使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在《
使用uView UI+UniApp开发微信小程序
》的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔详细介绍一下微信小程序的相关登录处理以及登录后设置用户身份信息,并跳转到相应页面的处理过程。
1、令牌判断和登录方式
在之前介绍过,在业务系统中,我们需要根据登录用户的身份获取对应的数据,如果用户没有登录,这些信息是无法获到的,那么我们可以在app.vue中判断用户是否登录,然后跳转到对应的页面,如下所示。

也就是系统启动的进入的时候,我们需要对系统用户的身份做一次判断,判断token是否存在,并且是否有效(因为token是有时效的)。
我们先来介绍下如何如何判断token是否存在的处理过程,由于token本身在登陆的时候,设置了存储,因此只需要通过uView的token获取操作即可读取出来,并进行判断即可。
我们只需要简单判断this.vuex_token 是否存在值即可,因为this.vuex_token是由于uView在加载Mixin的时候,已经自动映射了存储的键值,因此我们可以通过this.vuex_token访问到对应的值。
如果是简单的判断,我们在app.vue的如下代码即可处理
<script>exportdefault{
globalData: {
username:''},
onLaunch() {//如果用户没有登录或令牌失效,跳转到登录界面//console.log(this.vuex_token) if(!this.vuex_token) {this.$u.route({
url:'pages/template/login/password'});
}else{
uni.switchTab({
url:'/pages/example/myinfo'});
}
},
}</script>
不过我们需要通过判断它的时限有效性,那么通过判断失效日期进行处理,如下代码所示。
<script>exportdefault{
onLaunch() {//如果用户没有登录或令牌失效,跳转到登录界面//console.log(this.vuex_token) console.log(this.$u.http.config.baseUrl)var authed = this.checkToken()if(!authed) {this.$u.route({
url:'/pages/task/login/index'});
}else{this.$u.route({
type:'tab',
url:'pages/task/login/myinfo'})
}
},
methods: {
checkToken() {if(this.vuex_token && this.vuex_user) {var expired = new Date(this.vuex_user.expired) //token过期时间
const now =Date.now()if(expired - now > 0) {return true}
}return false}
}
}</script>
其中expired是我们获取到token的时间,并加上token的失效时间的。
我们这里使用了一个checkToken的函数,用来判断是否正常登录并且有效的,如果令牌无效,那么跳转到登陆界面,否则直接跳到个人信息页面下。
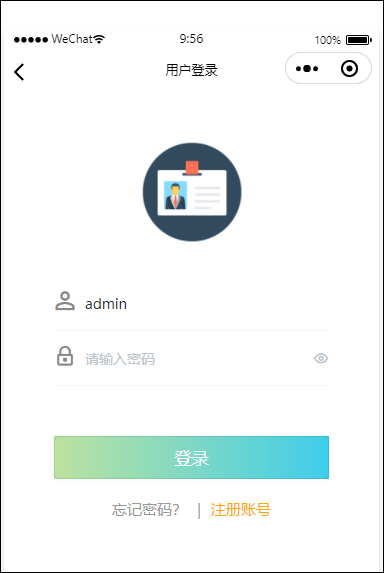
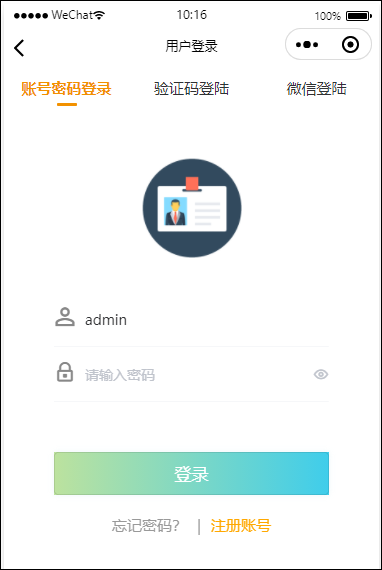
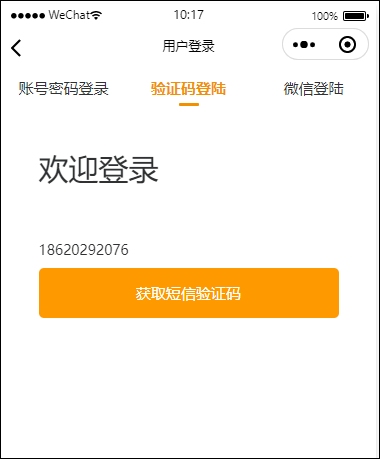
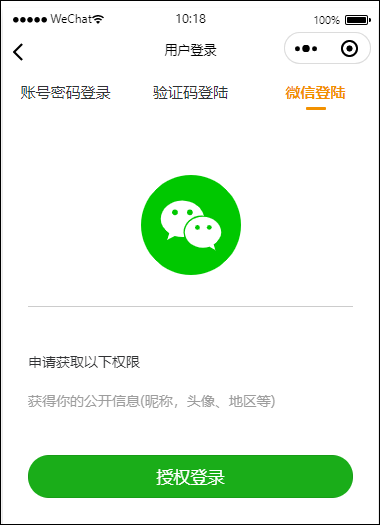
我们先来看看登录界面,我们这里提供了几种登录方式,账号密码登录、短信验证码登陆、微信授权登录几种方式。



这几种不同的登录方式,都是在验证成功后,需要获取用户的身份信息,并设置到Storage存储中去,逻辑上有相同之处。
2、登录的处理逻辑
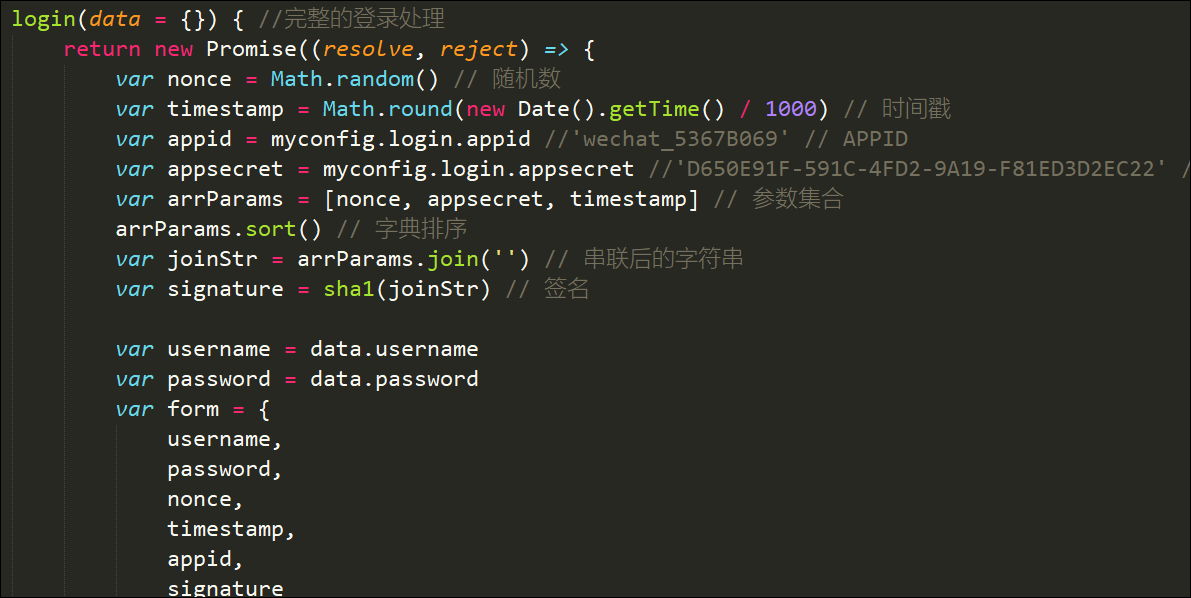
用户登录的时候,需要输入用户名,密码,构建相关的参数后,进行登录处理,处理过程代码如下所示。
submit() {this.$refs.uForm.validate(valid =>{if(valid) {this.$u.api.User.login(this.model).then(data =>{//登陆成功跳转到Tab页面 uni.switchTab({
url:'/pages/task/login/myinfo'});
});
}else{
console.log('验证失败');
}
});
},
其中 this.$u.api.User 是用户API接口的统一调用方式,其中http.api.js的代码如下所示。
import User from '../api/user.js'import Taskfrom '../api/task.js' const install = (Vue, vm) =>{//将各个定义的接口名称,统一放进对象挂载到vm.$u.api(因为vm就是this,也即this.$u.api)下 vm.$u.api = { //将 vm 对象传递到模块中 User: User(vm),
Task: Task(vm)
}
}
exportdefault { install }
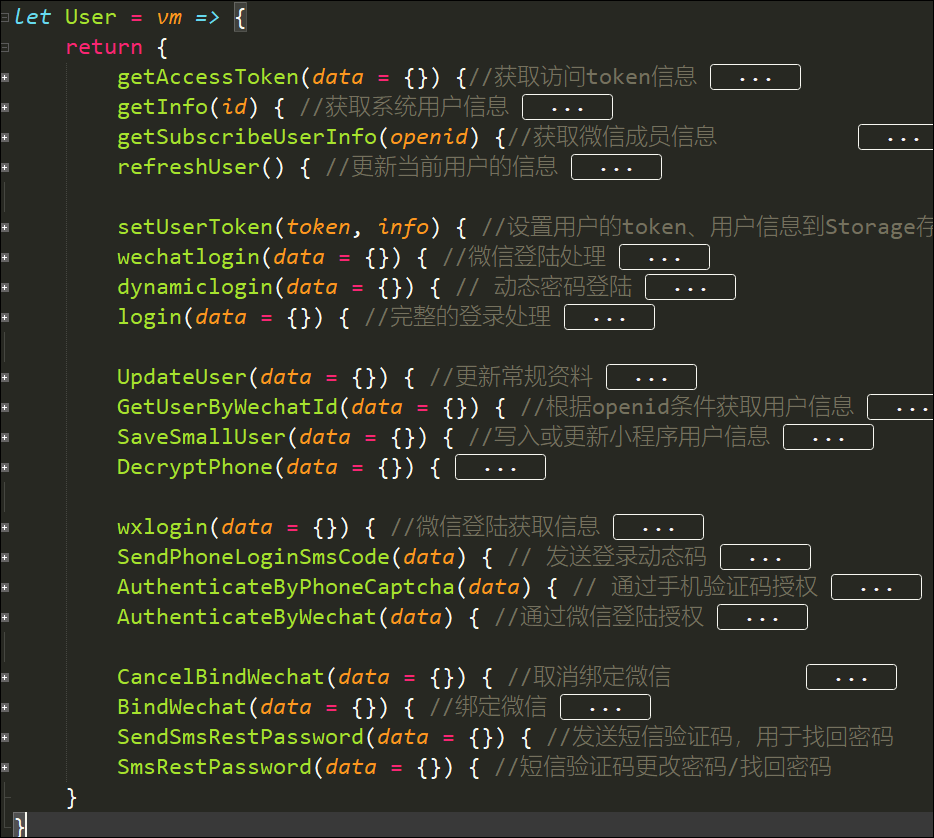
其中api/user.js里面定义了访问远程WebAPI的操作,同时也是我们封装一些处理逻辑的操作函数,我们可以通过ES6的Promise进行封装一个简单的登录函数。

由于我们这里登录过程,除了用户名密码外,还需要appid、时间戳以及签名参数等信息组合,因此构建参数比较多一点。

登录成功后,我们就调用resolve的执行即可,如果失败,调用reject的处理。

这样我们就可以直接通过Promise的操作处理登录成功后的操作了,如下代码所示。
this.$u.api.User.login(this.model).then(data =>{
uni.switchTab({
url:'/pages/task/login/myinfo'});
});
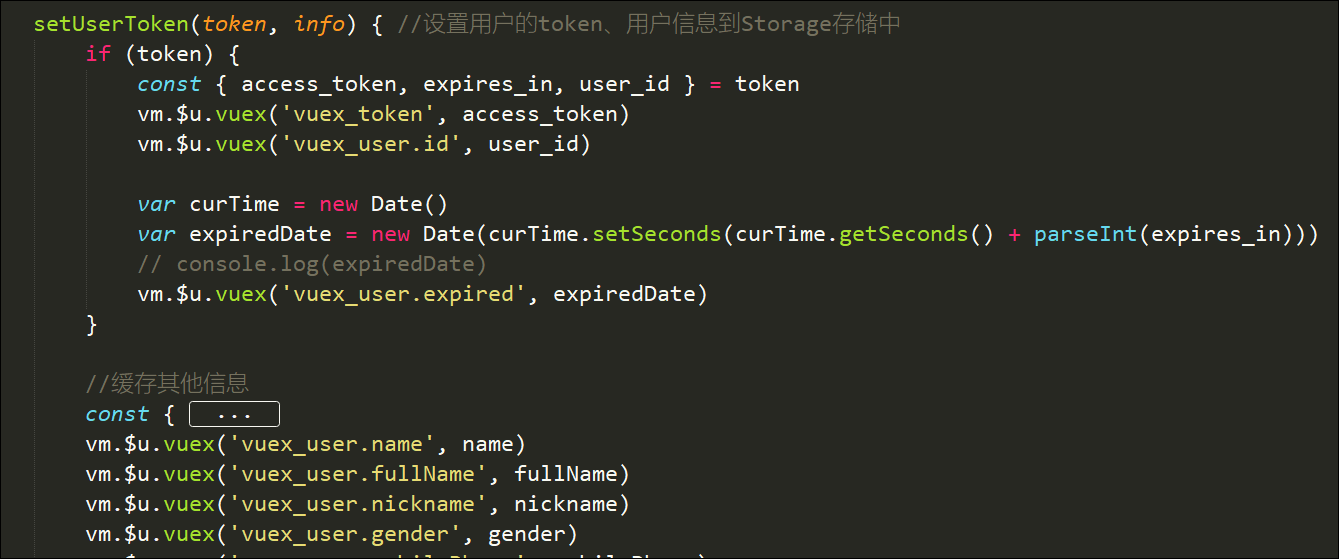
而其中setUserToken函数,主要是便于重用的目的抽取出来,因为设置令牌和用户信息,是其他两个登录方式(短信登陆、微信登陆)所通用的操作。

短信验证码的登录方式也是类似,需要后端配合判断短信的有效性即可,前端先调用后端的发送短信操作,如下代码所示
//发送短信验证码 var params = { PhoneNumber: this.tel }this.$u.api.User.SendPhoneLoginSmsCode(params).then(res =>{if(res.success) {this.$u.toast(`验证码已发送至手机 ${this.tel},请注意查收!`)this.$u.route({
url:'pages/task/login/code',params: {
mobile:this.tel
}
});
}else{this.$u.toast('发送出现错误:' +res.errorMessage)
}
})
而前端调用的函数也就是在api/user.js中简单封装一下对API的调用即可。
SendPhoneLoginSmsCode(data) { //发送登录动态码
return vm.$u.post('/api/framework/User/SendPhoneLoginSmsCode', data)
},发送的后端代码如下所示,主要就是放在缓存中一段时间供验证即可。
/// <summary> /// 发送登录动态码 /// </summary> /// <returns></returns> [AllowAnonymous]
public CommonResult SendPhoneLoginSmsCode(PhoneCaptchaModel model)
{//获取随机6位数字动态验证码 var code = RandomChinese.GetRandomNumber(6);//使用自定义模板处理短信发送 string message =string.Format(ConfigData.MySmsCodeTemplate, code);var smsSender = newMySmsSender();var result =smsSender.Send(model.PhoneNumber, message);if(result.Success)
{var cacheKey = model.PhoneNumber;//以手机号码作为键存储验证码缓存 var cacheItem = new SmsLoginCodeCacheItem { Code = code, PhoneNumber =model.PhoneNumber };var cache = CacheManagerHelper.GetCacheItem(cacheKey, () =>{returncacheItem;
}, TimeSpan.FromMinutes(ConfigData.SmsCodeExpiredMinutes)); }returnresult;
}
验证的时候,只需要判断缓存里面是否存在记录和对应验证码是否匹配即可,如果顺利通过,那么构建用户的token信息返回给前端就是。

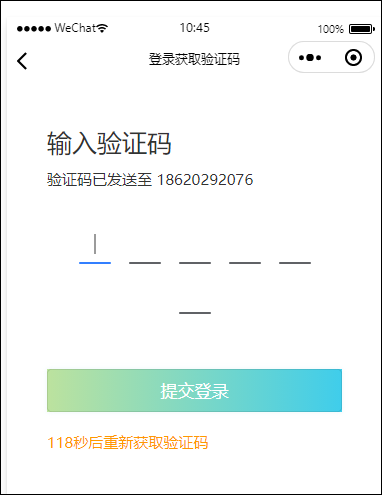
如果前端发送验证码成功,那么登陆界面跳转到等待输入验证码的界面,如下所示。

输入正确的验证码即可顺利登陆,否则过期则要求重新发送短信验证码。
submit() {var params = { mobile: this.mobile, smscode: this.smscode };
console.log(params);this.$u.api.User.dynamiclogin(params)
.then(res=>{this.$u.toast('验证成功');
uni.switchTab({
url:'/pages/task/login/myinfo'});
})
.catch(error =>{
console.log('验证失败' +error);this.$u.toast(error);
});
},

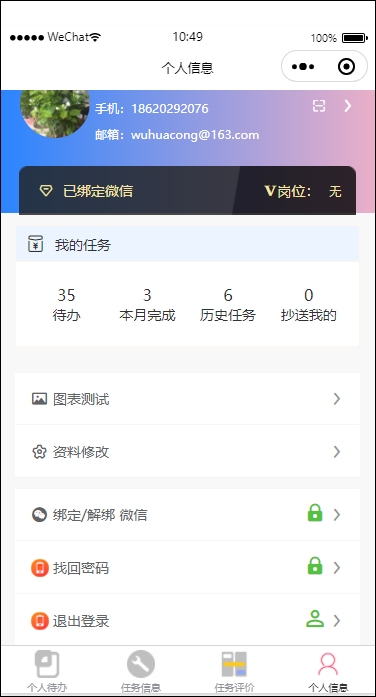
如果顺利登陆,则跳转到我的页面里面去,展示一些常用的信息汇总,以及常见处理操作。

这里面涉及一个退出登录的操作,主要就是注销当前用户的身份,只要清空身份信息,并跳转到登录首页即可。
logout() {this.$u.vuex('vuex_token', null) //重置 this.$u.vuex('vuex_user', null) //重置 this.$u.toast('退出成功,请重新登录!')this.second = 0setTimeout(()=>{this.$u.route({ url: '/pages/task/login/index'})
},1500)
},
鉴于篇幅原因,先介绍到这里,关于微信授权登陆及绑定的操作过程,后续再介绍。