C#开发微信门户及应用(46)-基于Bootstrap的微信门户应用管理系统功能介绍
在前面介绍很多的微信框架,基本上都采用EasyUI的界面来搭建的微信框架,如随笔《
C#开发微信门户及应用(8)-微信门户应用管理系统功能介绍
》介绍的一样,不过随着微信的H5应用越来越多,因此转换为更适合做H5页面应用框架的Bootstrap开发框架,本文介绍的整个微信模块都是基于Bootstrap的应用。
微信开发包括公众号、企业号、微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件、菜单、订阅用户、多媒体文件、图文消息、消息群发、微信支付和企业红包、摇一摇设备、语义理解、微信小店、微信卡劵等相关接口处理,另外还包括扫一扫、图库和照片管理、地理位置、H5页面开发等内容,以及企业号通讯录接口、成员消息相互发送等方面接口。
1、系统的重要特性总结
微信门户应用管理系统,采用基于
MVC + Bootstrap + Ajax + Enterprise Library
的技术路线,界面层采用Boostrap + Metronic组合的前端框架,数据访问层支持Oracle、SQLServer、MySQL、PostgreSQL等数据库。在微信门户系统里面,实现下面这些功能操作:
1)实现菜单的动态配置及更新到服务器上;
2)动态定义事件和响应消息,实现对不同行业,不同需求的菜单动作响应;
3)动态的应答指令配置处理,实现整套应答链的消息处理;
4)获取订阅用户和用户分组信息,并可以实现用户分组信息的维护等操作;
5)管理并更新多媒体文件、图文消息等内容,方便为客户推送消息做准备。
6)使用向选定订阅用户或者分组进行消息的群发功能。
7)提供对用户语音的识别,并将识别结果和事件处理进行对接,实现语音内容的处理。
8)提供对地理位置的记录和扩展应用,实现对百度天气、热映影片、影院、旅游、交通消息等方面的第三方应用的对接。
9)记录用户输入的会话记录,并可以根据会话记录向客户进行消息的发送。
10)集成微信扫一扫的功能,实现条码和二维码扫码的功能整合,可以在后台整合自身应处理;。
11)集成微信其他最新功能,包括拍照和图库选择、快速发送地理位置等功能;
12)集成获取关注成员的唯一ID,更新用户备注,获取客服聊天记录等功能。
13)集成微信支付和企业红包、摇一摇设备、语义理解、微信小店、微信卡劵等相关接口处理。
14)实现企业通讯录的管理,包括部门管理、成员管理、标签管理,使得我们可以更方便同步企业号信息;
15)实现企业号无限制的消息发送,可以使企业和关注成员之间沟通更顺畅;
16)集成企业号文本消息、图片消息、文件消息、语音消息、视频消息、图文消息等内容的发送整合,统一处理接口;
17)实现企业号菜单的动态配置及更新到服务器上,动态定义菜单事件和响应消息,实现不同的菜单动作响应;
18)管理并更新企业号的多媒体文件,方便同步到自己文件服务器进行存储和处理;
19)使用重定向功能获订阅用户信息,实现企业成员身份的认证和处理。
20)平台和微信开放平台整合扫描二维码登录,通过扫码绑定并直接登陆系统。
……
2、系统功能介绍
2.1)系统登录

在系统登录界面输入账号和密码后(默认账号admin,密码为空),即可以超级管理员身份进入管理系统的主界面。
系统登录后,通过水平菜单进行后台功能管理。

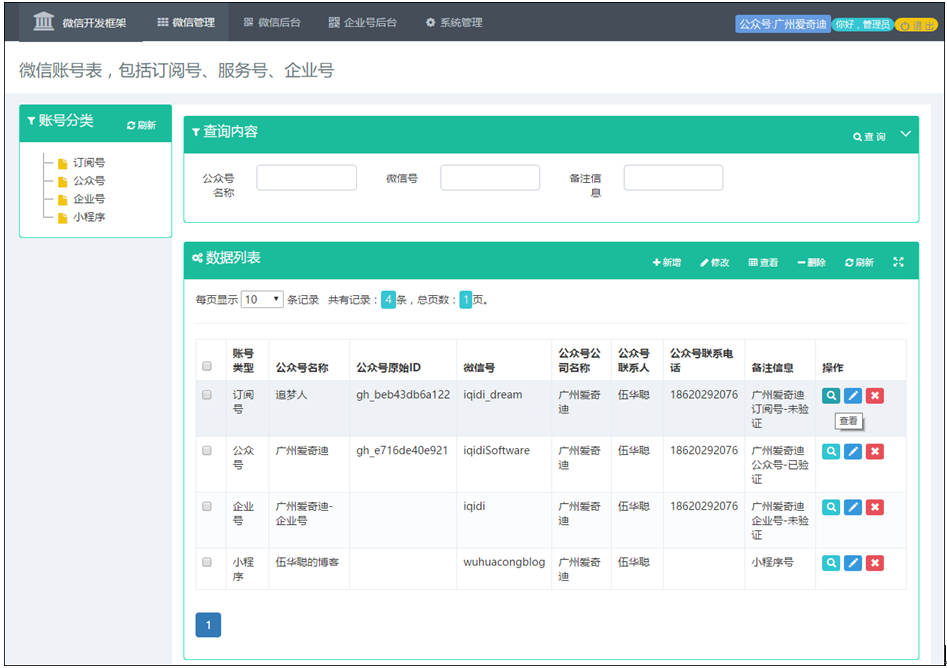
2.2)微信账号管理
系统支持多微信账号的接入管理和使用,同时支持订阅号、公众号、企业号、小程序的账号配置。

可以在系统右上角进行账号的切换管理。

2.3)菜单管理
在系统中管理菜单,并通过把菜单提交到服务器上,实现菜单的动态配置和生成,能够为我们系统适应各种的需要,实现灵活的处理。

微信菜单的添加界面如下所示。

微信菜单的修改界面如下所示

微信菜单定义是存储在数据库里面,如果需要提交到微信服务器上并生效,则需要调用微信API接口进行处理,我在页面的Controller控制器里增加一个提交到服务器的处理方法。

在微信服务账号的门户上,菜单的表现效果如下所示。

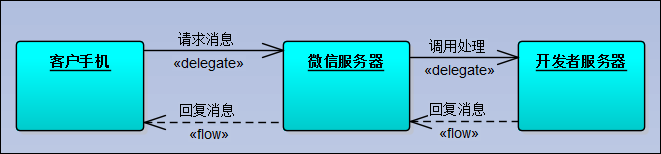
我们知道,微信的服务器架起了客户手机和开发者服务器的一个桥梁。当我们在微信服务器上的公众账号创建了相应的菜单,通过消息的传递和响应,就能实现了与用户的交互操作,下面是它的消息流程图。

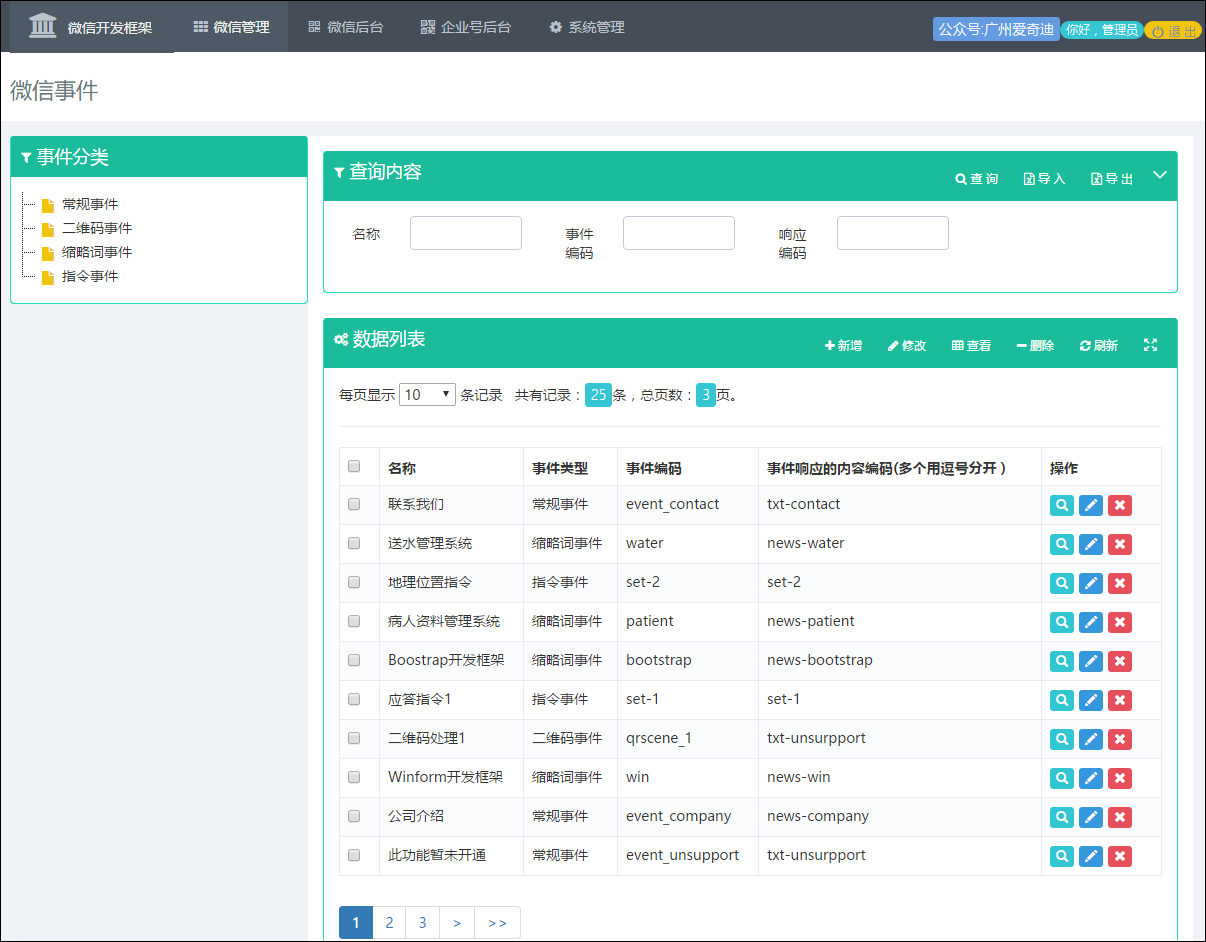
2.4)菜单事件的处理
对于动态生成的菜单,大多数情况下是用作Click的方式,也就是需要定义每个菜单的事件响应操作,我们使用微信的话,可以了解到,微信的处理事件,一般可以响应用户文本消息、图片消息、图文消息等内容,常规下,一般使用文本消息或者图文消息居多。
为了进一步实现响应内容的重用,我们把菜单的事件定义和内容定义进行分开管理,事件定义可以使用多个文本消息,也可以使用多个图文消息进行组合,这样可以实现更加灵活的使用环境。

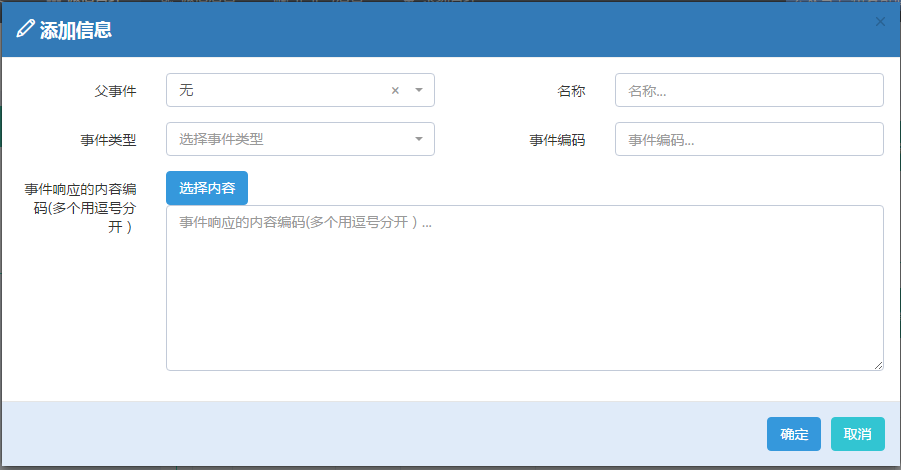
添加事件定义如下所示

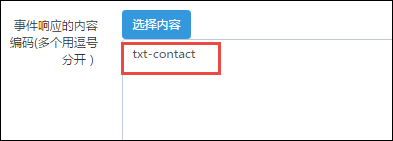
事件的响应内容编码,可以选择输入或者从“编辑”按钮中选择,当选择“编辑”按钮进行选择的时候,系统弹出一个对话框供用户对事件的响应内容编码选择。

完成选择后,回到原来的新增界面,将会看到返回的记录就是我们选择的记录。

微信事件的编辑界面如下所示,类似新增界面的内容。

2.5)微信消息内容管理
上面说到,菜单的事件通过关联事件编码进行处理,而事件本身可以组合多个消息内容,因此消息内容是响应客户操作的最小单元,它们可以是一条文本消息、图文消息,也可以是多条消息的组合(同类型的话)。

为了方便管理,我把消息分为了图文、指令、文本类型,如果需要,还可以根据需要把它细化为其他类型的消息。
消息内容的添加界面如下所示。

文本消息的手机上界面效果如下所示。

这里不管是文本消息还是图文消息,我们统一以图文消息的定义来定义消息,如果是文本消息,我们只需要获取描述内容作为消息的主体即可。
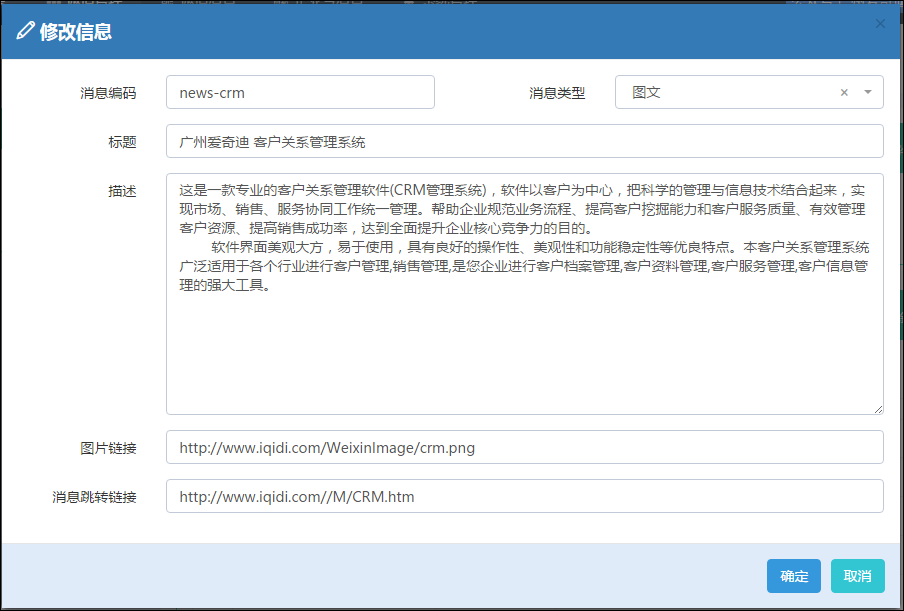
图文消息的编辑界面如下所示,主要就是填写完整的内容和图片,以及页面详细的链接即可。

上面的这个客户关系管理系统的消息,在手机上显示的界面效果如下所示,单击链接,可以切换到消息跳转链接地址的。

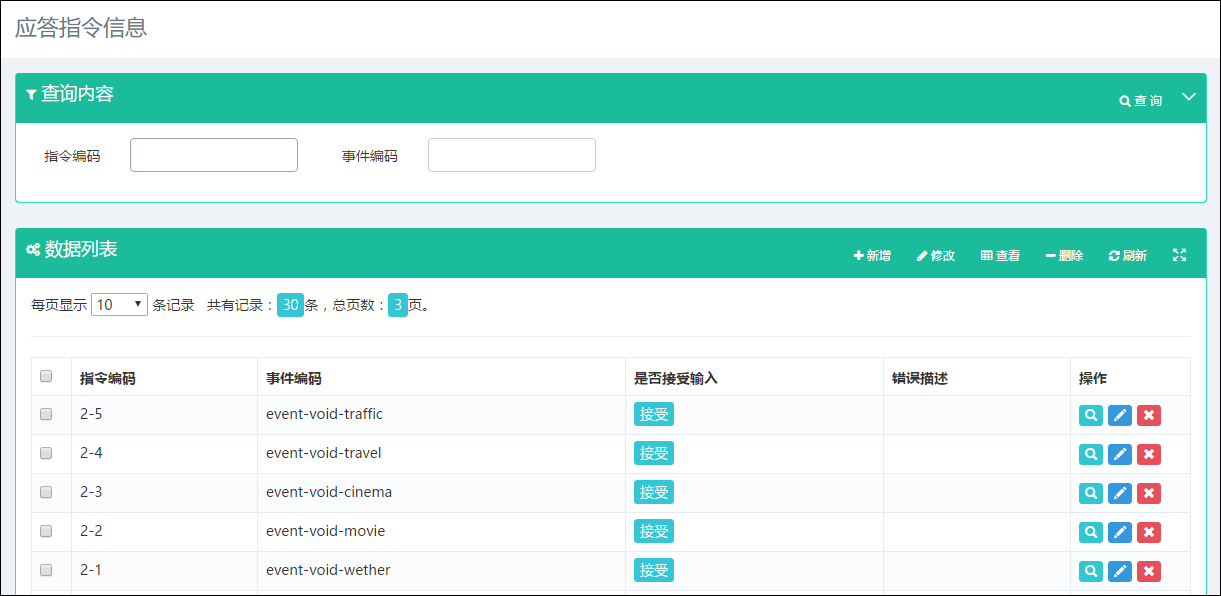
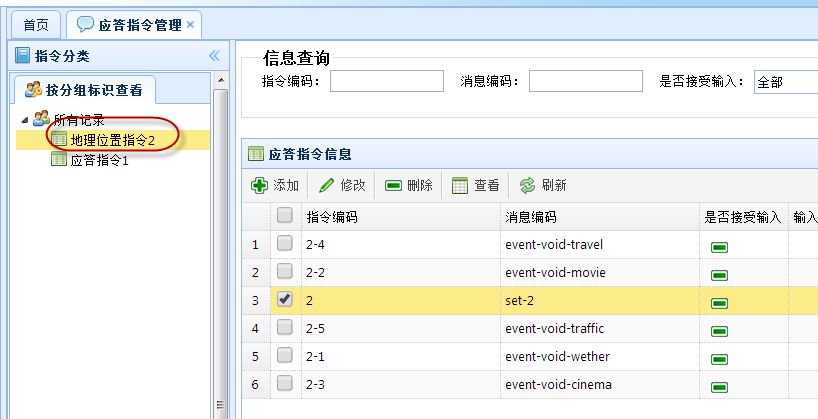
2.6)应答指令的维护
应答指令的维护,有点类似于事件的管理,主要就是定义一些用到的指令,方便构建应答系统的响应链,从而实现一步步的操作指令。

在后台设置好应答指令后,系统就能根据应答指令链进行处理了。首先我们需要提供一个进入应答链的提示界面,如下所示。

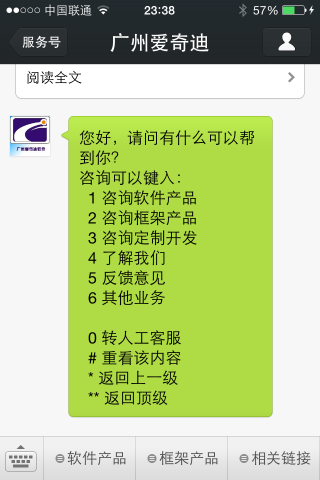
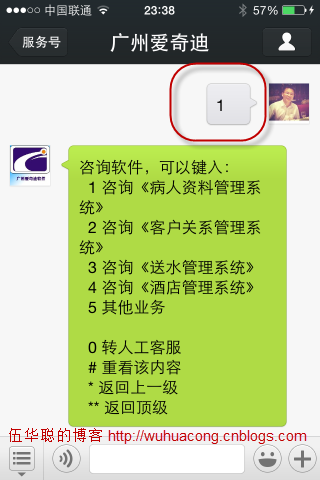
但我们在菜单选择应答系统后,系统返回一个文本提示界面,如下所示。

这个界面里面提示了一些按键,包括几个固定的按键和一些业务按键,输入简单的1~6可以对选择进行响应。

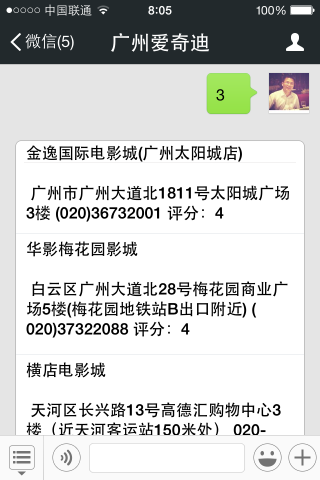
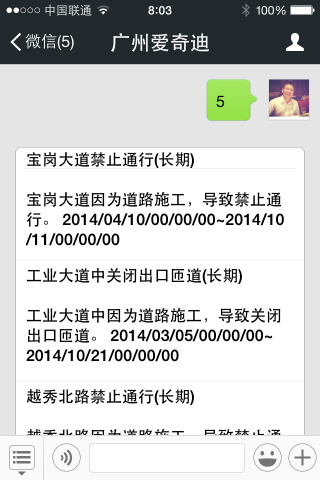
我们看到上面的界面,输入指令1后,系统进入下一层的应答指令,然后又列出几个可供输入的按键和内容提示。
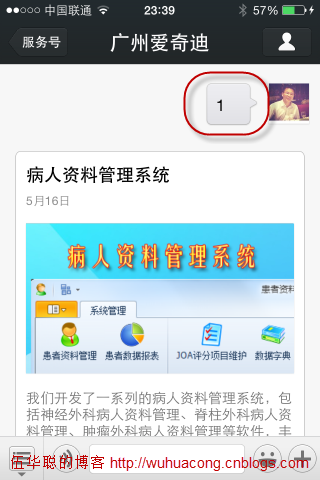
当我们继续输入业务按键1后,响应的是一个图文消息,也是关于按键的详细说明。

这个时候,我们也还可以输入*号按键,返回上一级菜单的。
2.7)客服管理功能

输入0则转入了客服对话模式,后续您发的任何消息,将会转发到多客服系统里面了。

当用户发送消息后,客服助手就能及时收到消息并处理和客户的应答了。

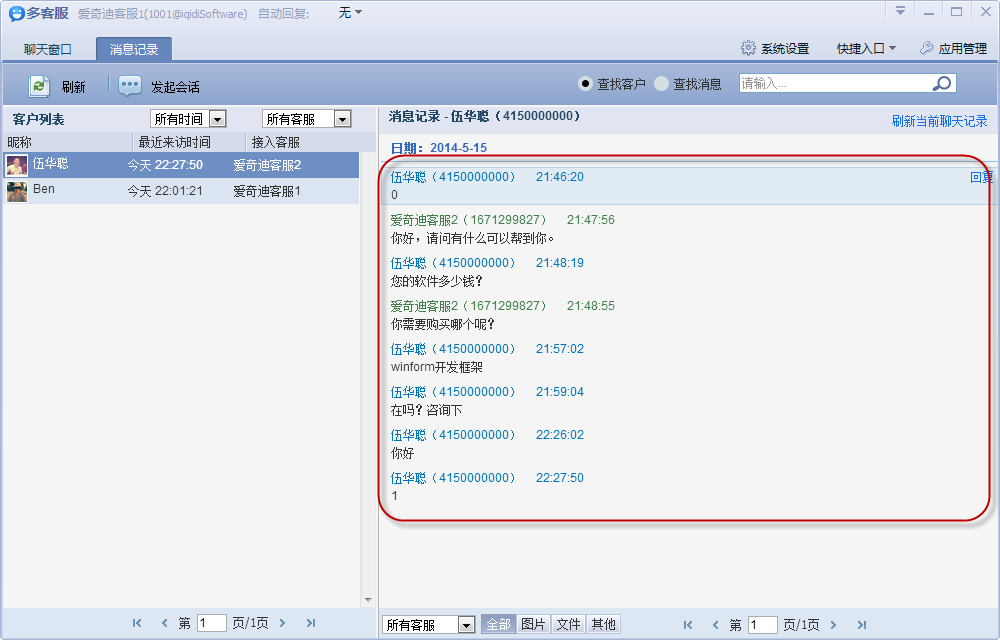
通过使用多客服的客户端,这样处理消息交互起来非常方便,能获得客户的对话信息了,在电脑客户端上,看到的界面如下所示。

手机上的谈话截图如下所示。

这样就能够通过多途径,及时响应客户的信息了。
2.8)订阅用户管理
为了更有效管理订阅用户以及分组信息,我们可以从微信服务器上获取相关的信息,供我们了解关注的用户信息,也可以为后续的群发消息做准备。

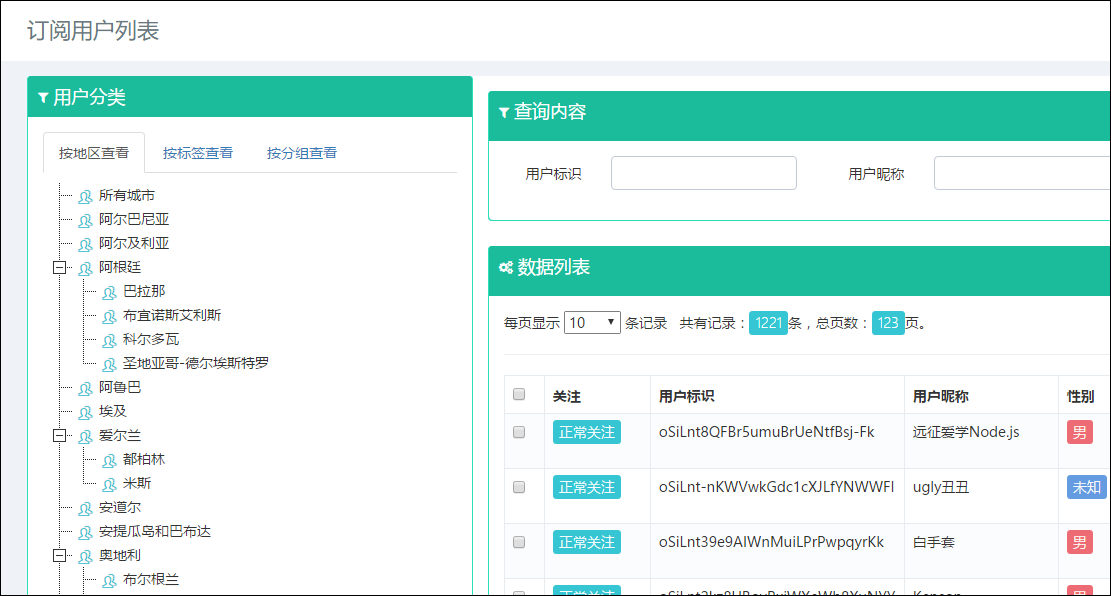
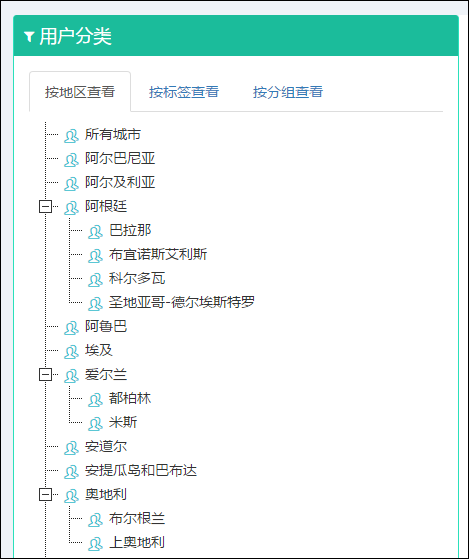
订阅用户的管理如下所示,默认可以通过用户的地区进行查看,地区根据:国家-省份-城市这样的级别进行展开。

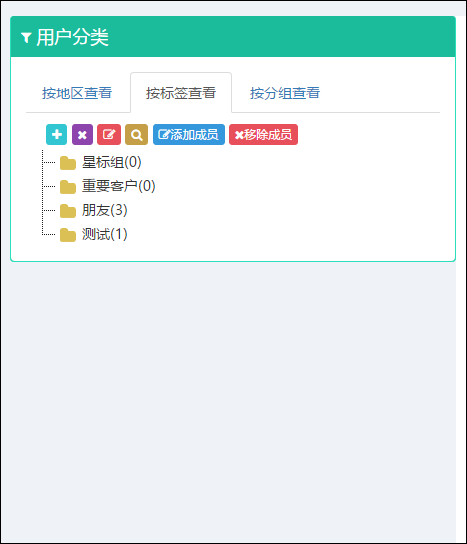
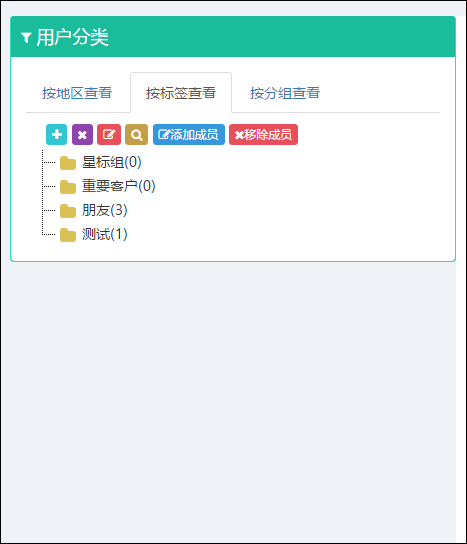
也可以根据标签查看,标签可以进行维护,以及为标签加入或者移除人员,界面如下图所示。

以及可以根据分组查看,如下所示。

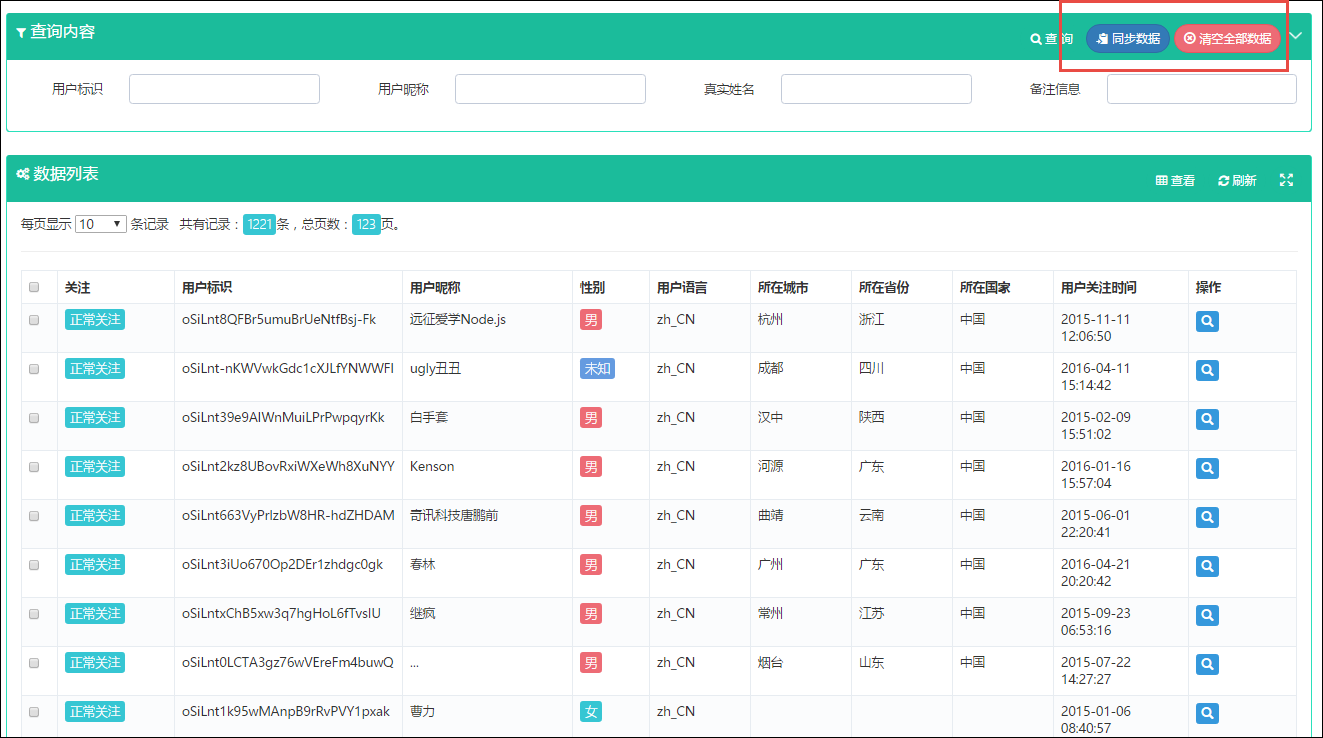
订阅用户可以从微信服务器上进行同步到本地,单击同步数据,可以把服务器上的用户数据下载到本地进行更新或者写入。

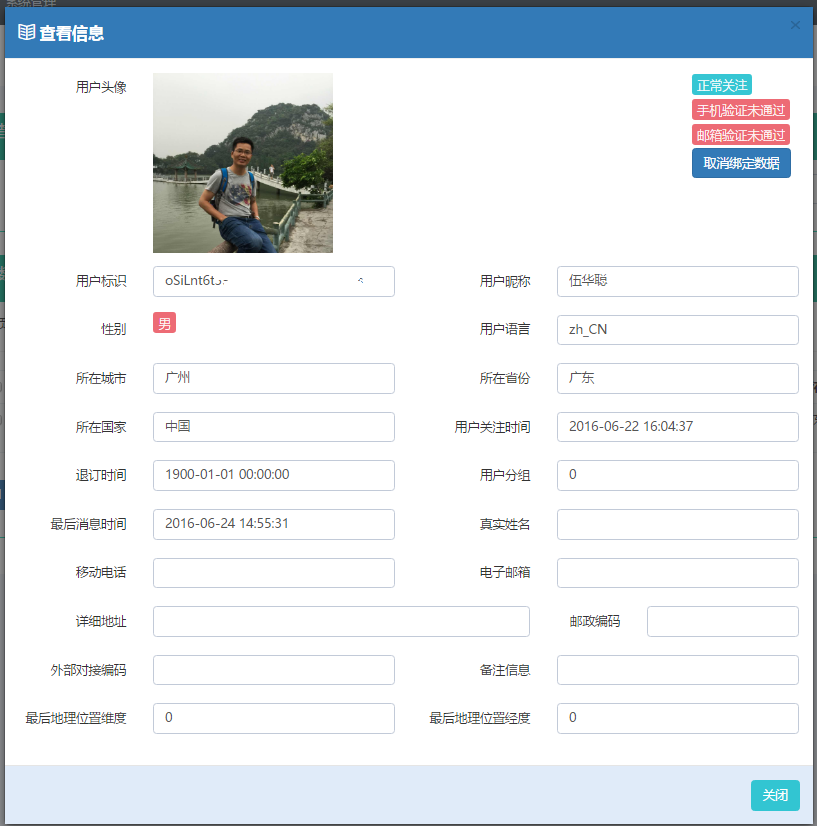
双击可以查看订阅用户信息,查看订阅用户的详细信息界面如下所示。

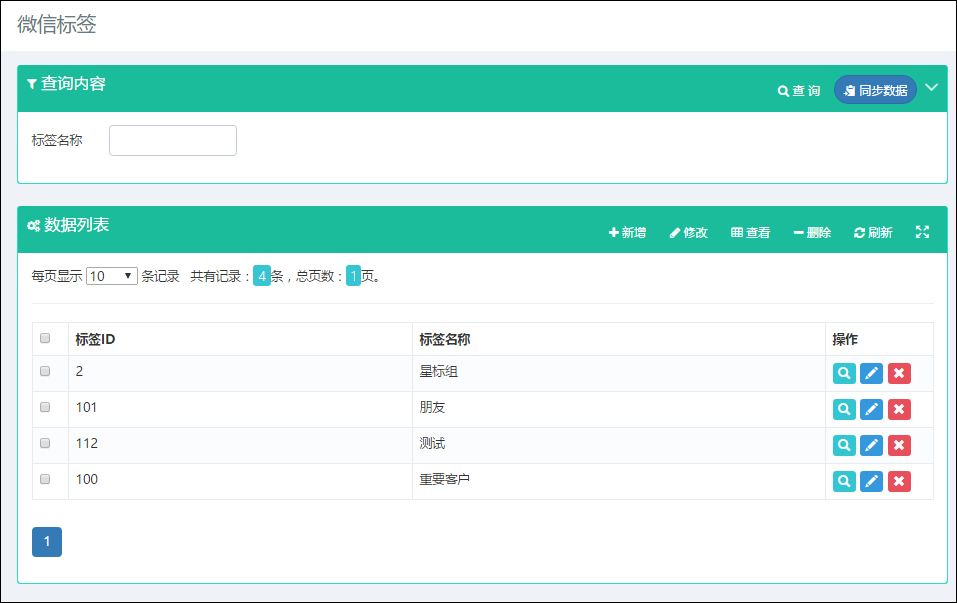
2.9)用户标签管理
微信公众号,仿照企业号的思路,增加了标签管理的功能,对关注的粉丝可以设置标签管理,实现更加方便的分组管理功能。开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。
标签管理是替代用户组管理的一种标签,可以很好管理订阅的用户,我们可以通过封装好的微信接口很容易的获取腾讯服务器上用户标签列表,然后进行管理,如下图所示。

同时前面提到了,可以在订阅用户按标签进行维护的,如下所示。

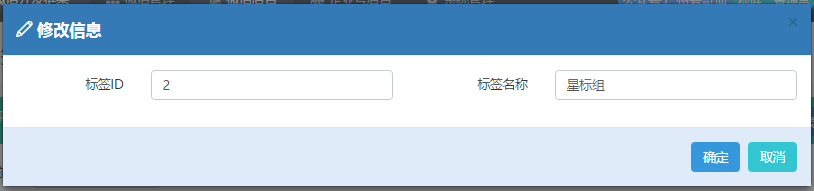
编辑标签信息界面如下所示。

2.10)多媒体管理
多媒体管理是指把本地文件上传到微信服务器上进行保存,方便信息的发送等操作。微信要求,某些信息,必须是先上传到服务器上,然后才能使用它的媒体ID进行发送的。
文件成功上传到服务器后,在列表里面的“文件上传标识,就是一串BASE64的编码数据,同时有一个上传的时间戳(因为微信服务器只保留了3天的媒体数据,超过期限的数据会被自动删除。
同时,在列表的上面,有两个重要的功能:上传选定的记录,重新上传过期的记录。方便我们对自己多媒体文件的重新更新操作。

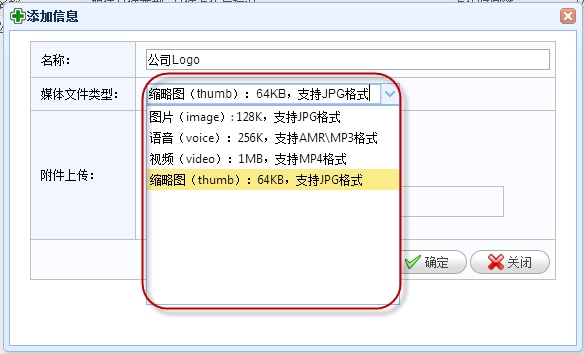
添加界面操作如下所示,其中引入了附件上传的控件进行文件的操作,非常方便。同时上传成功的文件,会在列表中列出。

多媒体文件可以是下面几种方式:图片、语音、视频、缩略图。

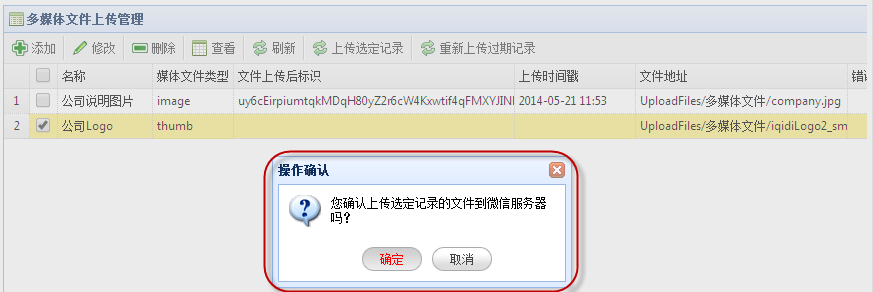
保存后的数据记录,文件上传标识和时间戳都是空的,我们如果要使用,必须把他们上传到微信的服务器上,然后根据它的MediaId进行信息的发送,上传选定的记录操作界面如下所示。

多媒体文件顺利上传后,记录的信息如下所示。

2.11)图文消息处理
图文消息分为单图文消息和多图文消息两种,单图文消息如下所示。

多图文消息如下所示:

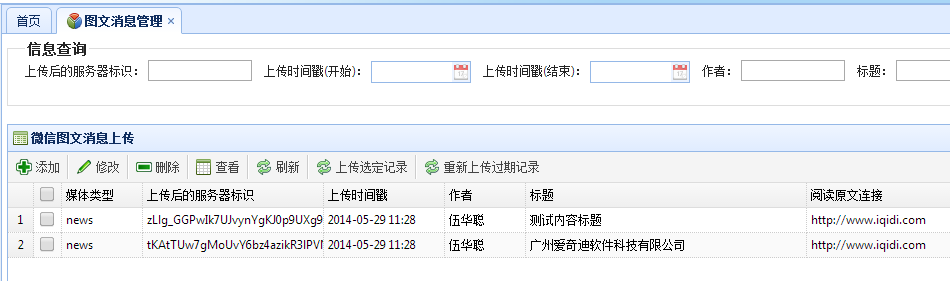
和多媒体数据管理一样,图文消息也是通过同样的方式进行管理,先上传到服务器,然后在进行消息的发送操作,多媒体消息一样有时间方面的限制要求,具体在我们的微信门户平台里面管理界面如下所示。

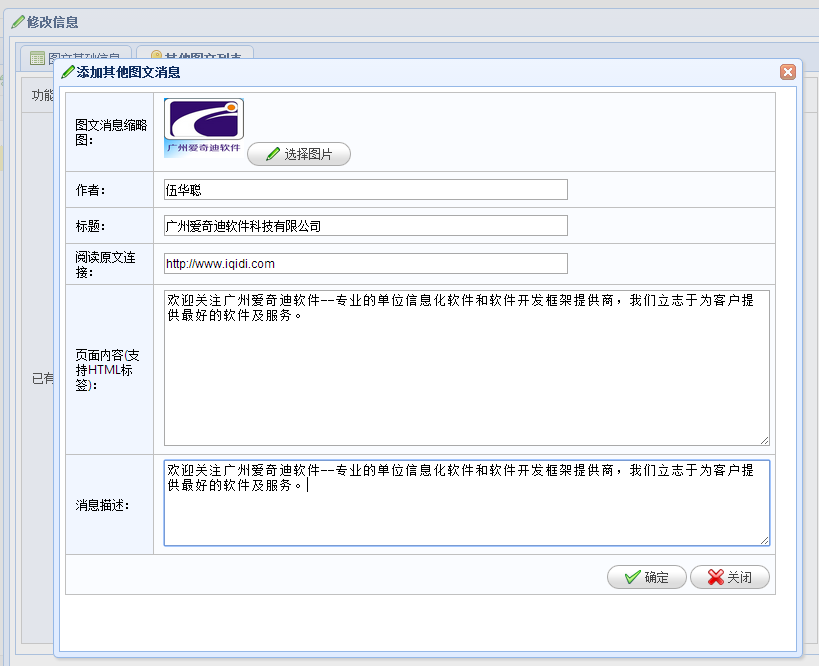
添加图文消息界面如下所示,保存后,可以在编辑界面中的“其他图文列表”里面,继续添加多图文的消息内容。

在添加界面中,选择图文消息的缩略图,都是通过选定指定的,已经上传到服务器上图片或者缩略图资源才可以的。

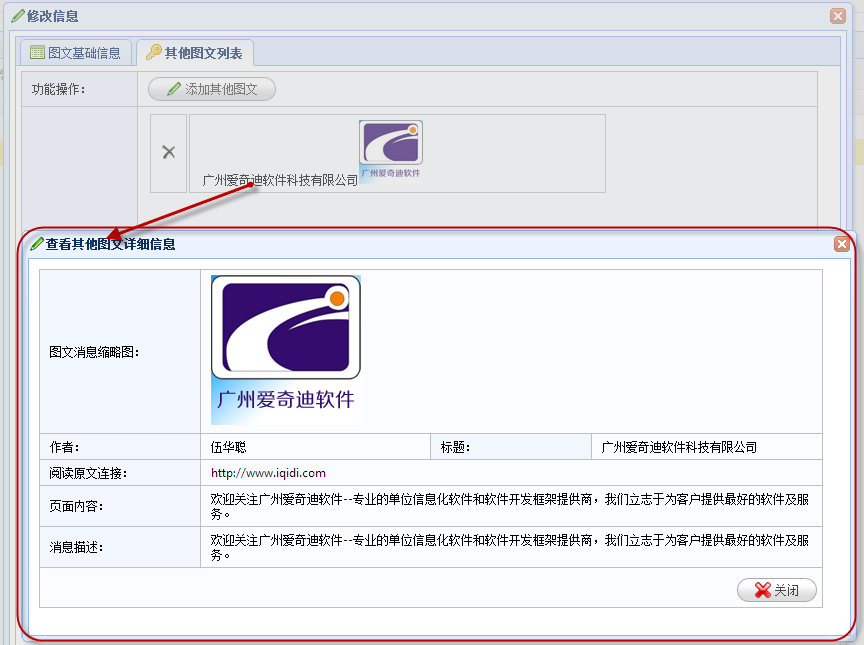
添加后的多图文列表,可以进行查看管理。

保存记录后,然后继续上传,上传后的记录界面如下所示,成功后返回一个上传后的服务器标识和时间戳,否则提示错误。

2.12)会话消息管理
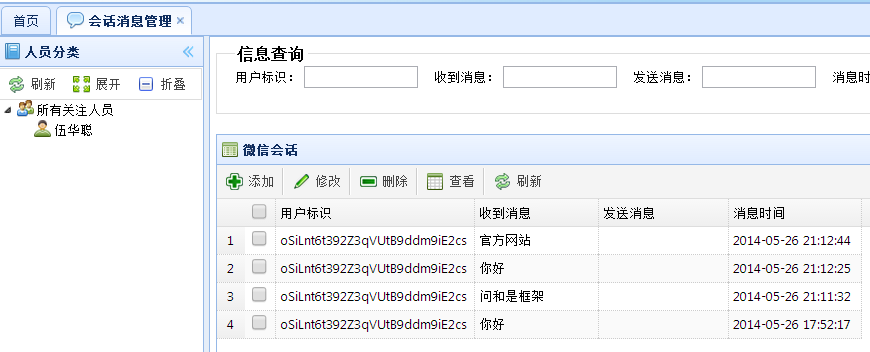
为了方便记录客户的输入和发送信息,我们在微信门户管理平台里面记录用户的输入数据,具体会话消息管理界面如下所示。

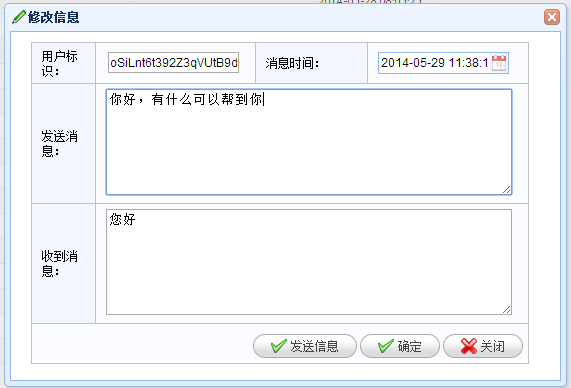
我们可以双击最近48小时内的任何一条记录,可以给关注的客户进行消息的发送操作,如果消息发送成功,用户在手机的微信账号里面就能收到相关的发送消息了。

2.13)群发消息管理
为了对客户进行相应的营销操作,有时候我们需要对指定的群主或者人员进行消息的群发,让客户经常性的了解我们产品的信息和活动。
由于群发消息,除了文本消息,可以直接编辑发送外,其他数据,必须要求是上传到服务器的多媒体文件或者图文消息内容,因此前面的多媒体管理和图文消息管理,就是主要为了群发消息的目的引入的。有了上面的多媒体和多图文信息,我们从平台里面选择记录即可进行发送,从而省却麻烦的连带工作,实现高效的信息群发操作。

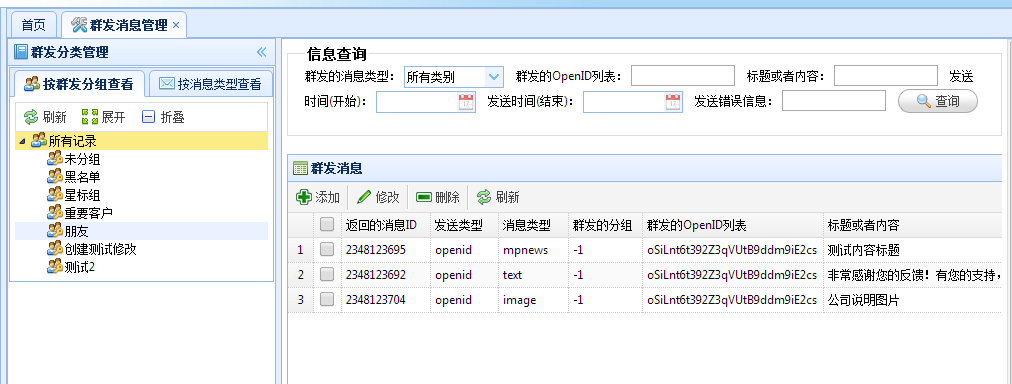
群发的消息,可以按群发分组进行查看,也可以按照消息类型进行查看,使得我们管理起来根据方便。

添加图文消息,可以选择文本消息、图文消息、图片消息等内容,根据不同的内容,界面提供不同的选择操作。
消息的群发类型分为两种,一种是根据分组,那么从平台里面选择对应的分组即可;一种是根据用户的OpenID进行发送,提供给用户输入。主要的操作界面如下所示。

2.14)使用语音处理
我们知道,微信最开始就是做语音聊天而使得其更加流行的,因此语音的识别处理自然也就成为微信交流的一个重要途径,微信的开发接口,也提供了对语音的消息请求处理。这里主要介绍如何利用语音的识别,对C#开发的微信门户应用的整个事件链的处理操作,使得在我们的微信账号里面,更加方便和多元化对用户的输入进行处理。
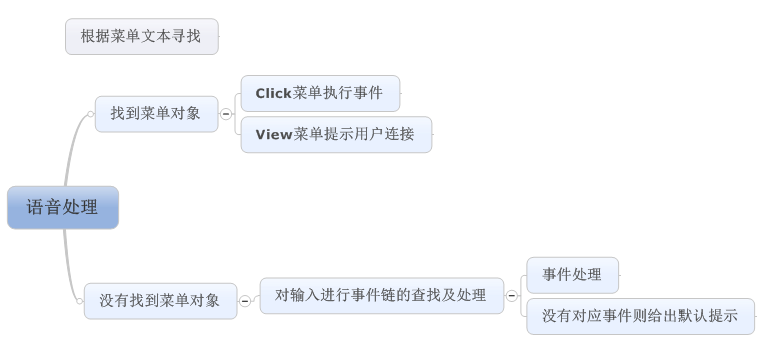
在系统后台里面,会检查是否获得了微信的语音识别结果,如果获得,那么这个时候,就是和处理用户文本输入的操作差不多了,语音输入的处理逻辑如下所示。

首先我根据识别结果,寻找是否用户读出了微信门户的菜单名称,如果根据语音结果找到对应的菜单记录,那么我们执行菜单事件(如果是URL的View类型菜单,我们没办法重定向到指定的链接,因此给出一个链接文本提示,给用户单击进入;如果没有找到菜单记录,那么我们就把语音识别结果作为一般的事件进行处理,如果事件逻辑没有处理,那么我们最后给出一个默认的语音应答提示结果就可以了。
微信门户测试界面效果如下所示。


为了方便对客户会话的记录,我的微信门户后台,会记录用户的语音输入内容,如下所示。

2.15)使用地理位置扩展相关应用
我们知道,地理位置信息可以用来做很多相关的应用,除了我们可以知道用户所在的位置,还可以关联出一些地理位置的应用,如天气,热映影片,附近景点,附近影院,交通事件等等,反正所有和地理位置相关的信息,我们都可以根据需要做一些扩展应用。这里主要介绍利用地理位置信息,如何构建使用这些应用的操作。
1
)微信的地理位置信息
在使用前,我们先来看看微信的接口,为我们定义了那些关于与地理位置的信息。其实地理位置的信息,微信分为了两个方面,一个是接收用户的地理位置请求,一个是用户允许上报地理位置操作,定时发送的地理位置信息。
地理位置的上报操作,就是在输入的地方,选择+号进行添加地理位置,然后选择当前或者指定的地理位置地图,具体操作如下所示。


首先对用户地理位置的请求,我根据数据库配置给出了一个用户选择的指令提示,如下所示。

为了对地理位置请求的处理,我定义了一个用于处理这个操作的指令操作

这样整个地理位置的指令操作,就在应答链里面进行很好的跳转管理了。几个应用扩展的界面效果如下所示。





2.16)微信扫码登录
在现今很多网站里面,都使用了微信开放平台的扫码登录认证处理,这样做相当于把身份认证交给较为权威的第三方进行认证,在应用网站里面可以不需要存储用户的密码了。
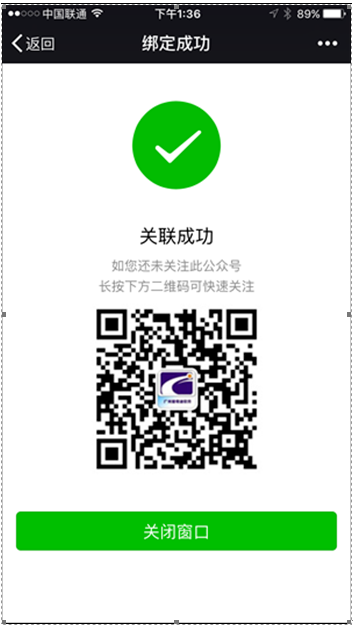
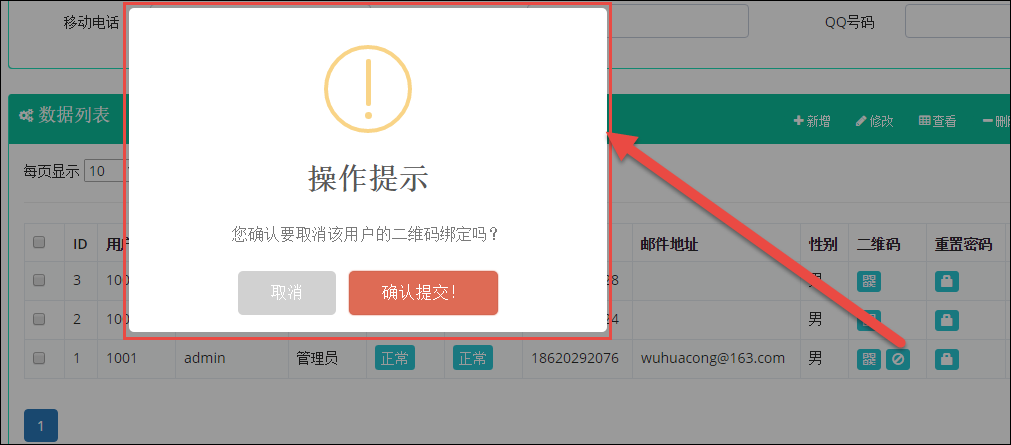
在用户列表的二维码连接上,单击可以对用户进行微信扫码绑定,这样用户可以在扫码登录处直接扫码登录,不需要输入账号密码。

一旦成功绑定用户微信,在微信端会定位到一个绑定成功的页面(自定义的H5页面),如下所示。

如果用户已经进行了二维码绑定,则可以在管理界面进行取消绑定,这样可以解绑用户账号和微信之间的关联。

2.17)微信摇一摇红包功能
摇一摇周边红包接口是为线下商户提供的发红包功能。用户可以在商家门店等线下场所通过摇一摇周边领取商家发放的红包,在线上转发分享无效。
开发者可通过接口开发摇一摇红包功能,特点包括:
- 可选择使用模板加载页或自定义Html5页面调起微信原生红包页面(详见创建红包活动中use_template字段,1为使用模板,2为使用自定义Html5页面)
- 原生红包页面拆红包,无需通过公众号消息下发
- 提供关注公众号能力,用户可自行选择是否关注(裂变红包分享时无效)
- 完成页面可配置跳转链接,可跳转商户的其他自定义Html5页面
- 同一个用户在单个红包活动中只能领取1次红包
用户侧交互流程
常规的摇一摇红包的流程如下所示,这里没有使用用户自定义的模板,也就是使用系统内置的(努力加载中。。。)的页面,红包需要自己拆开。

红包组件接口调用流程
- 申请红包接口权限:登录摇一摇周边商户后台
https://zb.weixin.qq.com
,进入开发者支持,申请开通摇一摇红包组件接口; - 红包预下单:调用微信支付的api进行红包预下单,告知需要发放的红包金额,人数,生成红包ticket;
- 创建活动并录入红包信息:调用摇周边平台的api录入创建红包活动并录入信息,传入预下单时生成的红包ticket;
- 调用jsapi抽红包:在摇出的页面中通过调用jsapi抽红包,抽中红包的用户可以拆红包;
- 调用以上接口时,红包提供商户和红包发放商户公众号要求一致。
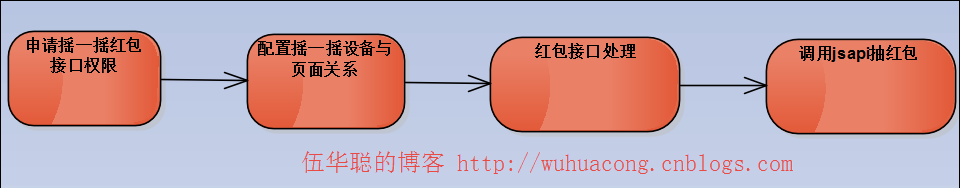
摇一摇红包的处理过程可以先的流程说明,申请权限后,需要在摇一摇后台配置相关的红包处理页面,然后通过红包接口处理提交红包数据,最后通过摇一摇的设备摇出界面,使用JSAPI实现抽取红包的操作,具体过程如下所示。

其中红包接口处理,是调用一系列的红包接口实现的,包括红包预下单、创建红包活动、录入红包信息等操作,如下所示。

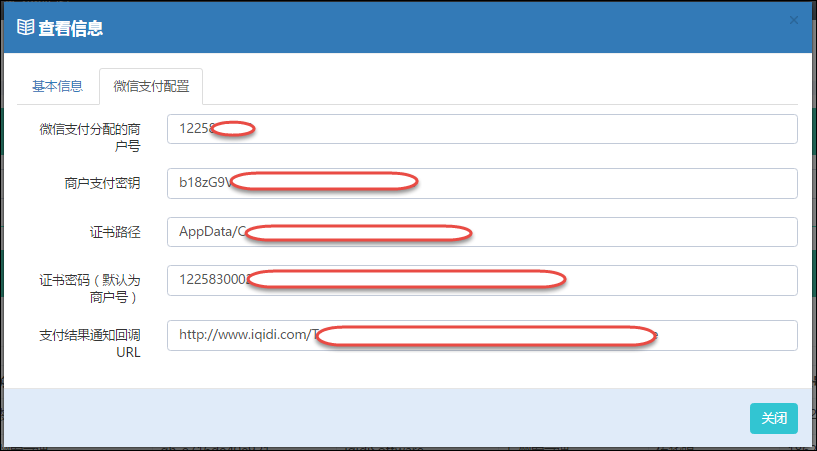
其中微信支付的相关配置信息在账号的信息里面

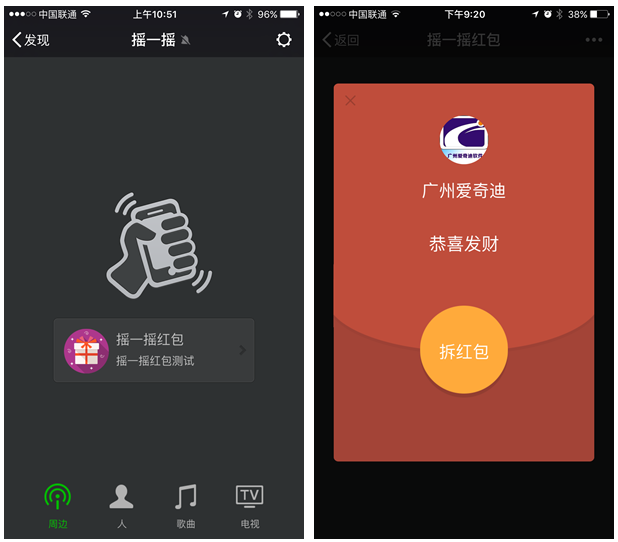
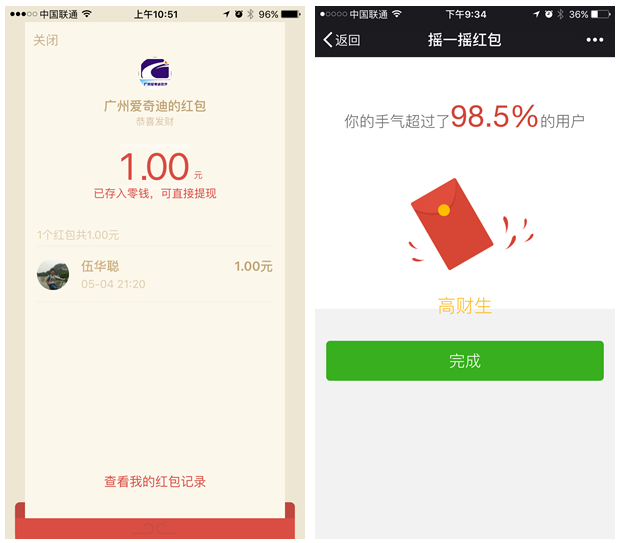
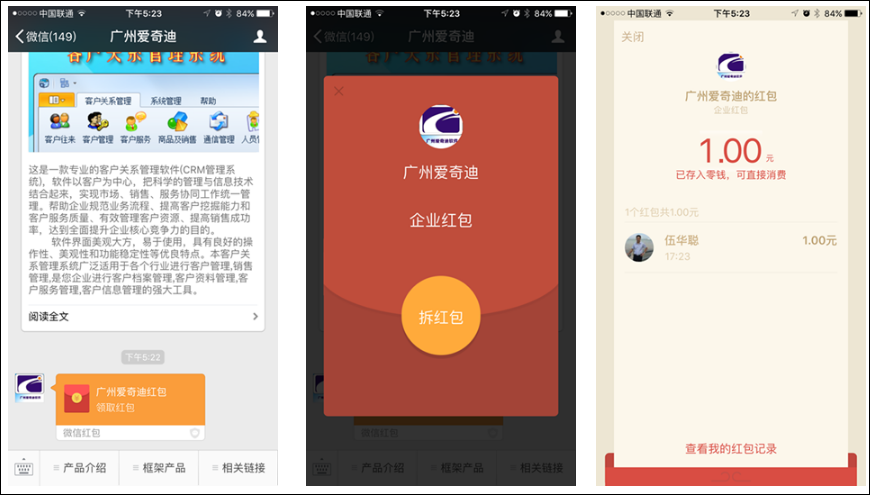
利用摇一摇以及微信红包接口,使用手机摇一摇获得红包的过程界面效果如下所示。


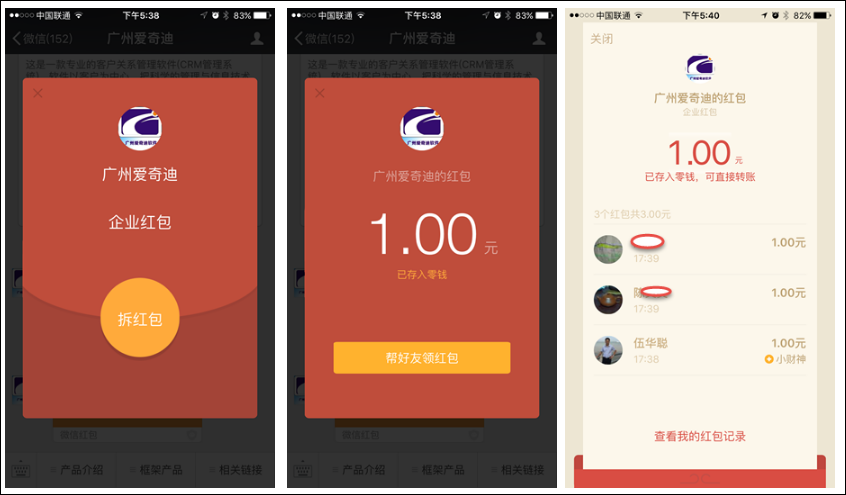
对封装好的微信接口,接口成功调用后,我们可以在公众号的对话里面看到红包的信息结果,如下是整个红包发送及拆开的过程。

另外我们也对裂变红包进行了接口的封装,如果我们需要发送裂变红包的时候,直接调用裂变红包的接口即可实现红包发送的操作。

2.18)微信H5页面及JSDK开发
在我们开发微信页面的时候,需要大量用到了各种呈现的效果,一般可以使用
Boostrap的效果来设计不同的页面,不过微信团队也提供很多这方面的资源,包括
JSSDK的接口,以及
Weui的页面样式和相关功能页面,给我们提供了很大的便利。
1) JSSDK
微信JS-SDK是
微信公众平台
面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
目前JSSDK支持的接口分类包括下面几类:基础接口、分享接口、图像接口、音频接口、智能接口、设备信息、地理位置、摇一摇周边、界面操作、微信扫一扫、微信小店、微信卡券、微信支付,随着微信功能的全部整合,估计更多的接口会陆续开放出来。
2)WeUI和Jquery WeUI
WeUI
是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一。在微信网页开发中使用 WeUI,有如下优势:
- 同微信客户端一致的视觉效果,令所有微信用户都能更容易地使用你的网站
- 便捷获取快速使用,降低开发和设计成本
- 微信设计团队精心打造,清晰明确,简洁大方
该样式库目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已经在
GitHub
上开源。访问
http://weui.github.io/weui/
或微信扫码即可预览。
jQuery WeUI
中使用的是官方 WeUI 的 CSS 代码,并提供了 jQuery/Zepto 版本的 API 实现。JQuery WeUI相对于在官方WeUI的基础上做了一些功能扩展,已丰富界面设计和相关功能,因此我们可以考虑直接基于JQuery WeUI的基础上进行页面开发即可。
在我前面的一些案例中,都利用了We UI样式来进行很多微信H5页面的功能设计,包括微信支付页面、签到页面等等。
如微信支付页面如下所示:



以及签到页面效果如下所示。


当然我们可以根据业务需要,增加很多这样和微信色调样式一致的页面,这个就是利用WeUI样式带来的界面体验一致性的好处。
本篇主要介绍微信H5页面开发的经验总结,上面提到了利用JSSDK和WeUI来对微信应用的H5页面进行开发,因此下面的相关效果也就是利用这些技术进行处理的。
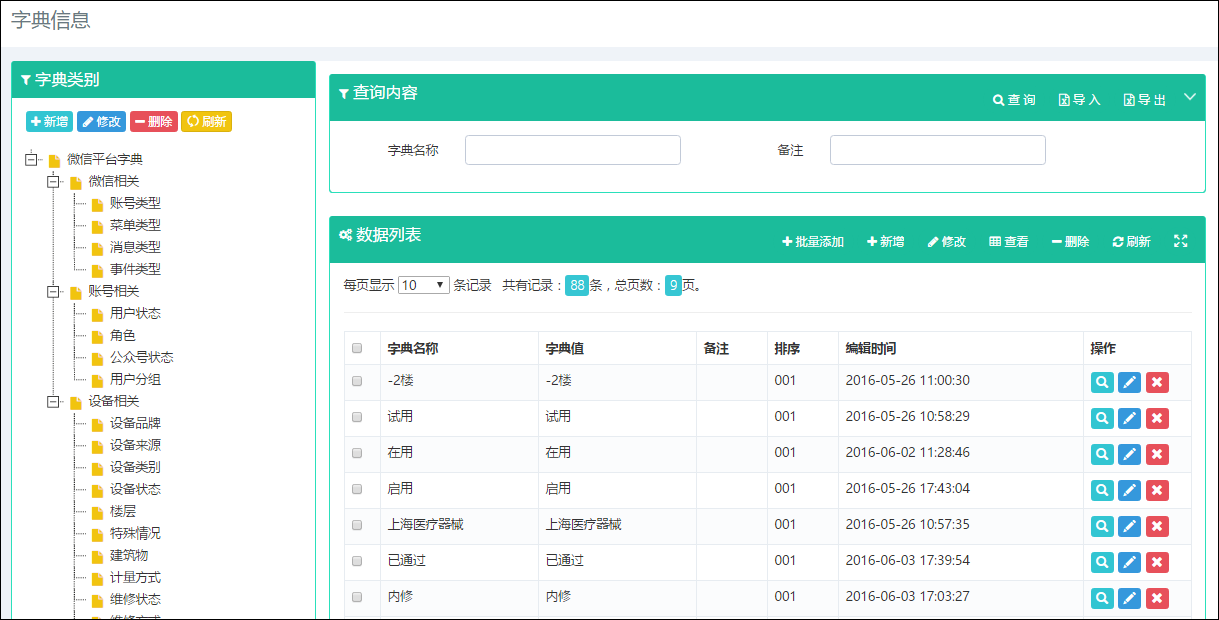
字典数据的绑定:
和常规网页功能一样,我们在设计微信页面应用的时候,很多数据也是来源字典数据的,而且需要把它们动态绑定在页面上,微信页面的
JQuery WeUI提供了一些列表字典数据的展示效果如下所示。我们在微信框架里面也使用了这些页面组件,实现字典的绑定处理,如下所示。

同时,我们则可以在微信后台对数据字典进行维护即可进行实时的数据更新。

3、设备维修案例功能介绍
本节介绍的是设备维修案例的微信应用场景,该需求主要围绕固定资产(如医疗设备)的微信应用展开,包括录入及查询资产信息、资产盘点、设备的维修保养、日常巡检、维修、计量检测等事务。
整个案例微信端应用采用的是H5页面以及微信的JSDK进行相关的接口开发,符合微信的界面风格。后端管理就是本后台管理系统。
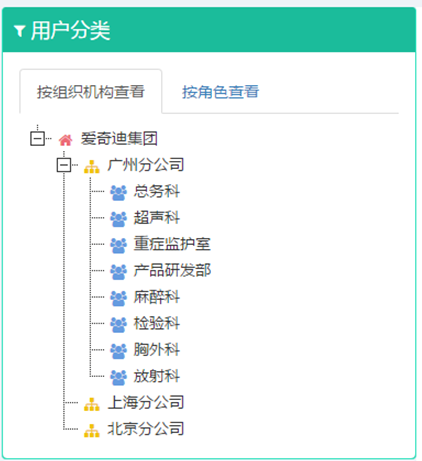
3.1 组织机构及用户分类(角色)
在系统中,根据系统应用,建立了相关的组织机构,以及对应的用户分类(即用户角色),根据不同的角色可以授权不同的功能管理界面。
组织机构如下所示。

用户角色如下所示:

系统根据角色对菜单进行不同的显示设置。
以
超级管理员
(账号admin,密码为空)登陆系统,可以对整体微信功能进行设置管理。
以
普通管理员
(账号gl,密码为12345678)登录系统,可以对相关的设备信息进行维护管理,如下所示。

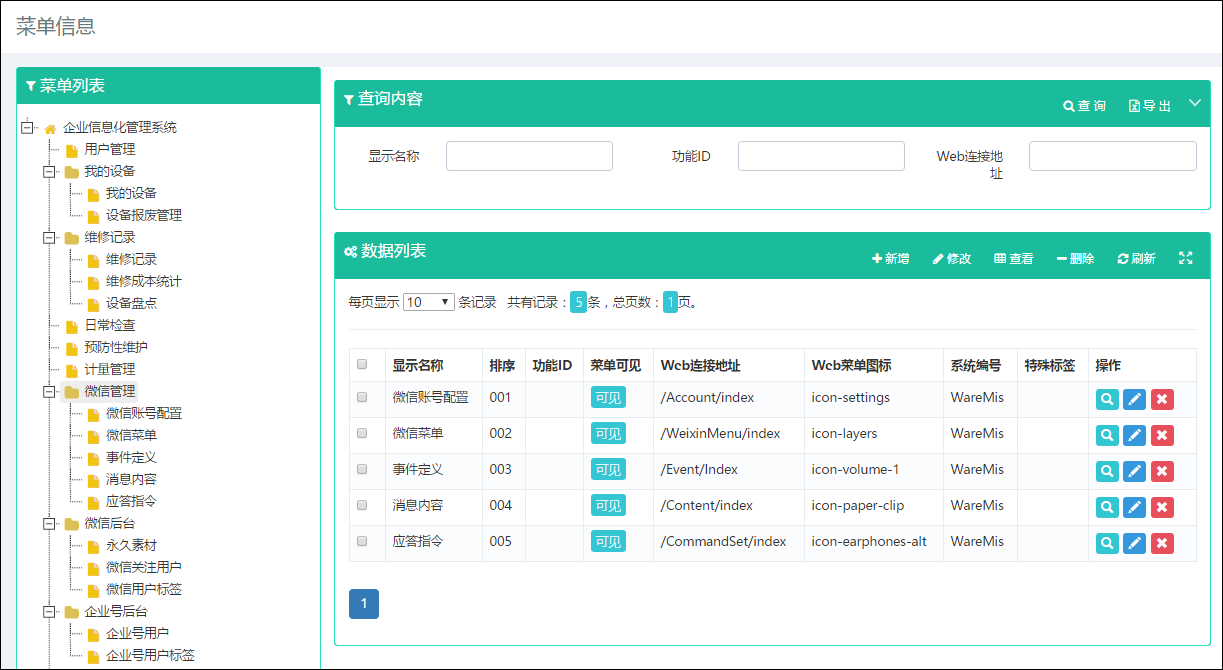
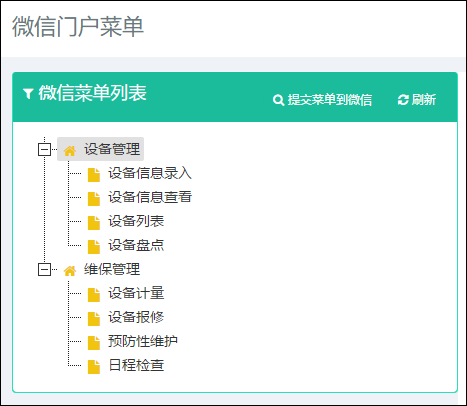
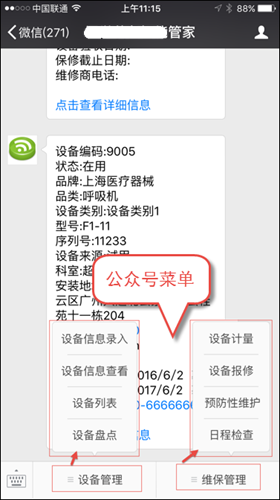
3.2 微信菜单
在微信端,我们需要根据我们的应用,设置一些功能菜单,我们可以通过后台进行菜单的设置,然后通过接口提交到微信服务器即可。


这样我们提交菜单后,在公众号上就可以对相关的功能进行操作了。

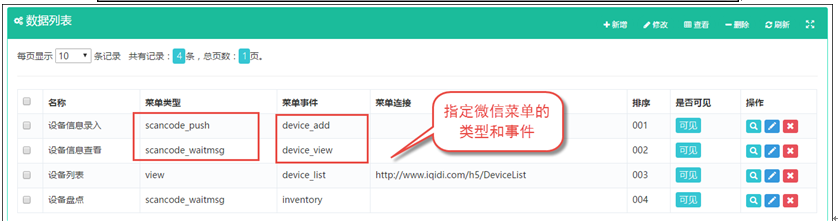
3.3
设备添加及查看
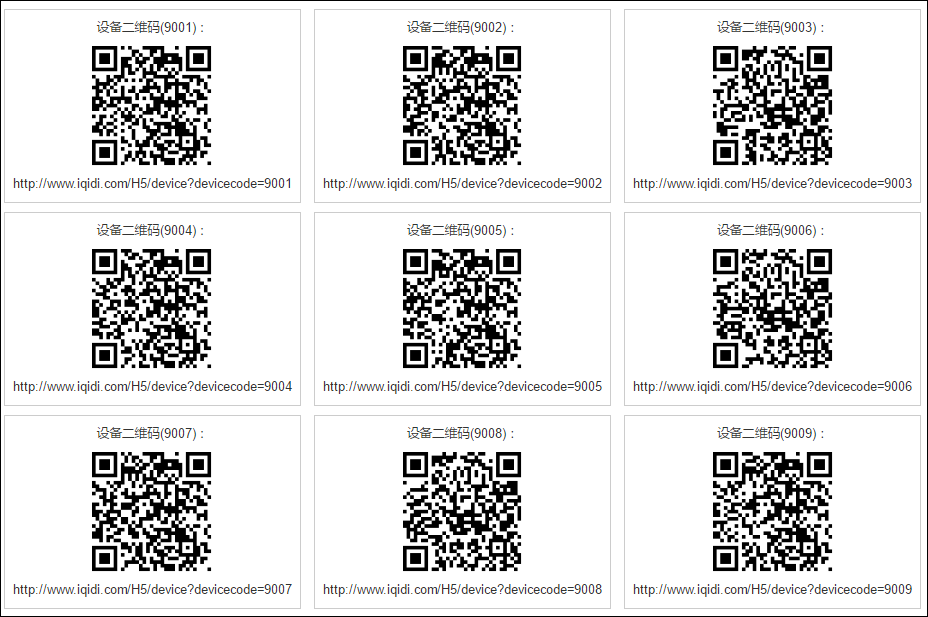
在我们应用系统中,一般都为每个设备指定一个设备编码,我们通过生成二维码后,可以通过微信扫码进行设备信息的添加或者完善,以及相关的操作。
设备二维码采用连接+设备编码的方式生成,如下所示:

设备二维码的生成测试页面地址是:/h5/Test,测试生成二维码的界面效果如下所示。

有了这些带有链接地址的二维码,当用户使用微信扫码操作的时候,会指定调整到对应的连接,实现相应的设备添加、维修保养、日常巡检、维修、计量检测等事务。
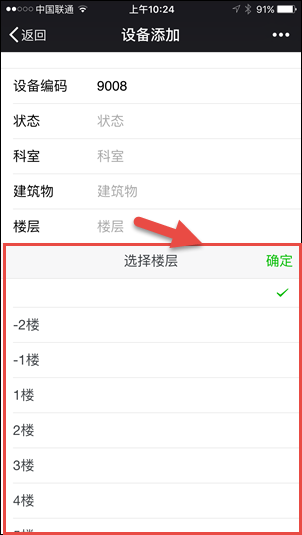
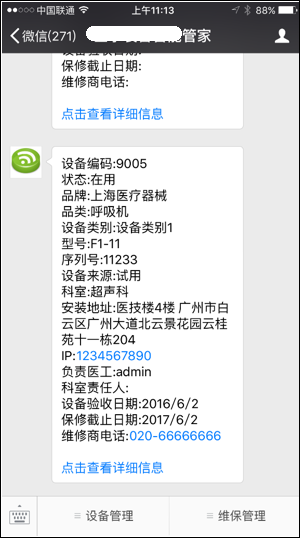
在微信端使用对应的功能菜单扫码(如使用【设备管理】=>【设备信息录入】扫码上面的设备二维码),那么就可以进行设备信息的添加操作了。
如果是设备信息查看,那么在微信端列出主要的设备信息;

也可以单击进入查看详细设备明细信息。

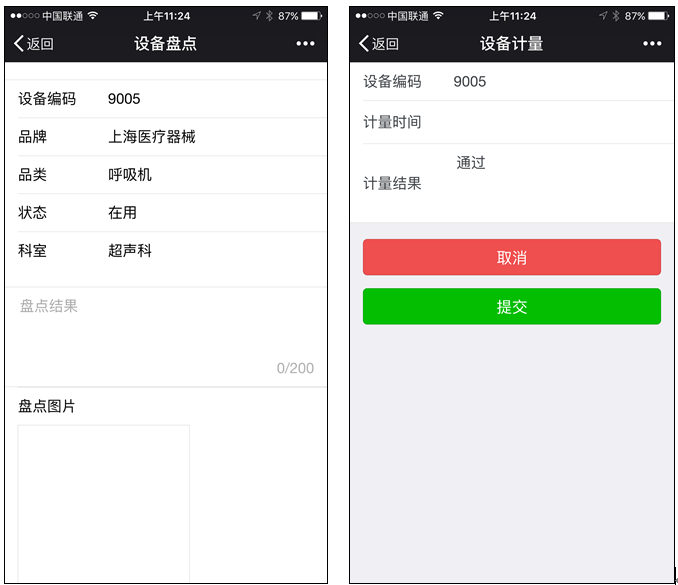
3.4 设备其他管理
设备盘点和设备计量如下所示:

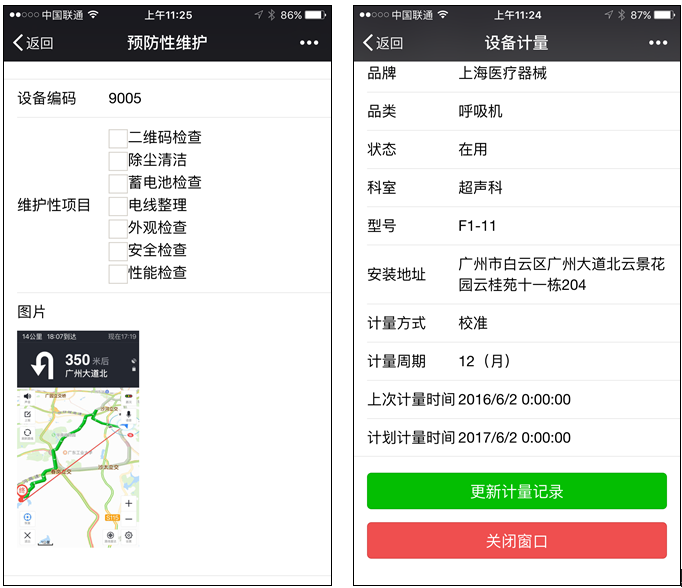
预防性维护和设备计量界面如下所示。

3.5
设备管理
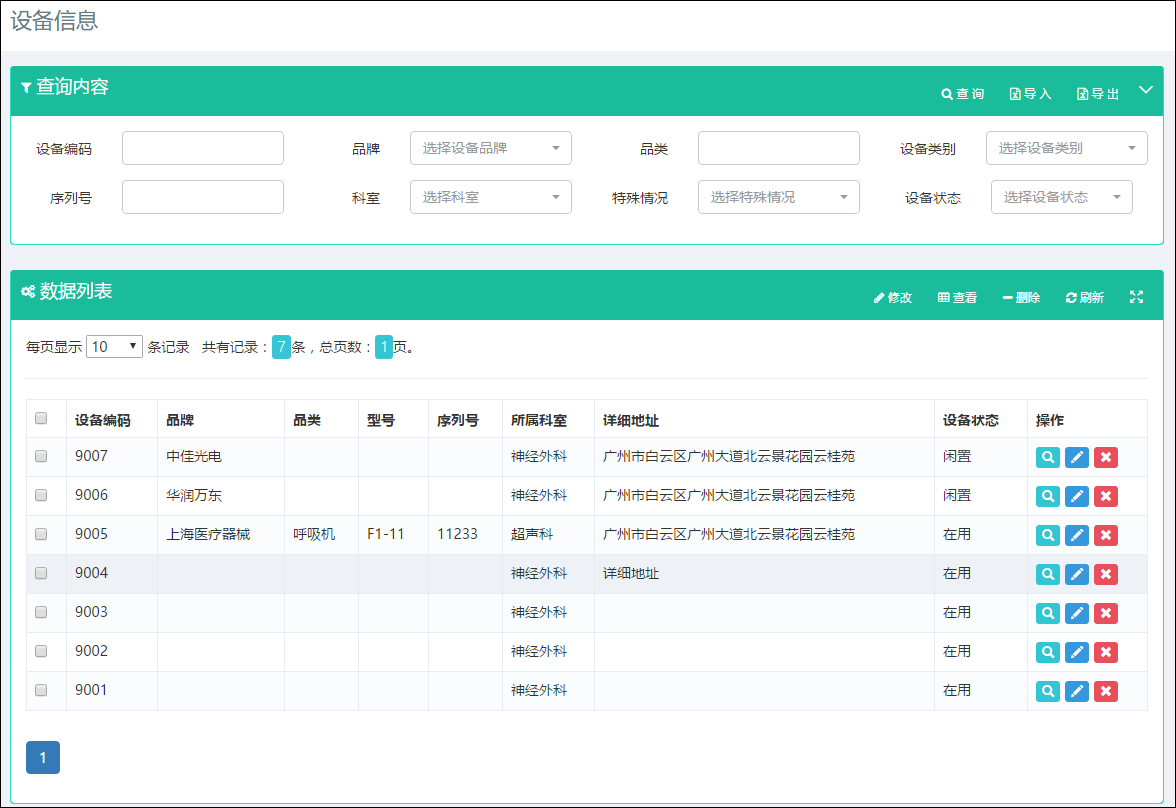
设备相关信息可以在微信后台进行详细查看,如下界面是所有设备的信息列表,可以进行相关的查询、修改、删除、查看明细等操作。

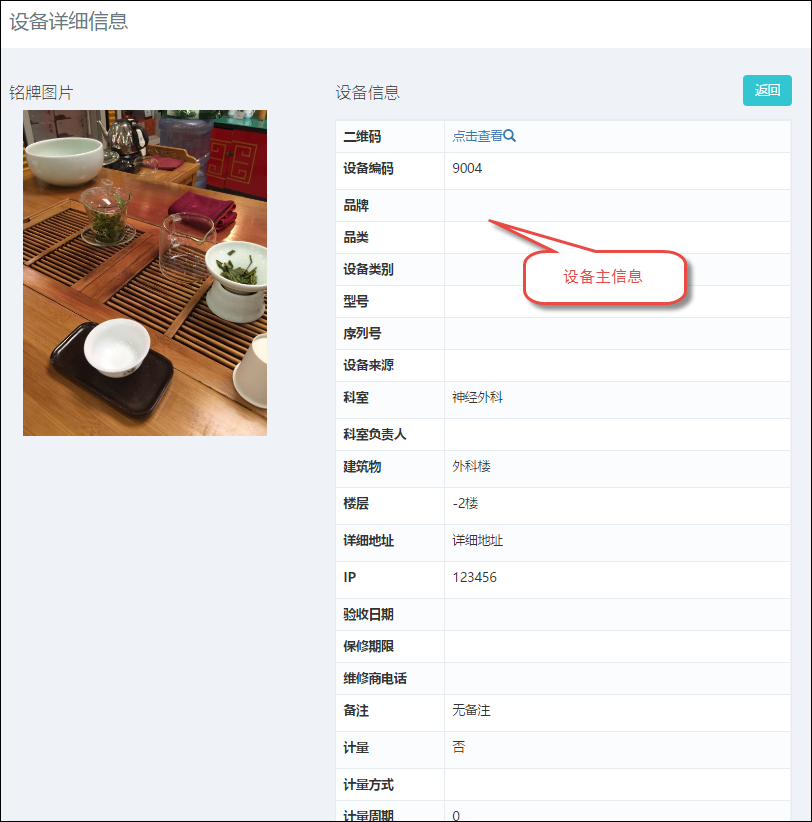
设备详细信息查看,在后台管理界面效果如下所示。

以及设备相关的维修信息:

4、微信接口封装介绍
4.1)微信API封装管理
以上所有在后台管理的功能,都是通过对微信API的封装管理实现的,我们在开发顶层的应用前,已经把所有的微信提供的接口进行了有效的封装。微信的相关接口的管理。
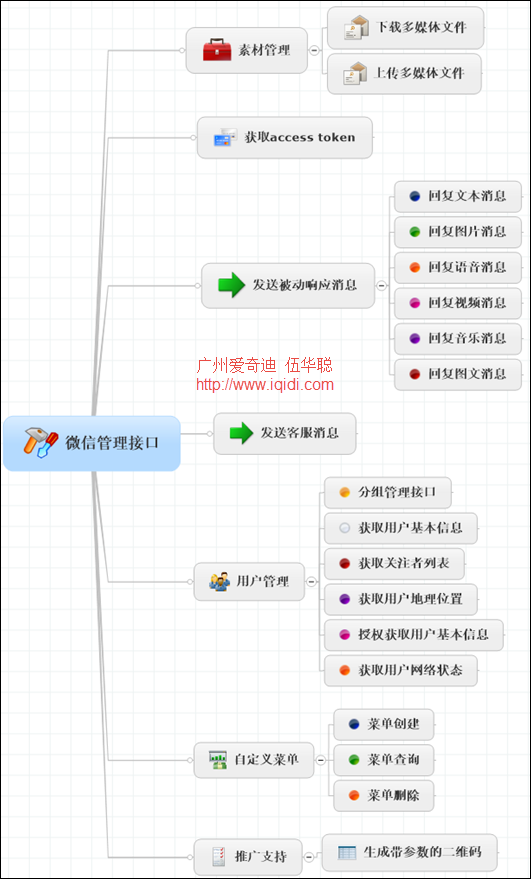
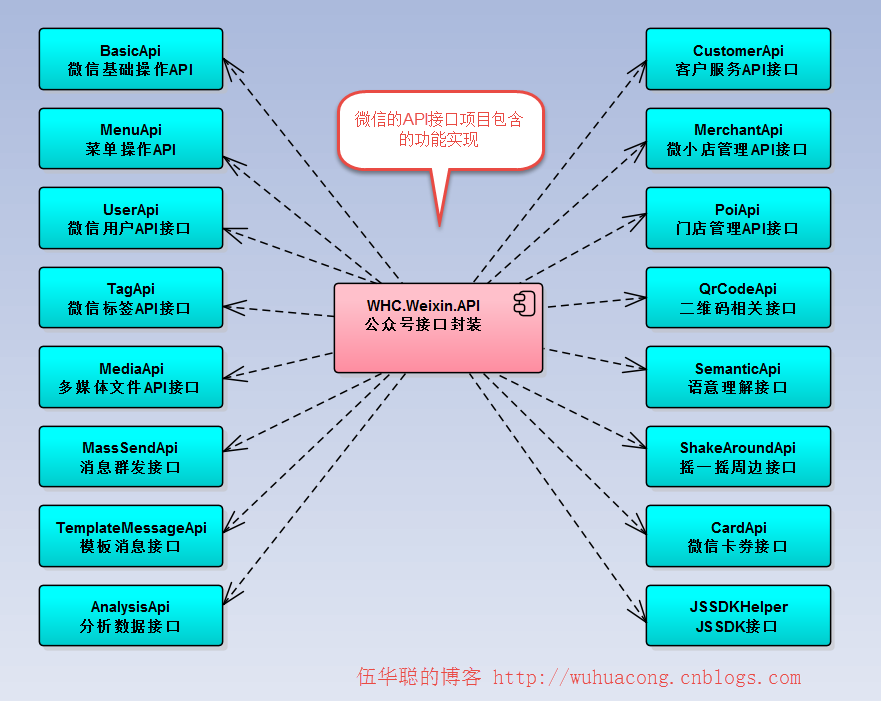
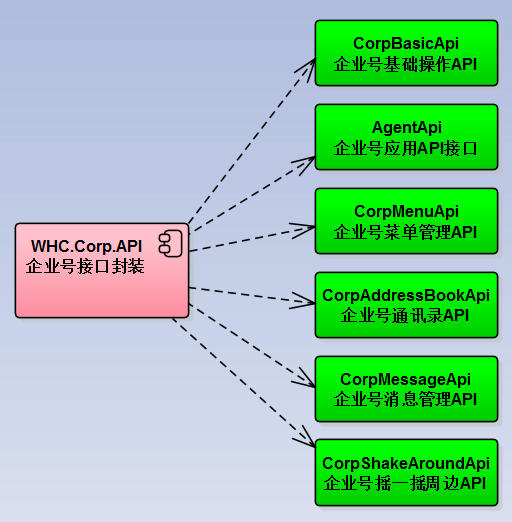
公众号接口的分类图如下所示。

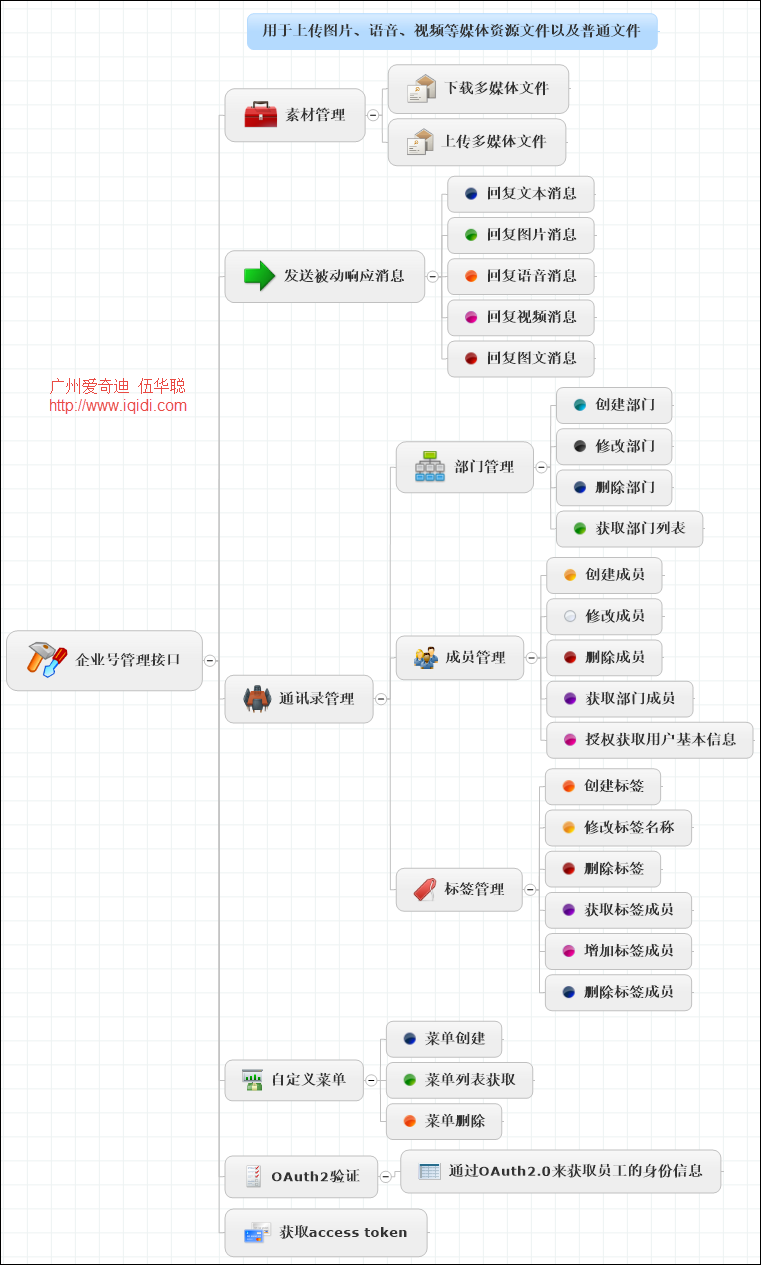
企业号接口的分类图如下所示:

在各种程序模块里面,我们所有处理的数据,基本上都是通过自定义实体类的方式进行传递(
注意:实体类是我根据程序开发需要自己定义的,非微信本身的实体类
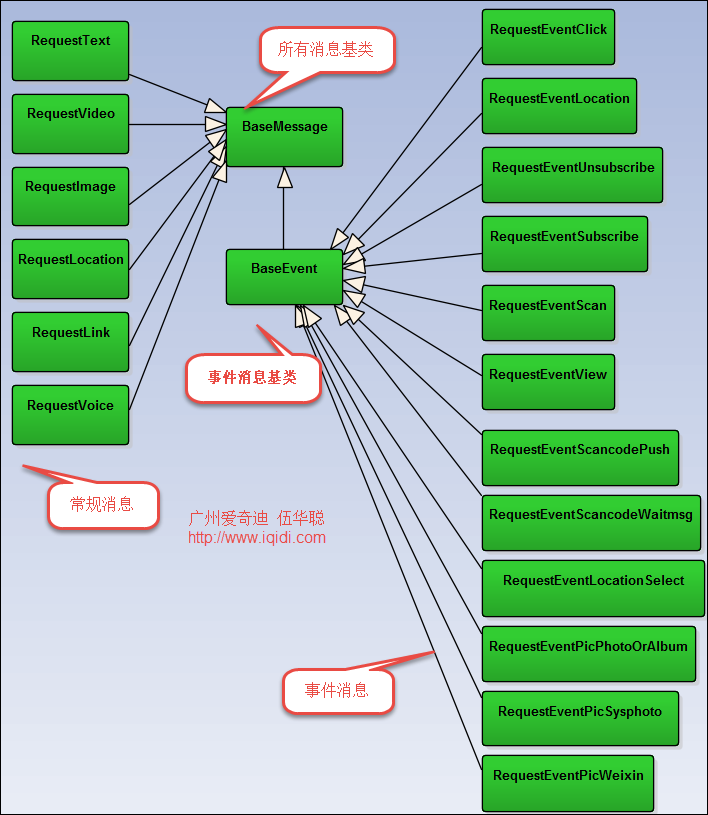
),这样非常方便我们处理操作,否则每次需要解析不同的消息内容,很容易出现问题,这样强类型的数据类型,提高了我们开发微信应用的强壮型和高效性。这些实体类的对象有一定的继承关系的,他们的继承关系如下所示。

微信的回复消息处理,它也是继承自BaseMessage实体类的(
同样,下图的实体类及其继承关系也是自定义的,方便程序开发
),它的关系如下所示

4.2)微信框架项目模块
我们在开发微信相关的应用的时候,一般需要完善的基础模块支持,包括微信公众号,微信企业号,微信小程序等,以及一些业务模块的支持,一般随着功能的增多,我们需要非常清晰的界定他们的关系。模块的分拆以及合并往往需要考虑的代码的重用,而且尽量做到简单而不重复。
1)公众号模块封装
微信开发,我们首先需要利用我们的语言(这里是利用
C#语言),为所有用到的
API接口实现进一步的封装,方便使用,微信
API模块包含的内容很多,大概可以分为下面的项目。

有了这些接口功能的封装类,只是万里长征的第一步,我们还需要围绕这些接口,以及我们的业务模块实现更多交互功能的。
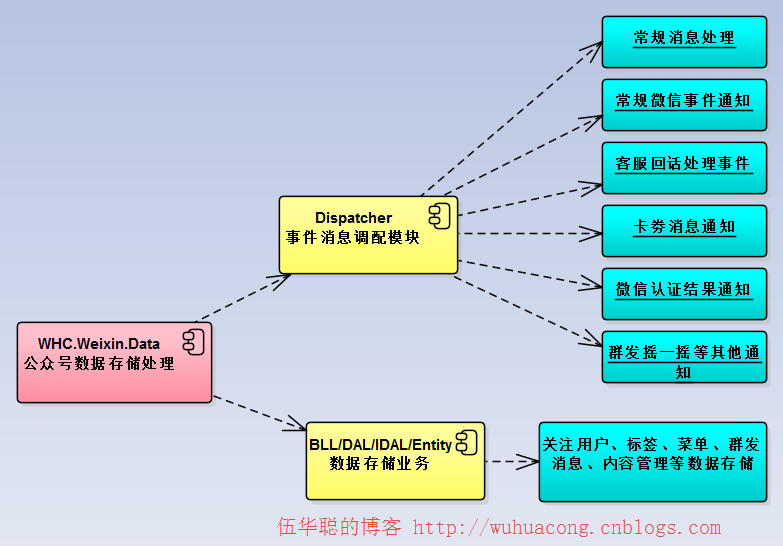
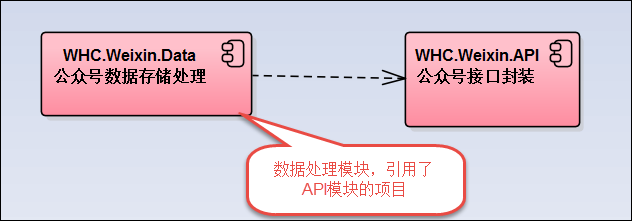
我们在WHC.Weixin.Data模块里面,定义了包含公众号的消息分派处理接口,这个分派接口是对接收来自微信服务器的各种消息事件进行响应;另外该模块还包含一些常规的数据存储,如关注用户、菜单、文章内容等方面数据的存储,如下所示。

当然,这个WHC.Weixin.Data是集大成者,它需要使用WHC.Weixin.API的项目内容来做数据提交,同时也是需要使用内部的数据存储处理模块。

2)企业号模块封装
企业号的做法和公众号类似,也是需要对微信提供的各种
API进行封装,方便我们后面的接口调用,不过企业号目前支持的功能相对公众号少一些,大概包括有基础接口、企业号应用接口、菜单管理、通讯录管理、消息管理、摇一摇周边等模块。随着企业号功能的逐步完善和加入,可能腾讯会加入更多的一些功能模块。

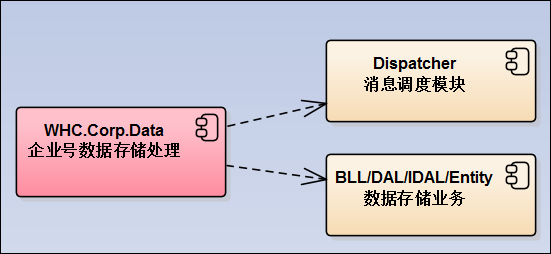
同样我们参考微信公众号的做法,也是建立一个数据存储管理的项目,作为微信消息事件的处理入口,同时也管理存储一些必须的数据,包括需要同步的用户、标签、部门等数据。

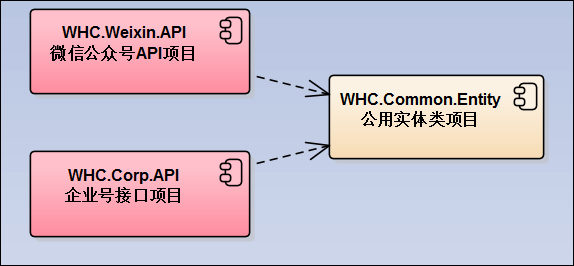
随着微信公众号和企业号的功能逐渐统一,很多接口的交互数据几乎是一样的,因此我们可以把公用的实体类部分作为一个独立的项目,方便公众号和企业号两个项目的共同使用,这个项目命名为
WHC.Common.Entity
。
它们几个项目关系如下所示。

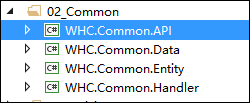
项目目录如下所示,包括了基础模块、摇一摇红包、菜单及多媒体管理模块、消息请求模块、消息应答模块、摇一摇周边、微信支付等。
由于微信支付的接口实现,是在企业号和公众号相对比较独立的一个API接口群,因此我们可以微信支付部分独立作为一个接口实现来处理,公众号或者企业号需要的时候,包含进去使用即可。
我们把它命名为WHC.Common.API项目。

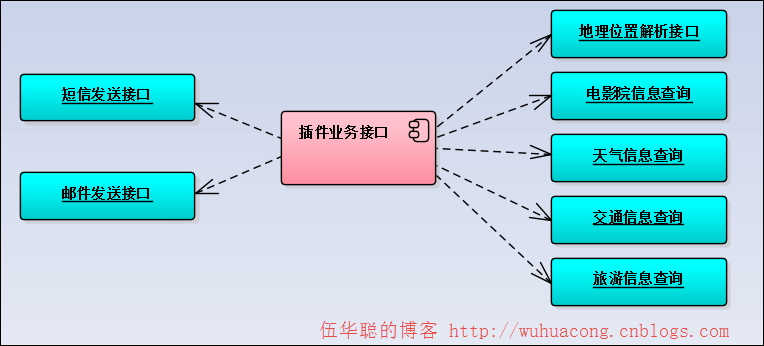
整个插件业务接口包括:百度的地理位置解析接口、电影院信息查询、天气信息查询、交通信息查询、旅游信息查询等,还有短信、邮件发送等常规接口,都可以使用这种方式进行处理。接口的效果展示如下所示。

因此上面这些以WHC.Common命名的项目,基本上就是可以通用在公众号和企业号两边的项目模块了,它们包含前面介绍过的几个模块,如下所示。

当然,除了这些之外,我们做项目,一般还涉及到一些基础功能模块,如公用类库,以及附件管理、通讯录管理、权限管理模块等内容,我们可以把后者几个模块放在一起,组成基础模块。

3)微信界面项目
微信界面部分是前面模块组件的综合使用,在微信应用里面,一般需要使用80端口和微信服务器做交互,而这个同时往往也是我们项目的端口地址。

