在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔《
在Bootstrap开发框架中使用dataTable直接录入表格行数据
》中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户提供较好的数据录入体验,本篇继续上篇的内容,继续介绍这个直接录入的处理操作,主要涉及到控件的初始化和数据源的绑定等操作内容,随着对这个处理的深入了解,我发现可以控制的内容也更加丰富,能够更好的实现各种所需的效果。
1、直接录入数据的界面分析
在之前介绍的数据直接录入处理的时候,界面效果如下所示。

上面的界面处理明细数据的时候,可以直接使用新增记录,直接在录入框中输入数据,然后保存起来,保存后数据变为只读,如果需要修改,还可以单击编辑按钮进行修改。
而这些明细的数据,也仅仅存在JS的对象里面,还没有保存到后台数据库中,我们可以在最后保存(如上界面的确定按钮)处理中再获取全部添加的数据进行提交即可。
以上的明细数据录入,只是提供了一些基本的输入控件进行输入,没有进行过多的定制处理,而往往使用的时候,我们发现,有些数据是需要下拉列表的,有些是需要使用日期选择的等等,那么我们就需要考虑更深层次的控件显示问题了。
如我们要实现更丰富的效果处理,甚至包括一些控件之间的联动的处理,那么我们应该如何操作呢?
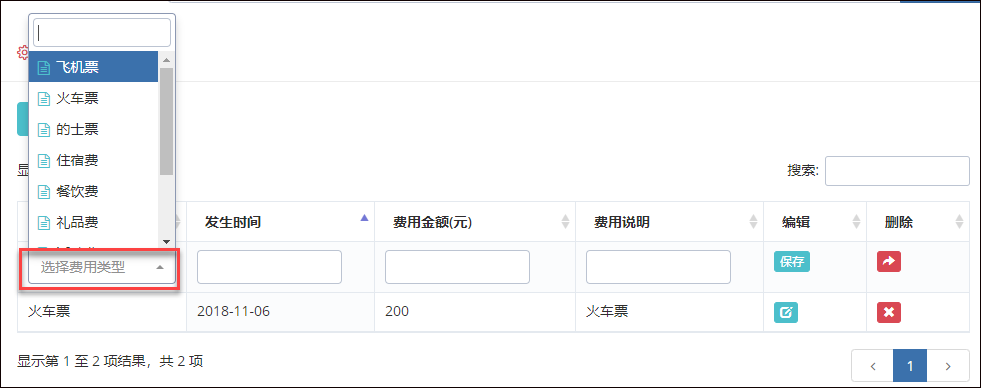
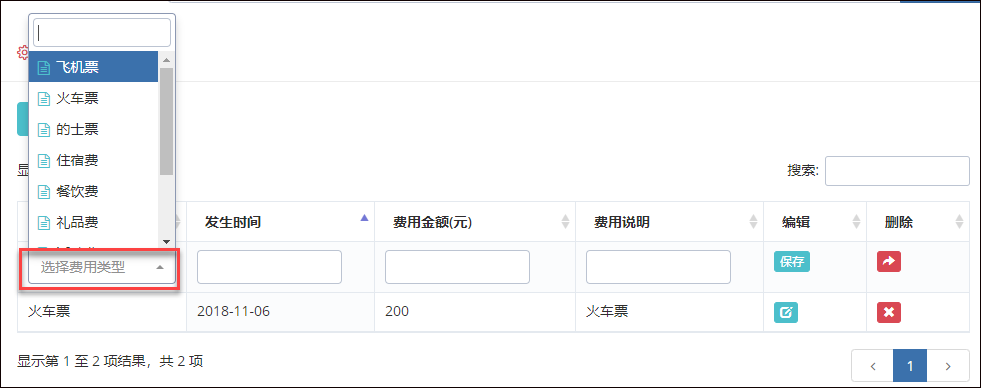
下拉列表,动态数据界面展示

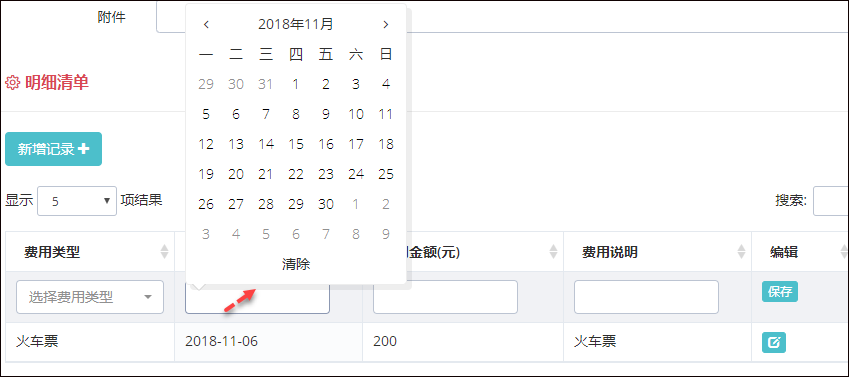
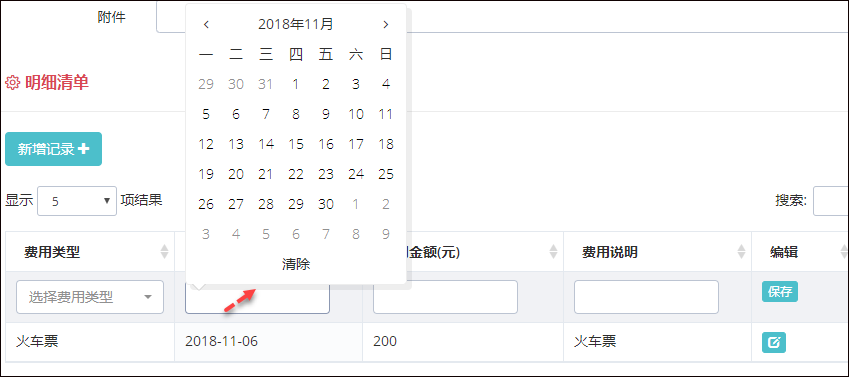
日期输入框显示

以上一些是我们常规的录入方式,对于有一些比较多样化的操作,我们尽可能为用户提供方便,提供下拉控件给用户选择,毕竟选择比录入更加方便、规范化。
如可以在复杂界面中,使用弹出层进行查询选择

如部门和用户之间的数据联动效果如下所示。

以上种种效果,能够满足我们常规的数据选择录入的方便,从而方便客户直接录入数据处理。
2、直接录入数据的控件初始化
我们从上文可以了解到,对于新增一套记录,就是动态构建一些HTML的控件,然后进行初始化即可,如对于这个下拉列表的界面效果。

它的实现主要就是在编辑或者新增的时候,对HTML控件的处理,如下代码所示。
//编辑行 functioneditRow(oTable, nRow) {var aData =oTable.fnGetData(nRow);var jqTds = $('>td', nRow);var i = 0;var feeType = aData[0];
jqTds[i].innerHTML= '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';//绑定数据字典,并更新值 BindDictItem("txtFeeType", "费用类型", function() {
$("#txtFeeType").val(feeType).trigger("change");
});//初始化日期控件 $("#txtOccurTime").datepicker({
language:'zh-CN', //语言 autoclose: true, //选择后自动关闭 clearBtn: true,//清除按钮 format: "yyyy-mm-dd"//日期格式 });
}
我们可以在下拉列表的时候,使用select2插件,通过BindDictItem的通用JS函数,可以绑定数据库的字典类型,并通过记录对应列的值,可以给该控件进行赋值。
$("#txtFeeType").val(feeType).trigger("change");由于每个控件都有一个对应的ID,那么我们使用它们的时候,就很方便,如初始化日期插件,可以使用DateTime Picker插件进行处理。
//初始化日期控件 $("#txtOccurTime").datepicker({
language:'zh-CN', //语言 autoclose: true, //选择后自动关闭 clearBtn: true,//清除按钮 format: "yyyy-mm-dd"//日期格式 });
最终达到了日期选择效果。

使用弹出层进行查询选择的操作过程也很简单。
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
也就是为这个控件增加onclick函数,在选择单击输入的时候,弹出一个层进行处理即可。而这个独立的通用层,则使用一个单独的视图,在页面里面引用即可,提高重用性。
@RenderPage("~/Views/Asset/SelectAsset.cshtml")而通过在页面里面处理返回结果,则可以实现主界面内容控件的更新。
//选择结果 functionSelectResult() {var dict ={};
addAssetKeyList.forEach(function(key, index, array) {var display =addAssetDisplayList[index];
dict[key]=display;
});//转换选择为JSON字符串 var json =JSON.stringify(dict);
$("#selectAsset").modal("hide");//留给调用的界面实现这个函数,实现数据的返回出来 ProcAssetJson =json;
OnSelectAsset(json);
}
而选择后,可以对控件内容以及关联的数据进行动态更新。
//选择资产后调用 functionOnSelectAsset(json) {
ProcAssetJson= json;//存储到ProcAssetJson,方便下次打开界面初始化数据 if (json != '') {var dict =JSON.parse(json);if (dict != null) {for (var key indict) {var display =dict[key];
assetInput.val(display); //更新数据 $.getJSON("/Asset/FindByCode?code=" + key, function(info) {if (info != null) {
$("#txtAssetCode").val(info.Code);//$("#txtKeepAddr").val(info.KeepAddr); $("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}
下面就是弹出界面层,并提供用户选择内容的界面

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号 $("#txtLyDept").on("change", function(e) {var deptNameId = $("#txtLyDept").val();if (deptNameId != null) {var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function() {
$("#txtUsePerson").val(userid).trigger("change");
});//存储位置 BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function() {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});
界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式 var inputLength = 10;//输入的字段数 functionsaveRow(oTable, nRow) {//var jqInputs = $('input', nRow); var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt']) //更新行中每个input的值 for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i,false);
iLen=i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}
我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表 functionGetData() {var list =[];var trs =table.fnGetNodes();for (var i = 0; i < trs.length; i++) {var data = table.fnGetData(trs[i]);//获取指定行的数据 //构建对象 var obj ={
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}returnlist;
};