基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序、APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML文档的编辑和图片插入操作,这个控件的使用非常方便,并且用户群也很大。
Summernote 是一个简单灵活,所见即所得(WYSIWYG)的编辑器,Summernote是一个轻量级、灵活基于Bootstrap和jQuery的HTML文本编辑器,拥有强大的API配置功能,多国语言支持支持Bootstrap2.x和3.0,支持视频和图片上传以及代码的高亮显示,多种
后台语言版本示例以及多主体支持,在浏览器兼容方面,支持IE9+以及现代的浏览器Chrome,Firefox,Safari等,在移动端应该有不错的表现,还是很不错的,值得使用。
该插件是开源的,官网地址:
http://summernote.org/
,GitHub地址:
https://github.com/summernote/summernote/
、安装调整都很方便。
1、Summernote的简单使用
<!--include libraries(jQuery, bootstrap)--> <linkhref="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css"rel="stylesheet"> <scriptsrc="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <scriptsrc="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!--include summernote css/js--> <linkhref="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.css"rel="stylesheet"> <scriptsrc="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.js"></script>
基于MVC的Asp.net应用程序中,我们一般在BundleConfig.cs里面初始化我们的引入JS文件,如下所示。
//添加对bootstrap-summernote的支持 css_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/summernote.css");
js_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/summernote.min.js");
js_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/lang/summernote-zh-CN.min.js");
bundles.Add(css_metronic);
bundles.Add(js_metronic);2)、编写HTML内容
在HTML页面代码增加下面的标记。
<divid="summernote">Hello Summernote</div>
3)、初始化调用
简单的初始化代码如下所示。
$(document).ready(function() {
$('#summernote').summernote();
});
如果增加控件高度的定义,则如下所示。
$('#summernote').summernote({
height:300,
focus:true});而详细的初始化界面,一般还包括语言国际化、图片上传等处理代码,如下所示
functioninitEditor() {
$('#Note').summernote({
lang:'zh-CN', //default: 'en-US' height: 600, //set editor height minHeight: null, //set minimum height of editor maxHeight: null, //set maximum height of editor focus: true, //set focus to editable area after initializing summe callbacks: {
onImageUpload:function (files) { //the onImageUpload API img = sendFile(files[0]);
}
}
});
}
4)、获取内容
var markupStr = $('#summernote').summernote('code');5)、设置内容
设置内容和获取内容类似,在code后面增加需要写入的HTML内容即可。
var markupStr = 'hello world';
$('#summernote').summernote('code', markupStr);
2、 summernote插件在实际项目中的使用
上面介绍了常规 summernote插件的使用过程,一般情况下,我们使用它除了编辑HTML内容外,还需要对图片上传进行处理,以确保我们可以直接把文件上传到后台文件系统里面去,而不是把它们转换为Base64的编码放在页面内。
一般的初始化代码如下所示。
functioninitEditor() {
$('#Note').summernote({
lang:'zh-CN', //default: 'en-US' height: 600, //set editor height minHeight: null, //set minimum height of editor maxHeight: null, //set maximum height of editor focus: true, //set focus to editable area after initializing summe callbacks: {
onImageUpload:function (files) { //the onImageUpload API img = sendFile(files[0]);
}
}
});
}
其中的sendFile的函数如下所示,主要是调用附件管理模块进行文件的存储。
//提交文件到服务器处理 functionsendFile(file) {
data= newFormData();
data.append("file", file);//增加额外的参数 data.append("folder", '商品信息');
data.append("guid", $("#ID").val());
$.ajax({
data: data,
type:"POST",
url:"/FileUpload/Upload",
cache:false,
contentType:false,
processData:false,
success:function(json) {var data =$.parseJSON(json);var url = data.urls[0];
$("#Note").summernote('insertImage', url, 'image name'); //the insertImage API }
});
}
一般来说,我们的文件为了在多个应用之间共享处理,一般建议以FTP方式进行处理,这方面可以参考随笔《
在附件管理模块中增加对FTP 上传和预览的支持
》,FTP上传文件可以使用FluentFTP这个组件(GitHub地址:
https://github.com/hgupta9/FluentFTP
),这个是一个应用很广,功能很强大的FTP组件。
上传附件到服务器上的后台控制器代码如下所示,主要是构建文件信息,上传后返回对应的URL,然后就可以在 summernote插件上显示图片了。
/// <summary> ///上传附件到服务器上/// </summary> /// <param name="fileData">附件信息</param> /// <param name="guid">附件组GUID</param> /// <param name="folder">指定的上传目录</param> /// <returns></returns> [AcceptVerbs(HttpVerbs.Post)]public ActionResult Upload(string guid, stringfolder)
{//如果需要修改字段显示,则参考下面代码处理 dynamic obj = newExpandoObject();
List<string> urls = new List<string>();var result = newCommonResult();
HttpFileCollectionBase files=HttpContext.Request.Files;if (files != null)
{foreach (string key infiles.Keys)
{try{#region MyRegionHttpPostedFileBase fileData=files[key];if (fileData != null)
{
HttpContext.Request.ContentEncoding= Encoding.GetEncoding("UTF-8");
HttpContext.Response.ContentEncoding= Encoding.GetEncoding("UTF-8");
HttpContext.Response.Charset= "UTF-8";string fileName = Path.GetFileName(fileData.FileName); //原始文件名称 string fileExtension = Path.GetExtension(fileName); //文件扩展名 FileUploadInfo info= newFileUploadInfo();
info.FileData=ReadFileBytes(fileData);if (info.FileData != null)
{
info.FileSize=info.FileData.Length;
}
info.Category=folder;
info.FileName=fileName;
info.FileExtend=fileExtension;
info.AttachmentGUID=guid;
info.AddTime=DateTime.Now;
info.Editor= CurrentUser.Name;//登录人//info.Owner_ID = OwerId;//所属主表记录ID result= BLLFactory<FileUpload>.Instance.Upload(info);if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" +result.ErrorMessage);
}else{//返回具体路径地址 string serverRealPath =info.BasePath.UriCombine(info.SavePath);if (!Path.IsPathRooted(info.BasePath) && !info.BasePath.StartsWith("http://") && !info.BasePath.StartsWith("https://"))
{//如果是相对目录,加上当前程序的目录才能定位文件地址 var url =HttpContext.Request.Url;var baseurl = url.AbsoluteUri.Replace(url.PathAndQuery, "");
serverRealPath= baseurl.UriCombine(serverRealPath).Replace('\\', '/');
}
urls.Add(serverRealPath);
}
}#endregion}catch(Exception ex)
{
result.ErrorMessage=ex.Message;
LogTextHelper.Error(ex);
}
}
obj.urls=urls;
}else{
result.ErrorMessage= "fileData对象为空";
}var newResult = new { Success = result.Success, ErrorMessage = result.ErrorMessage, urls =urls };returnToJsonContent(newResult);
}
界面效果如我在随笔介绍的一样《
微信小程序结合后台数据管理实现商品数据的动态展示、维护
》。
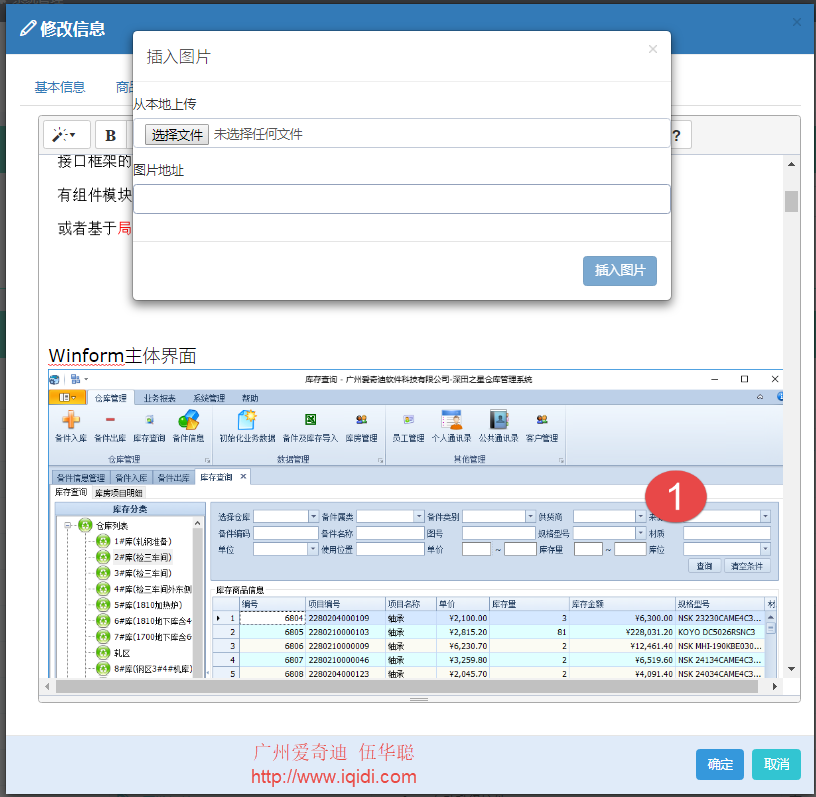
案例对商品的详细信息的富文本进行编辑,来进行图片文字的编辑处理,如下界面所示。

当我们插入图片的时候,弹出一个对话框界面,选择文件上传后返回URL显示在SummerNote插件上。

上传文件成功后,通过下面的代码插入一个图片,如下代码。
$.ajax({
data: data,
type:"POST",
url:"/FileUpload/Upload",
cache:false,
contentType:false,
processData:false,
success: function (json) {var data =$.parseJSON(json);var url = data.urls[0];
$("#Note").summernote('insertImage', url, 'image name'); //the insertImage API }
});
以上就是我在实际的Bootstrap框架项目中使用 summernote插件实现HTML文档的编辑和图片插入操作,整体性还是比较容易上手的,经验供大家借鉴。
其他相关随笔可以参考阅读下:
《
结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
》
《
基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
》
基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2
基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现
基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在MVC控制器里面使用dynamic和ExpandoObject,实现数据转义的输出
基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用