微信门户开发框架-使用指导说明书
微信门户应用管理系统,采用基于
MVC + Bootstrap + Ajax + Enterprise Library
的技术路线,界面层采用Boostrap + Metronic组合的前端框架,数据访问层支持Oracle、SQLServer、MySQL、PostgreSQL等数据库。框架以MVC5,C#4.5作为开发基础,能够部署在任何.NET服务器上,建议部署到阿里云服务器。
1、环境准备
本框架采用C#开发,Web管理端采用基于
MVC + Bootstrap + Ajax + Enterprise Library
的技术路线的架构,需要使用VS2017/2019进行开发,默认数据库采用SQL Server,可以安装SQL Server 2008R2及以上。
微信公众号开发,一般需要进行相关的网页页面调试,请下载微信提供的《微信开发者工具》,下载地址为:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
。
框架开发一般还需要使用到代码生成工具,工具可以从我公司的官网上下载(
http://www.iqidi.com/Download/Database2SharpSetup.rar
)。
2、模块说明
整个框架项目包含了微信公众号、企业微信、小程序三个部分内容,其中三者之间有一些相同的部分抽象出来放在一个公共的项目里面,然后公众号、企业微信、小程序共享一个后台管理系统,这个后台系统主要就是实现账号信息的配置、和微信后台事件的对接、以及权限和系统数据的管理维护等功能。
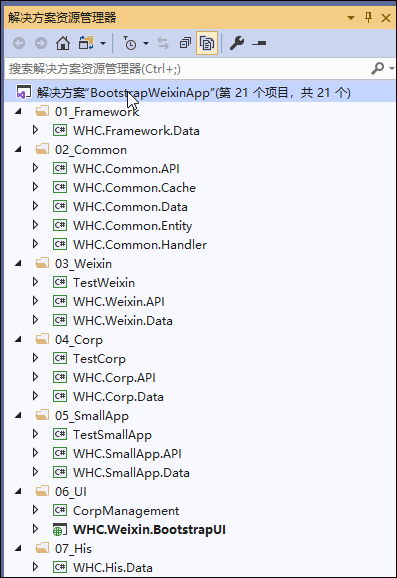
使用VS打开项目源码后,解决方案的工程如下所示。

下面是对上面项目工程进行说明,方便理解其中各个模块的意义。
编号 |
名称 |
说明 |
01_Framework 目录里面的项目,是框架的基础内容,包括权限、字典、附件模块的管理。 |
||
1 |
Security |
权限管理模块业务层。 |
2 |
Dictionary |
字典管理模块业务层。 |
3 |
Attachment |
附件管理模块业务层 |
4 |
Other |
其他系统内容,如图标、产品、测试用户等基础信息 |
02_Common目录里面的项目,是公众号/企业微信/小程序公用的部分,如账号配置、基础消息对象类,也可以是Web后台管理所需的模块内容。 |
||
1 |
WHC.Common.API |
提供一些第三方模块的封装,如邮件处理、短信处理以及一些第三方的应用扩展模块等。 |
2 |
WHC.Common.Cache |
基于CacheManager的接口处理的缓存接口,可以实现SystemRuntimeCache、Redis等缓存的整合。 |
3 |
WHC.Common.Data |
提供常用模块,需要对数据库处理的模块的封装,包括一些如账号、菜单、事件、消息内容等公用的数据存储。 |
4 |
WHC.Common.Entity |
提供常用模块里面设计到的实体类信息。包括公众号和企业微信都共同用到的对象类。 |
5 |
WHC.Common.Handler |
多个IOC方式的模块,可以在所需系统注册使用。 自定义接口包含有测试处理接口、企业微信消息推送接口、设备信息二维码扫码接口、短信和邮件发送接口。 外部的插件业务接口包括:百度的地理位置解析接口、电影院信息查询、天气信息查询、交通信息查询、旅游信息查询等。 |
03_Weixin 目录里面的项目,是微信公众号API相关的内容。 |
||
1 |
TestWeixin |
是对公众号的API封装的项目模块进行测试。 |
2 |
WHC.Weixin.API |
针对微信公众号API的单独封装。 |
3 |
WHC.Weixin.Data |
结合数据库存储内容,对微信公众号模块的管理。这个模块包含对WHC.Weixin.API的使用。 |
04_Corp目录里面的项目,是对企业微信API的封装和对数据库管理模块的封装。 |
||
1 |
TestCorp |
是对企业微信的API封装的项目模块进行测试。 |
2 |
WHC.Corp.API |
针对微信企业微信API的单独封装。 |
3 |
WHC.Corp.Data |
结合数据库存储内容,对企业微信模块的管理。这个模块包含对WHC.Corp.API的使用。 |
05_SmallApp目录里面的项目,是对小程序API的封装和对数据库管理模块的封装。 |
||
1 |
TestSmallApp |
是对小程序的API封装的项目模块进行测试。 |
2 |
WHC.SmallApp.API |
针对小程序API的单独封装。 |
3 |
WHC.SmallApp.Data |
结合数据库存储内容,对小程序模块的管理。这个模块包含对WHC. SmallApp.API的使用。 |
06_UI 是微信后台管理系统部分内容,包括后台管理系统及企业微信的管理客户端程序。 |
||
1 |
WHC.Weixin.BootstrapUI |
微信管理后台,包括对公众号和企业微信的统一管理,实现各个模块数据的同步和查看管理操作。 |
2 |
CorpManagement |
基于C/S的Winform企业微信管理客户端,可以方便管理企业微信的通讯录的组织机构、标签、人员信息,以及文本、图片、语音、视频等消息的发送功能。 |
07_His 是扩展的项目部分 |
||
1 |
WHC.His.Data |
包含对医疗设备维修项目、处方审核项目等扩展项目的模块管理。 |
其他模块 |
||
1 |
公用类库 WHC.Framework.Commons WHC.Framework.ControlUtil |
提供日常各种开发操作的辅助类库。 WHC.Framework.Commons项目是对常规.NET共用类库的封装使用,已达到统一、高效、方便的目的。 WHC.Framework.ControlUtil项目是对第三方组件的封装使用,以及对整个框架各层抽象类的定义和封装。 |
2 |
分页类 WHC.Pager.Entity |
这个是独立定义的一个分页参数对象,方便框架里面对数据进行分页处理。 |
4 |
参数配置管理 SettingsProvider.Net |
提供了一个第三方的配置信息的管理类。这个是在GitHub上的一款参数配置组件,能够基于普通配置文件、ProgramData目录文件、独立存储区文件等方式的配置文件存储,它主要是基于Json格式进行的配置保存,因此我们还可以把它存储到数据库 |
3、模块关系
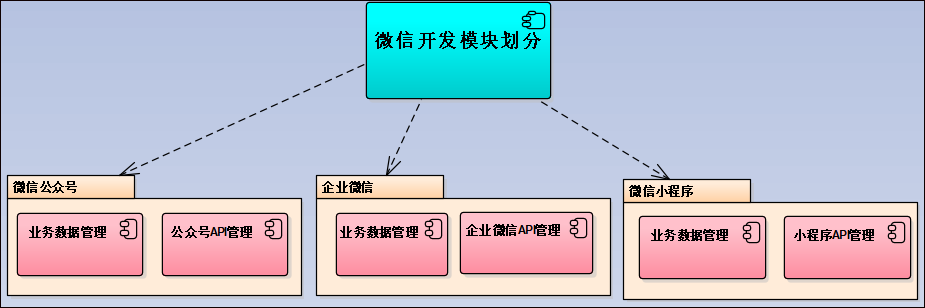
开发模块划分包括:微信公众号、企业微信、小程序几个部分

这几个部分又有一些基础一样的内容,抽取出来作为公共的项目。公众号、企业微信、小程序公共部分内容如下所示。

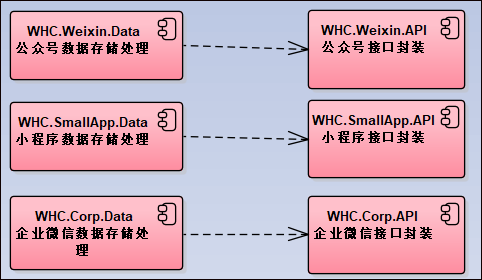
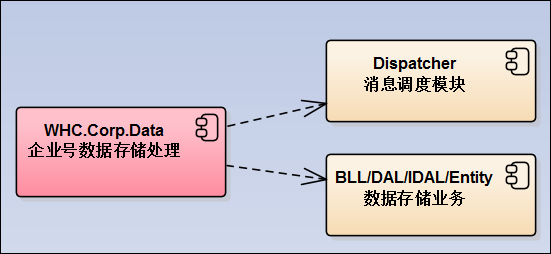
公众号、企业微信、小程序几个分类,它们包含了数据存储的模块内容,也包括了对应分类的微信API操作部分。数据管理模块和API模块调用关系如下所示。

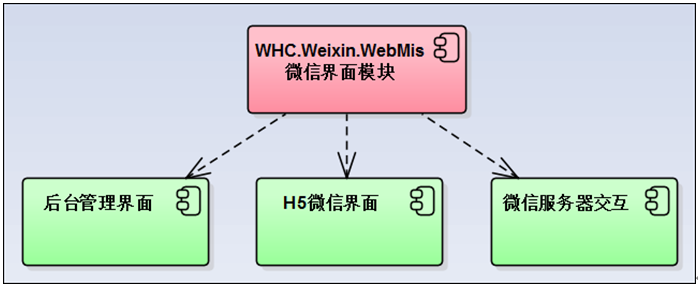
微信界面项目,同样是这几个部分的组合。微信界面部分是前面模块组件的综合使用,在微信应用里面,一般需要使用
80端口和微信服务器做交互,而这个同时往往也是我们项目的端口地址。

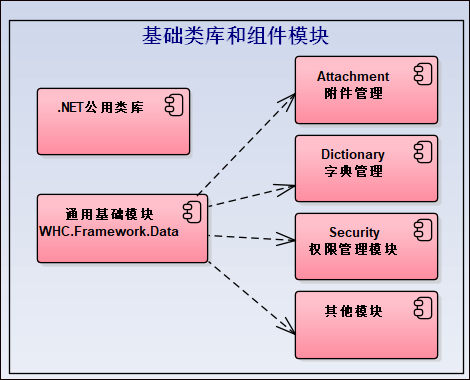
另外,微信框架还包括基础类库支持部分内容,包括权限管理、字典管理、附件管理等基础内容。

微信开发,我们首先需要利用我们的语言(这里是利用C#语言),为所有用到的API接口实现进一步的封装,方便使用,微信API模块包含的内容很多,其中公众号接口封装包括内容如下所示。

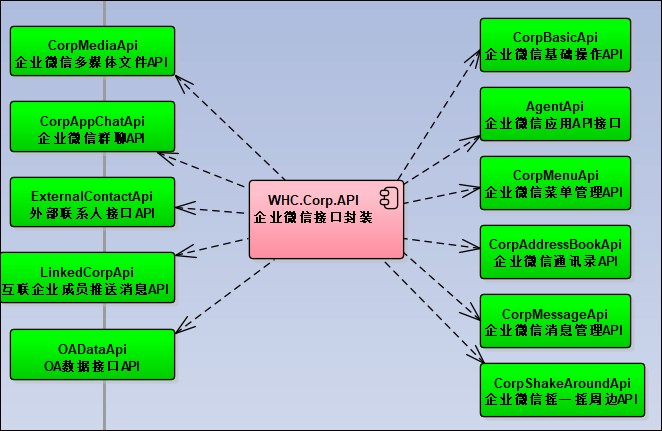
企业微信的API接口包含内容如下所示。

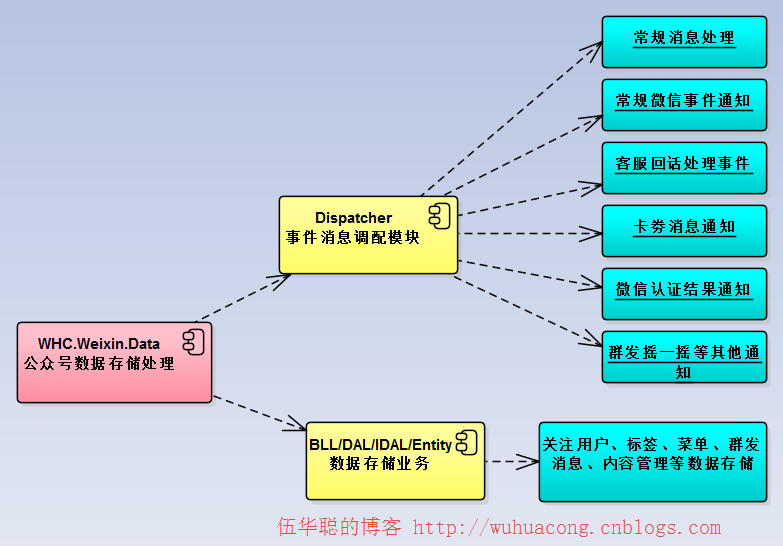
我们在WHC.Weixin.Data模块里面,定义了包含公众号的消息分派处理接口,这个分派接口是对接收来自微信服务器的各种消息事件进行响应;另外该模块还包含一些常规的数据存储,如关注用户、菜单、文章内容等方面数据的存储,如下所示。

同样我们参考微信公众号的做法,也是建立一个数据存储管理的项目,作为微信消息事件的处理入口,同时也管理存储一些必须的数据,包括需要同步的用户、标签、部门等数据。

4、微信公众号配置
不管是微信公众号,还是企业微信,都需要申请账号才能使用,并且最好通过认证,这样才能具有更多的接口权限使用。
微信公众号的注册申请参考文章:
http://www.cnblogs.com/wuhuacong/p/3613826.html
。
输入账号密码,登录微信公众号后台
https://mp.weixin.qq.com
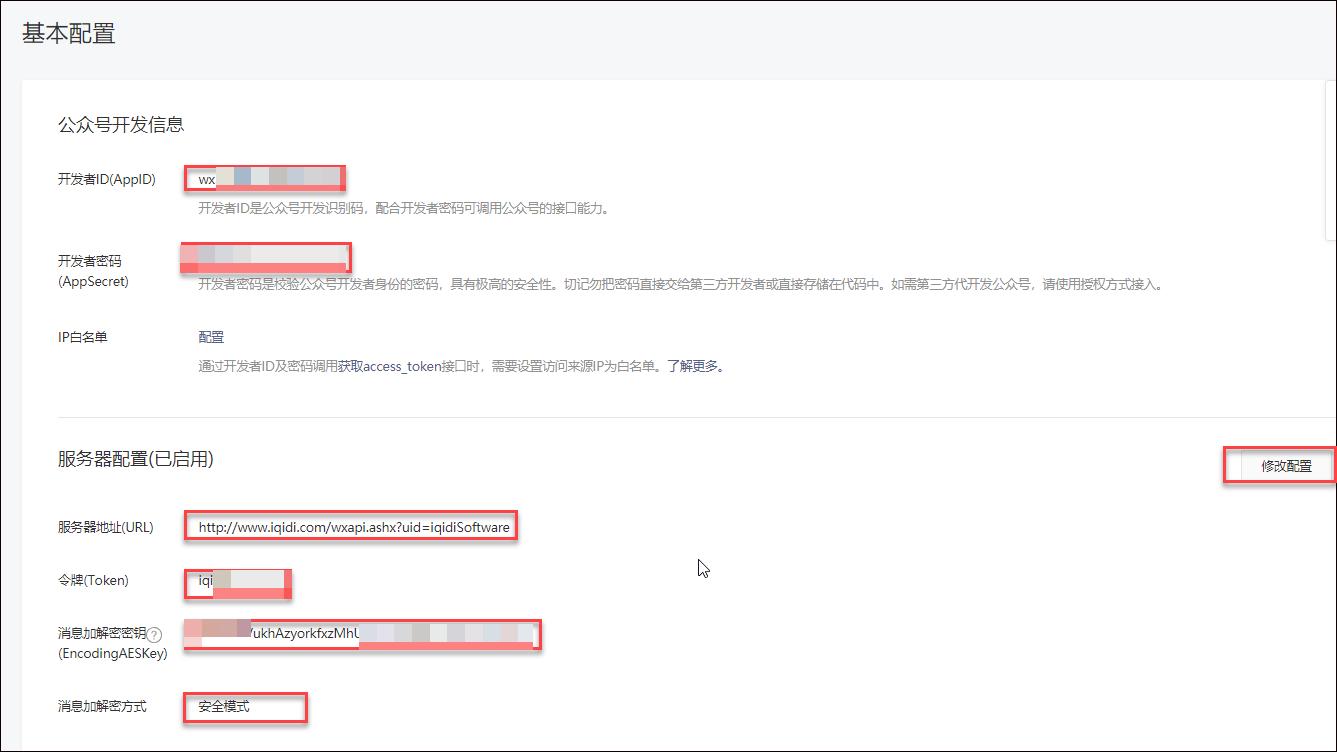
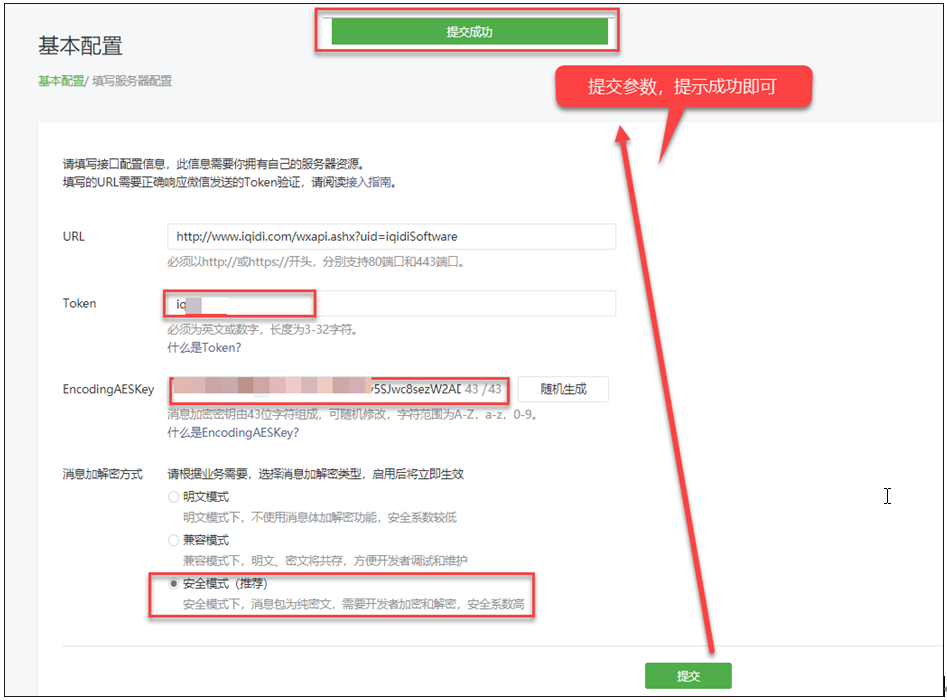
,然后扫码确认登陆,在左侧【开发】【基本配置】中获取对应的账号配置参数。


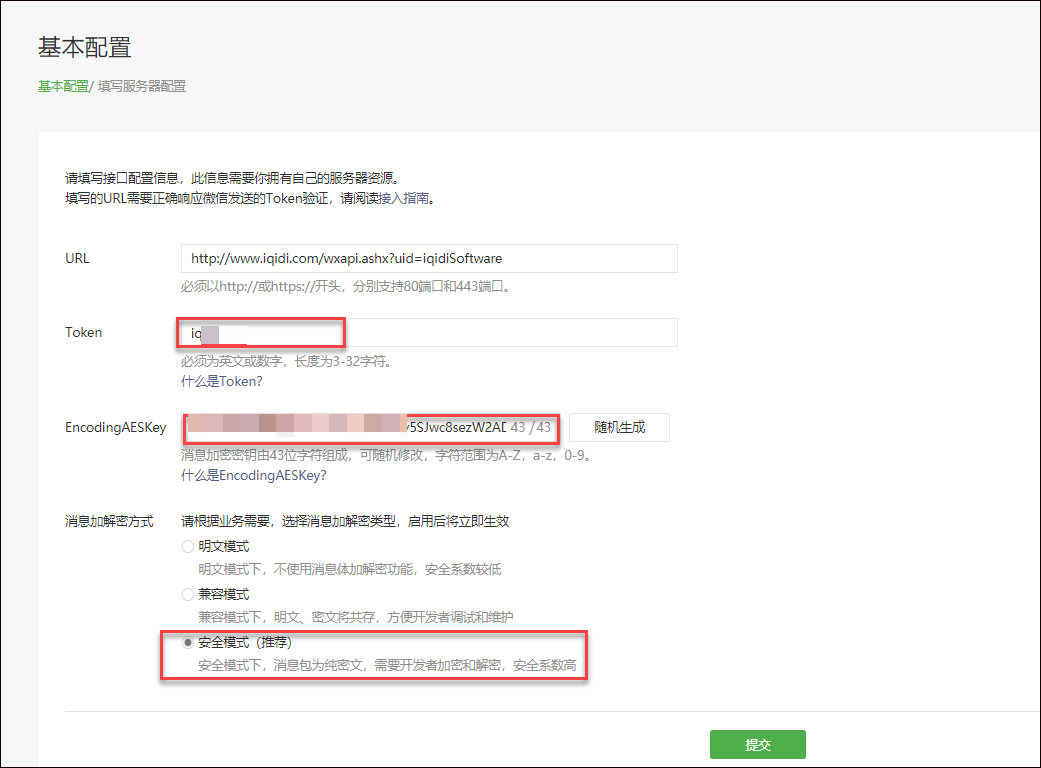
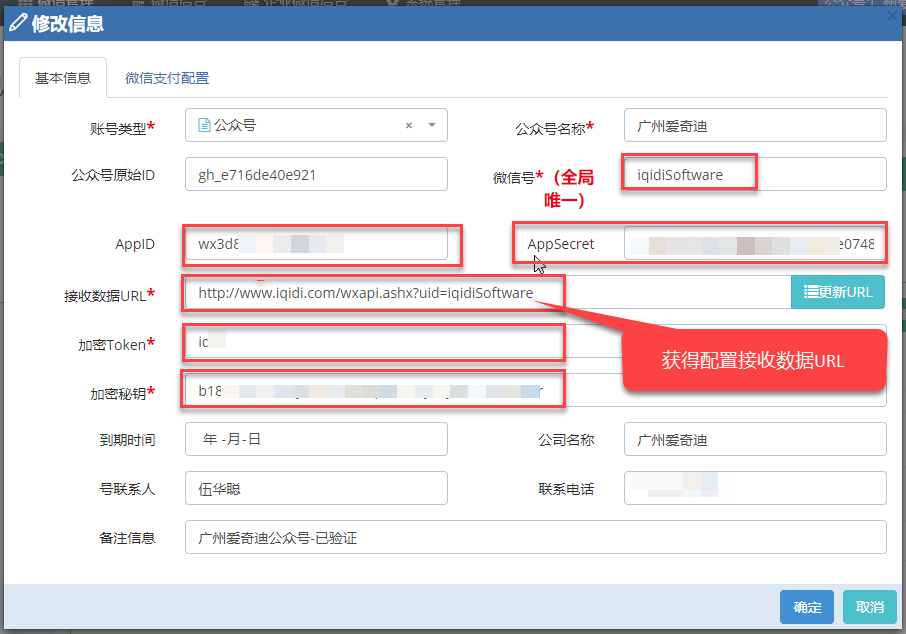
在【修改配置】中进行修改内容,如下界面所示。

然后启动微信管理后台系统(一般启动,本地地址为
http://localhost:32973/Login/Index
),如果部署在服务器后,请通过域名进行访问即可。

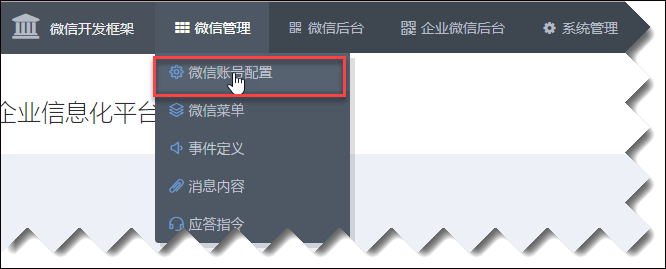
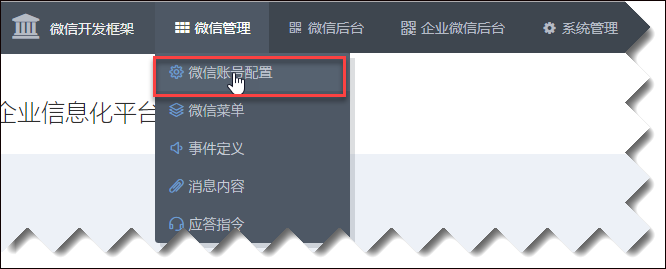
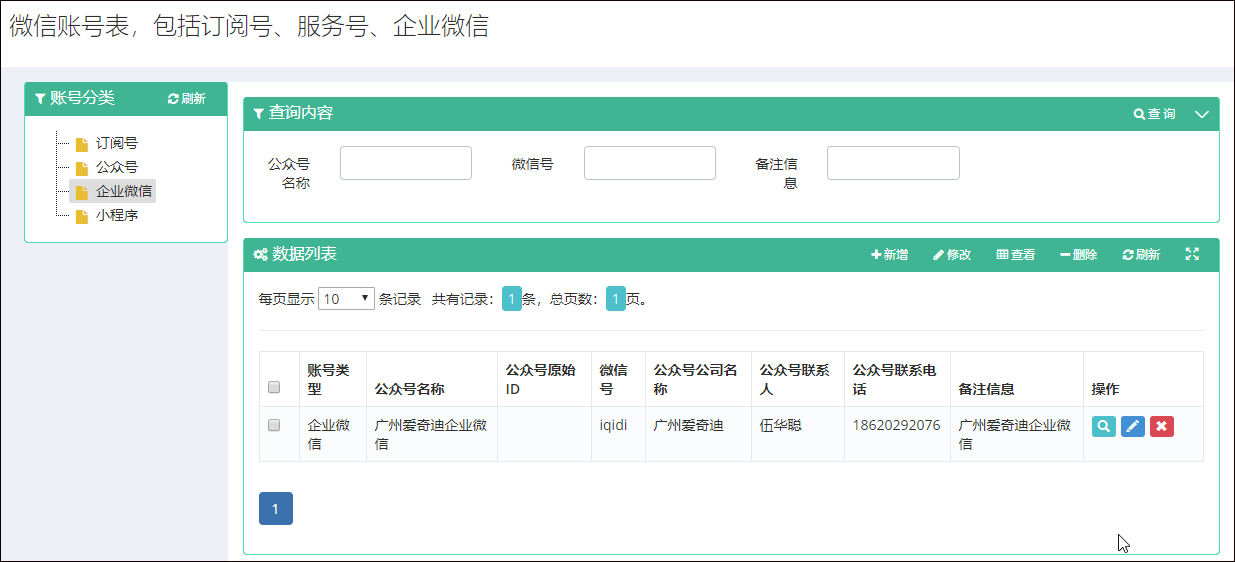
登陆后台系统后,在【微信管理】【微信账号配置】管理界面里面进行维护对应账号信息,如下界面所示。


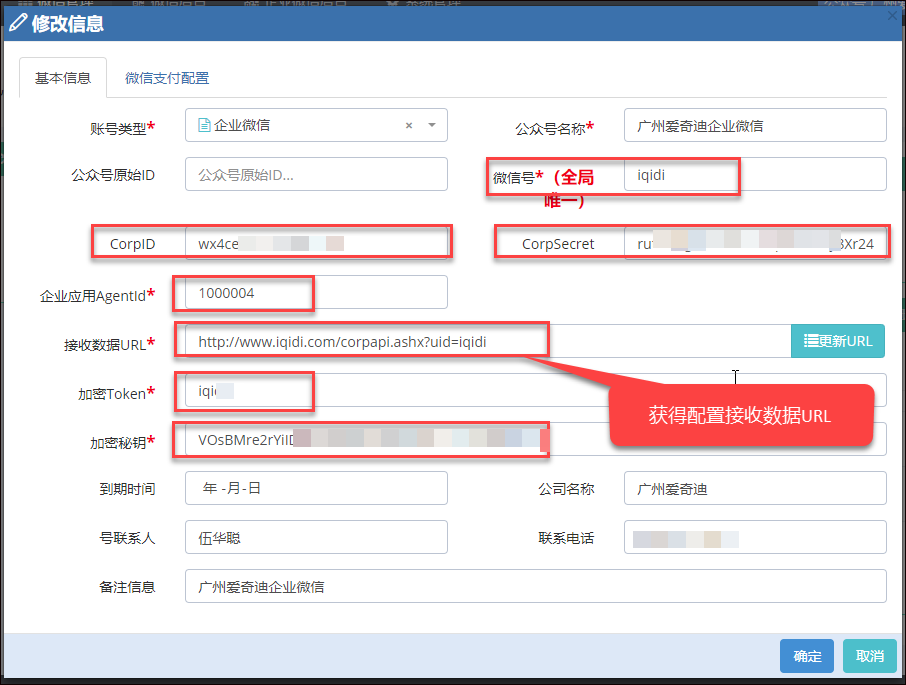
修改或者增加相关的公众号账号信息。(根据微信公众号参数,录入红色方框的内容)

再次回到刚才后台的界面,修改对应的URL,提交参数,如提示【提交成功】即可正确完成配置。

5、企业微信配置
微信企业微信的注册申请参考文章:
http://www.cnblogs.com/wuhuacong/p/3991735.html
。
企业微信后台登录地址为:
https://work.weixin.qq.com
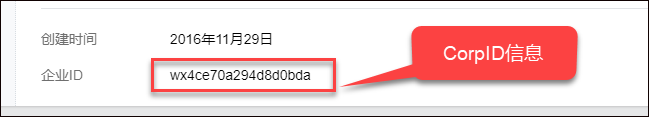
,扫码登录进行获取对应的参数,找到【我的企业】【企业信息】界面,如下界面所示。

然后滚动到底部,找到对应的企业ID,如下界面所示,这个就是后面填写需要用到的CorpID。

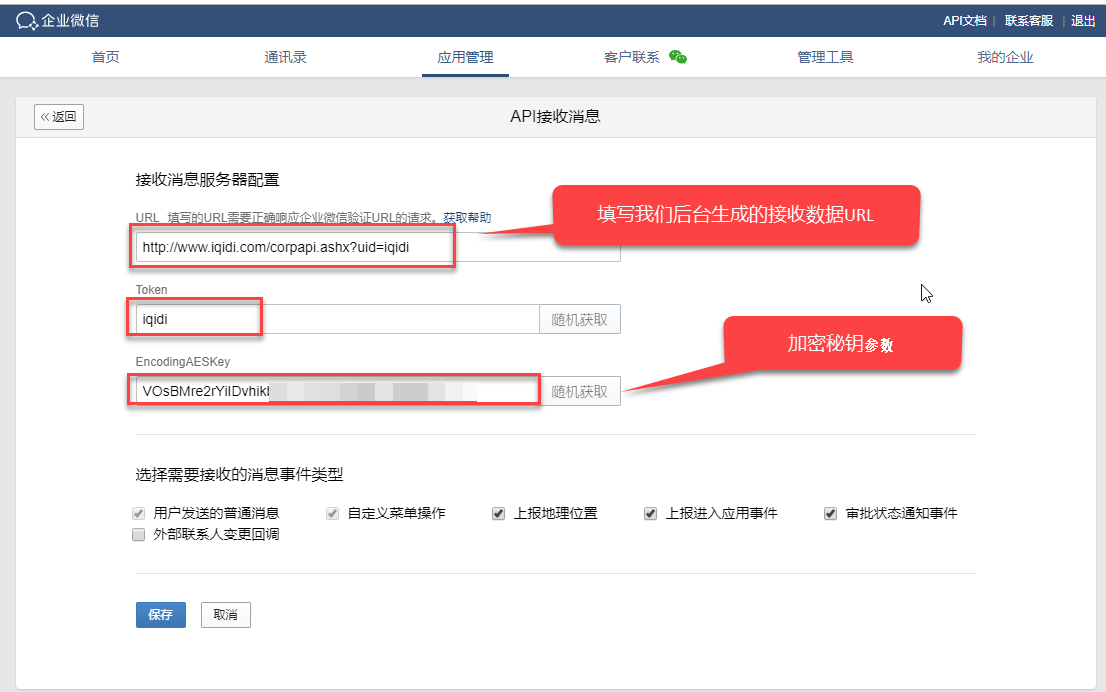
再次切换到【应用管理】【应用】选项卡里面。

在应用底部,找到【创建应用】按钮,创建一个新的应用;或者单击进入现有的应用进行查看参数。

查看创建了的应用信息,如下界面所示。


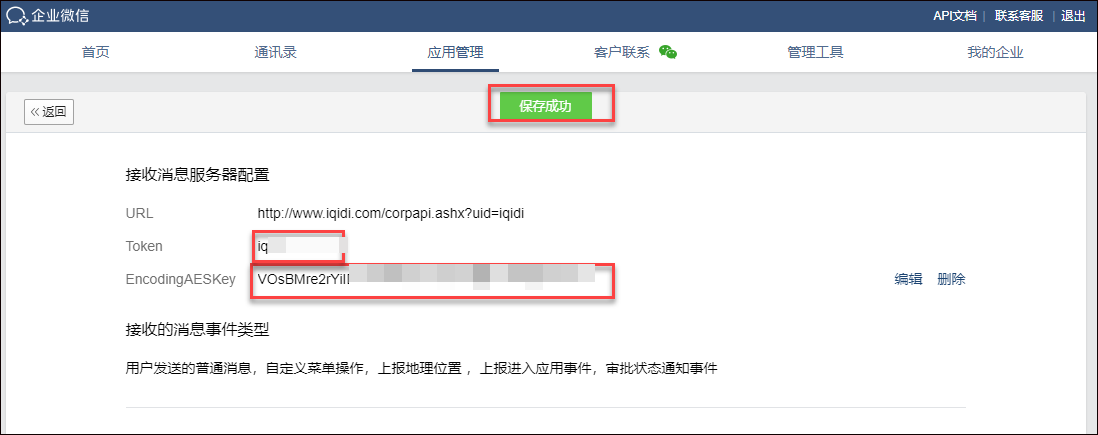
记录下前面的CorpID、CorpSecret、加密Token、加密秘钥等参数。
然后启动Web管理后台,登录后台系统后,在【微信管理】【微信账号配置】管理界面里面进行维护对应账号信息,如下界面所示。

在账号管理界面里面,选择企业微信,修改或者增加相关的账号信息。


再次回到企业微信后台,录入上面获得的接收URL,然后保存成功即可,如下界面所示。