循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
在一个系统的权限管理模块中,一般都需要跟踪一些具体的日志,ABP框架的系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志,本篇随笔介绍ABP框架中这些日志的管理和界面处理。
1、系统登录日志
在系统每次登录的时候,我们需要记录具体的登录信息,这个一般是系统最基础的日志管理。

ABP框架提供基础的登录日志管理,用户在进行登陆鉴权的时候,会自动记录对应的日志,存储在记录表
AbpUserLoginAttempts
中,我们只需要把它提取出来进行展示即可。

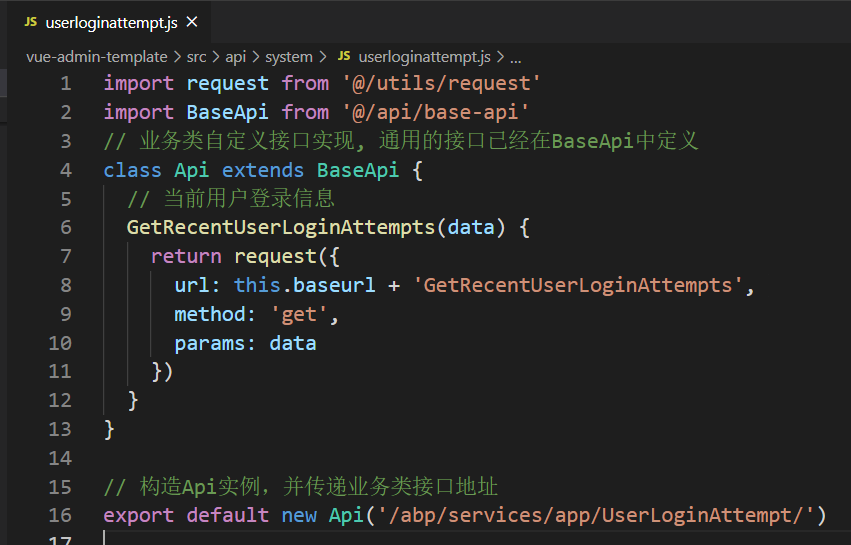
我们在Vue前端,定义BaseApi类,然后继承它实现基础的接口即可。

列表展示的Vue端的JS逻辑代码如下所示。
getlist() { //列表数据获取
var param = { //构造常规的分页查询条件
SkipCount: (this.pageinfo.pageindex - 1) * this.pageinfo.pagesize,
MaxResultCount:this.pageinfo.pagesize,//过滤条件
UserNameOrEmailAddress: this.searchForm.UserNameOrEmailAddress
};//使用日期范围选择控件,在查询对象增加开始日期CreationTimeStart、结束日期CreationTimeEnd
this.addDateRange(param, this.searchForm.creationTime)//获取产品列表,绑定到模型上,并修改分页数量
this.listLoading = trueloginlog.GetAll(param).then(data=>{this.list =data.result.itemsthis.pageinfo.total =data.result.totalCountthis.listLoading = false})
},2、接口访问日志
ABP框架是一个后端的Web API框架,因此需要跟踪每个接口的具体访问,包括具体的请求参数和结果等信息,一般我们对接口进行跟踪和优化管理等等。
ABP框架的接口访问日志,也是系统基础提供的记录日志,它在每次系统接口被调用的时候拦截记录,记录信息存储在
AbpAuditLogs
中,同样我们只需要提取出来进行展示即可。

具体的一条接口访问日志查看界面如下所示。

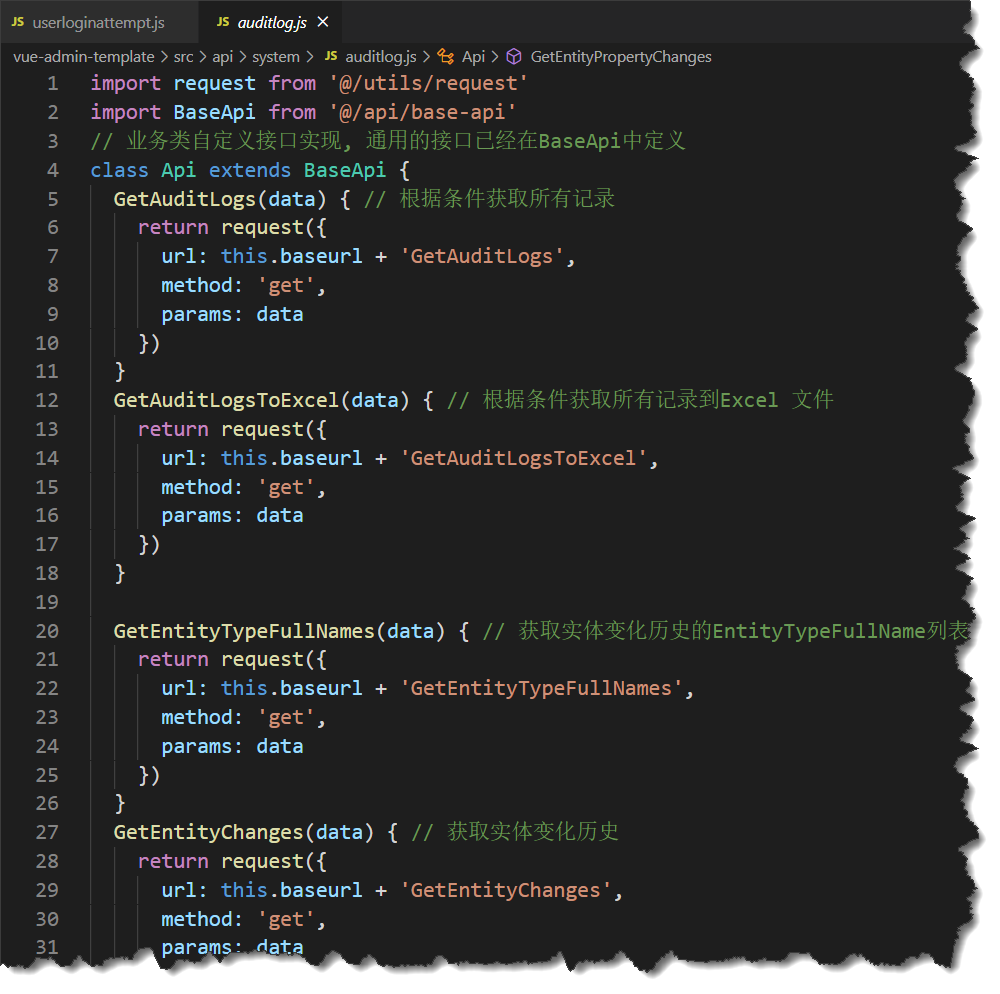
接口访问日志,也就是审计日志的前端调用对象和登录日志的处理类似,只是根据需要增加一些实现的接口。

同样界面的列表获取展示逻辑JS代码如下所示。
getlist() { //列表数据获取
var param = { //构造常规的分页查询条件
SkipCount: (this.pageinfo.pageindex - 1) * this.pageinfo.pagesize,
MaxResultCount:this.pageinfo.pagesize,//过滤条件
UserNameOrEmailAddress: this.searchForm.UserNameOrEmailAddress
};//使用日期范围选择控件,在查询对象增加开始日期CreationTimeStart、结束日期CreationTimeEnd
this.addDateRange(param, this.searchForm.creationTime)//获取产品列表,绑定到模型上,并修改分页数量
this.listLoading = trueauditlog.GetAll(param).then(data=>{this.list =data.result.itemsthis.pageinfo.total =data.result.totalCountthis.listLoading = false})
},3、实体修改历史日志
除了上面两种日志外,还有一种是在数据对象发生变化的时候,进行的记录,叫做实体修改(变化)历史记录,记录存放在表AbpEntityChanges、AbpEntityChangeSets和AbpEntityPropertyChanges中。
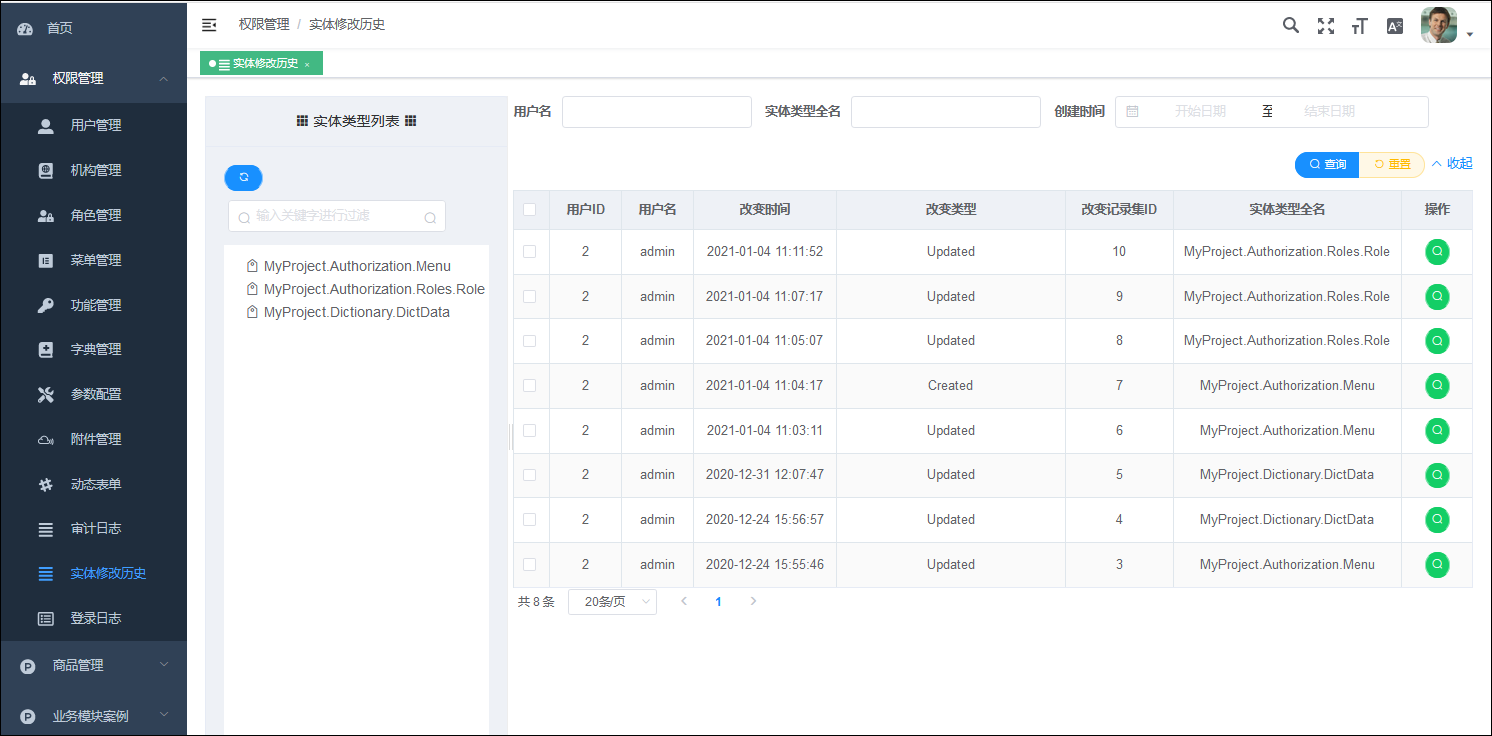
实体修改历史日志如下界面所示。

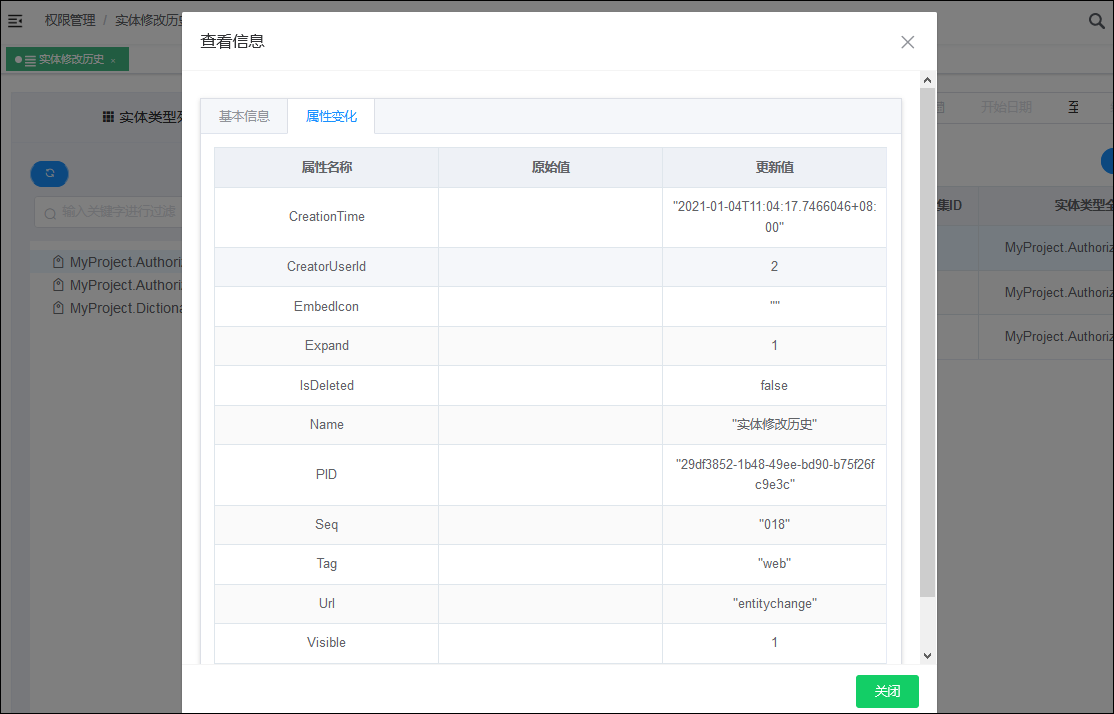
打开可以详细查看实体类的属性变化列表,如下界面所示。

实体修改历史记录,系统默认是关闭,需要的话可以在项目模块的配置中打开,如下代码所示即可。
//配置实体修改历史 Configuration.EntityHistory.IsEnabled =Constants.EntityHistoryEnabled;//使用基类实现IFullAudited的实体类,记录修改历史 Configuration.EntityHistory.Selectors.Add(new NamedTypeSelector("IFullAudited",
type=> typeof(IFullAudited).IsAssignableFrom(type)));
以上这些类型的日志,都是ABP框架基础接口提供的拦截记录日志,我们只需要根据具体的对象获取记录进行展示即可,非常方便。
为了方便读者理解,我列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
循序渐进VUE+Element 前端应用开发(17)--- 菜单管理
循序渐进VUE+Element 前端应用开发(18)--- 功能点管理及权限控制
循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
循序渐进VUE+Element 前端应用开发(22)--- 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
循序渐进VUE+Element 前端应用开发(24)--- 修改密码的前端界面和ABP后端设置处理
循序渐进VUE+Element 前端应用开发(25)--- 各种界面组件的使用(1)
循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
循序渐进VUE+Element 前端应用开发(29)--- 高级查询条件的界面设计
部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
循序渐进VUE+Element 前端应用开发(32)--- 手机短信动态码登陆处理
循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理