循序渐进VUE+Element 前端应用开发(22)--- 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
在我们开发代码的时候,一般都喜欢进行一定程度的重构,以达到简化代码、关注点分离、提高代码可读性等等方面的考虑,本篇随笔介绍在VUE+Element 前端应用开发过程中,实现简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中做法。
1、main.js处理逻辑
我们知道Vue的前端应用,main.js函数里面承载的逻辑内容很多,往往涉及到一些常用过滤器函数、全局界面函数、组件注册等常规的处理过程,在我们应用越来愈大,引入的控件越来越多的时候,往往需要很多代码来实现这些功能,但是单个文件代码行数到达一定程度的时候,可读性就降低了,而且可维护性就复杂了,于是我们往往需要对代码进行重构处理,本篇介绍的处理就是实现关注点分离,把不同的逻辑抽离到不同的文件里面,这样大大减少了main.js的代码行数,并提高main.js的可维护性。
main.js处理逻辑的内容大概可以分为几个重要的部分,如下图所示,同时这个也是我们分离逻辑代码的思路。

2、全局函数挂载
使用vue 时,有时需要设置公共的函数,便于在所有组件中调用或者在组件的生命周期中都可调用,这便需要自定义全局函数。
在main.js中写入函数
Vue.prototype.getToken = function(){
...
}
那么,在所有组件里都可调用函数
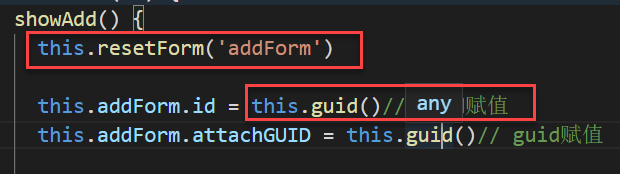
this.getToken();里面我们把常规经常用到的一些JS处理函数,以及一些界面信息处理函数,通过全局挂载的方式,使得它们在任何模块页面都可以使用。
我们把这些处理放在一个单独的文件,如prototype.js里面,如下所示。

然后在main.js函数里面,使用如下代码加入即可。
//导入一些全局函数 import prototype from './prototype'Vue.use(prototype)
这样我们就可以在任何页面、模块里面使用我们全局的函数了。

或者

3、全局过滤器挂载
和全局函数做法类似,也可以用相同的方法挂载全局过滤器,过滤器处理一般用于对界面部分的内容进行格式化或者转义的操作。
我们可以自定义一些常用的过滤器放在filter/index.js文件里面,如下所示。

里面放置一些常见的js函数处理,如下所示。
export functionuppercaseFirst(string) {return string.charAt(0).toUpperCase() + string.slice(1)
}
然后我们在main.js里面引入这个全局过滤器即可。
//导入自定义全局过滤器 import * as filters from './filters' //注册全局过滤器 Object.keys(filters).forEach(key =>{
Vue.filter(key, filters[key])
})
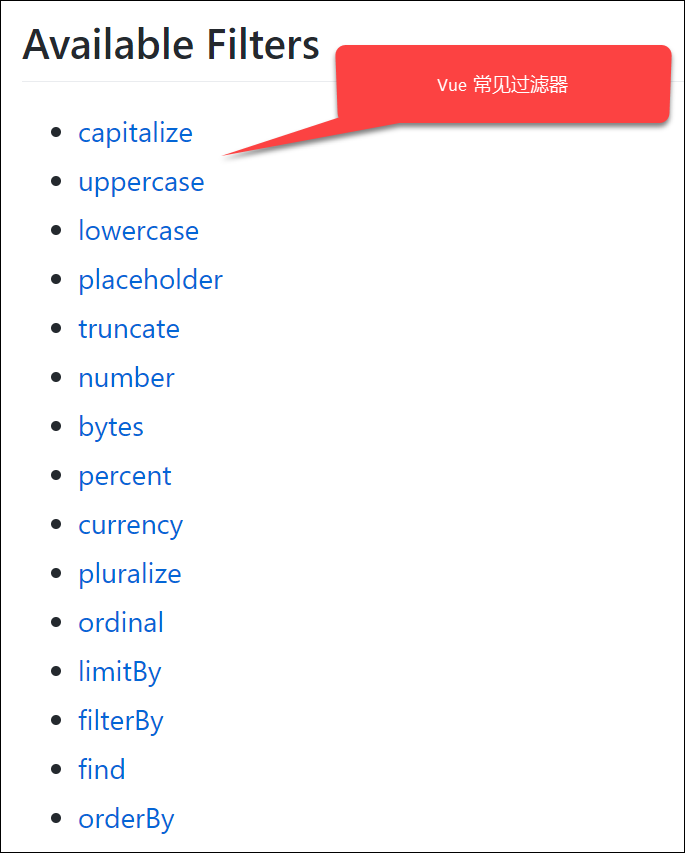
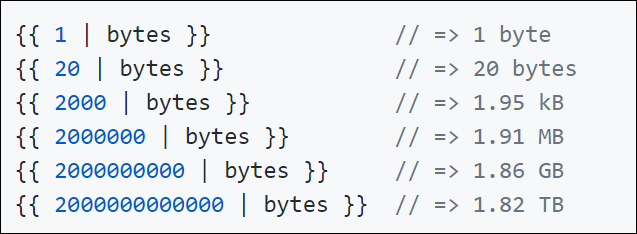
除了一些自己自定义过滤器外,建议可以使用一些第三方的常用过滤器,如下所示
//导入第三方常见过滤器,介绍参考https://github.com/freearhey/vue2-filters import Vue2Filters from 'vue2-filters'Vue.use(Vue2Filters)
这个里面的过滤器很多比较常见,介绍参考
https://github.com/freearhey/vue2-filters

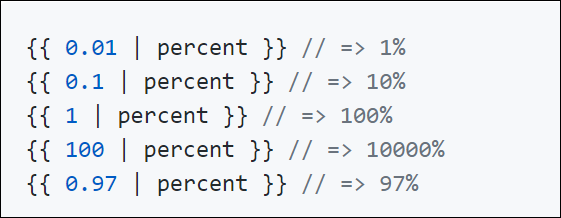
引入后,直接在界面中使用即可,如下使用代码。

或者

是不是觉得很方便。
4、常见组件注册
组件的注册,分为全局main.js函数中注册,和页面组件中注册,一般我们可以把常见的组件放置到全局中注册,这样避免每个页面都重复填写注册组件的代码,省却很多功夫。
例如,我们可以创建一个plugin.js的文件,用来分离全局注册注册的处理过程,在其中引入我们常用的一些组件,并进行注册处理。

有了这些文件的定义处理,我们在main.js里面,进行简单的导入使用即可。
//导入常见的组件,进行注册 import common from './components/Common/plugin'Vue.use(common)
最后这些就是实现了我们常规的几个过程的处理,包括抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中,并简化全局挂载的操作。
截取几个VUE+Element 前端应用系统模块的界面参考下。




为了方便读者理解,我列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
循序渐进VUE+Element 前端应用开发(17)--- 菜单管理
循序渐进VUE+Element 前端应用开发(18)--- 功能点管理及权限控制
循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
循序渐进VUE+Element 前端应用开发(22)--- 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
循序渐进VUE+Element 前端应用开发(24)--- 修改密码的前端界面和ABP后端设置处理
循序渐进VUE+Element 前端应用开发(25)--- 各种界面组件的使用(1)
循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
循序渐进VUE+Element 前端应用开发(29)--- 高级查询条件的界面设计
部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
循序渐进VUE+Element 前端应用开发(32)--- 手机短信动态码登陆处理
循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理