在Winform框架界面中改变并存储界面皮肤样式
在本篇介绍的Winform界面样式改变及存储操作中,是指基于DevExpress进行界面样式的变化。一般情况下,默认我们会为客户提供多种DevExpress的界面皮肤以供个人喜好选择,默认DevExpress提供40余种皮肤样式,用户可以根据自己的喜好,选择较为美观、得体的皮肤,为了方便,我们对用户的皮肤选择进行记录,并可以动态改变。
1、界面皮肤的选择
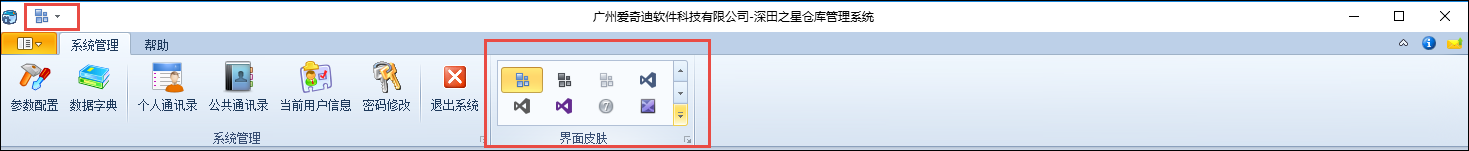
Winform开发框架(包括混合式Winform开发框架)皮肤如下界面所示。

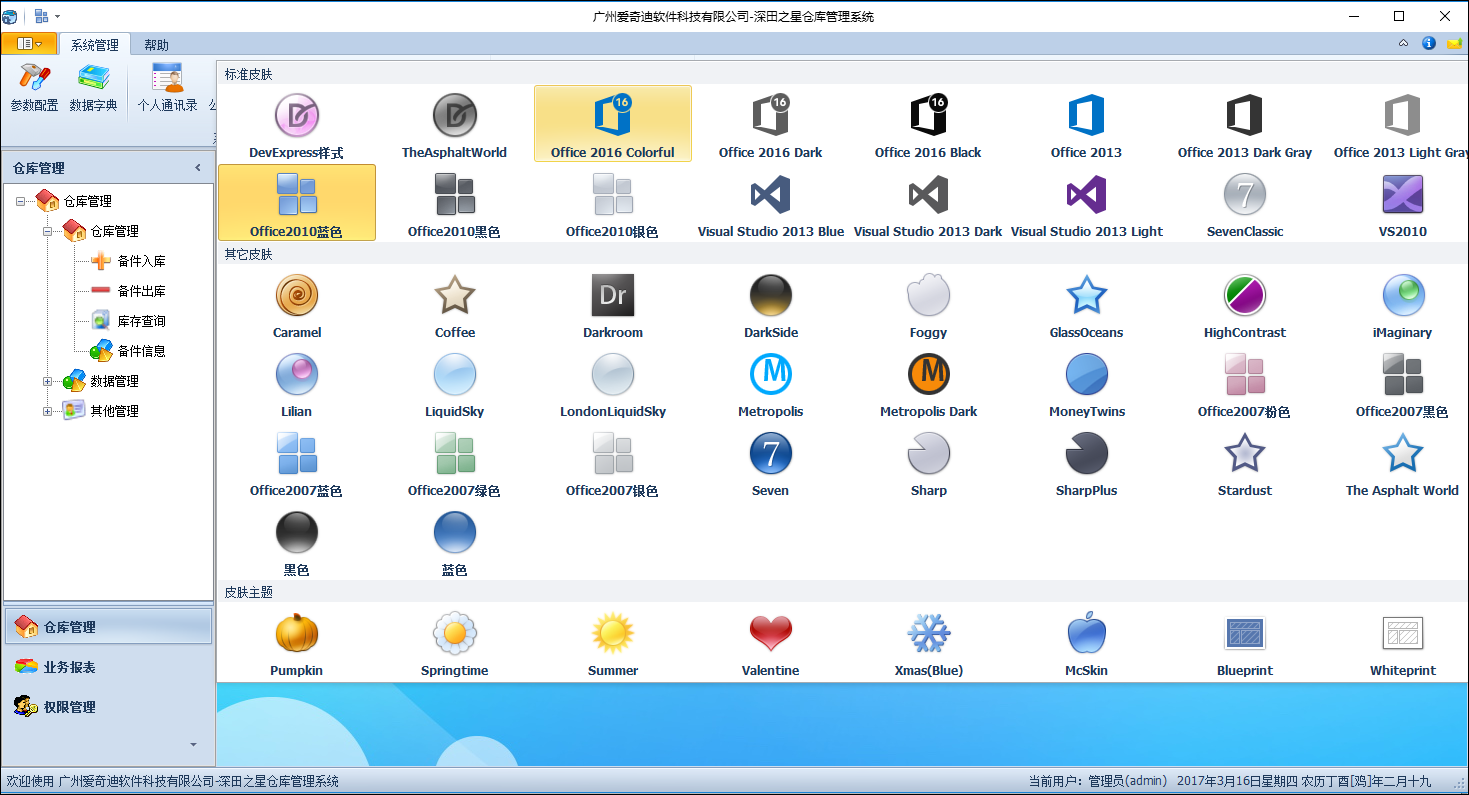
在皮肤集合中打开,可以看到很多界面皮肤可供选择

上面初始化的皮肤代码,是通过调用SkinHelper的DevExpress内在辅助类实现的,通过添加一个RibbonGalleryBarItem控件对象,然后添加如下代码实现的
DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);以及在Ribbon控件上添加一个小的皮肤下拉按钮,如下代码所示
this.ribbonControl.Toolbar.ItemLinks.Clear();this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);
如果我们固定设置界面一种皮肤,那么调用下面的代码直接设置即可,如下所示。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
2、界面皮肤的保存和显示
不过,我们如果希望皮肤可以随意更改并可以存储到配置文件中,那么我们就需要对它进行一定的加工处理。
首先我们编写一个设置皮肤名称的函数,如下所示。
/// <summary> ///设置用户界面的皮肤/// </summary> private voidSetSkinStyle()
{//从配置文件读取SkinName的值,如无则使用标准样式 string skinName = config.AppConfigGet("SkinName");
skinName= string.IsNullOrEmpty(skinName) ? "Office 2010 Blue": skinName;foreach (GalleryItemGroup group inrgbiSkins.Gallery.Groups)
{foreach (GalleryItem item ingroup.Items)
{if (string.Concat(item.Tag) ==skinName)
{
item.Checked= true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);return;
}
item.Checked= false;
}
}
}
这样我们在皮肤改变后,重新读取配置,并重新设置界面的皮肤即可。
那么我们需要实现RibbonGalleryBarItem控件对象的单击事件GalleryItemClick,如下代码所示。
rgbiSkins.GalleryItemClick += (object sender, GalleryItemClickEventArgs e) =>{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};
这样综合起来就是两个函数代码实现了,如下所示
/// <summary> ///初始化皮肤设置/// </summary> private voidInitSkinStyle()
{//初始化皮肤样式名称 DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);
rgbiSkins.GalleryItemClick+= (object sender, GalleryItemClickEventArgs e) =>{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};this.ribbonControl.Toolbar.ItemLinks.Clear();this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);this.ribbonControl.Minimized = true;//默认最小化//UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue"); SetSkinStyle();
}/// <summary> ///设置用户界面的皮肤/// </summary> private voidSetSkinStyle()
{//从配置文件读取SkinName的值,如无则使用标准样式 string skinName = config.AppConfigGet("SkinName");
skinName= string.IsNullOrEmpty(skinName) ? "Office 2010 Blue": skinName;foreach (GalleryItemGroup group inrgbiSkins.Gallery.Groups)
{foreach (GalleryItem item ingroup.Items)
{if (string.Concat(item.Tag) ==skinName)
{
item.Checked= true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);return;
}
item.Checked= false;
}
}
}
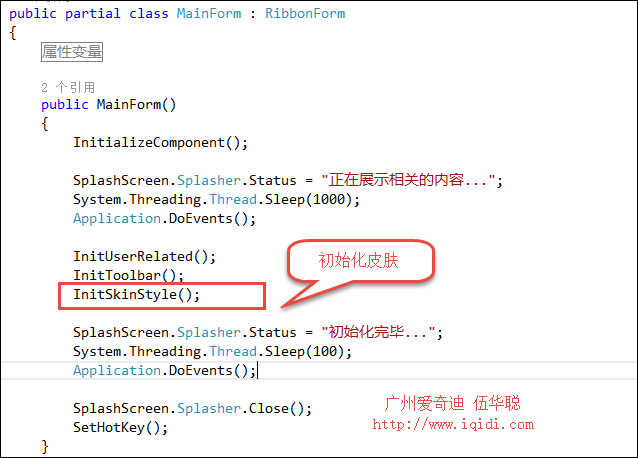
然后在主界面的初始化代码中进行调用即可,同时记得在App.Config文件中增加一个SkinName的配置项,方便程序进行存储皮肤名称。

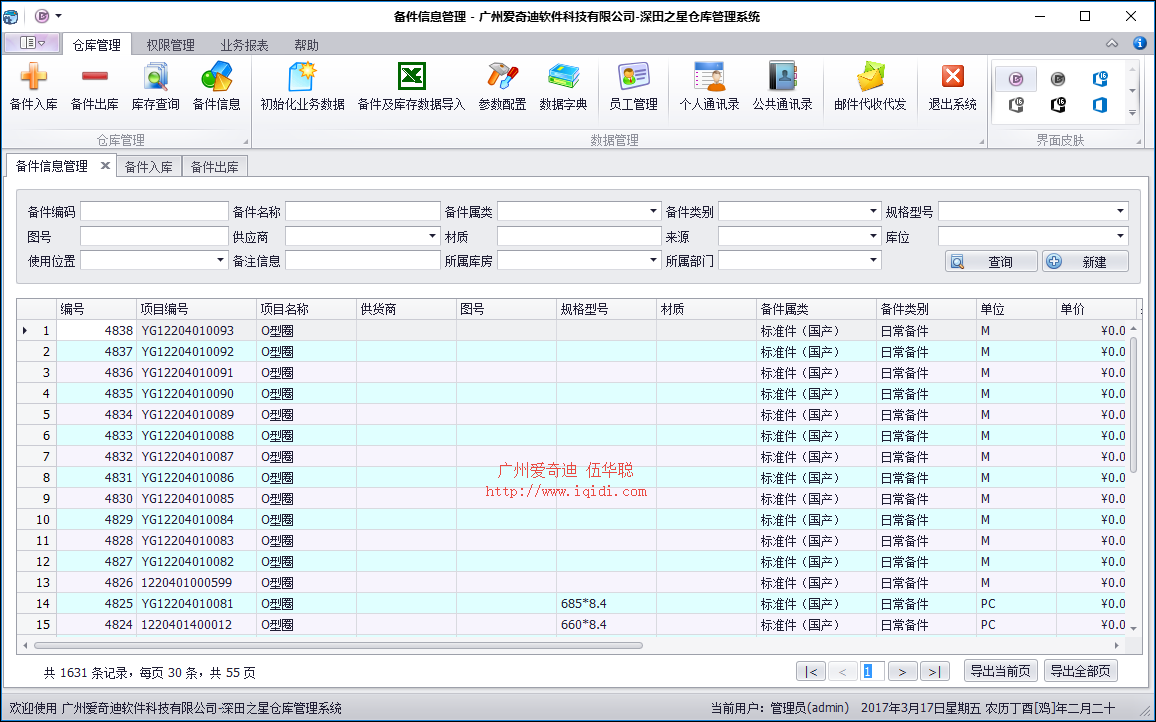
这样就可以实现我们皮肤的变化及存储功能了,修改皮肤,并重启程序,系统依旧使用保存好的皮肤,功能符合预期。

这个功能不算复杂,提供代码方便大家进行复制使用。