微信门户开发框架-使用指导说明书(2)--基于框架的开发过程
在上篇随笔《
微信门户开发框架-使用指导说明书
》中主要介绍了微信公众号和企业微信的模块说明以及各个模块之间的关系、账号配置以及如何和微信开发框架结合起来使用的内容,由于篇幅局限,因此本篇随笔继续这个方面拓展介绍,介绍基于微信框架的开发过程,包括微信账号菜单的管理,H5页面的开发知识,以及如何整合框架实现公众号应用和企业微信应用的快速开发过程。
微信公众号和企业微信,主要就是利用微信后台管理系统的入口,创建对应应用H5页面。本章节主要介绍基于微信框架的基础上,开发对应的H5页面过程,从而实现微信公众号或者企业应用的菜单对接或者事件对接处理。
1、微信开发者工具
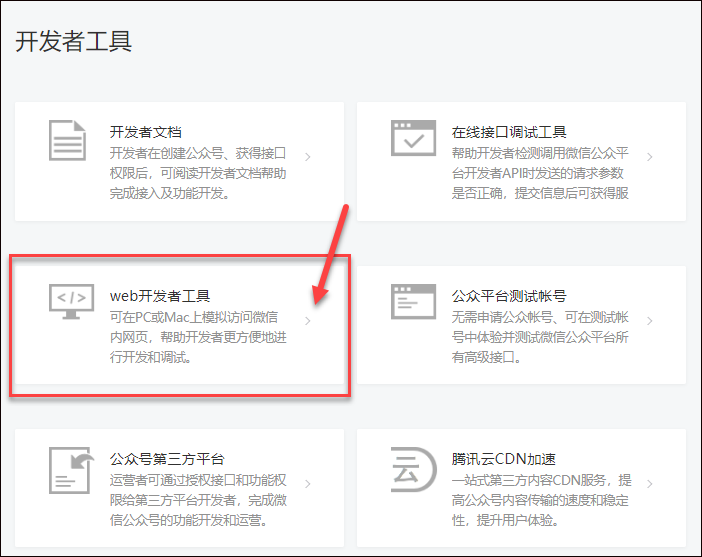
微信公众号或者企业微信开发,一般需要进行相关的网页页面调试,请下载微信提供的《微信开发者工具》,下载地址为:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
。
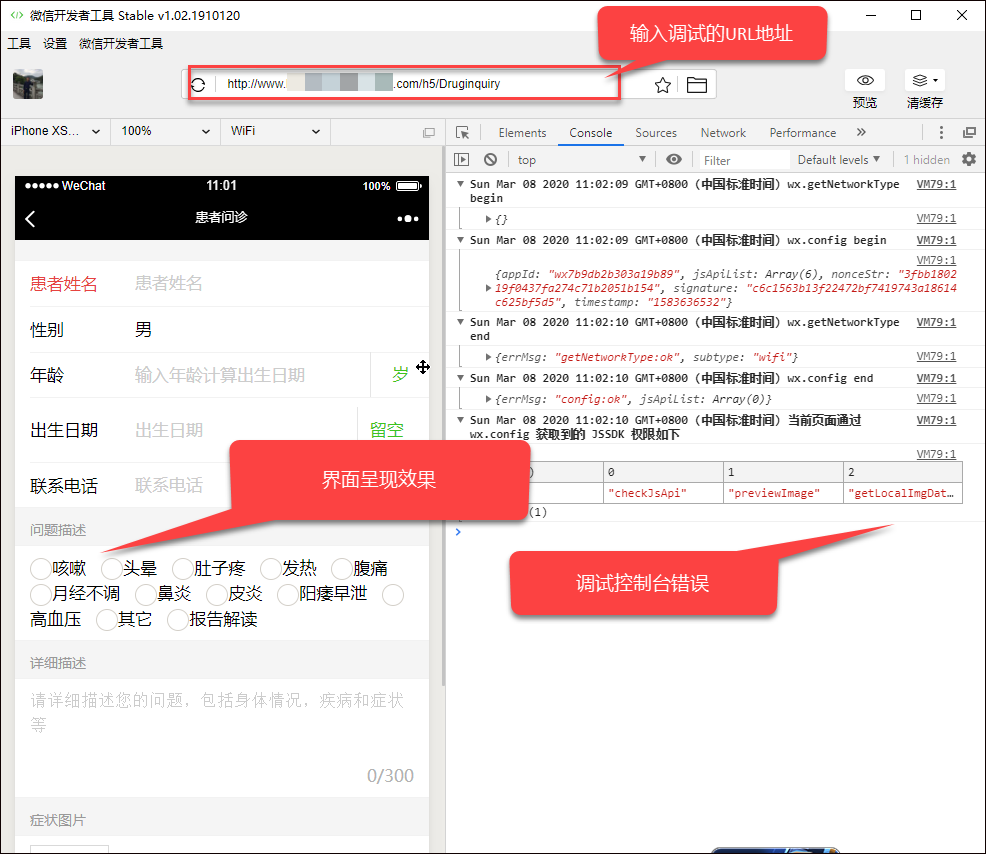
软件启动后即可扫码进入,例如我们对其中一个页面进行调试,界面如下所示。

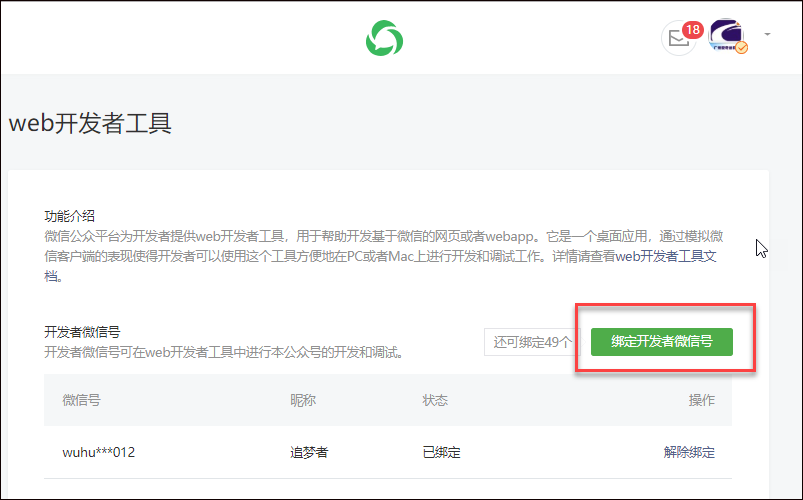
一般情况下,我们的H5页面需要进行重定向获取用户的信息,因此也需要在公众号后台允许该工具重定向获取对应的用户信息,因此需要在后台绑定账号。


然后在下面界面中绑定开发者账号即可。

2、微信H5页面及JSDK开发
在我们开发微信页面的时候,需要大量用到了各种呈现的效果,一般可以使用
Boostrap的效果来设计不同的页面,不过微信团队也提供很多这方面的资源,包括
JSSDK的接口,以及
Weui的页面样式和相关功能页面,给我们提供了很大的便利。
1) JSSDK
微信JS-SDK是
微信公众平台
面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
目前JSSDK支持的接口分类包括下面几类:基础接口、分享接口、图像接口、音频接口、智能接口、设备信息、地理位置、摇一摇周边、界面操作、微信扫一扫、微信小店、微信卡券、微信支付,随着微信功能的全部整合,估计更多的接口会陆续开放出来。
2
)
WeUI
和
Jquery WeUI
WeUI
是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一。在微信网页开发中使用 WeUI,有如下优势:
- 同微信客户端一致的视觉效果,令所有微信用户都能更容易地使用你的网站
- 便捷获取快速使用,降低开发和设计成本
- 微信设计团队精心打造,清晰明确,简洁大方
该样式库目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已经在
GitHub
上开源。访问
http://weui.github.io/weui/
或微信扫码即可预览。
jQuery WeUI
中使用的是官方 WeUI 的 CSS 代码,并提供了 jQuery/Zepto 版本的 API 实现。JQuery WeUI相对于在官方WeUI的基础上做了一些功能扩展,已丰富界面设计和相关功能,因此我们可以考虑直接基于JQuery WeUI的基础上进行页面开发即可。下载地址:
http://jqweui.com/
。
在微信框架里面的一些案例中,都利用了We UI样式来进行很多微信H5页面的功能设计,我们主要利用JQuery WeUI库来实现相对应的一些控件处理功能。

3、微信框架中H5控制器关系
我们知道,H5页面也是基于Asp.net的开发模式,因此H5页面的入口也是MVC的控制器。为了实现简单、高效的原则,我们一般采用了一定层次的控制器继承关系,因此MVC的控制器继承关系需要了解一下。
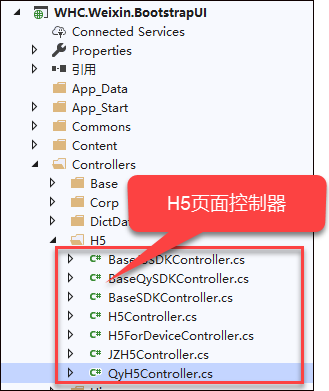
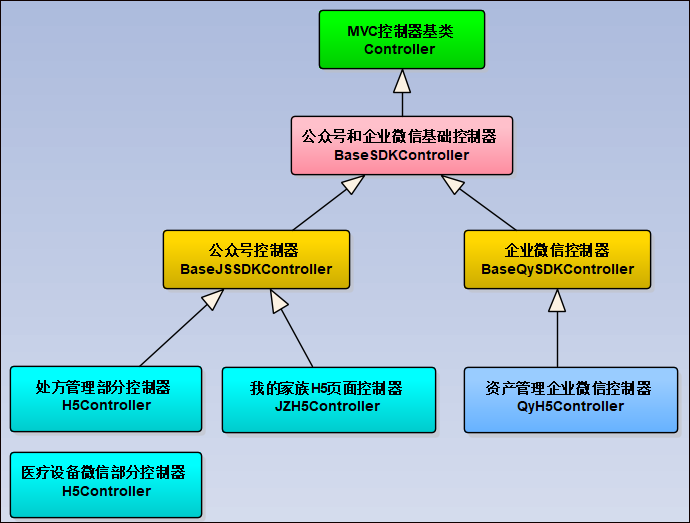
在解决方案控制器目录如下所示。

这些控制器的继承关系如下所示,继承能够极大程度利用基类的公用函数,减少子类的代码臃肿。

通过上面的继承关系,我们可以看到公众号和企业微信部分,有一个基类控制器是实现两者共同的功能的。然后再次分支,分为公众号控制器其或者企业微信控制器,这两个对于用户来说也是一个基类,我们一般在这个基础上创建自己的子类控制器,以便实现差异化的功能。针对公众号和企业号的处理,它们的接口对象不同,因此处理代码也是不同的,这个即使他们分开的原因。
例如,基于上面的继承关系,如果我们需要创建一个新的公众号模块“ABC”,那么我们只需要继承自BaseJSSDKController,创建一个ABCController控制器,在里面实现自己的业务控制器接口即可;对于企业微信也一样,如果我们要创建一个新的企业应用“XYZ”,那么我们只需要继承自BaseQySDKController,创建一个XYZController控制器即可。
4、账号微信菜单管理
然后启动微信管理后台系统(一般启动,本地地址为
http://localhost:32973/Login/Index
),如果部署在服务器后,请通过域名进行访问即可。

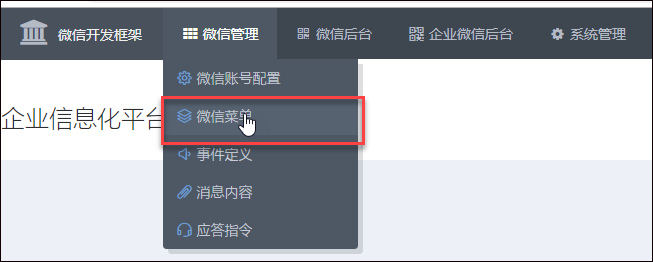
进入对应的【微信菜单】模块功能,如下所示。

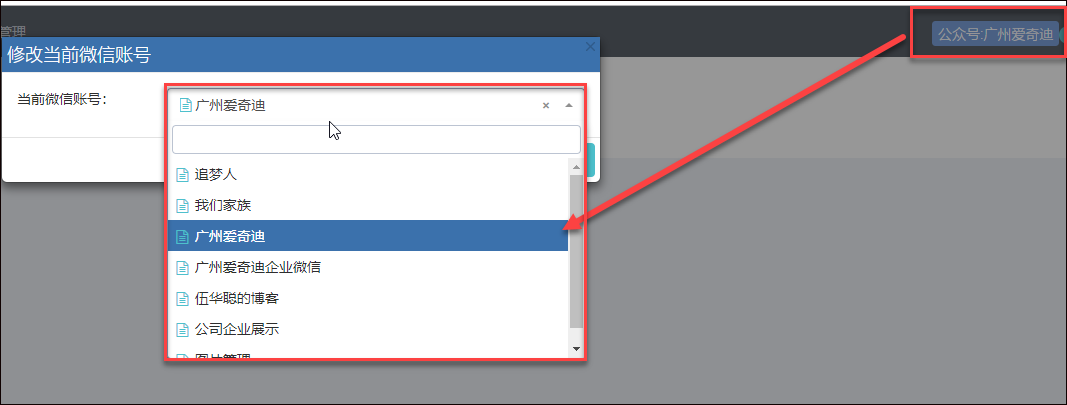
由于不同账号的菜单不一样,因此注意从右上角选择之前创建好的公众号账号.

默认框架提供了我们标准的一些菜单,如果选择您新建的账号,可能菜单栏是空白的。
注意:
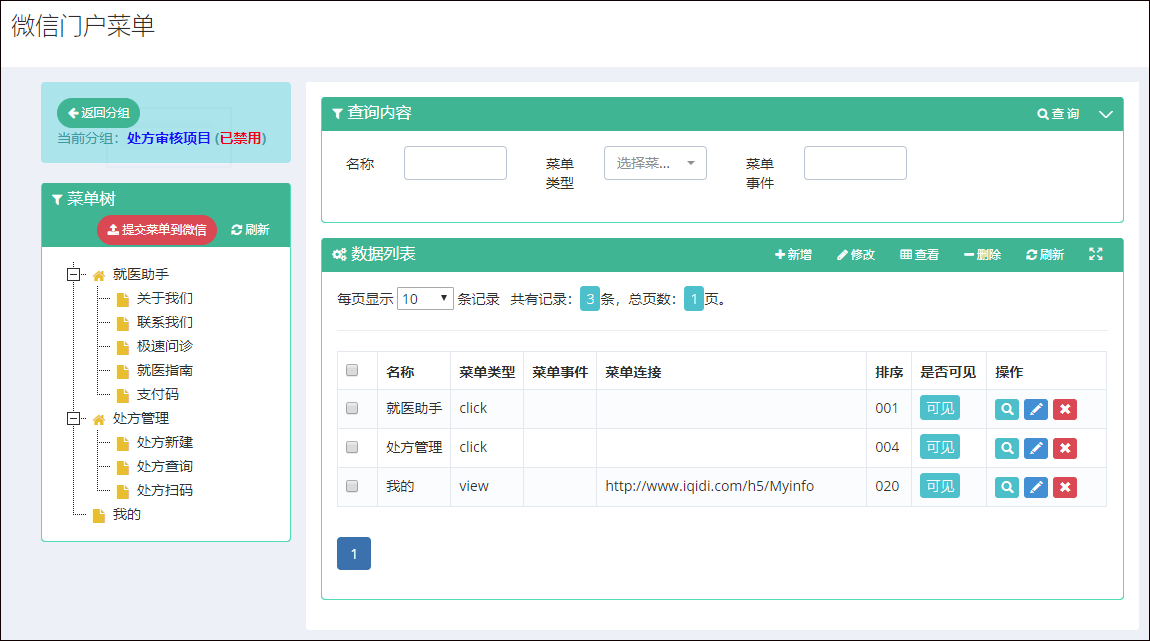
为了方便,我们一般允许多个菜单分组存在,但只有一个是启用的(黑色),其他分组是禁用的(红色),提交菜单到微信,也只是提交当前启用的菜单分组内的菜单列表。

如果是空白的,请先创建一个菜单分组,然后需要单击【进入菜单维护】进行菜单的创建操作。

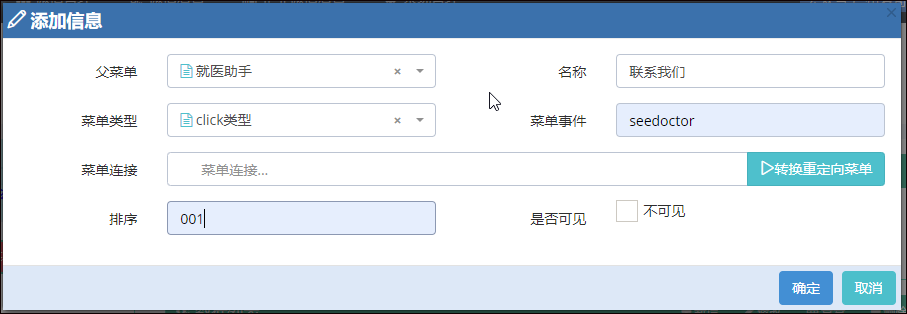
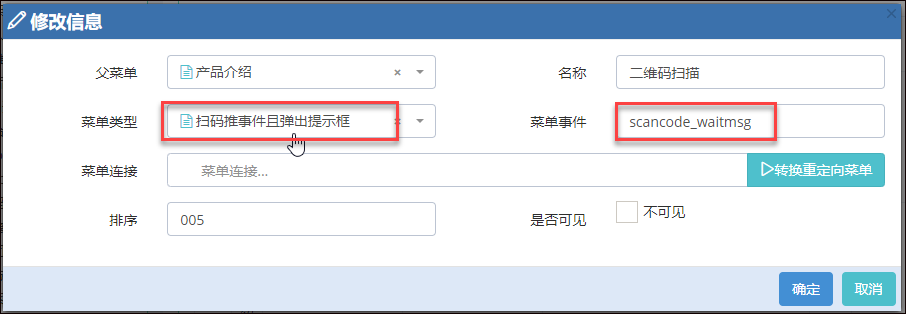
菜单可以新增,然后指定对应的类型即可,如是Click类型,必须指定事件;如果是View类型,必须指定URL。菜单是树形列表,你可以在某个菜单下面创建子菜单。菜单的文字大小、菜单项目等都有限制,必须遵循微信指定的规则创建。如果菜单设置为不可见,那么该项菜单及其下面的菜单列表都不会提交到微信服务器。菜单排序是用于确定菜单列表的顺序位置的。


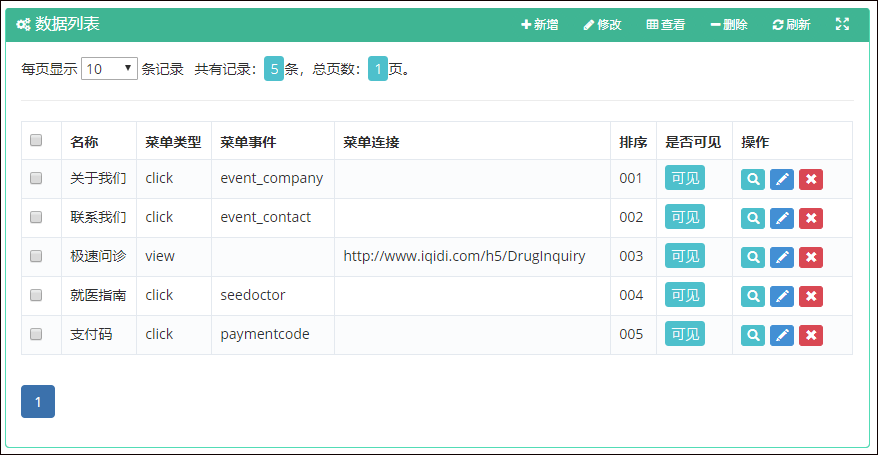
常见的一些菜单列表如下所示。

菜单的URL我们要注意填写,例如对于
http://www.iqidi.com/h5/Myinfo
,这个地址前面部分是域名,h5代表是H5Controller,MyInfo代表H5Controller控制器或其基类里面的一个方法入口。这个地址也可以在方法里面进行重定向,从而可以获取用户的openid等身份信息。

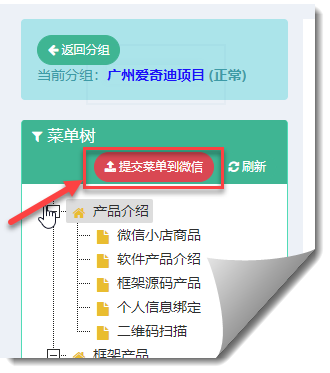
菜单维护好后,我们可以通过【提交菜单到微信】功能,发布我们编辑好的菜单列表。

如果发布成功,那么我们公众号的菜单就会及时更新;如果有错误信息,请检查菜单文字的大小、URL格式和大小、菜单项目的数量、事件代码是否填写等是否符合微信的要求。
5、微信公众号开发
公众号功能的开发,除了前面我们在后台创建账号,并录入账号的账号名、AppID、AppSecret、Token、URL、EncodingAESKey并在公众号配置成功后,我们只是完成了第一步和微信服务器的对接工作。接下来需要基于这个账号下面创建对应的菜单,以及实现菜单对应的H5页面控制器和视图代码的处理。这两个步骤都做好了,我们就可以着手对应公账号H5页面的功能开发了。
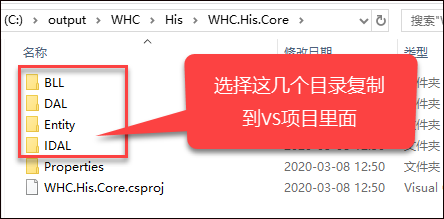
每开发一个应用功能,我们都需要根据我们的业务场景,设计好对应的数据库表,然后根据业务表删除对应的框架代码BLL/DAL/IDAL/Entity等这些,增量复制到框架对应位置即可,这个和我们开发其他应用的模式一样。下面我们以处方审核项目为例进行介绍。
1)
数据库设计
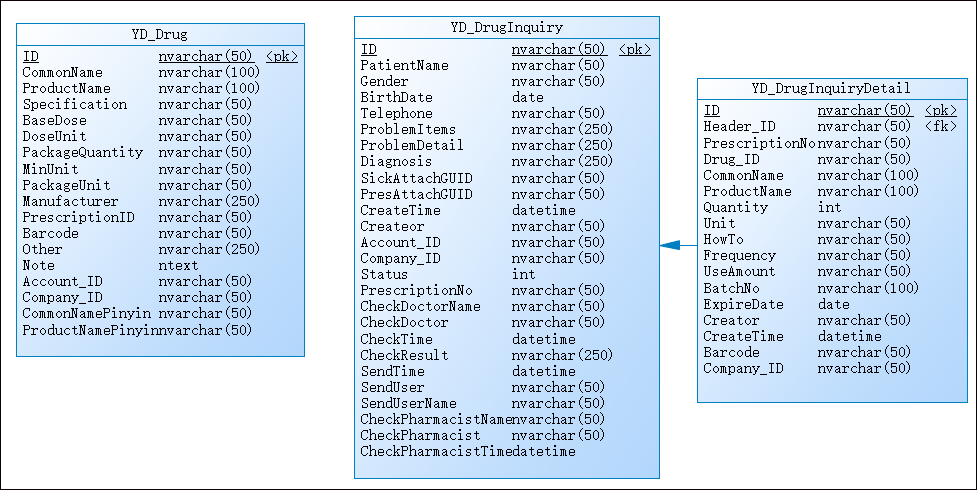
我们根据业务需要,创建对应的业务表即可。这里涉及一个药品表和一个处方记录表即可,如下截图所示是基于PowerDesigner工具进行的设计视图。表的设计,一般来说需要有一个ID字段,并作为主键,其他根据情况处理即可。

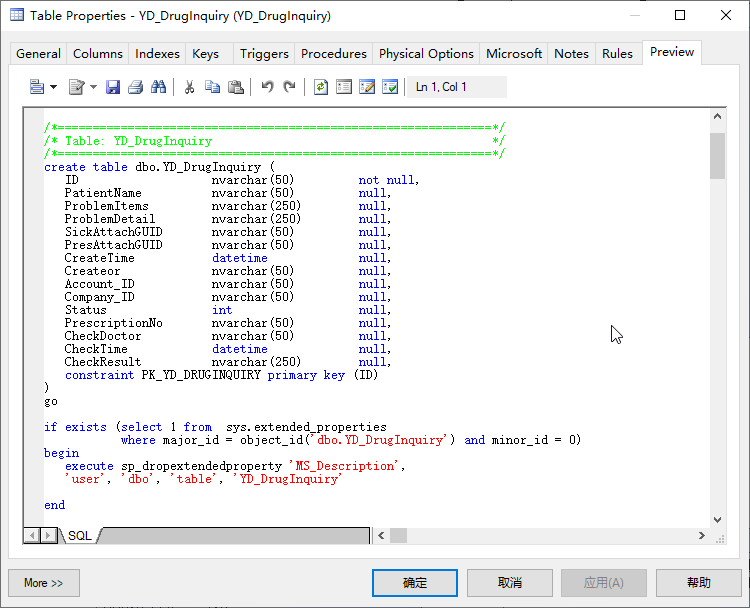
设计好数据库表后,利用工具提供的SQL生成脚本,获取脚本,在数据库上执行即可创建对应的表。

2)
生成框架代码
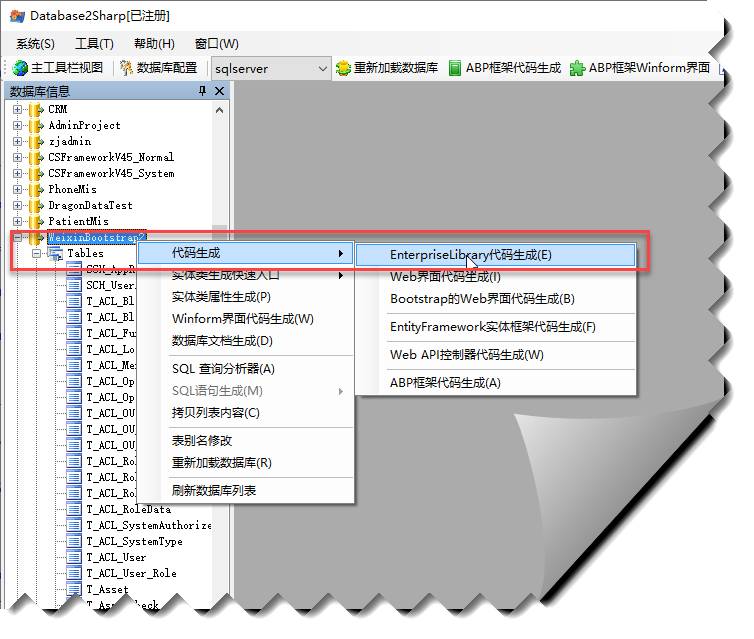
确保生成对应的数据库表后,我们就可以利用代码生成工具Database2Sharp(代码生成工具下载地址:
http://www.iqidi.com/database2sharp.htm
)进行代码的生成了。
我们这里生成代码,只需要选择“【代码生成】【EnterpriseLibrary代码生成】”即可。


代码生成后把生成的文件复制到VS项目中,然后编译测试是否有错误,有错误则修正即可。


3)
H5
后台代码处理
接下来我们就需要创建一个对应业务的H5控制器了,如果我们业务为ABC,那么你可以定义一个ABCController,继承自公众号控制器 BaseJSSDKController即可。
我处方管理页面则是定义H5Controller控制器名称。

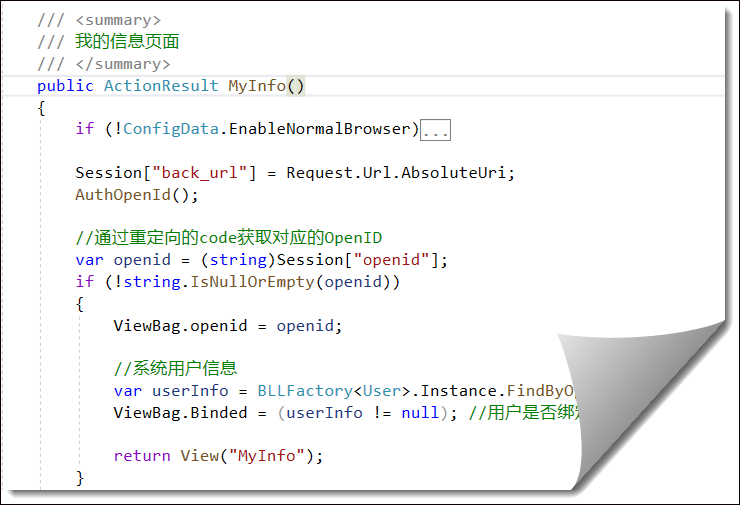
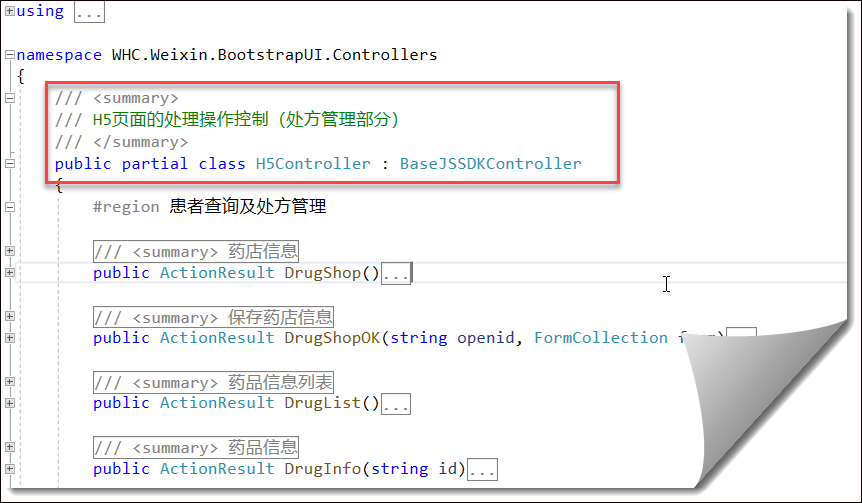
它的控制器定义代码如下所示。

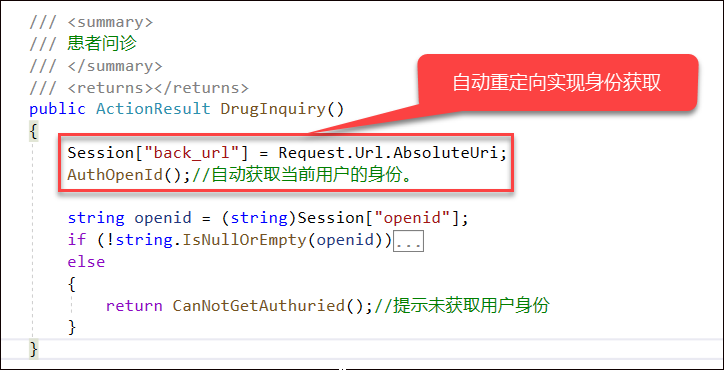
在H5页面里面,如果需要获取用户的OpenID,则需要重定向才能获取,框架里面封装了一个方法AuthOpenId可以实现重定向获取,我们使用如下代码即可。

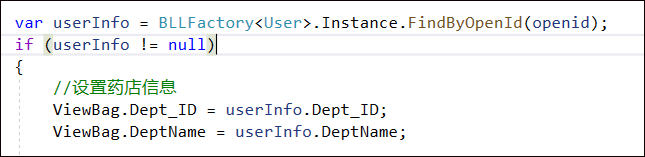
一旦有了用户的OpenID,就可以通过后台接口获取对应的订阅用户或者系统用户信息(用户关注的时候,订阅用户记录就会写入数据库里面;或者系统用户表绑定对应的OpenID,可以和系统用户关联),如下代码所示是根据OpenID获取绑定的用户记录。

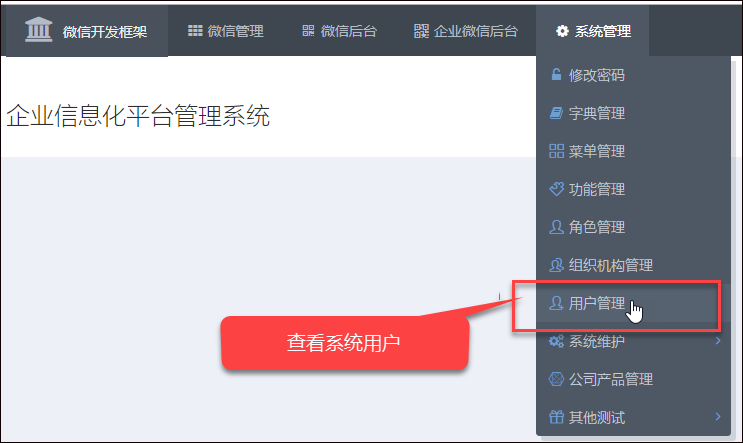
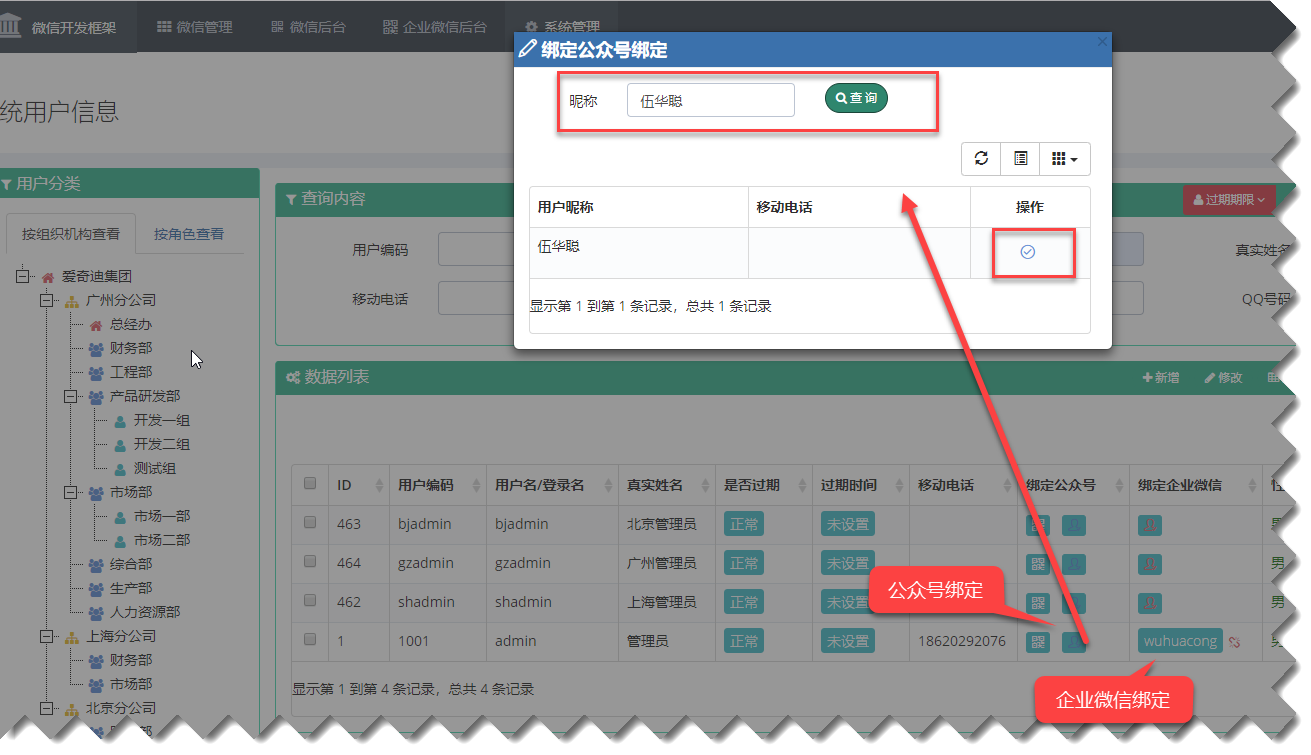
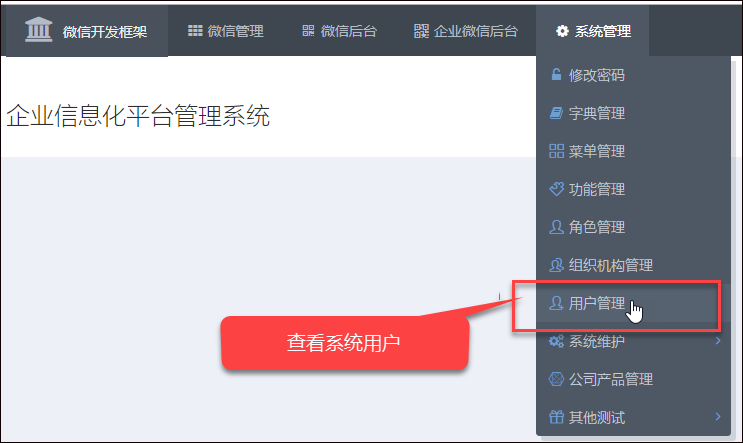
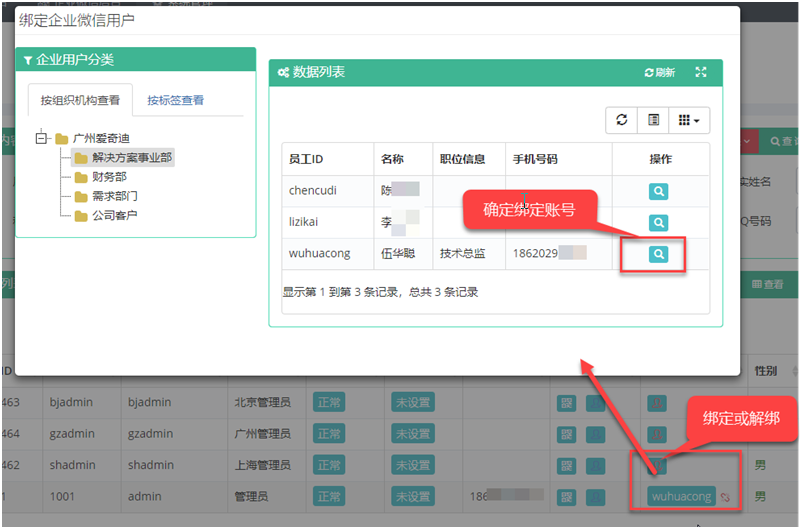
如果我们需要在后台管理系统中绑定用户,那么我们可以在系统用户管理中进行处理,如下界面所示。


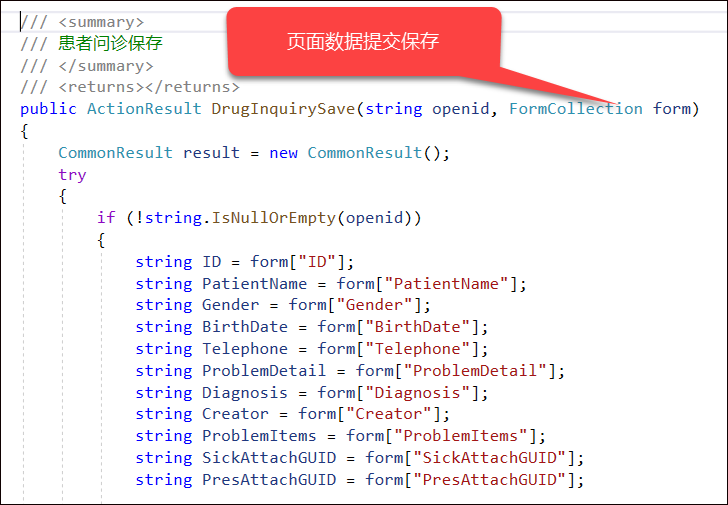
在H5页面数据保存的时候,后台需要接受来自页面的数据集合,然后逐一取出进行处理即可,常规的数据可以通过FormCollection进行处理,如下代码所示。

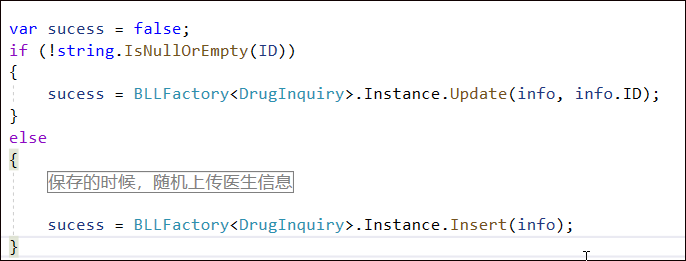
对于记录的保存,一般新增和编辑保存处理都是一个方法,需要我们根据它传过来的ID是否为空判断是新增还是编辑的,如下代码所示。

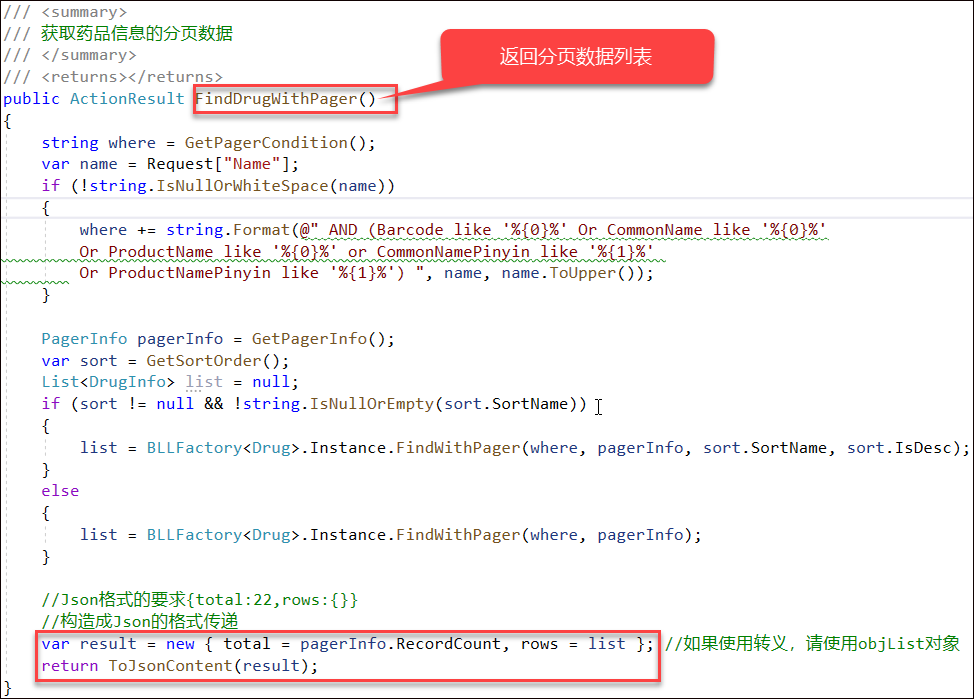
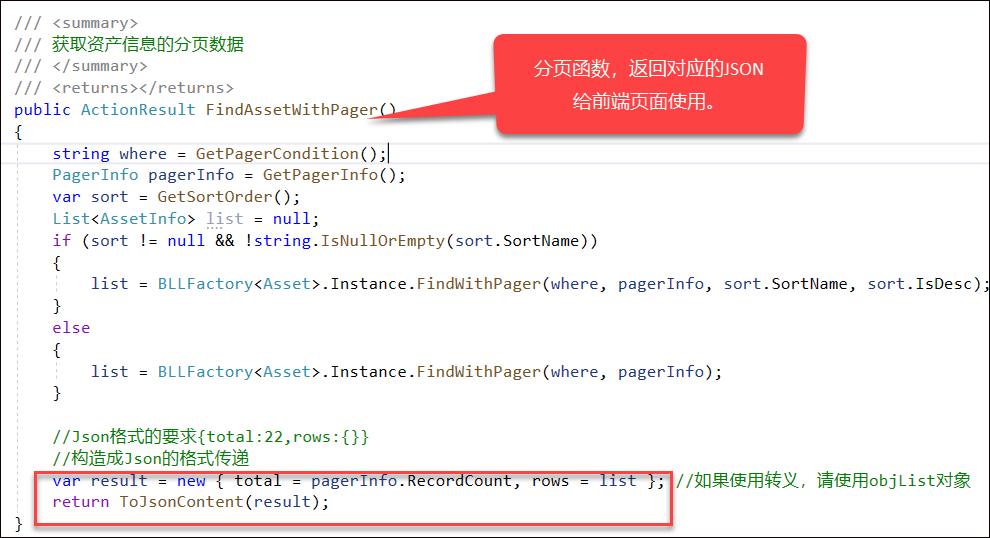
对于前端需要列表数据,一般通过MVC返回对应的JSON对象给前端使用即可,如下是分页列表展示数据的函数。

5)
H5
页面代码处理
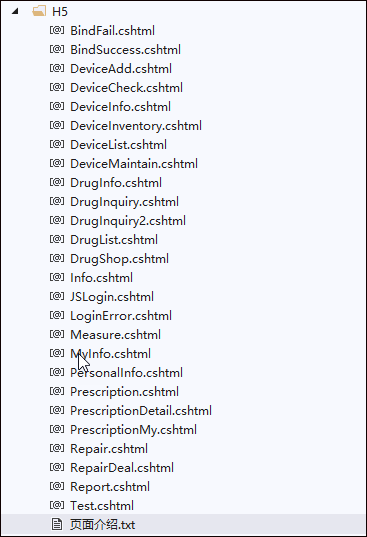
H5页面一般是基于某个MVC控制器下进行的视图页面处理,一旦我们创建某个MVC控制器,VS就会创建一个对应的视图目录,如下是H5Controller控制器下的视图页面。

页面模块说明如下所示。
//通用模块的内容 BindFail.cshtml --- 微信公众号绑定失败处理 BindSuccess.cshtml --- 微信公众号绑定成功处理 Info.cshtml --- 显示一般信息的页面 JSLogin.cshtml --- 使用微信公众号扫码登陆页面 LoginError.cshtml --- 公众号扫码登陆错误页面 Test.cshtml --- 测试页面 Report.cshtml --- 报表测试展示 //医疗设备维修项目页面 DeviceAdd.cshtml --- 设备添加页面 DeviceCheck.cshtml --- 设备检查页面 DeviceInfo.cshtml --- 设备信息页面 DeviceInventory.cshtml --- 设备盘点页面 DeviceList.cshtml --- 设备列表页面 DeviceMaintain.cshtml --- 设备预防性维护页面 Measure.cshtml --- 设备度量页面 Repair.cshtml --- 设备维修工单页面 RepairDeal.cshtml --- 设备微信工单详细页面 //医疗处方审核项目页面 DrugInfo.cshtml --- 药品信息页面 DrugInquiry.cshtml --- 问诊信息页面 DrugInquiry2.cshtml --- 问诊信息页面(使用另一种上传方式的处理) DrugList.cshtml --- 药品列表页面 DrugShop.cshtml --- 药店信息页面 Prescription.cshtml --- 处方信息 PrescriptionDetail.cshtml --- 处方详细信息 PrescriptionMy.cshtml --- 本店处方页面 MyInfo.cshtml --- 我的信息 PersonalInfo.cshtml --- 个人信息 |
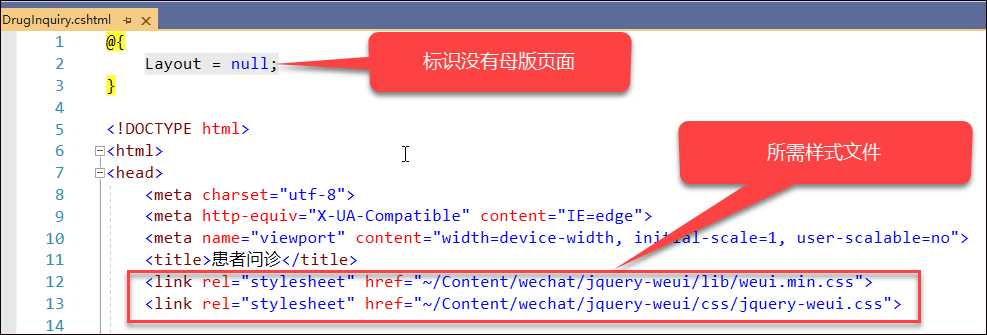
一般的H5页面文件头部如下所示,没有母版,指定对应的JQueryWeui样式等。

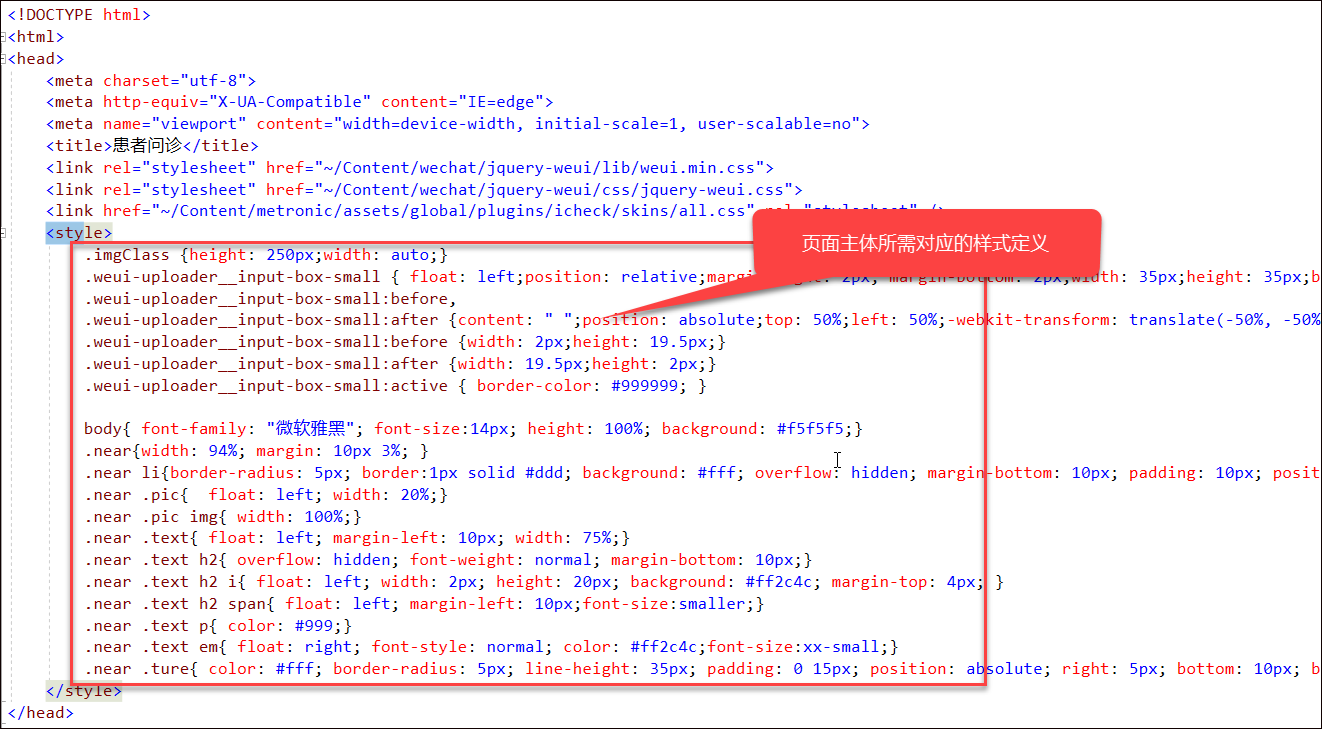
而其他页面所需的CSS样式,我们根据情况参考对应页面Style创建即可。

H5页面底部需要引入对应的JS文件以及编写对应的JS脚本代码函数。

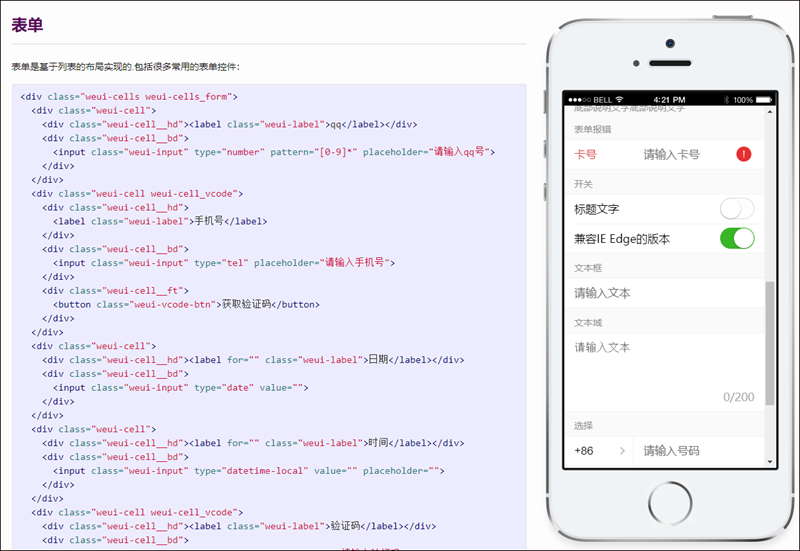
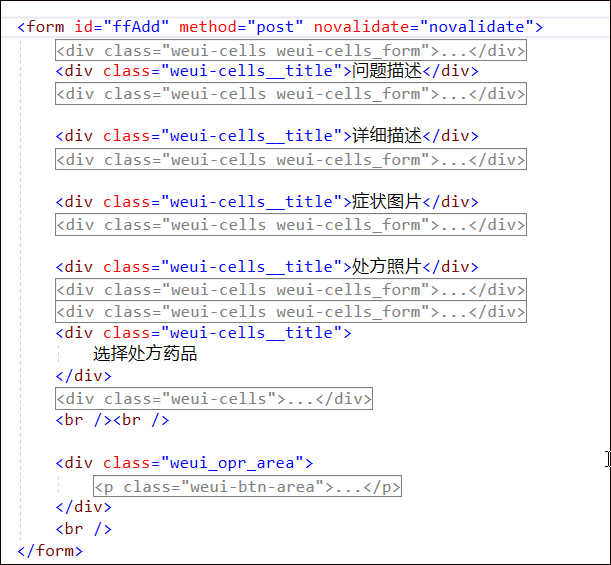
H5页面的表单,参考Jquery WeUI的表单录入处理样式即可,如下所示。

最后可以一个类似下面的表单页面内容。

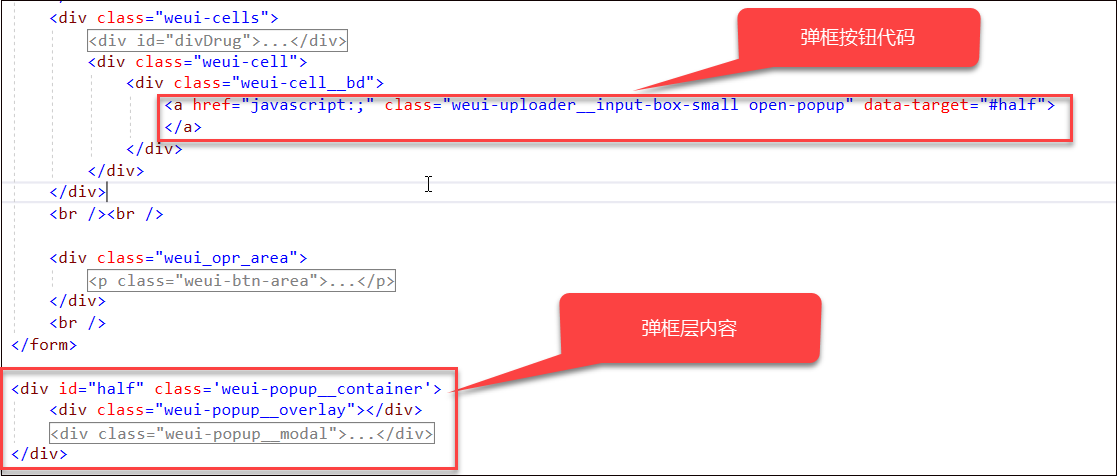
如对于一些弹出框的选择页面,如选择药品的页面,那么可以通过一个连接进行打开,如下效果所示。


页面代码如下所示。

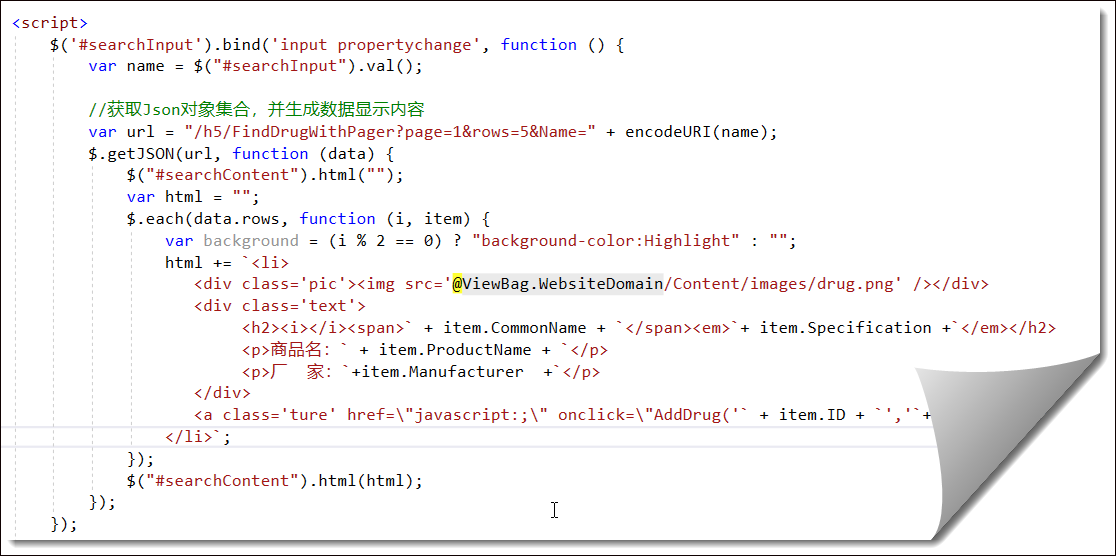
对于输入框里面即时从服务端获取数据的操作,我们一般通过绑定文本控件的“input propertychange”事件进行响应的,通过获取服务端的JSON数据,然后组装层对应的界面HTML代码后,把它赋值给某个控件就可以实现内容的动态展示了,如下是药品查询并显示在界面上的代码。

上面代码通过绑定input的propertychange事件,根据URL地址获取对应的JSON数据,然后遍历集合进行构建HTML内容,最后赋值HTML给对应控件,实现界面内容的实时变化。
6、
企业微信开发
企业微信的H5页面开发和公众号的开发类似,都需要先在后台管理系统中创建对应账号(注意一个企业微信下不同的应用需要创建不同的账号),然后在对应账号下面创建好对应的菜单资源,并同步到微信上即可更新应用的菜单。具体的账号配置参考前面小节关于【企业微信配置】说明。
同样,每开发一个应用功能,我们都需要根据我们的业务场景,设计好对应的数据库表,然后根据业务表删除对应的框架代码BLL/DAL/IDAL/Entity等这些,增量复制到框架对应位置即可,这个和我们开发其他应用的模式一样。
1)
数据库设计
步骤和公众号类似,此处忽略。
2)
生成框架代码
步骤和公众号类似,此处忽略。
3)
H5
后台代码处理
前面我们介绍过H5控制器类的继承关系,如下所示。这里我们以资产管理项目的企业微信控制器为例介绍。

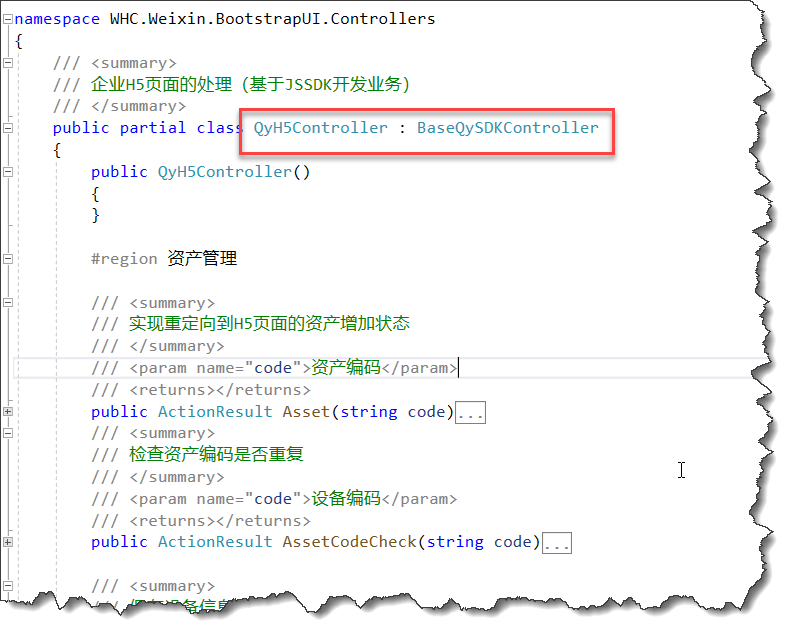
QyH5Controller的定义代码只需要继承自BaseQySDKController即可。

和公众号有些不一样,企业微信的用户身份获得的是user_id的内容,这个是对应企业微信的标识的。我们也可以通过重定向页面获得用户身份user_id的内容,如下代码所示。

一旦有了用户的user_id,就可以通过后台接口获取对应的系统用户信息(系统用户表绑定对应的user_id,可以和系统用户关联),如下代码所示是根据user_id获取绑定的用户记录。
BLLFactory<User>.Instance.FindByCorpUserId(userId);
如果我们需要在后台管理系统中绑定用户,那么我们可以在系统用户管理中进行处理,如下界面所示。


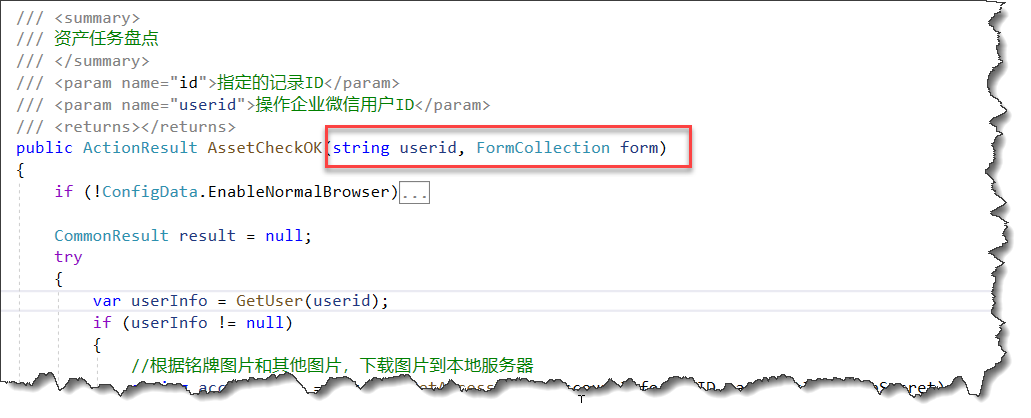
一般情况下面,对于多个参数的情况,我们也是可以通过FormCollection的集合获取,如下函数定义所示。

对于前端需要列表数据,一般通过MVC返回对应的JSON对象给前端使用即可,如下是分页列表展示数据的函数。

4)
H5
页面代码处理
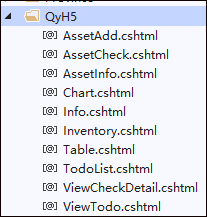
和公众号类似,创建对应企业应用H5控制器后,也同样会创建对应的视图目录,如我们创建了QyH5Controller控制器,那么对应有QyH5的视图目录,我们创建一些我们需要的视图文件页面,配合QyH5控制器里面的对应入口,如下所示。

企业微信的应用和公众号的H5页面应用本质上没有差异,只需要自己指定对应的样式,创建好对应的HTML代码即可。

同样在H5页面底部引入对应的JS文件,编写对应的JS处理函数来处理页面逻辑。
