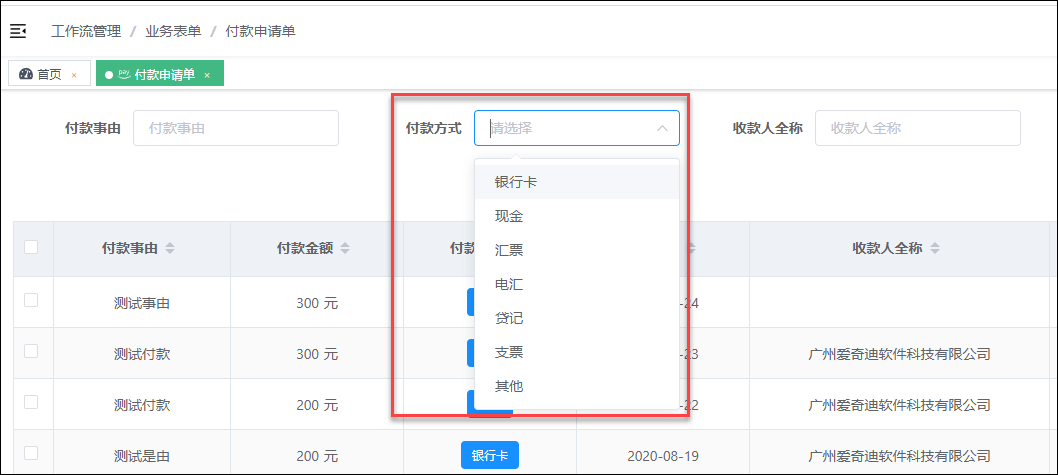
而使用代码如下所示。
<el-form-itemlabel="付款方式"prop="payType"> <my-dictdatav-model="searchForm.status"type-name="付款方式" /> </el-form-item>
上面通过type-name来声明字典大类,从而由组件逻辑实现数据源的绑定处理。
另一种方式就是绑定数据列表,通过options变量进行绑定,如下所示。
<el-form-itemlabel="表单分类"prop="category"> <my-dictdatav-model="searchForm.category":options="FormCategorys" /> </el-form-item>
3、附件展示的自定义组件开发
一般情况下,我们管理的附件都是诸如图片、Excel文件、PDF文件等附件的管理。
附件表是一个综合管理这些文件的记录表,虽然附件一般是独立上传到服务器端的文件系统里面,不过也需要记录这些文件的名称、类别名称、大小、后缀名、创建时间、创建人等信息。
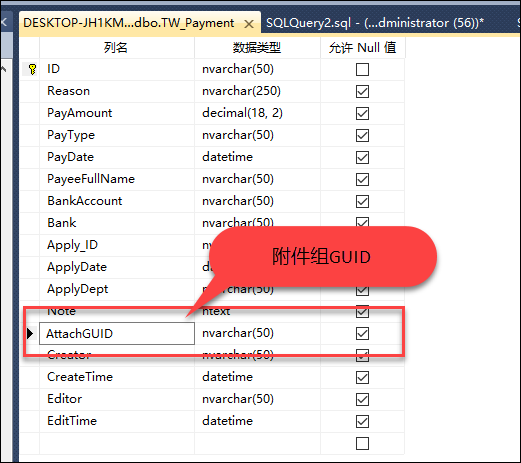
数据库设计表如下所示。

记录明细大概如下所示。

为了管理好这些文件信息,我们在界面提供一些条件供查询,如下是管理界面。

以上是附件的统一管理界面,我们在实际业务中很多业务表都可能用到附件信息,因此可以在业务表中增加一个字符串字段,用来存储附件组的GUID,如下所示。

上面饿AttachGUID对应FileUpload表中的AttachmentGuid,可以用来获得一个获得多个附件列表。
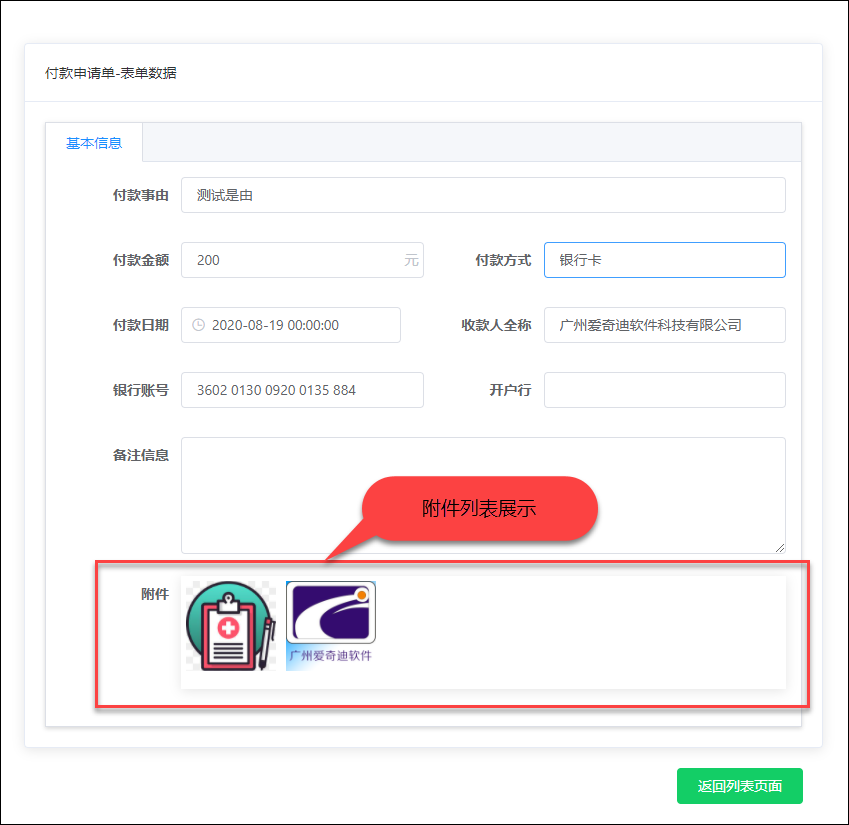
我们先来看看业务表单中展示附件的效果,如下所示。

由于我们要获取附件列表,输入参数应该是附件分组的AttachGUID,输出就是显示文件或者图片列表,图片方便展示即可,文件则提供连接地址下载查看等。
那么我们就需要根据这个场景来定义我们的附件展示组件了。封装好的附件展示界面组件的使用代码如下所示。
<el-form-itemlabel="附件"> <my-attachment v-modal="viewForm.attachGUID" /> </el-form-item>
代码非常简单,就和使用其他原生组件是差不多的,而我们可以在各个模块用到附件的地方都如此展示,这样处理不仅简化了展示代码,而且不用关心太多的处理逻辑,确实很方便的。
那我们现在来看看,这个附件展示的自定义组件是如何工作的。
附件展示的代码如下所示,主要就是区分是图片,还是常规文件进行不同的展示。
<template> <divstyle="box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)"> <templatev-if="!attachFiles || attachFiles.length == 0"> <el-empty:description="placeholder":image-size="50" /> </template> <templatev-else> <templatev-for="(item, index) in attachFiles"> <el-imagev-if="isImage(item)":key="index"style="padding:5px;width: 100px; height: 100px":src="getUrl(item)":preview-src-list="imageList":z-index="3000" /> <el-linkv-else :key="index":href="getUrl(item)":underline="false"target="_blank"style="padding:5px;"> <span>{{ item.fileName }}</span> </el-link> </template> </template> </div> </template>
对于附件的API操作,我们引入对应的封装类如下所示。
//引入API模块类方法 import fileupload from '@/api/system/fileupload'
为了传入对应的参数值,我们定义两个prop属性,如下所示。
<script> //引入API模块类方法 import fileupload from '@/api/system/fileupload'exportdefault{
name:'MyAttachment', //组件的名称 props: {
placeholder: {//空白提示 type: String,default: '暂无数据'},
value: {//接受外部v-model传入的值 type: [String, Number],default: ''}
},
另外,对于传入的v-modal或者value值,需要监控watch它的变化,如果变化,我们触发附件的获取展示逻辑,如下代码所示。
data () {return{
attachFiles: [],
imageList: [],//预览图片列表 keyword: this.value //选中的值 }
},
watch: {//判断下拉框的值是否有改变 keyword (val, oldVal) {//console.log(val, oldVal) if (val !==oldVal) {//组件内对值变更后向外部发送事件通知 this.getData()this.$nextTick(() =>{this.$emit('input', val)
})
}
},
value (val, oldVal) {//监听外部对props属性变更,如通过ResetFields()方法重置值的时候 this.keyword =val
}
},
其中数据的获取,主要是调用服务端API的处理,获得对应的附件列表,并判断是否为图片进行添加即可。
methods: {
getData () {//console.log(this.value) if (this.value && this.value !== '') {var param = { guid: this.value }
fileupload.GetByAttachGUID(param).then(data=>{this.attachFiles = data.result//生成并添加预览图片列表 this.imageList =[]this.attachFiles.map(item =>{if (this.isImage(item)) {var imageUrl = this.getUrl(item)this.imageList.push(imageUrl)
}
})
})
}
},
这样我们就把通用的附件管理界面,业务表附件的展示统一起来,实现了比较好的附件通用管理,和通用字典模块一样,一旦完成了组件的封装,使用起来非常简单,代码也比较容易维护了。

组件的拆分和封装,是我们前端开发中非常重要的部分,也是我们快速构建复杂页面功能的,又能轻松应对的必杀技之一。