在DevExpress中使用CameraControl控件进行摄像头图像采集
在我们以前的项目了,做摄像头的图片采集,我们一般还是需要做一个封装处理的,在较新版本的DevExpress控件里面,增加了一个CameraControl控件,可以直接调用摄像头显示的,因此也可以做头像采集等功能,本文介绍如何基于这个控件做相关的图像采集操作。
1、CameraControl控件介绍
该控件从15.1开始,就开始加入控件组了,控件的使用很简单,直接拖动到界面就可以在Winform界面上使用了。本案例基于16.1进行开发的,因此也都具有这些控件模块的。
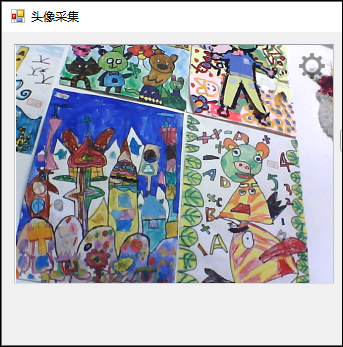
例如我们直接把CameraControl控件拖动到界面上,然后运行界面就可以看到如下效果。

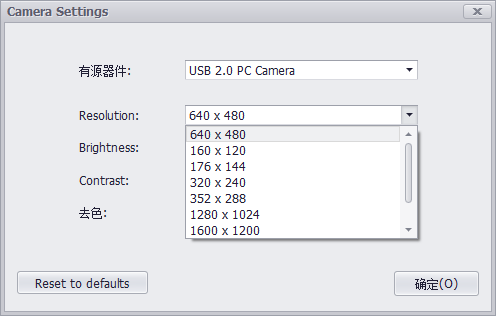
在摄像的界面上,有一个配置的选项,可以对摄像头的分辨率等参数进行设置处理。

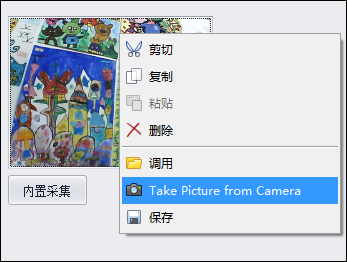
同时在PictureEdit控件上,也可以开启摄像头采集功能,只需要在控件属性里设置一下即可:

运行界面得到效果如下所示。

这个采集图片的菜单项文字没有汉化,因此有点怪异,我们也可以通过使用其内置的对话框(
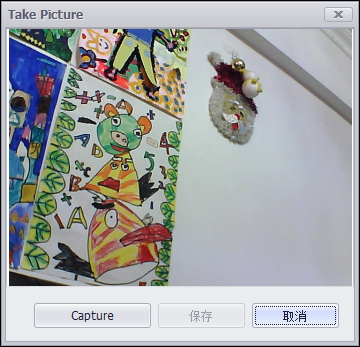
TakePictureDialog
)进行图片采集操作。
具体代码如下所示:
private void btnInternal_Click(objectsender, EventArgs e)
{
TakePictureDialog d= newTakePictureDialog();if (d.ShowDialog() ==System.Windows.Forms.DialogResult.OK)
{this.pictureEdit1.Image =d.Image;
}
}
调用得到的对话框是内置的,界面也是无法修改调整,包括文字内容。

2、自定义采集对话框
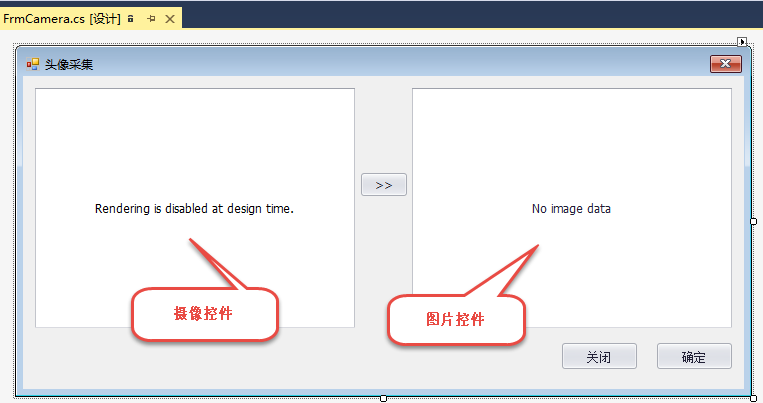
为了更好的实现对头像的采集操作,我们可以仿照这个对话框模块,做一个自定义的窗体,实现摄像头图像的采集操作,如下所示。

同时我们在对话框窗体里面设置一个Public的图像对象属性,如下所示
/// <summary> ///采集图片/// </summary> public Image CameraImage { get; set; }
这样我们就方便设置和提取图像信息了。
捕获图像的代码就是从摄像控件里面获取一个快照就可以了,如下所示。
private void btnCapture_Click(objectsender, EventArgs e)
{this.CameraImage = this.cameraControl1.TakeSnapshot();this.pictureEdit1.Image = this.CameraImage;
}
然后在窗体退出的时候,记得释放摄像头的资源,否则第二次就提示占用,无法使用了。
private void FrmCamera_FormClosing(objectsender, FormClosingEventArgs e)
{this.cameraControl1.Dispose();
}
整个对话框的完整代码如下所示。
public partial classFrmCamera : Form
{/// <summary> ///采集图片/// </summary> public Image CameraImage { get; set; }publicFrmCamera()
{
InitializeComponent();
}private void btnOK_Click(objectsender, EventArgs e)
{this.DialogResult =System.Windows.Forms.DialogResult.OK;
}private void btnCapture_Click(objectsender, EventArgs e)
{this.CameraImage = this.cameraControl1.TakeSnapshot();this.pictureEdit1.Image = this.CameraImage;
}private void FrmCamera_FormClosing(objectsender, FormClosingEventArgs e)
{this.cameraControl1.Dispose();
}
}
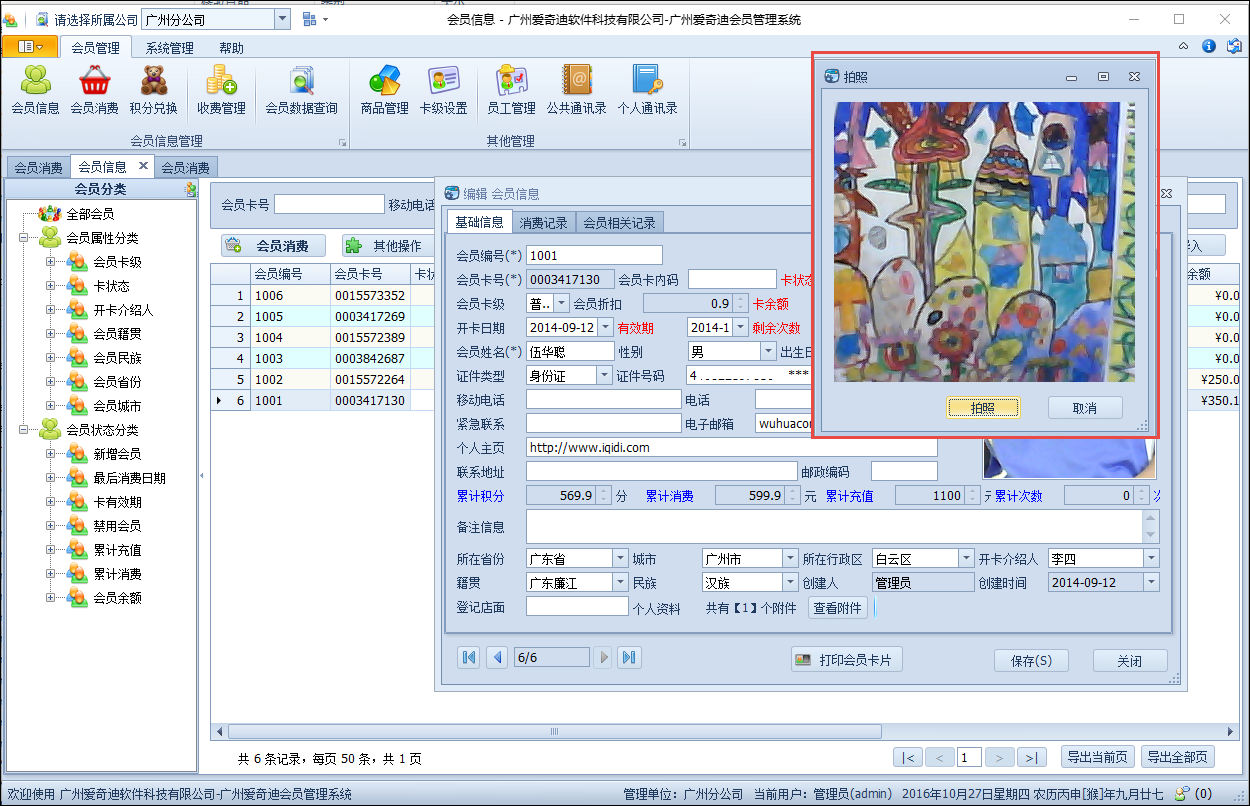
最后运行可以得到界面如下所示。

这种处理方式比较好,我在该控件出来之前,在基础界面类库里面,使用肖像控件来处理摄像头图像采集的,如在我博客介绍《
Winform开发框架之肖像显示保存控件的实现
》所示。

例如在会员管理系统里面,就是利用肖像管理控件,通过之前的摄像头公用类库实现的图形采集操作的。

这里其实是利用一个摄像头类库来实现的,不过现在既然DevExpress本身就提供控件支持,那么我们也可以直接利用它了,这样更加方便,更少代码。