Vue&Element 前端应用开发之菜单和路由的关系
我们一般的应用系统,菜单是很多功能界面的入口,菜单为了更好体现功能点的设置,一般都是动态从数据库生成的,而且还需要根据用户角色的不同,过滤掉部分没有权限的菜单;在Vue&Element的纯前端框架中,还引入了路由的概念,路由是对应具体的页面视图和布局的相关信息集合,是用户可访问的页面连接集合。本篇随笔介绍Vue+Element 前端应用开发之菜单和路由的关系。
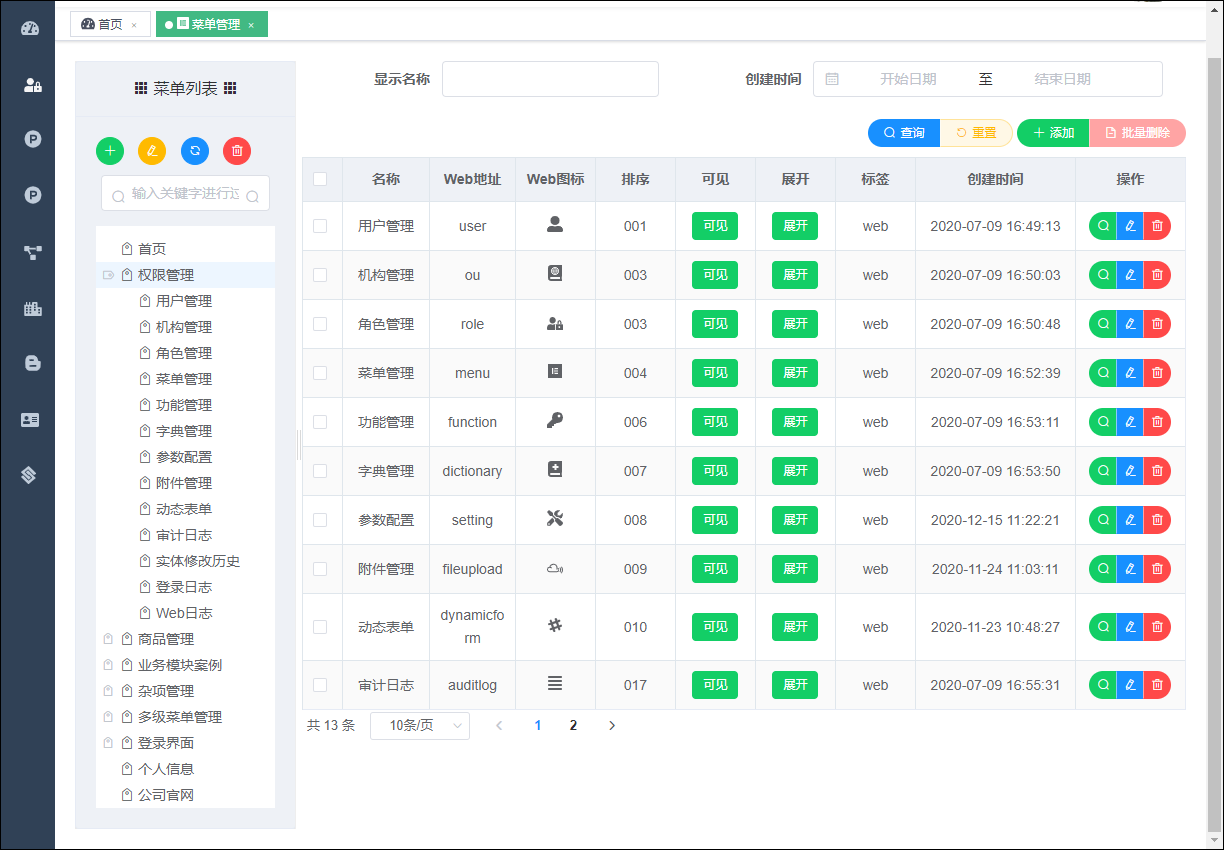
1、菜单和路由的关系
前面介绍到,菜单是展现在界面上的功能入口,路由是我们前端可以访问的连接,两者结合才能正常访问某个页面。有些系统把路由定义作为菜单的来源,那样也可以呈现菜单,不过这样他们的关系就耦合起来,而且不好实现动态的处理。
我们的菜单作为一个数据库记录,可以通过系统进行维护,从而动态生成的,它的键值对应路由即可。
我们做法是以本地配置好的路由列表为基准,而菜单我们采用在后端配置方式,前端通过接口动态获取菜单列表,通过菜单的名称和路由名称的对应关系,我们以菜单集合为对照,然后过滤本地所有静态路由的列表,然后获得用户可以访问的路由列表,设置动态路由给前端,从而实现了界面根据用户角色/权限的不同,而变化用户的菜单界面和可访问路由集合。

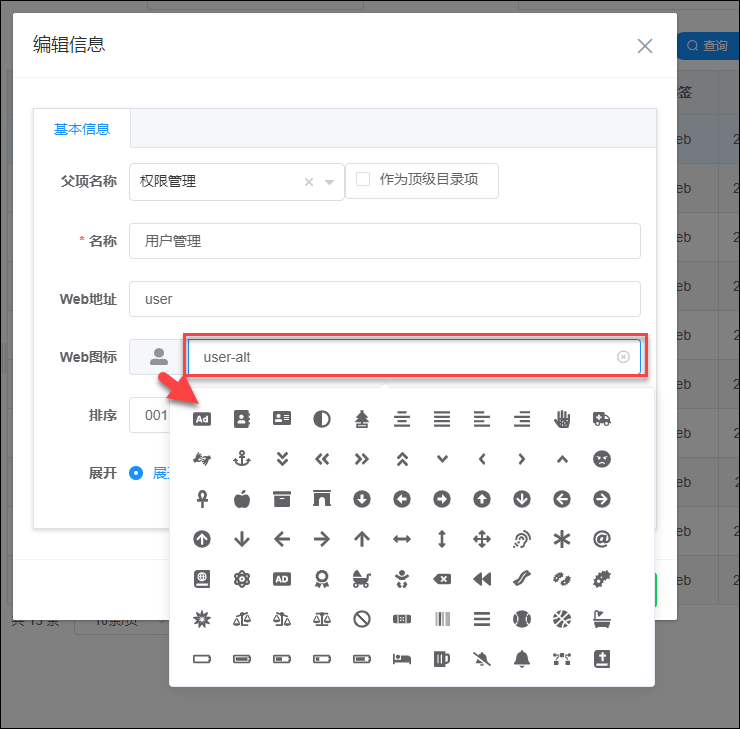
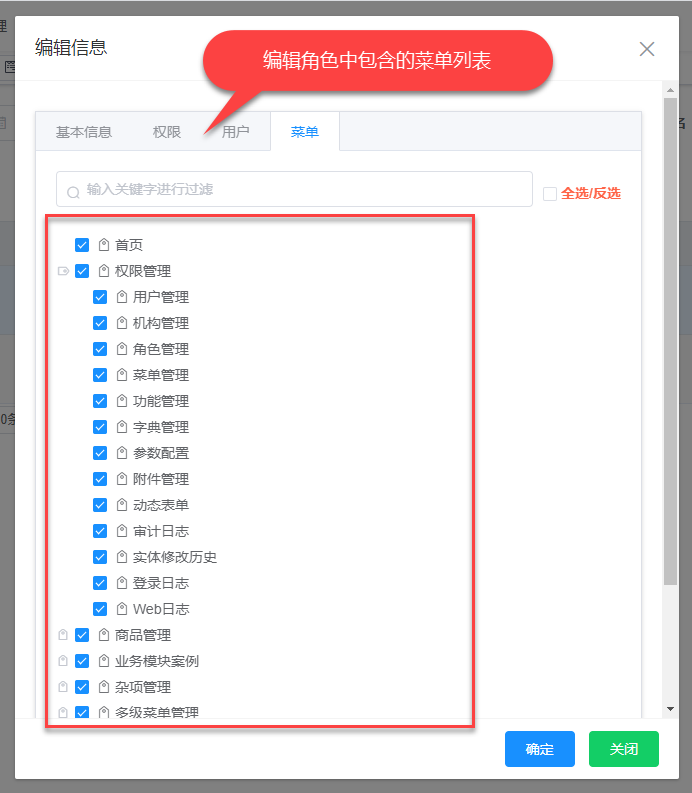
菜单的编辑界面如下所示,可以在图标列表中选择合适的图标

菜单路由处理的大概的操作过程如下所示

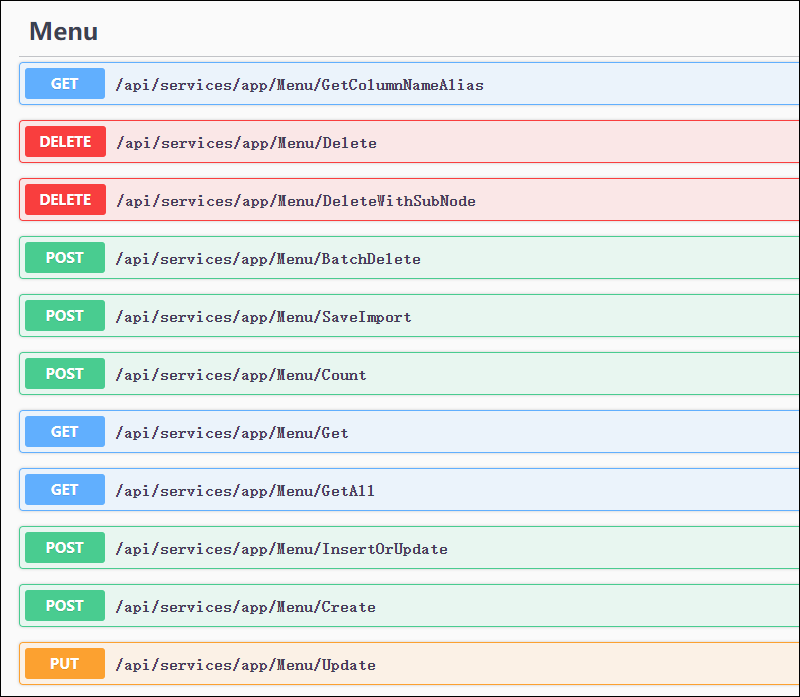
通过数据库配置的菜单数据,最终返回到前端的时候,是一个JSON集合。 对于ABP框架的后端,我们可以查看到菜单部分的API接口

菜单的JSON是根据角色进行动态获取的,不同的角色对应不同的菜单集合,并且菜单是一个多层次的树列表,可以定义无穷多级的展示,JSON格式化视图如下所示。

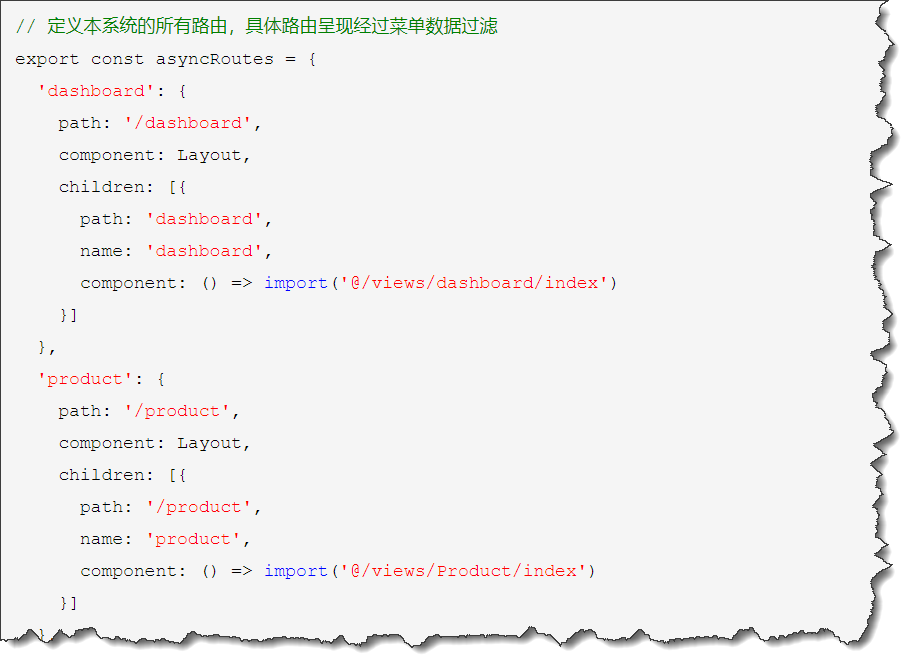
菜单包含路由的键,我们在前端JS变量中存储所有的路由信息,我们根据菜单的键来过滤系统路由,作为前端可用的路由信息,路由JS定义如下所示。

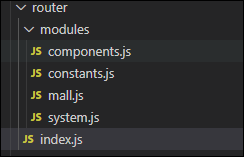
为了有效管理系统路由的集合定义,我们把它们按分类分为细粒度的模块文件进行管理,如下所示。

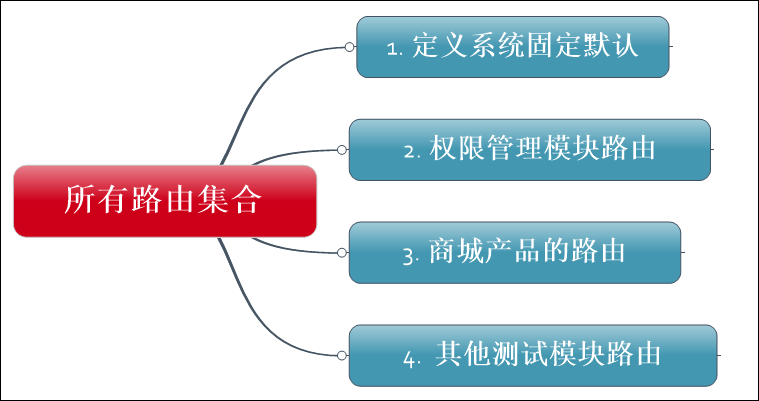
大概分类用文字表示如下所示。

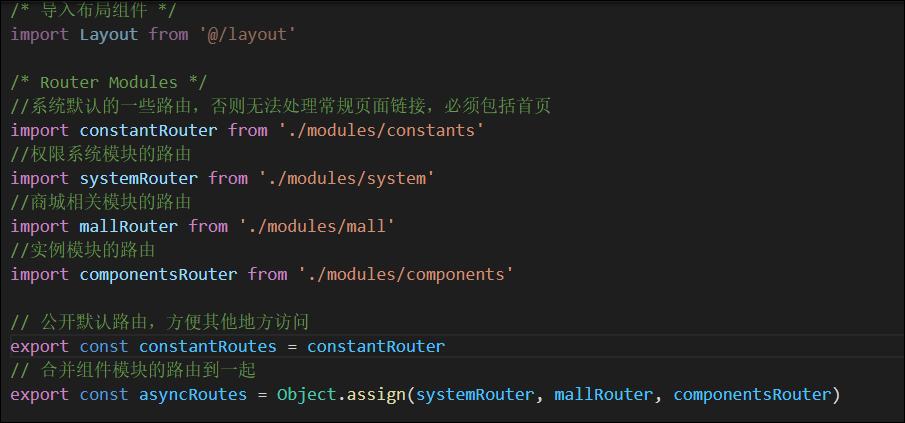
其中的index.js就是集合所有模块的路由文件,如下所示。

用户在经过登录界面处理后,首先获得对应用户角色的可用菜单。

根据角色的菜单列表,就会通过对应的Action获取动态路由信息(注意,这里是先获取动态菜单,然后过滤本地路由,即为动态路由信息),获得动态路由后,就设置前端所能访问的路由集合即可,如下代码所示。

有了这些新的路由允许,前端系统的菜单才能够正常运转起来,否则即使界面展示了菜单,也不能访问特定的视图页面而跳到了404页面,因为路由没有。
在前端界面处理中,我们通过Element界面组件的方式展示动态菜单信息,并结合菜单和路由的关系,实现菜单跳转到对应视图的处理过程。
