在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如何使用自定义封装的字典显示处理。
1、字典内容管理
我们在系统中,往往维护着一些系统常用到的字典信息,在我各个框架中都有一个通用的字典管理模块,对于Vue&Element前端项目,也是一样,我们也需要对它进行管理,方便前端使用。本篇随笔介绍的内容适用于ABP开发框架的Vue&Element前端,微信框架和Bootstrap框架中的Vue&Element前端内容。
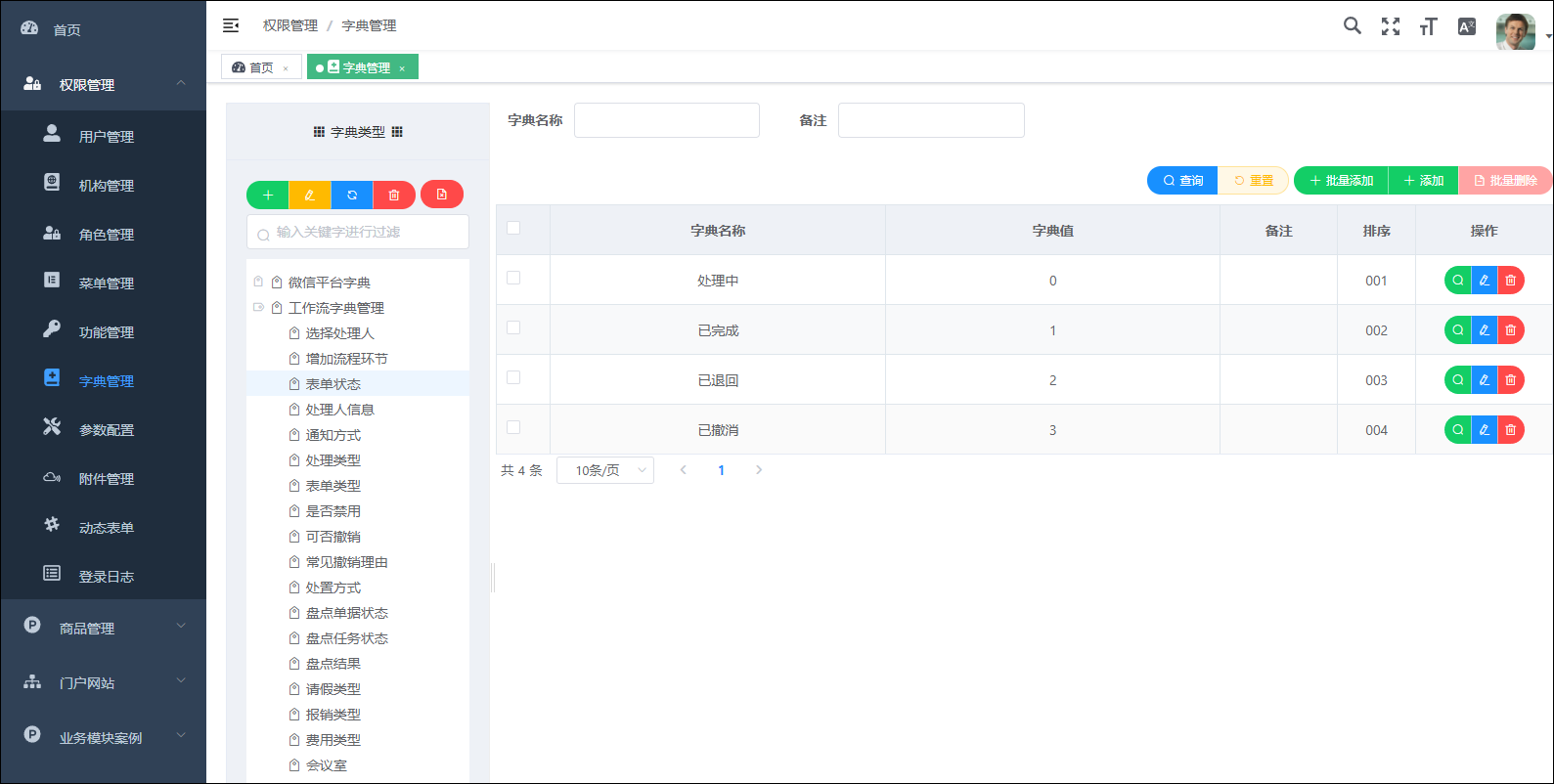
字典项目一般包括项目大类,字典项的管理,字典项包括显示内容和值,两者可以不一样,也可以一样,如下所示

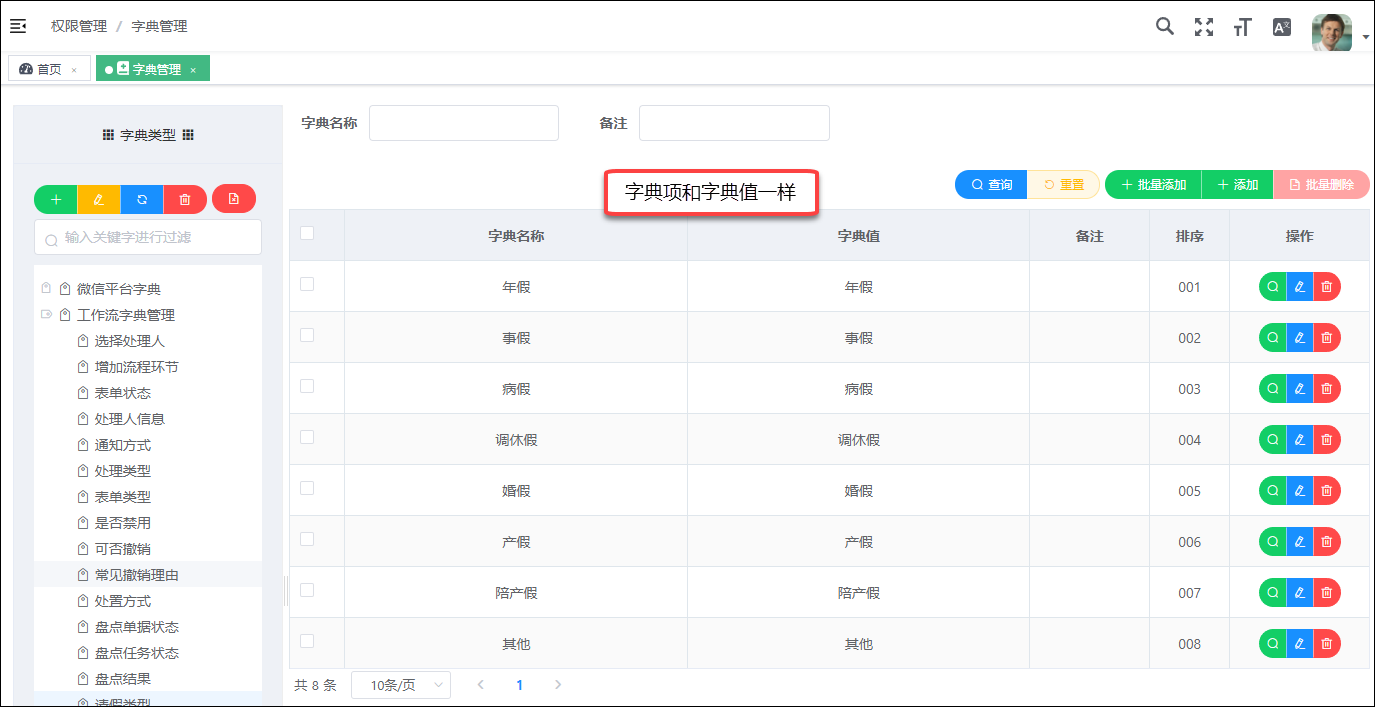
或者如下所示

字典大类和字典项目的表设计图如下所示。

字典大类由PID构建无穷级的树结构,而字典项目则通过Name和Value来记录显示内容和值内容。
2、后端WebAPI的数据提供
在建立相关的数据表存储数据外,我们后端也需要提供相应的Web API来给各前端提供数据处理,对于显示处理,我们定义了一个适合于Select组件和Tree组件的数据结构,主要就是提供id和label的属性,如下代码所示。
/// <summary> ///通用树节点的定义/// </summary> [Serializable]public classTreeNodeItem
{/// <summary> ///默认构造函数/// </summary> publicTreeNodeItem()
{
}/// <summary> ///构造函数/// </summary> public TreeNodeItem(CListItem item) :this()
{this.Label =item.Text;this.Id =item.Value;
}/// <summary> ///参数化构造CListItem对象/// </summary> /// <param name="label">显示的内容</param> /// <param name="id">实际的值内容</param> /// <param name="key">存储额外的键</param> public TreeNodeItem(string id, string label, string key = null) : this()
{this.Id =id;this.Label =label;this.Key =key;
}/// <summary> ///参数化构造CListItem对象/// </summary> /// <param name="label">显示的内容</param> /// <param name="id">实际的值内容</param> /// <param name="key">存储额外的键</param> public TreeNodeItem(int id, string label, string key = null) : this()
{this.Id =id.ToString();this.Label =label;this.Key =key;
}/// <summary> ///参数化构造CListItem对象/// </summary> /// <param name="text">显示的内容</param> public TreeNodeItem(string text) : this()
{this.Id =text;this.Label =text;
}/// <summary> ///实际值内容/// </summary> public string Id { get; set; }/// <summary> ///显示内容/// </summary> public string Label { get; set; }/// <summary> ///用于存储额外的键/// </summary> public string Key { get; set; }/// <summary> ///子节点集合/// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore, DefaultValueHandling =DefaultValueHandling.Ignore)]public List<TreeNodeItem> children { get; set; }/// <summary> ///返回显示的内容/// </summary> /// <returns></returns> public override stringToString()
{returnLabel.ToString();
}
}
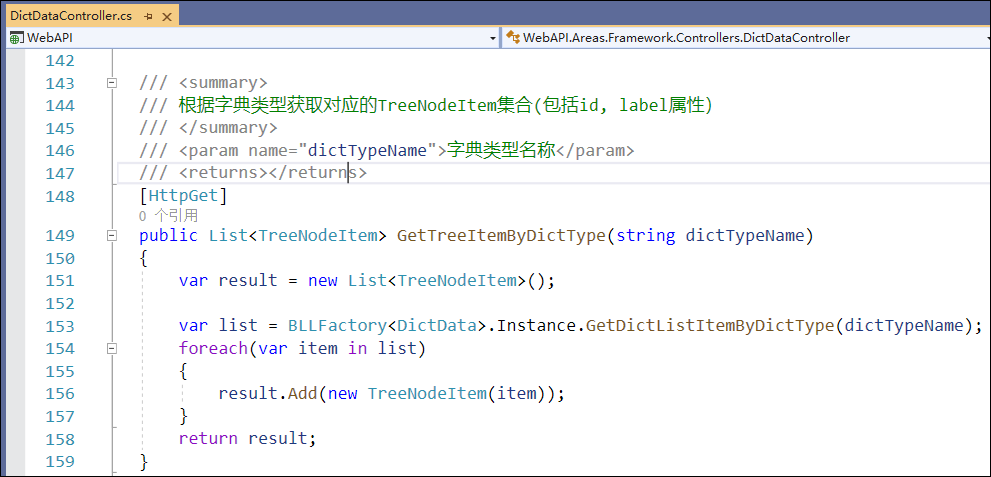
有了这些数据结构,我们可以在Web API的控制器中提供相应的数据了。

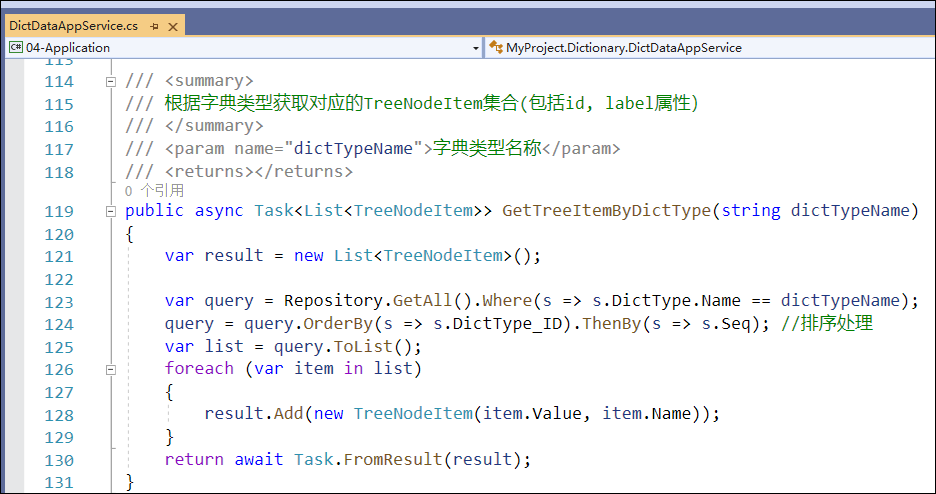
而对于ABP框架后端,它们的调用方式也是类似的。

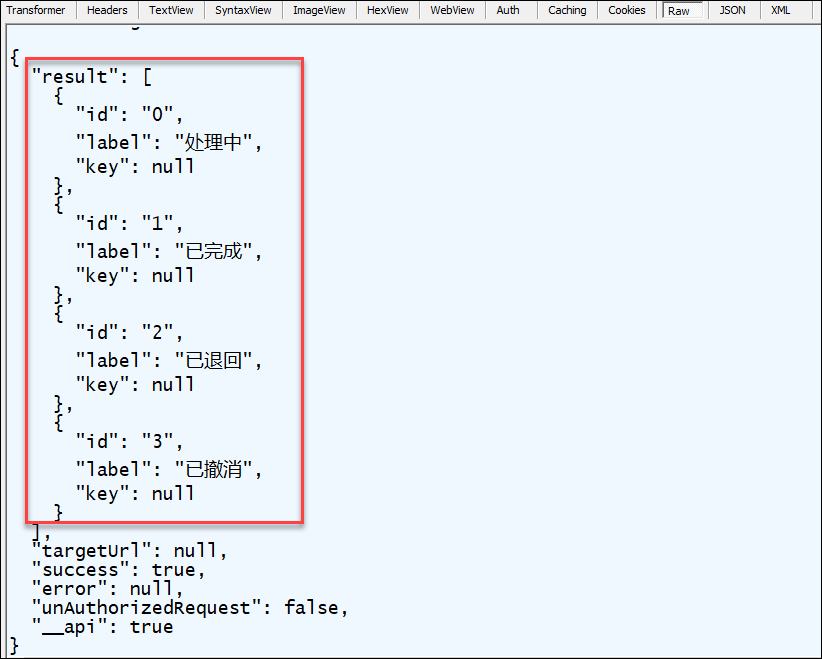
后端API执行返回的JSON数据结构如下所示。

有了这些数据,就需要在前端进行显示即可。
3、Element 前端组件显示
Vue&Element的前端,需要调用后端接口的时候,需要对API类进行一个简单的封装,这样可以方便通过类的方式进行访问后端接口。

前端界面组件中需要用到这个API调用的时候,import进来即可。
//引入API模块类方法 import dictdata from '@/api/system/dictdata'
有了提供的数据结构和API的封装,我们可以在前端进行展示了,我们来看看Element的Select组件例子代码
<template> <el-select v-model="value" placeholder="请选择"> <el-option
v-for="item in options":key="item.value":label="item.label":value="item.value"> </el-option> </el-select> </template> <script>exportdefault{
data() {return{
options: [{
value:'选项1',
label:'黄金糕'}, {
value:'选项2',
label:'双皮奶'}, {
value:'选项3',
label:'蚵仔煎'}, {
value:'选项4',
label:'龙须面'}, {
value:'选项5',
label:'北京烤鸭'}],
value:''}
}
}</script>
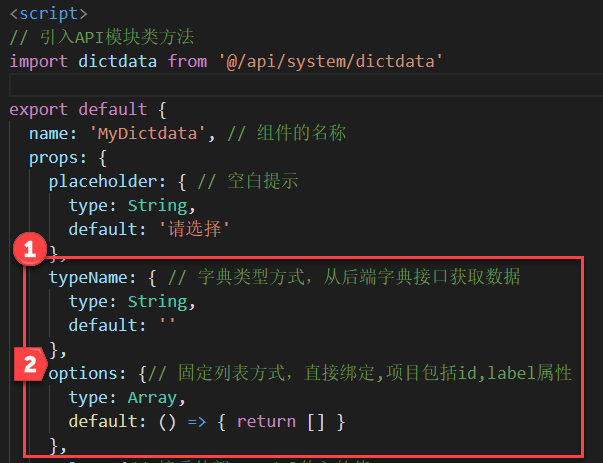
如果我们每次都需要用这个原始组件来进行展示,那么就需要编写很多代码,我们希望在编写显示字典列表的代码时候,尽量减少代码,因此我们定义了字典组件,用于接收两个数据参数,一个是字典大类名称,通过字典大类名称获取字典列表,并绑定的select组件中;另一个则是标准的集合列表。
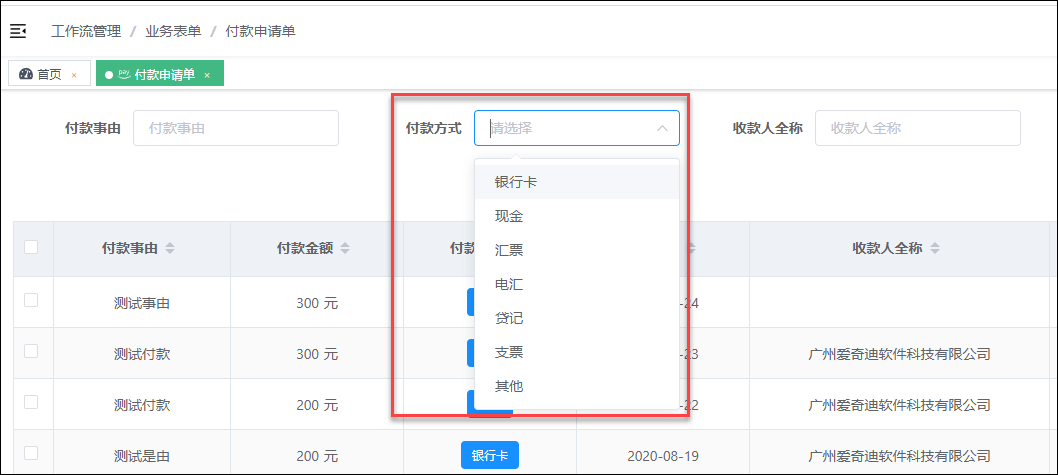
我们来看看使用的界面效果和实际代码。

而使用代码如下所示。
<el-form-itemlabel="付款方式"prop="payType"> <my-dictdatav-model="searchForm.status"type-name="付款方式" /> </el-form-item>
上面通过type-name来声明字典大类,从而由组件逻辑实现数据源的绑定处理。
另一种方式就是绑定数据列表,通过options变量进行绑定,如下所示。
<el-form-itemlabel="表单分类"prop="category"> <my-dictdatav-model="searchForm.category":options="FormCategorys" /> </el-form-item>
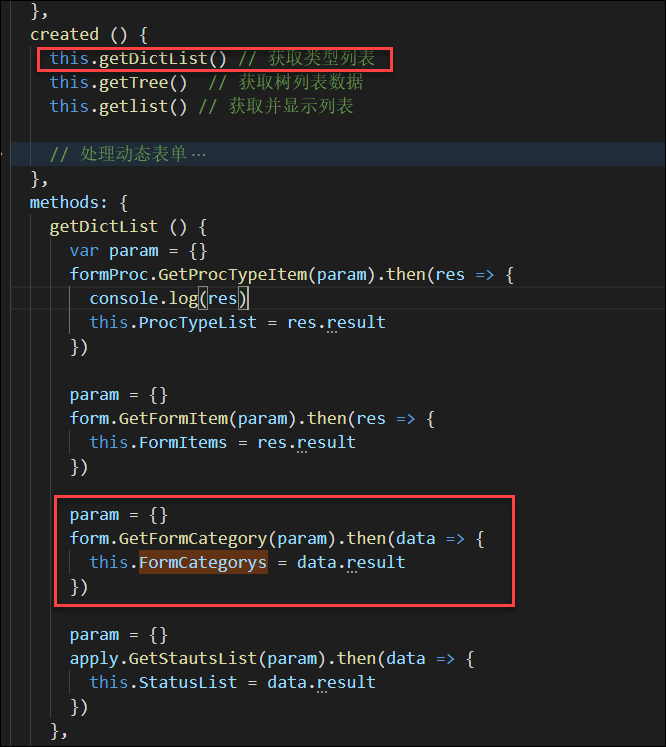
而其中这个数据源则可以在页面或者组件中实现获取即可。

4、自定义组件处理
上面介绍了如何实现自定义字典组件,那么字典组件如何自定义处理呢,我们来看看一般的处理如下。
<template> <el-selectv-model="keyword"filterable :clearable="clearable":multiple="multiple":disabled="disabled":placeholder="placeholder"@change="change"> <el-optionv-for="(item, index) in dictItems":key="index":label="item.label":value="item.id"> <spanstyle="float: left;color:yello;"> <iclass="el-icon-tickets"style="color:blue;" />{{ item.label }}</span> </el-option> </el-select> </template>
不过上面这种对于字符型的数据显示没问题,如果对于包含数值型的选项赋值,则会出现不匹配的问题,因此我们改进一下上面的选项处理代码,以便适应字符型和数值型的绑定值处理。
<template> <el-selectv-model="keyword"filterable :clearable="clearable":multiple="multiple":disabled="disabled":placeholder="placeholder"@change="change"> <templatev-for="(item, index) in dictItems"> <el-optionv-if="typeof(keyword)=='string'":key="index":label="item.label":value="'' + item.id" /> <el-optionv-else-if="typeof(keyword)=='number'":key="index":label="item.label":value="('' + item.id).trim() == '' ? '' : parseInt(item.id)" /> <el-optionv-else :key="index":label="item.label":value="item.id" /> </template> </el-select> </template>
以上代码通过判断选项绑定的值类型,从而进行相应的处理,避免数据格式不一致的问题。
而其中的字典列表,这是通过判断prop参数进行获取处理的。

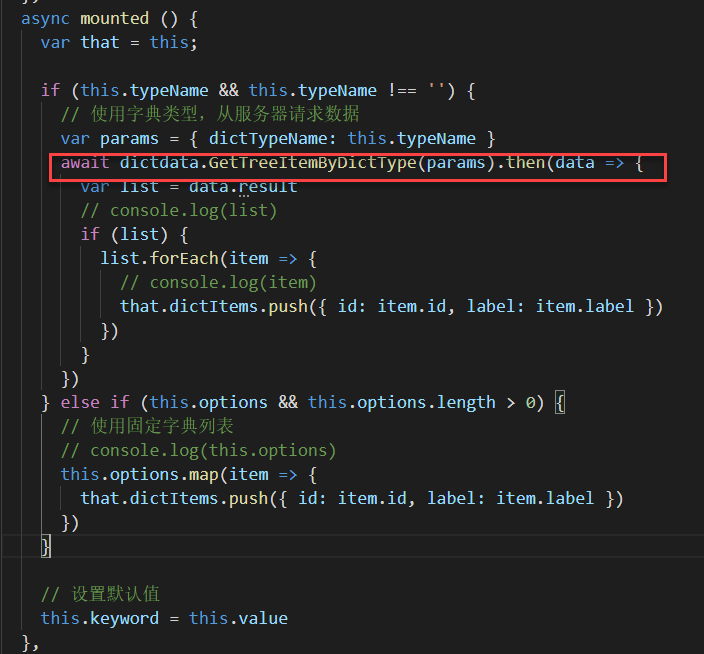
加载的时候,获取数据进行显示绑定即可。

以上就是我们进行用到的字典处理过程,包括后端提供数据API、前端对API的封装,以及组件封装,然后就是界面组件的调用,这种方式极大的提高了自定义组件的使用效率,简化代码,一旦我们封装好自定义组件,使用起来非常方便。