循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
在我们开发的页面中,让页面有一些动画效果,可以让页面更加有吸引力,只要不是处理太过,一般人还是希望有一些动态效果,如滚动动画加载,悬停处理变化等效果,本篇随笔介绍使用wow.js动画组件以及自定义的CSS样式处理动态效果,增加公司门户网站页面的动画效果。
1、使用wow.js动画组件
WOW.js 依赖
animate.css
,所以它支持 animate.css 多达 60 多种的动画效果,你可以改变动画设置喜欢的风格、延迟、长度、偏移和迭代等,能满足您的各种需求。
https://github.com/matthieua/WOW
https://www.delac.io/wow/
我们使用的时候,使用npm安装它,并导入相应的动画样式文件即可。
npm install wowjs --save-dev
安装后,在vue项目的main.js中全局引入样式文件
//引入wowjs所需 import 'wowjs/css/libs/animate.css' //此处就是wowjs中自带的animate的位置
HTML页面代码使用动画的时候,添加对应的类属性即可,如下所示。
<sectionclass="wow slideInLeft"></section> <sectionclass="wow slideInRight"></section>
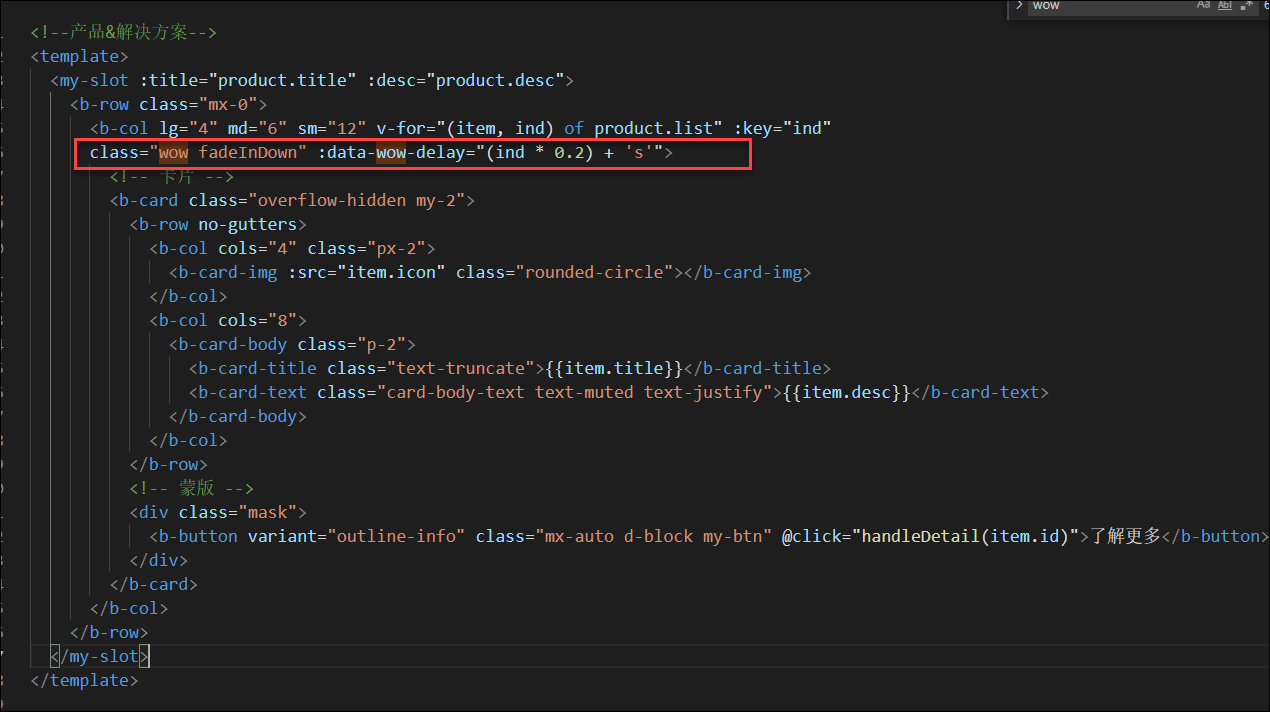
如我们实际很多页面都用了动画效果,代码如下所示,红框部分就是WOW动画所需的一些属性设置。

类名前面的wow是每一个带动画的元素都要加的,slideInLeft就是说明动画样式。后面的data-wow-duration(动画持续时间)、data-wow-delay(动画延迟时间)、data-wow-offset(元素的位置露出后距离底部多少像素执行)和data-wow-iteration(动画执行次数)这四个属性可选可不选。
data-wow-duration:
更改动画持续时间
data-wow-delay:
动画开始前的延迟
data-wow-offset:
开始动画的距离(与浏览器底部相关)
data-wow-iteration:
动画的次数重复(无限次:infinite)
| wow rollIn | 从左到右、顺时针滚动、透明度从100%变化至设定值 |
| wow bounceIn | 从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值 |
| wow bounceInUp | 从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变 |
| wow bounceInDown | 从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变 |
| wow bounceInLeft | 从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变 |
| wow bounceInRight | 从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变 |
| wow slideInUp | 从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度) |
| wow slideInDown | 从上往下、上来后固定到设定位置、透明度为设定值不变 |
| wow slideInLeft | 从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右) |
| wow slideInRight | 从右往左、上来后固定到设定位置、透明度为设定值不变 |
| wow lightSpeedIn | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值 |
| wow pulse | 原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳) |
| wow flipInX | 原位置后仰前栽、透明度从100%变化至设定值 |
| wow flipInY | 原位置左右旋动、透明度从100%变化至设定值 |
| wow bounce | 上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow shake | 左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow swing | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变 |
| wow bounceInU | 原位置不变、直接从不显示到显示(无过过渡效果) |
| wow wobble | 原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变 |
WOW的脚本初始化,有些人放在了main.js里面定义WOW变量,也有些人在具体页面中定义WOW变量,并初始化,都可以实现效果。
WOW可以用import也可以用require进行导入定义使用。
if (process.browser) { //在这里根据环境引入wow.js var { WOW } = require('wowjs')
}
或者
import {WOW} from 'wowjs' 如果需要自定义配置,可如下使用:
var wow = newWOW({
boxClass:'wow',
animateClass:'animated',
offset:0,
mobile:true,
live:true});
要页面出现动画效果,那么就必须初始化WOW
一般的初始化代码如下所示,这个放在mounted函数里面,就是需要等待所有页面组件完成加载后出现动画,或者鼠标滚动到指定的模块,也出现相应的动画效果。
mounted () {//为了避免异步无法刷新,使用了同步方式await this.$nextTick(() =>{if(process.browser) {new WOW({ live: false}).init()
}
})
},
图片动画效果如下所示

2、自定义的CSS样式处理动态效果
除了借助类似WOW的第三方动画组件外,有时候我们在CSS样式里面,也可以定义一些动画效果,这个我们不深入探讨,毕竟CSS也是一门深奥的学问,我们借助一些hove的处理达到选择悬停的效果处理即可,这个Hover的处理也是比较常见的方式的。
1)悬停的时候,蒙版效果

其中HTML代码如下所示
<b-cardclass="overflow-hidden my-2"> <b-rowno-gutters> <b-colcols="4"class="px-2"> <b-card-img:src="item.icon"class="rounded-circle"></b-card-img> </b-col> <b-colcols="8"> <b-card-bodyclass="p-2"> <b-card-titleclass="text-truncate">{{item.title}}</b-card-title> <b-card-textclass="card-body-text text-muted text-justify">{{item.desc}}</b-card-text> </b-card-body> </b-col> </b-row> <!--蒙版--> <divclass="mask"> <b-buttonvariant="outline-info"class="mx-auto d-block my-btn"@click="handleDetail(item.id)">了解更多</b-button> </div> </b-card>
CSS定义代码如下所示,悬停的时候,显示class=“mask”中的蒙版内容,移开则隐藏。
.card{position:relative;.mask {
position:absolute;top:0;left:0;right:0;bottom:0;display:none;align-items:center;text-align:center;background:rgba(0, 0, 0, 0.8); }}
.card:hover{box-shadow:0 0 10px #ccc;.mask {
display:flex !important; }}
2)悬停的时候,增加边框
边框增加影子效果,如下所示

CSS 效果定义,hover的时候,box-shadow增加10px的边框
.card{border:none; }.card:hover{// background:#F1F1F1;box-shadow:0 0 10px #ccc; }
或者下面效果

其中hover的CSS代码如下
.single_about:hover{box-shadow:0 3px 45px 0 rgba(0, 0, 0, 0.2);z-index:999; }
3、图片变换(比例放大)

CSS效果代码如下
<style scoped>
.card img{width:100%;-webkit-transform:scaleY(1);-moz-transform:scaleY(1);-o-transform:scaleY(1);-ms-transform:scaleY(1);transform:scaleY(1);-webkit-transition:all 0.7s ease-in-out;-moz-transition:all 0.7s ease-in-out;-o-transition:all 0.7s ease-in-out;-ms-transition:all 0.7s ease-in-out;transition:all 0.7s ease-in-out; }.card img:hover{-webkit-transform:scale(1.5);-moz-transform:scale(1.5);-o-transform:scale(1.5);-ms-transform:scale(1.5);transform:scale(1.5); }</style>
当然还有很多其他的效果,如渐变等,下面这样一张图片,叠加上一个从透明到黑色的渐变,

应用了 mask 之后,就会变成这样:

mask: linear-gradient(90deg, transparent, #fff);以上就是使用wow.js动画组件以及自定义的CSS样式处理动态效果,两者配合使用,可以实现比较活跃的页面效果,使得页面内容展示更加丰富多彩。
系列文章如下所示:
循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示