在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件
DevExpress提供的树形列表控件TreeList和树形下拉列表控件TreeListLookupEdit都是非常强大的一个控件,它和我们传统Winform的TreeView控件使用上有所不同,我一般在Winform开发中根据情况混合使用这些控件,不过整体来看,基于DevExpress的TreeList和TreeListLookupEdit表现相对比较好看一些,本篇随笔主要介绍这两个控件在实际Winform项目中的使用处理。
1、DevExpress的TreeList控件使用
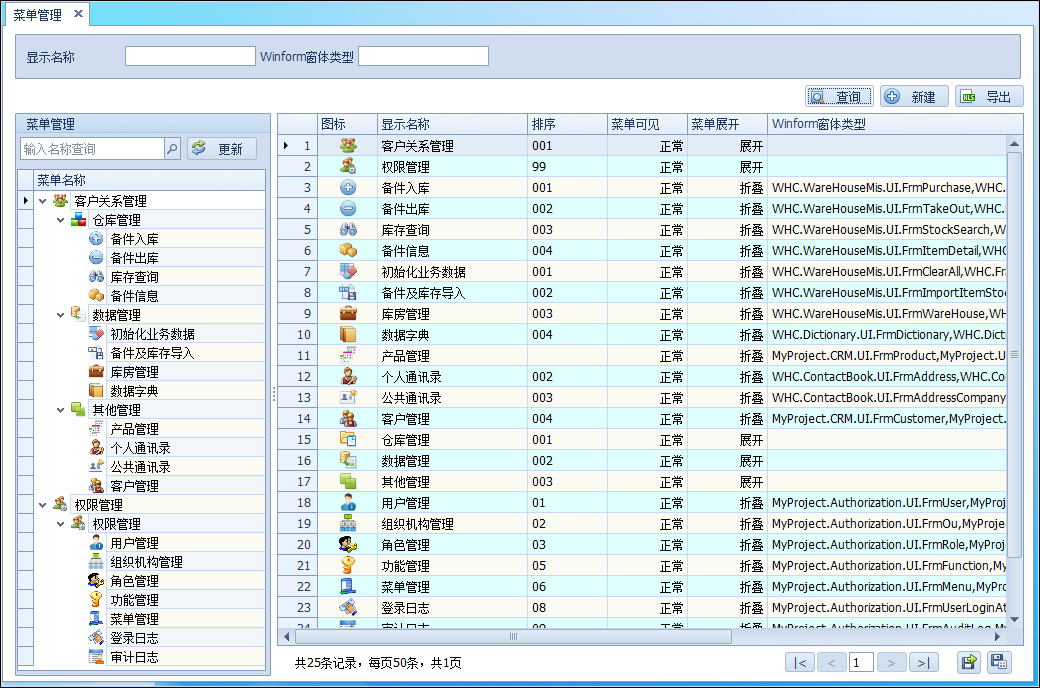
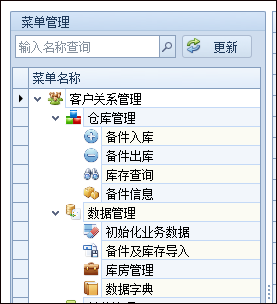
例如在菜单管理中,我们知道菜单一般情况下是层次节点的,我们为了直观显示的需要,一般把菜单用树列表控件进行展示,其中就会用到我们说的TreeList控件,如下界面所示。

其中TreeList和一个输入SearchControl来一起协同使用,可以提高界面的友好性,我们可以通过输入关键字进行节点的过滤显示。

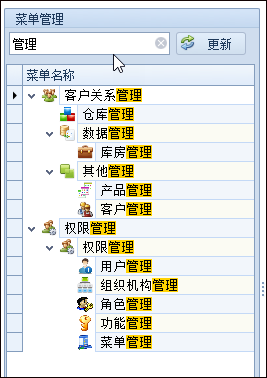
如输入过滤内容后查询过滤树列表节点,如下所示,这样可以给用户快速模糊检索指定的树节点。

有了大概的感官认识,我们来了解下TreeList控件的使用情况
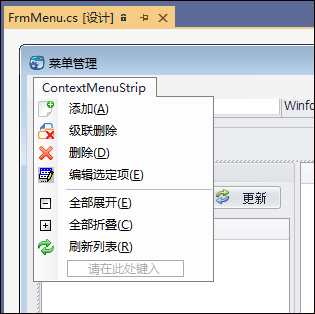
在菜单界面的设计视图下,我们添加一个ContextMenuStrip的右键菜单控件,然后编辑一些菜单项目,如下界面所示。

然后拖入一个图片集合的ImageCollection控件,并为它增加一些控件图片(也可以保留为空,然后动态指定,如本例一样)

初始化树列表,我们一般分为几个函数,一个是初始化树列表,一个是绑定查询过滤的处理,一个是把数据绑定到树列表上去,如下代码所示。
private async void FrmMenu_Load(objectsender, EventArgs e)
{//列表信息 InitTree();
InitSearchControl();awaitBindTree();
}
上面使用了异步操作,我们一般也可以不用异步,这里根据情况处理吧。
初始化树列表的操作代码如下所示。
/// <summary> ///初始化树控件/// </summary> private voidInitTree()
{this.tree.Columns.Clear();//添加显示列 this.tree.Columns.Add(new TreeListColumn { FieldName = "Id", Caption = "Id" });//增加一个隐藏的字段,存储需要的ID this.tree.Columns.Add(new TreeListColumn { FieldName = "Name", Caption = "菜单名称", Width = 160, VisibleIndex = 0});//设置树控件的层次关系及属性 tree.KeyFieldName = "Id";
tree.ParentFieldName= "PID";this.tree.OptionsBehavior.Editable = false;this.tree.OptionsView.EnableAppearanceOddRow = true;this.tree.OptionsView.EnableAppearanceEvenRow = true;this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动//设置树的图标集合及逐级图标 this.tree.SelectImageList = this.imageCollection1;this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>{//int maxCount = this.imageCollection1.Images.Count;//var index = e.Node.Level < maxCount ? e.Node.Level : 0;//e.SelectImageIndex = index; var id = string.Concat(e.Node.GetValue(Id_FieldName));int index = 0;
IdIndexDict.TryGetValue(id,outindex);
e.SelectImageIndex=index;
};//初始化树节点选择事件 this.tree.FocusedNodeChanged += delegate (objectsender, FocusedNodeChangedEventArgs e)
{this.FocusedNodeChanged();
};
}private async voidFocusedNodeChanged()
{if (this.tree.FocusedNode != null)
{
IsNormalSearch= false;awaitBindData();
}
}
初始化树列表的处理代码,我们还可以使用扩展函数进一步简化它,如下所示。
/// <summary> ///初始化树控件/// </summary> private voidInitTree()
{this.tree.Columns.Clear();this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动//控件扩展函数封装处理 this.tree.CreateColumn("Name", "菜单名称", 160, true);this.tree.InitTree("Id", "PID", null, false, false);//设置树的图标集合及逐级图标 this.tree.SelectImageList = this.imageCollection1;this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>{//int maxCount = this.imageCollection1.Images.Count;//var index = e.Node.Level < maxCount ? e.Node.Level : 0;//e.SelectImageIndex = index; var id = string.Concat(e.Node.GetValue(Id_FieldName));int index = 0;
IdIndexDict.TryGetValue(id,outindex);
e.SelectImageIndex=index;
};//初始化树节点选择事件 this.tree.FocusedNodeChanged += delegate (objectsender, FocusedNodeChangedEventArgs e)
{this.FocusedNodeChanged();
};
}
初始化查询控件SearchControl的代码如下所示。
/// <summary> ///实现树节点的过滤查询/// </summary> private voidInitSearchControl()
{this.searchControl1.Client = this.tree;this.tree.FilterNode += (object sender, FilterNodeEventArgs e) =>{if (tree.DataSource == null)return;string nodeText = e.Node.GetDisplayText("Name");//参数填写FieldName if (string.IsNullOrWhiteSpace(nodeText))return;bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0;if(isExist)
{var node =e.Node.ParentNode;while (node != null)
{if (!node.Visible)
{
node.Visible= true;
node=node.ParentNode;
}else break;
}
}
e.Node.Visible=isExist;
e.Handled= true;
};
}
上面只是初始化树列表控件,我们还需要对它进行数据的绑定显示,树列表的绑定主要代码就是数据绑定和图标的绑定。
this.tree.SelectImageList = this.imageCollection1;this.tree.DataSource = result.Items;
不过我们图标由于是从数据源里面动态构建的,因此需要存在一个集合里面,方便赋值给树列表控件,如下是完整的绑定代码。
/// <summary> ///绑定树的数据源/// </summary> private asyncTask BindTree()
{var pageDto = newMenuPagedDto();var result = awaitMenuApiCaller.Instance.GetAll(pageDto);//用来存放对应ID和index顺序的 IdIndexDict = new Dictionary<string, int>();//重新刷新节点图片 this.imageCollection1 = newImageCollection();this.imageCollection1.ImageSize = new Size(16, 16);if (result != null && result.Items != null)
{foreach (var menuInfo inresult.Items)
{var image =LoadIcon(menuInfo);this.imageCollection1.Images.Add(image);//为每个菜单ID添加一个图片序号,方便查找 if(!IdIndexDict.ContainsKey(menuInfo.Id))
{int index = this.imageCollection1.Images.Count - 1;//最后一个序号 IdIndexDict.Add(menuInfo.Id, index);
}
}
}//imageCollection变化了,需要重新赋值给treeList this.tree.SelectImageList = this.imageCollection1;this.tree.DataSource =result.Items;this.tree.ExpandAll();
}
如果我们需要获取指定树节点的绑定的值,我们可以通过当前的FocuseNode获取字段值,如下代码所示。
/// <summary> ///编辑列表数据/// </summary> private asyncTask EditTreeData()
{string ID = string.Concat(this.tree.FocusedNode.GetValue(Id_FieldName));if (!string.IsNullOrEmpty(ID))
{
FrmEditMenu dlg= newFrmEditMenu();
dlg.ID=ID;
dlg.OnDataSaved+= newEventHandler(dlg_OnDataSaved);
dlg.InitFunction(LoginUserInfo, FunctionDict);//给子窗体赋值用户权限信息 if (DialogResult.OK ==dlg.ShowDialog())
{awaitBindTree();
}
}
}
以上就是TreeList控件的使用过程,主要注意的就是数据源的绑定和图标的绑定操作即可。
如果我们还允许树列表拖动,以便进行父位置的调整,那么可以对它进行一个拖动的事件处理。
this.tree.CalcNodeDragImageIndex += new DevExpress.XtraTreeList.CalcNodeDragImageIndexEventHandler(this.Tree_CalcNodeDragImageIndex);this.tree.DragDrop += new System.Windows.Forms.DragEventHandler(this.Tree_DragDrop);this.tree.DragOver += new System.Windows.Forms.DragEventHandler(this.Tree_DragOver);
private void Tree_DragOver(objectsender, DragEventArgs e)
{
TreeListNode dragNode= e.Data.GetData(typeof(TreeListNode)) asTreeListNode;
e.Effect= GetDragDropEffect(sender asTreeList, dragNode);
}private async void Tree_DragDrop(objectsender, DragEventArgs e)
{
TreeListNode dragNode, targetNode;
TreeList tl= sender asTreeList;
Point p= tl.PointToClient(newPoint(e.X, e.Y));
dragNode= e.Data.GetData(typeof(TreeListNode)) asTreeListNode;
targetNode=tl.CalcHitInfo(p).Node;//移动后更新数据 var id = string.Concat(dragNode.GetValue("Id")).ToInt64();var pid = string.Concat(targetNode.GetValue("Id")).ToInt64();await OrganizationUnitApiCaller.Instance.Move(new MoveOrganizationUnitDto() { Id = id, ParentId =pid });awaitBindTree();
e.Effect=DragDropEffects.None;
}private void Tree_CalcNodeDragImageIndex(objectsender, CalcNodeDragImageIndexEventArgs e)
{
TreeList tl= sender asTreeList;if (GetDragDropEffect(tl, tl.FocusedNode) ==DragDropEffects.None)
e.ImageIndex= -1; //no icon elsee.ImageIndex= 1; //the reorder icon (a curved arrow) }

2、DevExpress的TreeListLookupEdit控件使用
TreeList和TreeListLookupEdit一般都会成对出现,一般我们需要调整父节点的时候,都会涉及到这个树形的下拉列表TreeListLookupEdit控件的。
为了方便,我们一般都定义一个自定义控件来处理这些下拉列表的绑定,因此不需要每次都绑定数据以及初始化代码。

private void FunctionControl_Load(objectsender, EventArgs e)
{if (!this.DesignMode)
{
InitTree();
BindTree();
}
}/// <summary> ///初始化树/// </summary> /// <returns></returns> private voidInitTree()
{this.txtMenu.Properties.ValueMember = "Id";this.txtMenu.Properties.DisplayMember = "Name";var tree = this.treeListLookUpEdit1TreeList;
tree.Columns.Clear();//控件扩展函数封装处理 tree.CreateColumn("Name", "菜单名称", 160, true);
tree.InitTree("Id", "PID", null, false, false);//设置树的图标集合及逐级图标 tree.SelectImageList = this.imageCollection1;
tree.CustomDrawNodeImages+= (object sender, CustomDrawNodeImagesEventArgs e) =>{int maxCount = this.imageCollection1.Images.Count;var index = e.Node.Level < maxCount ? e.Node.Level : 0;
e.SelectImageIndex=index;
};
}/// <summary> ///绑定树列表/// </summary> /// <returns></returns> public voidBindTree()
{var tree = this.treeListLookUpEdit1TreeList;//绑定列表数据 var result = AsyncContext.Run(() => MenuApiCaller.Instance.GetAll(newMenuPagedDto() { }));if (result != null && result.Items != null)
{
tree.DataSource=result.Items;
tree.ExpandAll();//展开所有 }//执行绑定后处理 if (DataBinded != null)
{
DataBinded(null, null);
}
}
其中 AsyncContext.Run 是把异步函数当做同步使用,一般我们在用户控件上,我们都使用同步操作,避免数据绑定延迟导致没有处理
通过制定ValueMember和DisplayMember就可以正常显示内容,以及在后面存储需要的值操作。
this.txtMenu.Properties.ValueMember = "Id";this.txtMenu.Properties.DisplayMember = "Name";
TreeListLookupEdit控件里面还是有一个TreeList控件的,这个控件的操作和我们上面说的TreeList控件操作完全一样,我们按树列表的方式初始化并绑定它即可。
界面效果如下所示。

树列表控件展开如下所示。
